swfupload 上传控件的配置
第一:下载swfupload控件,点击下载:
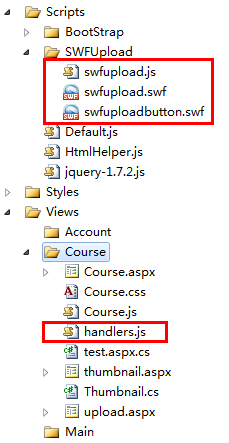
第二,解压缩后,在项目中添加这四个文件,如图:
然后,在你的js文件中添加这段代码:
/** * *定义swfupload配置文件对象 **/ var swfObj = { // Backend Settings upload_url: "../../Handler/CourseHandler.ashx?action=SaveFile", //upload_url: "upload.aspx", // File Upload Settings file_size_limit: "10240", file_types: "*.ppt;*.doc;*.docx;*.xls;", file_types_description: "*.ppt;*.doc;*.docx;*.xls;", file_upload_limit: "0", // Zero means unlimited // Event Handler Settings - these functions as defined in Handlers.js // The handlers are not part of SWFUpload but are part of my website and control how // my website reacts to the SWFUpload events. file_queue_error_handler: fileQueueError, file_dialog_complete_handler: fileDialogComplete, upload_progress_handler: uploadProgress, upload_error_handler: uploadError, upload_success_handler: uploadSuccess, upload_complete_handler: uploadComplete, // Button settings button_image_url: "../../Images/XPButtonNoText_160x22.png", button_placeholder_id: "spanButtonPlaceholder", button_width: 160, button_height: 22, button_text: '<span class="button">选择文件上传 <span class="buttonSmall">(最大 10Mb)</span></span>', button_text_style: '.button { font-family: Helvetica, Arial, sans-serif; font-size: 14pt;} .buttonSmall { font-size: 10pt; }', button_text_top_padding: 1, button_text_left_padding: 5, // Flash Settings flash_url: "../../Scripts/swfupload/swfupload.swf", // Relative to this file custom_settings: { upload_target: "divFileProgressContainer" }, // Debug Settings debug: false };
最后,调用这个对象进行初始化:
var swfu = new SWFUpload(swfObj);
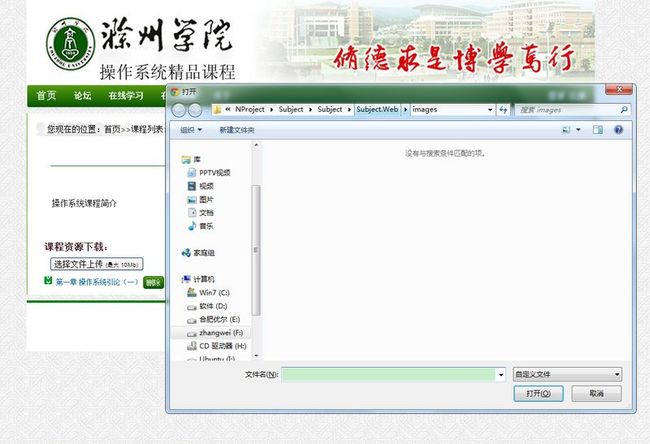
OK,现在可以上传文件了。
保存文件代码:
/// <summary> /// 保存文件 /// </summary> /// <param name="context"></param> public void SaveFile(HttpContext context) { ISession session = SessionFactory.GetCurrentSession(); ResourcesService resourcesService = new ResourcesService(session); var id = context.Request.Params["id"]; HttpPostedFile file = context.Request.Files["Filedata"]; Resources resources = new Resources(); if (file == null) return; var pathAll = _filepath + file.FileName; var filepath = "/CourseFile/" + file.FileName; var url = UrlHelper.Resolve(filepath); int size = file.ContentLength / 1024; var flag = file.ContentLength % 1024; if (flag > 0) { size++; } resources.FileSize = size.ToString(CultureInfo.InvariantCulture); resources.Name = file.FileName; resources.FileType = file.FileName.Split('.')[file.FileName.Split('.').Length - 1]; resources.FilePath = url; resources.CreateDt = DateTime.Now; resources.Course = new Model.Course() { Id = id }; if (File.Exists(pathAll)) { resourcesService.DeleteByName(resources); } resources.Id = Guid.NewGuid().ToString(); resourcesService.Save(resources); file.SaveAs(pathAll); }
注意,如果这个上传的进度条没有出来,你就要添加它的default.css了!
最后一个就是handler.js文件的配置了,添加和修改符合自己的web要求!
function fileQueueError(file, errorCode, message) { try { var imageName = "error.gif"; var errorName = ""; if (errorCode === SWFUpload.errorCode_QUEUE_LIMIT_EXCEEDED) { errorName = "您上传的文件太多."; } if (errorName !== "") { alert(errorName); return; } switch (errorCode) { case SWFUpload.QUEUE_ERROR.ZERO_BYTE_FILE: //imageName = "zerobyte.gif"; alert("文件不能为空"); break; case SWFUpload.QUEUE_ERROR.FILE_EXCEEDS_SIZE_LIMIT: //imageName = "toobig.gif"; alert("文件大于指定大小"); break; case SWFUpload.QUEUE_ERROR.ZERO_BYTE_FILE: case SWFUpload.QUEUE_ERROR.INVALID_FILETYPE: default: alert(message); break; } addImage("../../images/" + imageName); } catch (ex) { this.debug(ex); } } function fileDialogComplete(numFilesSelected, numFilesQueued) { try { if (numFilesQueued > 0) { this.startUpload(); } } catch (ex) { this.debug(ex); } } function uploadProgress(file, bytesLoaded) { try { var percent = Math.ceil((bytesLoaded / file.size) * 100); var progress = new FileProgress(file, this.customSettings.upload_target); progress.setProgress(percent); if (percent === 100) { progress.setStatus("创建缩略图..."); progress.toggleCancel(false, this); } else { progress.setStatus("正在上传..."); progress.toggleCancel(true, this); } } catch (ex) { this.debug(ex); } } function uploadSuccess(file, serverData) { try { addImage("thumbnail.aspx?id=" + serverData); var progress = new FileProgress(file, this.customSettings.upload_target); progress.setStatus("完成创建缩略图"); progress.toggleCancel(false); } catch (ex) { this.debug(ex); } } function uploadComplete(file) { try { /* I want the next upload to continue automatically so I'll call startUpload here */ if (this.getStats().files_queued > 0) { this.startUpload(); } else { var progress = new FileProgress(file, this.customSettings.upload_target); progress.setComplete(); progress.setStatus("完成上传"); progress.toggleCancel(false); location.reload(); $('#myModal').modal("hide"); } } catch (ex) { this.debug(ex); } } function uploadError(file, errorCode, message) { var imageName = "error.gif"; var progress; try { switch (errorCode) { case SWFUpload.UPLOAD_ERROR.FILE_CANCELLED: try { progress = new FileProgress(file, this.customSettings.upload_target); progress.setCancelled(); progress.setStatus("取消上传"); progress.toggleCancel(false); } catch (ex1) { this.debug(ex1); } break; case SWFUpload.UPLOAD_ERROR.UPLOAD_STOPPED: try { progress = new FileProgress(file, this.customSettings.upload_target); progress.setCancelled(); progress.setStatus("停止上传"); progress.toggleCancel(true); } catch (ex2) { this.debug(ex2); } case SWFUpload.UPLOAD_ERROR.UPLOAD_LIMIT_EXCEEDED: imageName = "uploadlimit.gif"; break; default: alert(message); break; } addImage("../../images/" + imageName); } catch (ex3) { this.debug(ex3); } } function addImage(src) { var newImg = document.createElement("img"); newImg.style.margin = "5px"; document.getElementById("thumbnails").appendChild(newImg); if (newImg.filters) { try { newImg.filters.item("DXImageTransform.Microsoft.Alpha").opacity = 0; } catch (e) { // If it is not set initially, the browser will throw an error. This will set it if it is not set yet. newImg.style.filter = 'progid:DXImageTransform.Microsoft.Alpha(opacity=' + 0 + ')'; } } else { newImg.style.opacity = 0; } newImg.onload = function () { fadeIn(newImg, 0); }; newImg.src = src; } function fadeIn(element, opacity) { var reduceOpacityBy = 5; var rate = 30; // 15 fps if (opacity < 100) { opacity += reduceOpacityBy; if (opacity > 100) { opacity = 100; } if (element.filters) { try { element.filters.item("DXImageTransform.Microsoft.Alpha").opacity = opacity; } catch (e) { // If it is not set initially, the browser will throw an error. This will set it if it is not set yet. element.style.filter = 'progid:DXImageTransform.Microsoft.Alpha(opacity=' + opacity + ')'; } } else { element.style.opacity = opacity / 100; } } if (opacity < 100) { setTimeout(function () { fadeIn(element, opacity); }, rate); } } /* ****************************************** * FileProgress Object * Control object for displaying file info * ****************************************** */ function FileProgress(file, targetID) { this.fileProgressID = "divFileProgress"; $('#myModal').modal({ show: true, keyboard: false, backdrop: false }); this.fileProgressWrapper = document.getElementById(this.fileProgressID); if (!this.fileProgressWrapper) { this.fileProgressWrapper = document.createElement("div"); this.fileProgressWrapper.className = "progressWrapper"; this.fileProgressWrapper.id = this.fileProgressID; this.fileProgressElement = document.createElement("div"); this.fileProgressElement.className = "progressContainer"; var progressCancel = document.createElement("a"); progressCancel.className = "progressCancel"; progressCancel.href = "#"; progressCancel.style.visibility = "hidden"; progressCancel.appendChild(document.createTextNode(" ")); var progressText = document.createElement("div"); progressText.className = "progressName"; progressText.appendChild(document.createTextNode(file.name)); var progressBar = document.createElement("div"); progressBar.className = "progressBarInProgress"; var progressStatus = document.createElement("div"); progressStatus.className = "progressBarStatus"; progressStatus.innerHTML = " "; this.fileProgressElement.appendChild(progressCancel); this.fileProgressElement.appendChild(progressText); this.fileProgressElement.appendChild(progressStatus); this.fileProgressElement.appendChild(progressBar); this.fileProgressWrapper.appendChild(this.fileProgressElement); document.getElementById(targetID).appendChild(this.fileProgressWrapper); fadeIn(this.fileProgressWrapper, 0); } else { this.fileProgressElement = this.fileProgressWrapper.firstChild; this.fileProgressElement.childNodes[1].firstChild.nodeValue = file.name; } this.height = this.fileProgressWrapper.offsetHeight; } FileProgress.prototype.setProgress = function (percentage) { this.fileProgressElement.className = "progressContainer green"; this.fileProgressElement.childNodes[3].className = "progressBarInProgress"; this.fileProgressElement.childNodes[3].style.width = percentage + "%"; }; FileProgress.prototype.setComplete = function () { this.fileProgressElement.className = "progressContainer blue"; this.fileProgressElement.childNodes[3].className = "progressBarComplete"; this.fileProgressElement.childNodes[3].style.width = ""; }; FileProgress.prototype.setError = function () { this.fileProgressElement.className = "progressContainer red"; this.fileProgressElement.childNodes[3].className = "progressBarError"; this.fileProgressElement.childNodes[3].style.width = ""; }; FileProgress.prototype.setCancelled = function () { this.fileProgressElement.className = "progressContainer"; this.fileProgressElement.childNodes[3].className = "progressBarError"; this.fileProgressElement.childNodes[3].style.width = ""; }; FileProgress.prototype.setStatus = function (status) { this.fileProgressElement.childNodes[2].innerHTML = status; }; FileProgress.prototype.toggleCancel = function (show, swfuploadInstance) { this.fileProgressElement.childNodes[0].style.visibility = show ? "visible" : "hidden"; if (swfuploadInstance) { var fileID = this.fileProgressID; this.fileProgressElement.childNodes[0].onclick = function () { swfuploadInstance.cancelUpload(fileID); return false; }; } };
红色标注的地方都是我根据自己的需求修改的!