小菜需要处理标题栏弹出对话框 PopupMenu 样式,Flutter 当然提供了一些处理方式,类似 PopupMenuEntry 等,小菜仅就最基础的使用方式进行初步的学习和整理。
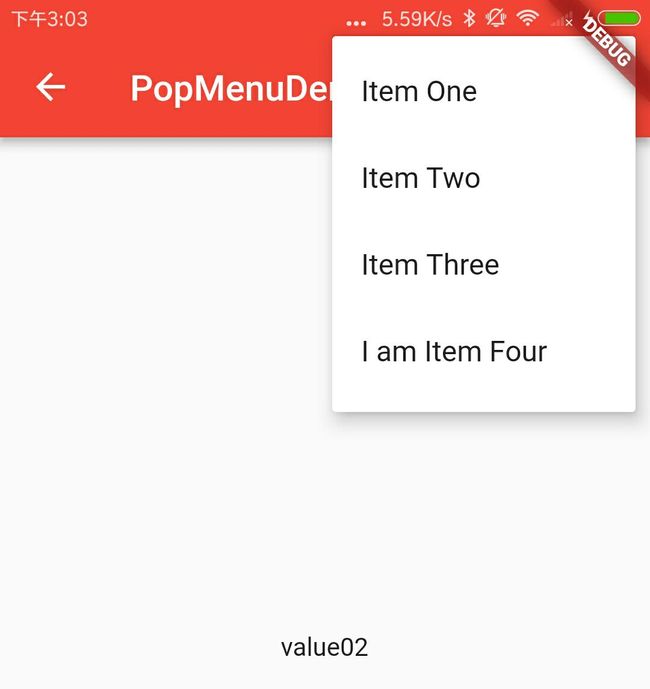
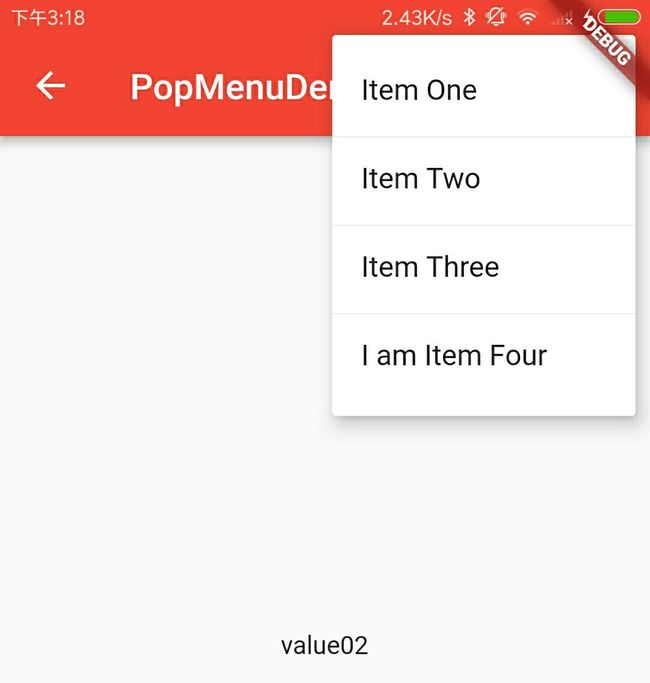
PopupMenuItem 基本样式
PopupMenuItem 为单个 item 的弹出样式,默认为 48px 高,可根据需求自行定义。item 中可以自定义需要的样式,包括文字图片等一系列样式。
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
title: Text('PopMenuDemo'),
actions: [_NomalPopMenu()],
),
body: Center(child: new Text(_bodyStr)));
}
Widget _NomalPopMenu() {
return new PopupMenuButton(
itemBuilder: (BuildContext context) => >[
new PopupMenuItem(
value: 'value01', child: new Text('Item One')),
new PopupMenuItem(
value: 'value02', child: new Text('Item Two')),
new PopupMenuItem(
value: 'value03', child: new Text('Item Three')),
new PopupMenuItem(
value: 'value04', child: new Text('I am Item Four'))
],
onSelected: (String value) {
setState(() { _bodyStr = value; });
});
}
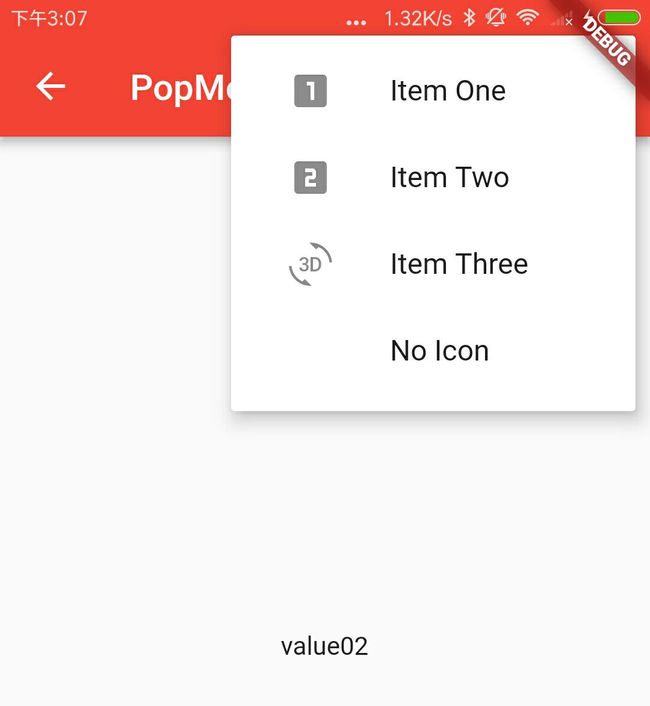
Tips: 若需要处理带图标的样式时,官网提供的 Demo 是借助的 ListTile 来处理的,但是小菜测试发现图标与文字距离偏大,原因在于 ListTile 默认左侧图标 leading 距离不可直接调整,建议用 Row 或其他方式调整。
// ListTile 样式
new PopupMenuItem(
value: 'value01',
child: ListTile( leading: Icon(Icons.looks_one), title: Text('Item One'))),
// 普通自定义样式
new PopupMenuItem(
value: 'value01',
child: Row(children: [
Padding( padding: EdgeInsets.fromLTRB(0.0, 0.0, 8.0, 0.0),
child: Icon(Icons.looks_one)),
Text('Item One')
])),
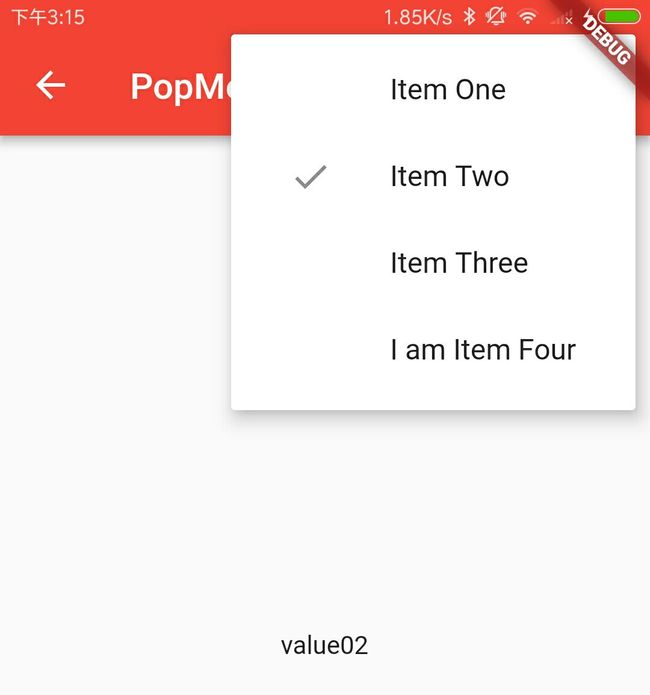
CheckedPopupMenuItem 选中样式
CheckedPopupMenuItem 是一个带有复选标记的弹出菜单项。默认高度同样是 48px,水平布局使用 ListTile 复选标记是 Icons.done 图标,显示在 leading 位置;同时只有在状态为选中时才会显示图标。
Widget _CheckPopMenu() {
return new PopupMenuButton(
itemBuilder: (BuildContext context) => >[
new CheckedPopupMenuItem(
checked: false, value: 'value01', child: new Text('Item One')),
new CheckedPopupMenuItem(
checked: true, value: 'value02', child: new Text('Item Two')),
new CheckedPopupMenuItem(
checked: false, value: 'value03', child: new Text('Item Three')),
new CheckedPopupMenuItem(
checked: false, value: 'value04', child: new Text('I am Item Four'))
],
onSelected: (String value) {
setState(() { _bodyStr = value; });
});
}
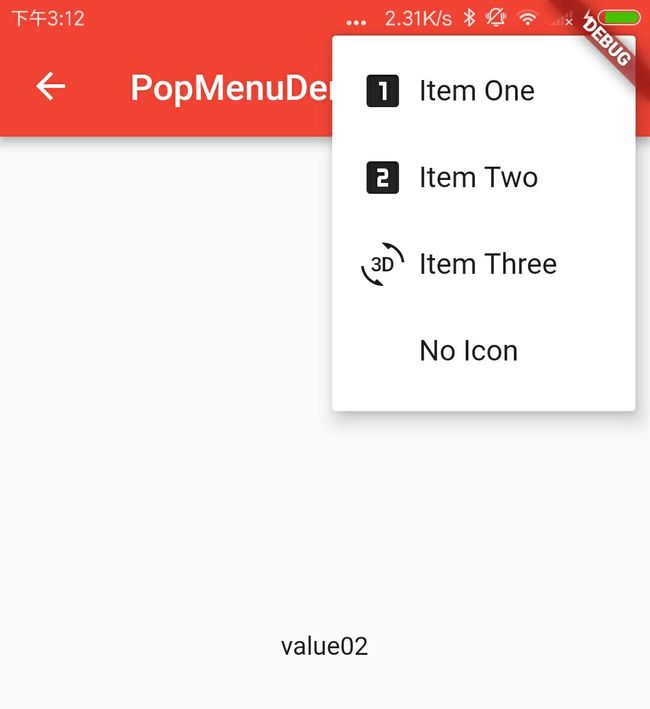
PopupMenuDivider 分割线
PopupMenuDivider 是一条水平分割线,注意数组要使用父类 PopupMenuEntry,配合其他 item 样式共同使用。PopupMenuDivider 可以调整高度,但无法调整颜色,有需要的话可以进行自定义。
Widget _DividerPopMenu() {
return new PopupMenuButton(
itemBuilder: (BuildContext context) => >[
new PopupMenuItem( value: 'value01', child: new Text('Item One')),
new PopupMenuDivider(height: 1.0),
new PopupMenuItem( value: 'value02', child: new Text('Item Two')),
new PopupMenuDivider(height: 1.0),
new PopupMenuItem( value: 'value03', child: new Text('Item Three')),
new PopupMenuDivider(height: 1.0),
new PopupMenuItem( value: 'value04', child: new Text('I am Item Four'))
],
onSelected: (String value) {
setState(() { _bodyStr = value; });
});
}
showMenu 指定位置
PopupMenu 默认的弹框位置都是在右上角,且会挡住标题栏,如果有需要在其他位置弹框就需要借助 showMenu,主要通过 position 属性定位弹框位置。
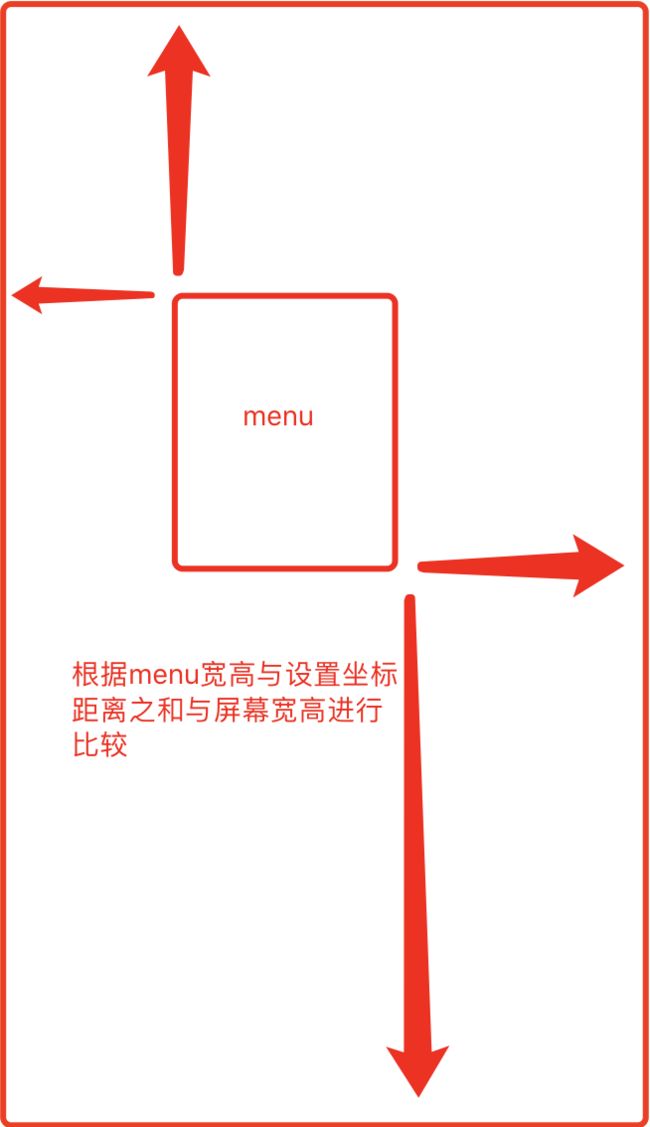
menu 的宽高与内容相关,小菜的理解是在水平和竖直方向上会将设置的 position 位置加上 menu 宽高,再与屏幕匹配,超过屏幕宽高,根据 position 按照 LTRB 顺序贴近屏幕边框展示。
onTap: () async {
final result = await showMenu(
context: context,
position: RelativeRect.fromLTRB(100.0, 200.0, 100.0, 100.0),
// position: RelativeRect.fromLTRB(1000.0, 1000.0, 0.0, 10.0),
items: >[
new PopupMenuItem( value: 'value01', child: new Text('Item One')),
new PopupMenuItem( value: 'value02', child: new Text('Item Two')),
new PopupMenuItem( value: 'value03', child: new Text('Item Three')),
new PopupMenuItem( value: 'value04', child: new Text('I am Item Four'))
] );
},
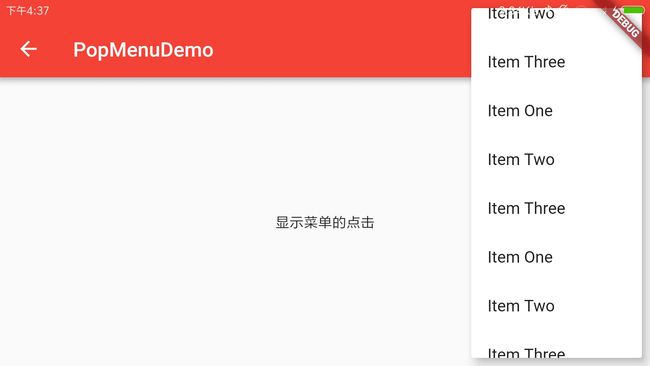
Tips: 如果 item 个数过多也无需担心,Flutter 支持默认超过屏幕滑动效果。
小菜目前的学习还仅限于基本的使用,稍高级的自定义涉及较少,如果又不对的地方还希望多多指出。
来源:阿策小和尚