Git提交信息规范化
目的
- 统一团队Git Commit标准,便于后续代码review、版本发布、自动化生成change log;
- 可以提供更多更有效的历史信息,方便快速预览以及配合cherry-pick快速合并代码;
- 团队其他成员进行类git blame时可以快速明白代码用意;
Git版本规范
分支
- master分支为主分支(保护分支),不能直接在master上进行修改代码和提交;
- develop分支为测试分支,所以开发完成需要提交测试的功能合并到该分支;
- feature分支为开发分支,大家根据不同需求创建独立的功能分支,开发完成后合并到develop分支;
- fix分支为bug修复分支,需要根据实际情况对已发布的版本进行漏洞修复;
Tag
采用三段式,v版本.里程碑.序号,如v1.2.1
- 架构升级或架构重大调整,修改第2位
- 新功能上线或者模块大的调整,修改第2位
- bug修复上线,修改第3位
具体操作,可参见:Git标签、Git基础-打标签
changelog
版本正式发布后,需要生产changelog文档,便于后续问题追溯。
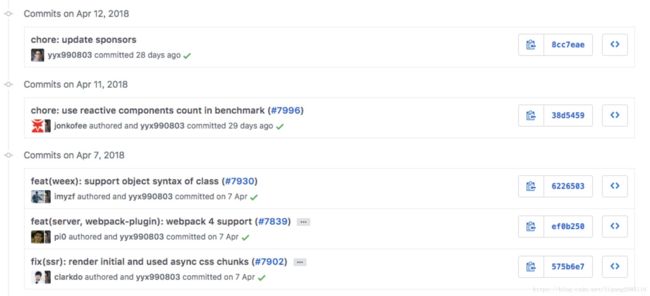
Git提交信息
message信息格式采用目前主流的Angular规范,这是目前使用最广的写法,比较合理和系统化,并且有配套的工具。
commit message格式说明
Commit message一般包括三部分:Header、Body和Footer。
Header
type(scope):subject
- type:用于说明commit的类别,规定为如下几种
- feat:新增功能;
- fix:修复bug;
- docs:修改文档;
- refactor:代码重构,未新增任何功能和修复任何bug;
- build:改变构建流程,新增依赖库、工具等(例如webpack修改);
- style:仅仅修改了空格、缩进等,不改变代码逻辑;
- perf:改善性能和体现的修改;
- chore:非src和test的修改;
- test:测试用例的修改;
- ci:自动化流程配置修改;
- revert:回滚到上一个版本;
- scope:【可选】用于说明commit的影响范围
- subject:commit的简要说明,尽量简短
Body
对本次commit的详细描述,可分多行
Footer
- 不兼容变动:需要描述相关信息
- 关闭指定Issue:输入Issue信息
commit message工具
Commitizen是一个主流的 Commit message 的生成工具,支持Angular的commit message格式,被众多主流框架采用。
$ npm install -g commitizen
安装完成后,需要在项目目录下,输入以下命令来初始化您的项目以使用cz-conventional-changelog适配器
$ commitizen init cz-conventional-changelog --save --save-exact
上述命令会干3件事情:
- 安装cz-conventional-changelog
- 保存其依赖到package.json中
- 添加config.commitizen key到package.json中,如下:
"config": { "commitizen": { "path": "./node_modules/cz-conventional-changelog" } }
然后使用git cz代替git commit命令即可,或者可以增加友好的npm命令,通过npm run commit进行提交!
"script": {
"commit": "git-cz"
}
也可以本地安装:
$ npm install --save-dev commitizen
使用项目内的本地
$ ./node_modules/.bin/commitizen init cz-conventional-changelog --save-dev --save-exact
$ ./node_modules/.bin/git-cz
生成change log文件
cz-conventional-changelog 可以自动根据提交信息生成change log,便于统一管理和查阅!
$ npm install -g conventional-changelog-cli
进入项目执行
# 在之前生成的基础上,叠加
$ conventional-changelog -p angular -i CHANGELOG.md -s
# 生成所有记录,包括之前的
$ conventional-changelog -p angular -i CHANGELOG.md -s -r 0
同样可以创建npm脚本,来更方便的操作
"scripts": {
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0 && git add CHANGELOG.md"
}
强制验证提交信息
采用Git hooks来拦截提交信息,进行格式判断。这里使用commit-msg钩子,该钩子接收一个参数(存有当前提交信息的临时文件的路径)。如果该钩子脚本以非0退出,Git将放弃提交。
yorkie用于执行git-hooks,首先在package.json中增加相关配置
$ npm i --D yorkie
"gitHooks": {
"commit-msg": "node git-hooks/verify-commit-msg.js"
}
verify-commit-msg.js
const chalk = require('chalk')
const msgPath = process.env.GIT_PARAMS
const msg = require('fs').readFileSync(msgPath, 'utf-8').trim()
const commitRE = /^(revert: )?(feat|fix|polish|docs|style|refactor|perf|test|workflow|ci|chore|types|build)(\(.+\))?: .{1,50}/
if (!commitRE.test(msg)) {
console.error(
` ${chalk.bgRed.white(' ERROR ')} ${chalk.red(`invalid commit message format.`)}\n\n` +
chalk.red(` Proper commit message format is required for automated changelog generation. Examples:\n\n`) +
` ${chalk.green(`feat(compiler): add 'comments' option`)}\n` +
` ${chalk.green(`fix(v-model): handle events on blur (close #28)`)}\n\n` +
chalk.red(` You can also use ${chalk.cyan(`npm run commit`)} to interactively generate a commit message.\n`)
)
process.exit(1)
}
参考地址:自定义Git-Git钩子
————————————————
版权声明:本文为CSDN博主「奋飛」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/ligang2585116/article/details/80284819