Sketch 54版本出来还不到一个月的时间,55 Beta版本就登场啦,惊不惊喜,意不意外!更新的频率比之以前加快许多,值得期待!
Sketch 55版本下载地址:sketch 55 mac 破解版-Sketch 55破解版 for mac(矢量绘图软件) V55.1中文版 - 未来Mac下载
1 - 先确认系统版本
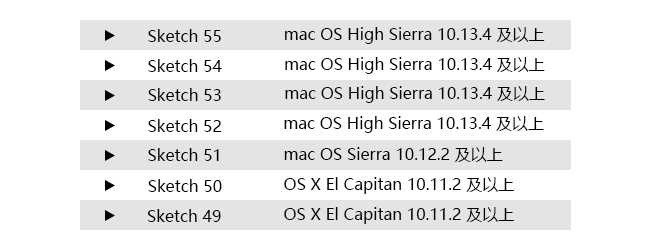
你是否遇到安装成功却打不开的情况呢?那是因为Sketch 55要求Mac系统版本是macOS High Sierra 10.13.4及以上。下表是Sketch各版本对应的Mac系统版本,如果遇到新版的Sketch打不开就快去检查下自己的Mac系统吧!
思及Sketch 54版本除了中文版界面和参考线优化之外,并没有带来什么新功能,那么Sketch 55又有些什么样的惊喜呢?快接着看下去吧!
2 - svg代码直接粘贴为svg形状
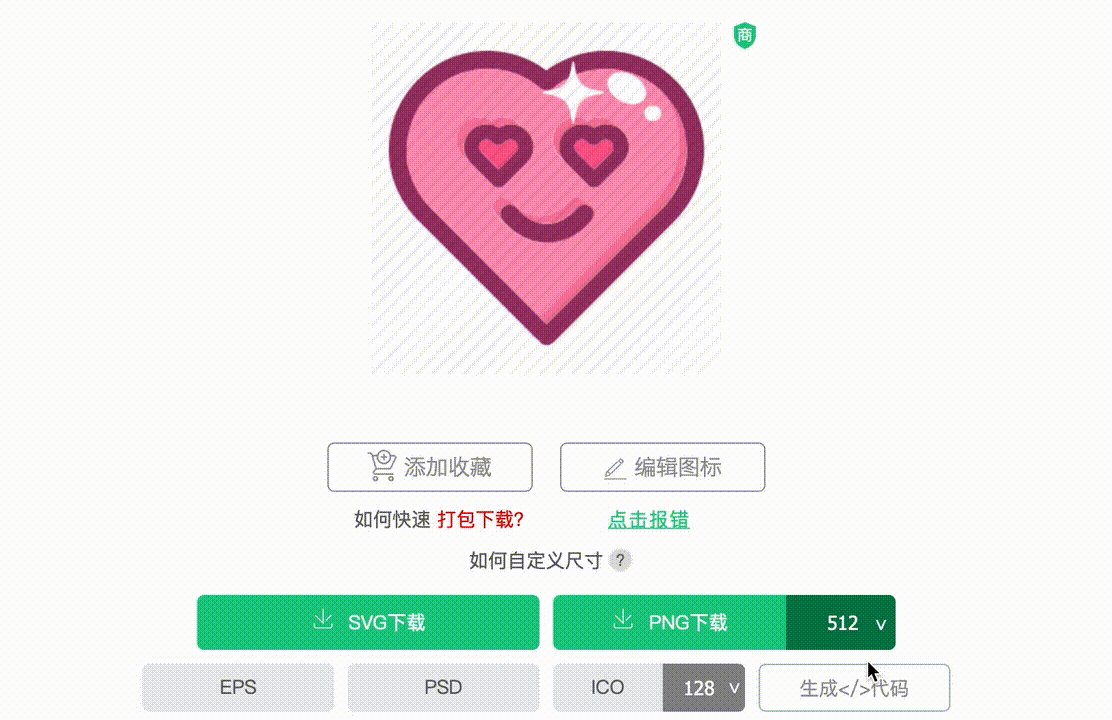
SVG,对于设计师来说是一种矢量的图片格式,其本身是指可伸缩矢量图形(Scalable Vector Graphics),使用 XML 格式定义,是 W3C 的一个标准,被绝大部分浏览器支持。格式结构类似于网页 HTML,也可以理解为代码的可视化。在使用矢量图标的时候,经常会下载svg格式,然后复制到Sketch中使用。寻图标(icon.52112.com)网站中的图标都提供 svg、png、eps、psd、ico五种格式,具有100%的可扩展性,非常贴心。
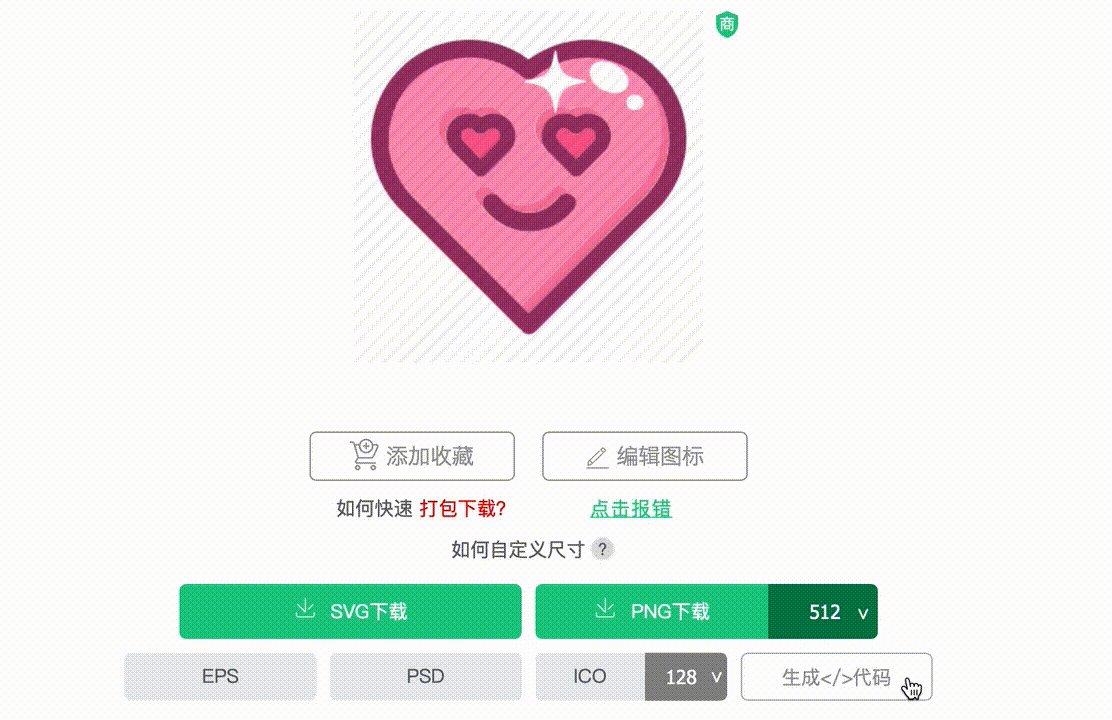
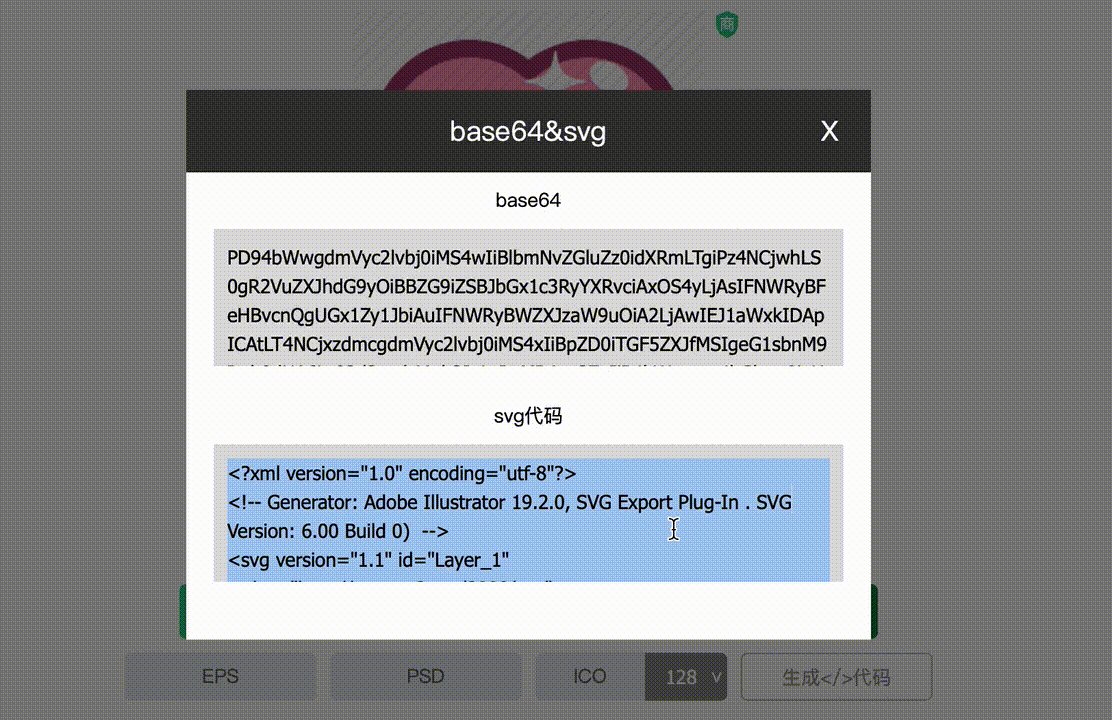
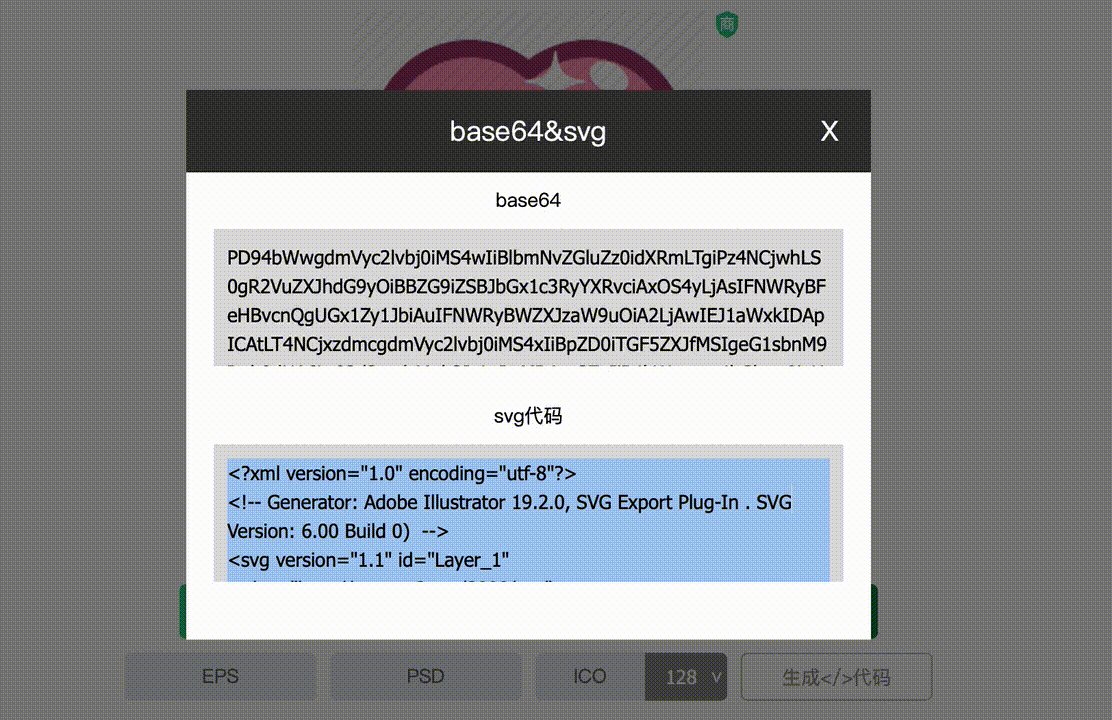
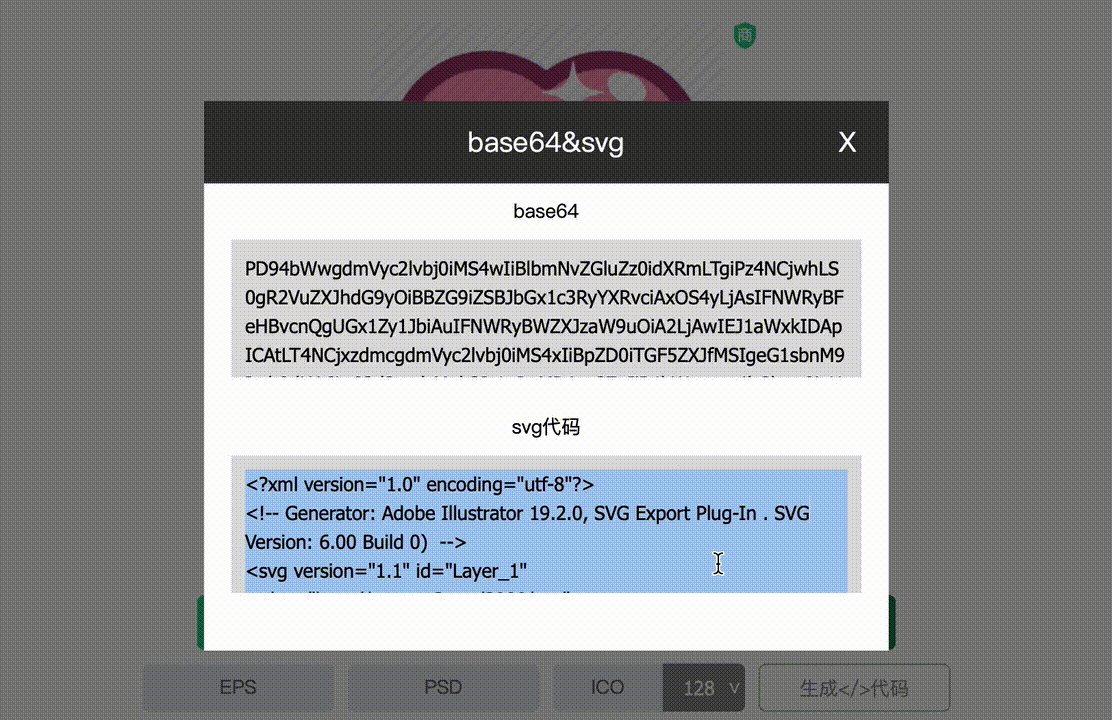
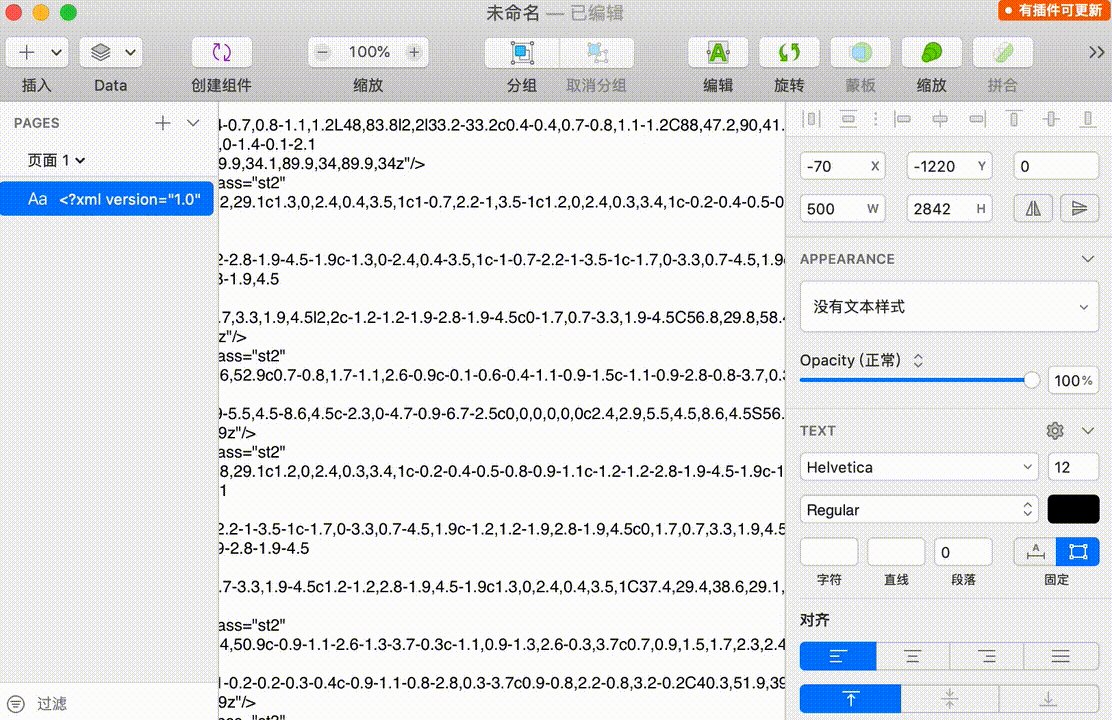
本次更新的Sketch 55版本中,增加了svg代码直接粘贴为svg形状的功能,只要拥有svg图标对应的代码,就可以直接复制到Sketch中并显示为形状。如下图,单击界面中的“生成代码”,复制到Sketch中即可使用。
如果在Sketch 54及以前版本中这么做,则会粘贴为一大堆代码。当然你也可以直接下载SVG文件粘贴到Sketch,不过若是遇到无法下载的SVG图标,就可以用到这个方法了。
3 - 图层间距调整功能
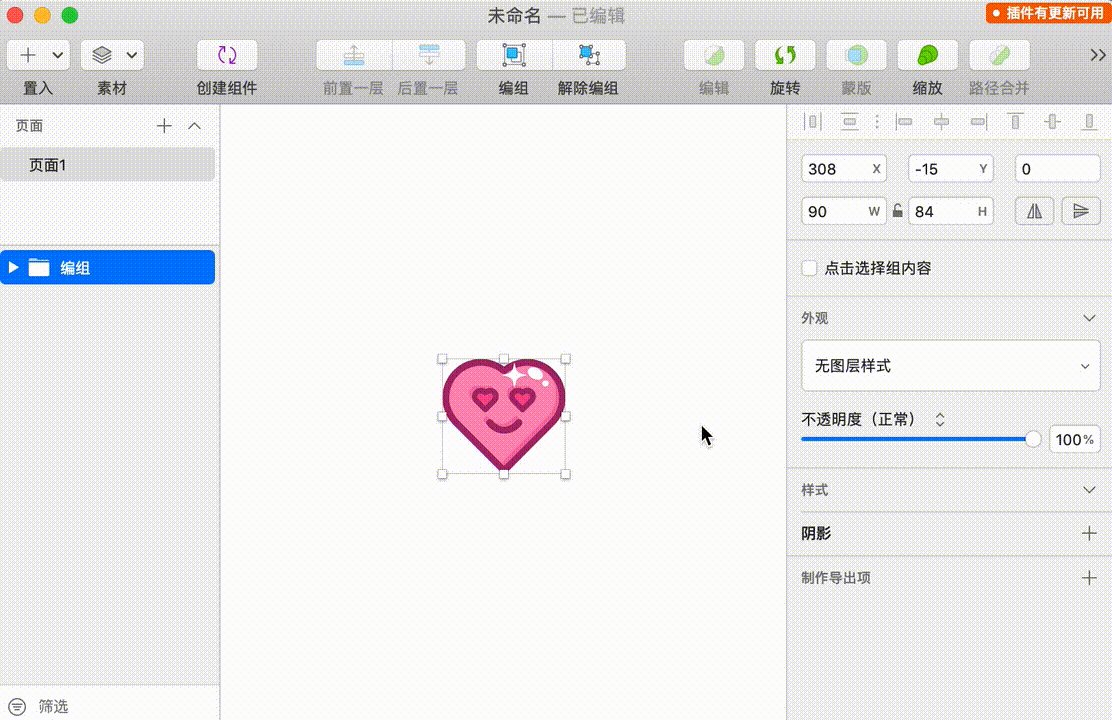
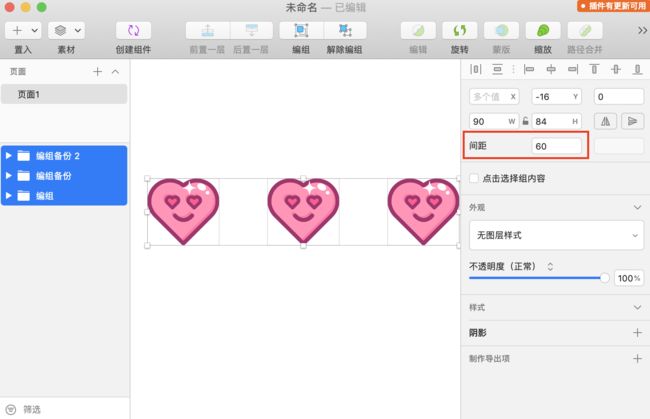
在工作中,经常会遇到多个元素间距调整的问题,一般情况下间距都是统一的,如果遇到间距修改就必须一个一个调整,非常的麻烦。不过现在在Sketch 55版本中选中多个元素,右上角的属性面板中增加了一个间距的属性,分为水平和垂直。
利用这个功能可以同时调整多个元素之间的间距,另外把鼠标移动到元素的间距中间,会出现一个白色的圆角矩形,通过左右拖动这个圆角矩形可以同时改变多个元素的间距数值。
以上就是Sketch 55 Beta版本此次新增的两个主要功能,此外还包含一些性能的提升和Bug的修复。不过目前只能通过多选元素来调节间距。另外一般情况下都会为了达到图层的易读和条理而编组,如果做成组的话就无效了,降低了一定的实用性。期待后续版本能够带来更多惊喜!