- python垃圾分类游戏_垃圾分类就要来了?教你使用Python轻松完成垃圾分类
weixin_39627390
python垃圾分类游戏
从7月1日起,上海市正式实施《上海市生活垃圾管理条例》。条例规定,个人混合投放垃圾今后可最高罚200元,单位混装混运,最高可罚至5万元,而且违规还将会列入征信,堪称“史上最严垃圾分类措施”。相信最近一段时间大家已经被上海的小伙伴们因为垃圾分类的困扰而刷屏了,就在大家还在一片“与我无瓜”中暗自庆幸时,现实给了我们一击:该来的总要来,谁都逃不过去。其实,在我国垃圾分类的举措要从2000年开始,但效果并
- 使用nginx实现ssh跳板机
Eddy5x
ShellDockernginxssh运维
使用nginx实现ssh跳板机基础环境nginx安装检查NGINX支持STREAM模块配置NGINX转发TCP流量基础环境跳板机,IP:192.168.3.174控制机01,IP:192.168.2.78控制机02,IP:192.168.2.79控制机01、控制机02只允许跳板机访问。nginx安装这里使用docker-compose安装#docker-compose.ymlversion:'3.
- Java进阶 面试速记
登陆成功200
JAVA进阶开发语言java
注解注解@Override类似一个标签,作用在方法上,表示此方法是从父类中重写而来注解是java中的标注方式,可以最用在类,方法,变量,参数成员上在编译期间,会被编译到字节码文件中,运行时通过反射机制获得注解内容,进行解析.内置注解java中内定好的注解例如@Override@Deprecated-标记过时方法。如果使用该方法,会报编译警告。@SuppressWarnings-指示编译器去忽略注解
- C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量
superior tigre
C++学习:六个月从基础到就业c++学习
C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量本文是"C++学习:六个月从基础到就业"系列的第一篇技术文章,主要回顾C++的基本数据类型、变量定义和常量使用,为后续深入学习打下基础。查看完整系列目录了解更多内容。引言编程的本质是对数据的处理,而数据类型、变量与常量是任何编程语言的基础构建块。在C++中,对这些基础概念的深入理解不仅能让我们编写出正确的代码,还能帮助我们编
- 如何一键修改MDK代码风格以及error in include chain (cmsis_armcc.h): expected identfieror报错解决方法
superior tigre
单片机单片机stm32嵌入式硬件
目录一、修改MDK代码风格的两种方法1.直接设置2.替换global.prop文件,一键设置二、errorinincludechain(xxxxxxx.h):expectedidentfieror等报错的解决方法一、修改MDK代码风格的两种方法最近在学习某原子stm32的HAL库视频,被教学代码的风格深深吸引,感觉keil默认代码风格是越看越别扭,所以决定自己修改一下代码的格式,总结了两种方法,这
- 【江协STM32】11-2/3 W25Q64简介、软件SPI读写W25Q64
冰糖雪莲IO
stm32嵌入式硬件单片机
1.W25Q64简介W25Qxx系列是一种低成本、小型化、使用简单的非易失性存储器,常应用于数据存储、字库存储、固件程序存储等场景存储介质:NorFlash(闪存)时钟频率:80MHz/160MHz(DualSPI)/320MHz(QuadSPI)存储容量(24位地址):W25Q40:4Mbit/512KByteW25Q80:8Mbit/1MByteW25Q16:16Mbit/2MByteW25Q
- C#自定义曲线便器功能实现(简化版)
Big_潘大师
C#c#曲线编辑器贝塞尔曲线
目录一、曲线编辑器实现功能二、实现方法说明三、关键代码说明1、绘制背景板和曲线2、绘制坐标系面板3、绘制曲线四、工程下载连接一、曲线编辑器实现功能添加或者删除控制点,通过移动控制点来修改曲线形状二、实现方法说明1、坐标系系统:使用0-500的范围映射到屏幕坐标系自动绘制网格线(间隔50单位)坐标轴显示在左侧和底部2、控制点功能:左键点击空白区域添加新控制点拖动现有控制点调整位置自动按X坐标排序保持
- [网安工具] 网安工具库 —— 工具管理手册
Blue17 :: Hack3rX
安全工具—网安工具手册安全内网安全网络安全windows网络
0x00:工具管理类—ToolsManagement0x01:信息收集类—InformationGathering自动化综合信息收集工具—ARL灯塔0x02:漏洞探测类—VulnerabilityIdentification浏览器渗透辅助插件——HackBarSQL注入漏洞——SqlMap0x03:漏洞利用类0x04:远程控制类0x05:权限提升类0x06:权限维持类0x07:隧道代理类0x08:
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 25. 策略模式
智想天开
设计模式详解策略模式bash开发语言
原文地址:策略模式更多内容请关注:智想天开1.策略模式简介策略模式(StrategyPattern)是一种行为型设计模式,它定义了一系列算法,将每一个算法封装起来,并使它们可以相互替换。策略模式让算法的变化独立于使用算法的客户。通过引入策略模式,可以在不修改客户端代码的情况下,动态地更改对象的行为。关键点:算法封装:将不同的算法封装到独立的策略类中。互换性:策略类可以相互替换,客户端可以根据需要选
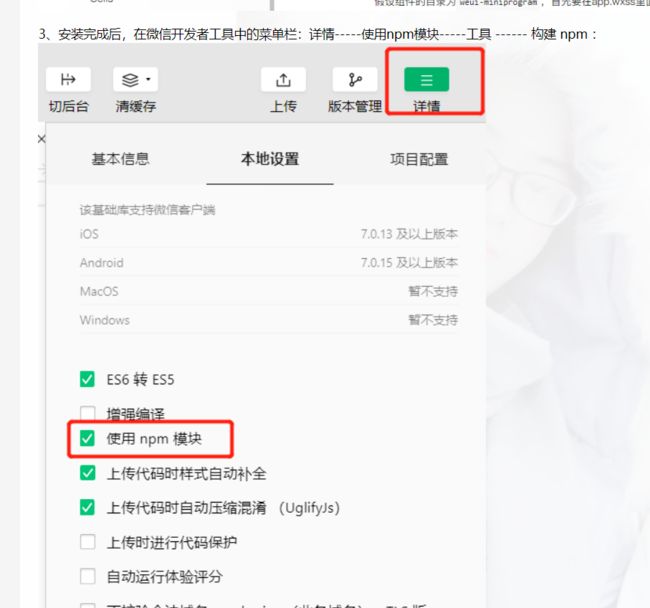
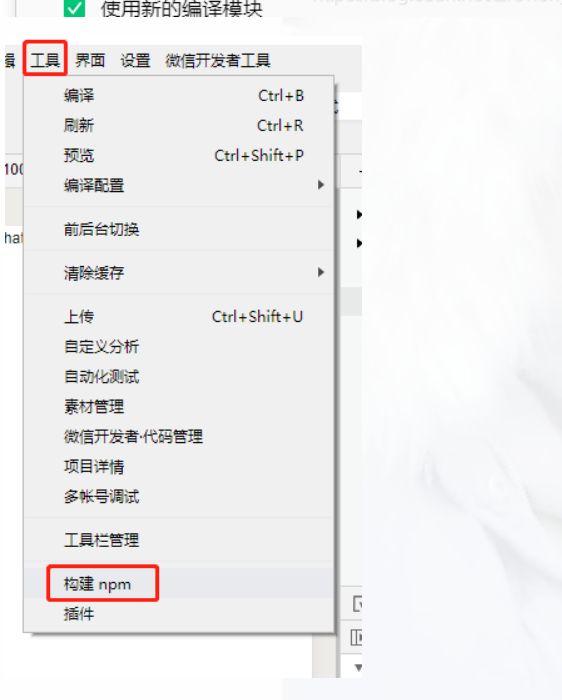
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 从零开始学习 Go 语言
九班长
Golang学习golang后端开发语言gin
Go语言(又称Golang)是由Google开发的一种静态强类型、编译型、并发型编程语言。它以其简洁的语法、高效的并发支持和强大的标准库而闻名,非常适合开发高性能的服务器端应用、分布式系统和云计算工具。本文将从零开始,详细介绍如何学习Go语言,涵盖基础语法、核心概念、并发编程、工具链和实战项目等内容。1.Go语言简介1.1Go语言的特点简洁易学:语法简洁,学习曲线平缓。高效编译:编译速度快,生成的
- 使用 libevent 构建高性能网络应用
ScilogyHunter
常见软件库libevent事件驱动软件库
使用libevent构建高性能网络应用在现代网络编程中,高性能和可扩展性是开发者追求的核心目标。为了实现这一目标,许多开发者选择使用事件驱动库来管理I/O操作和事件处理。libevent是一个轻量级、高性能的事件通知库,广泛应用于网络服务器、代理、缓存等场景。本文将详细介绍libevent的核心概念、使用方法以及如何利用它构建高性能的网络应用。1.什么是libevent?libevent是一个用C
- Gradle 打包调试终极指南:全维度日志输出与问题定位
有时很滑稽
Androidandroid
Gradle打包调试终极指南:全维度日志输出与问题定位一、Gradle日志级别全解析1.1日志级别控制参数#按日志详细程度递增排序:./gradlewassembleDebug-q#QUIET-仅错误信息./gradlewassembleDebug#LIFECYCLE-默认级别(任务执行概览)./gradlewassembleDebug-i#INFO-显示任务输入/输出变化./gradlewass
- Python多进程Logging
ftpeak
Pythonpythonlinux开发语言logging
多个进程的logging向同一个.log文件写入是一套Python程序被多次启动时(多进程启动)无法回避的问题。一个进程的程序正在向.log文件写入的同时,另一个进行启动的程序也需要向同一个.log文件写入,会产生异常吗?答案是:会的!直接写入存在的问题如果多个进程直接使用Python的logging模块向同一个文件写入日志,可能会出现日志内容混乱、数据丢失等问题。这是因为多个进程同时访问和修改文
- OpenCV 4.2.0与扩展模块安装与应用指南
土城三富
本文还有配套的精品资源,点击获取简介:OpenCV4.2.0是一个先进的计算机视觉库,包含了图像处理、计算机视觉和机器学习算法。本压缩包包含OpenCV核心库和扩展模块(opencv_contrib),版本均为4.2.0。该版本引入了性能增强、API优化以及对深度学习框架和硬件加速技术的更新支持。扩展模块提供了额外的实验性算法和功能,有助于研究和开发新算法。指南详细介绍了如何安装和配置这些库,并提
- sql2019安装重启计算机失败,SQL SERVER 2019安装失败
小蛋子儿哦
Detailedresults:Feature:全文和语义提取搜索Status:失败Reasonforfailure:该功能的某个依赖项出错,导致该功能的安装过程失败。NextStep:使用以下信息解决错误,卸载此功能,然后再次运行安装过程。Componentname:SQLServer数据库引擎服务实例功能Componenterrorcode:0x80004005Errordescription
- Tenacity(Python的坚韧重试库)
ftpeak
Pythonpython开发语言网络爬虫
概述Tenacity是一个基于Apache2.0协议的通用重试库,用Python编写,旨在简化向任何代码添加重试逻辑的过程。它起源于已停止维护的retrying库的分叉版本。Tenacity不兼容retrying的API,但新增了大量功能并修复了长期存在的错误。文档:Tenacity—Tenacitydocumentation主页:https://github.com/jd/tenacity核心功
- matlab两矩阵相似性,两个矩阵同时相似对角化MATLAB程序.docx
weixin_39870664
matlab两矩阵相似性
两个矩阵同时相似对角化MATLAB程序摘要:使用Matlab语言设计出实现两个复矩阵同时相似对角化的计算机程序。关键词:同时相似对角化;Matlab;程序矩阵对角化是重要的数学方法,但因其计算过程繁琐,人们往往望之生畏,尤其是多个矩阵同时对角化问题,因此本文设计出判断及计算两个复矩阵能否同时相似对角化的Matlab程序,用此能够方便地解决两个复矩阵同时相似对角化问题。1.理论基础定义[1]:设A、
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- Pyhton安装PyQT6
三口一个桃
pythonpyqt
Windows系统使用CMD命令安装,对于系统中有多个版本python的,在安装pyqt6/pyqt5时需要针对每个python版本单独安装。安装准备过程:①Win+R打开CMD命令行窗口②输入命令:python--version查看当前python版本是否是自己需要安装pyqt6/5的的版本,若是则执行第③步,若不是则执行下述操作:打开电脑环境变量设置(自行百度)--点击系统变量中的Path项-
- YOLOV11|YOLO12改进系列指南
魔鬼面具
YOLO
基于Ultralytics的YOLO11|YOLO12改进目前自带的一些改进方案(持续更新)为了感谢各位对本项目的支持,本项目的赠品是yolov5-PAGCP通道剪枝算法.具体使用教程专栏改进汇总YOLO11系列二次创新系列ultralytics/cfg/models/11/yolo11-RevCol.yaml使用(ICLR2023)ReversibleColumnNetworks对yolo11主
- 使用ssh-keygen命令生成密钥对无密码远程登陆linux主机
哎哟喂我去
rhel6
我们在工作或试验中经常会需要登录多台linux主机进行操作,开启过多的ssh登陆界面,在不同的主机间切换时是非常让人的抓狂一件事情,只登陆一台linux主机然后通过此主机ssh登陆到其他主机这样是比较好的一种方式,但是在ssh登陆到其他主机时频繁的输入密码会让我们一直做重复的输入密码的工作,那有没有可以自动记住密码,或者不需要输入密码的工具呢?linux自带的ssh-kengen命令可以让我们轻松
- Android Compose 框架基本状态管理(mutableStateOf、State 接口)深入剖析(十四)
&有梦想的咸鱼&
android
AndroidCompose框架基本状态管理(mutableStateOf、State接口)深入剖析一、引言在Android开发的历史长河中,UI开发模式经历了从传统的XML布局到动态视图操作,再到如今声明式UI框架的转变。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者带来了全新的UI开发体验。其中,状态管理是Compose框架的核心概念之一,它决定了UI如何根
- Java面试宝典,kafka优先级队列
m0_57081324
程序员java经验分享面试
为什么要分库分表?首先回答一下为什么要分库分表,答案很简单:数据库出现性能瓶颈。用大白话来说就是数据库快扛不住了。数据库出现性能瓶颈,对外表现有几个方面:大量请求阻塞在高并发场景下,大量请求都需要操作数据库,导致连接数不够了,请求处于阻塞状态。SQL操作变慢如果数据库中存在一张上亿数据量的表,一条SQL没有命中索引会全表扫描,这个查询耗时会非常久。存储出现问题业务量剧增,单库数据量越来越大,给存储
- OpenCV ML 模块使用指南
ice_junjun
OpenCVopencv人工智能计算机视觉
一、模块概述OpenCV的ML模块提供了丰富的机器学习算法,可用于解决各种计算机视觉和数据分析问题。本指南将详细介绍该模块中主要的机器学习算法,包括支持向量机(SVM)、K均值聚类(K-Means)和神经网络(ANN),并结合图像分类和聚类分析这两个典型应用场景进行代码实现与解释。二、主要函数及类详解(一)支持向量机(SVM):cv.ml.SVM_create()功能支持向量机(SVM)是一种强大
- 鸿蒙系统--搭建Ubuntu环境
ice_junjun
ubuntulinuxbash
搭建Ubuntu环境在嵌入式开发中,很多开发者习惯于使用Windows进行代码的编辑,比如使用Windows的VisualStudioCode进行OpenHarmony代码的开发。但当前阶段,大部分的开发板源码还不支持在Windows环境下进行编译,如Hi3861、Hi3516系列开发板。因此,建议使用Ubuntu的编译环境对源码进行编译。在以上的设备开发场景中,可以搭建一套Windows+Ubu
- Qt C++ 多线程串口通讯同步机制示例
ice_junjun
qtc++开发语言
当在QtC++中使用多线程进行串口通讯时,由于串口的阻塞读取特性,必要的线程同步和数据保护也是非常重要的。以下给出一个实现多个线程共享一个串口实例的示例程序,并使用QMutex作为线程同步机制来确保资源的安全访问:创建一个名为SerialPortManager的单例类,该类封装了串口的打开、关闭、读写等操作并提供给其他线程调用:classSerialPortManager:publicQObjec
- SQLAdmin 开源项目教程
羿辰果Gemstone
SQLAdmin开源项目教程项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目介绍SQLAdmin是一个灵活的Admin接口,专为SQLAlchemy模型设计。它支持SQLAlchemy的同步/异步引擎,并与Starlette和FastAPI框架集成。SQLAdmin使用WTForms进行表单构建,并支持SQLModel。其用户界面基于Tabler。
- 探索未来技术前沿:FastAPI火箭-boilerplate,打造高性能API的超级引擎!
黎杉娜Torrent
探索未来技术前沿:FastAPI火箭-boilerplate,打造高性能API的超级引擎!fastapi-rocket-boilerplateFastAPIRocketBoilerplatetobuildanAPIbasedinPythonwithitsmostmoderntechnologies!项目地址:https://gitcode.com/gh_mirrors/fa/fastapi-roc
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st