引言
作为前端开发者,javascript是我们必不可少的技能,而js中的原型和原型链又是其中的重点和难点之一。相信很多同学都会在面试的时候遇到原型和原型链的问题。而且,js也同样是一门面向对象的编程语言,所以如果想要更好地使用JavaScript的面向对象系统,原型和原型链就是个绕不开的话题。
基本概念
首先,我们先来学习一下经常出现在js中的一些属性。
- _proto
- prototype
- js中的对象
js中的对象
js中的对象分为函数对象和普通对象,其中:
- String
- Number
- Boolean
- Object
- Function
- Array
- Date
- RegExp
- Error
这些为函数对象,也称为内置对象。函数对象本身就是一个纯函数。普通对象则就是我们常见的那种,
const obj = {
name: 'zyb',
age: 18
}
我们一起来验证下
const obj1 = { // 普通对象
name: 'zyb',
}
const obj2 = new Object(); // 通过new 关键字实例化对象
function fun1 () {
}
const obj3 = new fun1(); // 通过new 关键字实例化fun1对象
const fun3 = new Function(); // 实例化函数
console.log(typeof obj1) // object
console.log(typeof obj2) // object
console.log(typeof obj3) // object
console.log(typeof fun1) // function
console.log(typeof fun3) //function
如上所示,可以看到 obj1, obj2, obj3都是普通对象,fun1, fun3是Function的实例,所以称之为函数对象。
console.log(typeof Object) // function
console.log(typeof Function) // function
console.log(typeof Array) // function
console.log(typeof RegExp) // function
如我们之前所说,js中的内置对象都是函数对象,他们都是Function的实例。其中包括Object和Function。
所以我们得到结论 只要是Function的实例,那就是函数对象,其余则为普通对象
proto
其实这是每一个JavaScript对象(除了null)都具有的一个属性,叫proto,这个属性会指向该对象的原型,即作为实例对象和实例原型的之间的链接桥梁。
prototype
在js中,每一个函数对象都会拥有一个prototype属性。
// 只有函数对象存在prototype属性
// 函数对象和普通对象都存在__proto__属性
function func () { // 构造函数
}
const obj = { // 普通对象 -- Object对象的实例
name: 'zyb',
}
console.log(typeof func) // function---函数对象
console.log(typeof obj) // object
console.log(func.prototype) // {constructor: func, __proto__: object}
console.log(obj.prototype) // undefined
如上所示,我们可以得到结论,
- 只有函数对象存在prototype属性
- 函数对象和普通对象都存在proto属性。
- prototype和proto属性都是js自动创建的。
原型
然后我们来看一个例子
function Person() { // 构造函数,是一个函数对象
}
Person.prototype.name = "Kevin";
var person1 = new Person();
var person2 = new Person();
console.log(person1)
console.log(person1.name) // Kevin
console.log(person2.name) // Kevin
我们创建了一个构造函数Person,那么根据我们之前得到的结论Person是一个函数对象,我们在Person的prototype上绑定了一个属性name赋值为Kevin,我们打印两个实例对象上name属性时均输出了Kevin。这其中 的原因是什么呢?
console.log(person1.__proto__)
console.log(Person.prototype)
console.log(typeof Person.prototype) // object
console.log(person1.__proto__ === Person.prototype);
我们看下这几行代码的结果
不难看出实例的 proto属性主动指向构造的 prototype。
所以当我们打印person1.name时,person1本身是没有name属性的,js会去查询person1对象的proto属性,而如上我们得到的结论,person1.proto指向Person.prototype,所以的门就可以拿到结果Kevin。
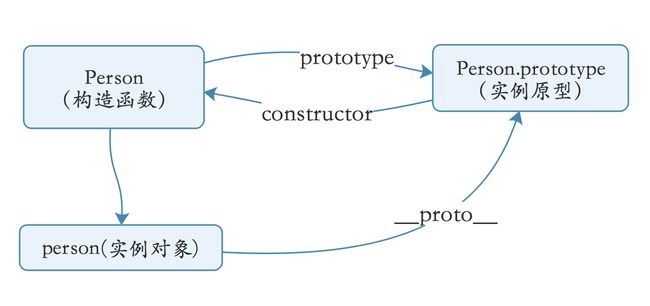
结合上图,我们就能很清楚的了解到构造函数和实例对象之间的关联了,实例对象通过proto属性指向函数对象的prototype属性。
那么接下来我们就可以来看下函数对象的prototype和函数对象之间的关系了。
上边我们打印过Person.prototype的结果,Person.prototype其实就是一个对象,在其中有个constructor的属性,我们来打印一下
console.log(Person.prototype.constructor === Person) // true
结果为true,所以我们又能得到 Person.prototype.constructor指向 Person, 即每一个原型都有一个constructor属性指向关联的构造函数(函数对象)。如图,我们可以完善一下构造函数、实例对象和构造函数原型之间的关系。
我们之前打印结果Person.prototype其实就是一个对象,而所有的对象都会有proto属性,那Person.prototype.proto又指向什么呢?
很明显,Person.prototype是一个对象,那么它肯定就是Object的实例。那Person.prototype.proto肯定是指向Object.prototype的。
我们验证下
console.log(Person.prototype.__proto__ === Object.prototype) // true
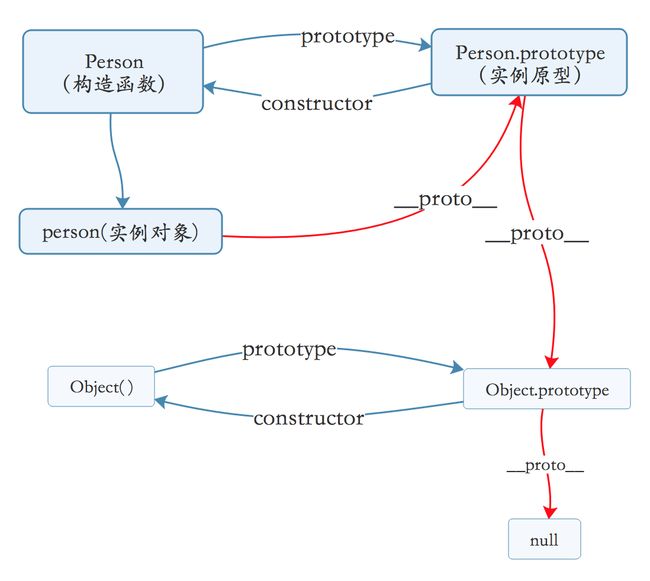
那如上Object.prototype.constructor又指向Object构造函数。最终我们能得到一张这样的图
原型链
在访问一个对象(假设这个对象叫obj)的属性/方法时,若在当前的对象上面找不到,则会尝试通过obj.proto去寻找,而 obj.proto 又指向其构造函数(假设叫objCreated)的 prototype,所以它又自动去 objCreated.prototype 的属性/方法上面去找,结果还是没找到,那么就访问 objCreated.prototype.proto继续往上面寻找,直到找到,则停止对原型链对寻找,若最终还是没能找到,则返回 undefined 。
一直沿着原型链寻找下去,直到找到 Object.prototype.proto,指向 null,于是返回 undefined了。如下图所示,我们就得到了原型链的最终样子。
参考资料: 你还没学会javascript原型和原型链吗?