- 深度剖析 Java 的线程池:高效管理线程资源
潜意识Java
Java知识java开发语言
目录一、线程池是什么二、线程池的工作原理三、线程池的创建和使用四、线程池的拒绝策略五、线程池的优势家人们,今天咱们来聊聊Java并发编程里的关键组件——线程池。在开发多线程应用时,频繁地创建和销毁线程会消耗大量资源,影响程序性能,而线程池就能很好地解决这个问题。我也是在实际项目中不断摸索,才把线程池的用法和原理摸透,现在就把这些经验分享给大伙。一、线程池是什么简单来说,线程池就是一个管理线程的容器
- 【比特币与区块链】比特币的工作原理与区块链技术
爱技术的小伙子
区块链
比特币与区块链比特币的工作原理与区块链技术引言比特币是世界上第一个成功实施的加密货币,其背后的技术——区块链——为去中心化、透明和安全的数字交易提供了基础支持。本文将探讨比特币的工作原理,并深入剖析其所依赖的区块链技术。什么是比特币?比特币(Bitcoin)是由中本聪(SatoshiNakamoto)于2008年提出并于2009年发布的开源软件。比特币是一种去中心化的数字货币,不依赖于任何中央机构
- 10道计算机组成原理面试八股文(答案、分析和深入提问)整理
ocean2103
面试题面试javaspringboot
1.解释缓存(Cache)的工作原理及其类型。回答缓存(Cache)是计算机系统中用于提高数据访问速度的一种临时存储器。它位于中央处理器(CPU)与主存(RAM)之间,旨在减少CPU对主存的访问延迟,从而加速程序运行。缓存的工作原理局部性原理:时间局部性:如果某个数据被访问,那么它在近期内很可能会再次被访问。空间局部性:如果某个数据被访问,那么它附近的数据也很可能在不久的将来被访问。存储结构:缓存
- 高校物品捐赠管理系统(11291)
codercode2022
java后端springboottypescriptspringjavascriptactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- SpringBoot实现各种参数校验,写得太好了,建议收藏!
白露与泡影
springbootjava后端
之前也写过一篇关于SpringValidation使用的文章,不过自我感觉还是浮于表面,本次打算彻底搞懂SpringValidation。本文会详细介绍SpringValidation各种场景下的最佳实践及其实现原理,死磕到底!简单使用JavaAPI规范(JSR303)定义了Bean校验的标准validation-api,但没有提供实现。hibernatevalidation是对这个规范的实现,并
- 融云IM干货丨uni-app 生命周期有哪些?
融云即时通讯imuni-app
uni-app的生命周期分为应用生命周期、页面生命周期和组件生命周期三类:应用生命周期应用生命周期函数需要在App.vue中声明,主要包含以下函数:onLaunch:当uni-app初始化完成时触发(全局只触发一次)。onShow:当uni-app启动,或从后台进入前台显示时触发。onHide:当uni-app从前台进入后台时触发。onError:当uni-app报错时触发。onPageNotFo
- 《Go底层原理与工程化实践》发布啦!
go后端
为什么要深入学习Go语言 Go语言是目前的主流语言之一,具有入门快、高性能、开发效率高等特点,目前越来越多的互联网企业都在使用Go语言。另外,原生体系中的Kubernetes、Docker等开源项目就是基于Go语言开发的,想要深入研究云原生技术,就必须精通Go语言。最后,只有对Go语言底层有一定了解,才能开发出高性能、高可用的Go服务,并在解决线上问题、性能调优时游刃有余。本书特色掌握Go高并发
- Redis-主从同步原理
redis主从复制
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Redis为了保证服务高可用,其中一种实现就是主从模式,即一个Redis服务端作为主节点,若干个Redis服务端作为主节点的从节点,从而实现即使某个服务端不可用时,也不会影响Redis服务的正常使用。本篇文章将对主
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍
杰九
vue.jsjavascript前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍往期的文章都在这里啦,大家有兴趣可以看一下【全栈】SprintBoot+vue3迷你商城(1)【全栈】SprintBoot+vue3迷你商城(2)【全栈】SprintBoot+vue3迷你商城-扩展:利用python爬虫爬取商品数据【全栈】SprintBoot+vue3迷你商城(3)【全栈】SprintBoot+vue
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法
杰九
vue.js前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法在进行前端开发之前,需要熟悉vue的一些基本用法,这里举例了一些常见的基本用法1.v-if,v-else,v-else-if用于条件渲染元素。当条件为真时,元素会被渲染;否则不会渲染。示例TypeATypeBNotA/B2.v-show也用于条件渲染,但它总是会渲染并保留,只是通过CSS的display属性控制可见性。示例显示/
- 白话transformer(五):位置编码
Andy_shenzl
NLPtransformer深度学习人工智能
在前面其实讲过位置编码的完整内容,这次我们具体看看他的数学原理B站视频讲解白话transformer(五)1、位置编码的位置
- 【Flutter原理】平台视图系列问题分析
2401_84520401
程序员flutter
其实上面几种情况,通过之前的文章原理分析,也能知道结果,本文将通过实际案例来分析不同场景下的处理方式。widgettree中多个PlatformView不重叠话不多说我们首先来看同一个FlutterUI显示多个PlatformView,不重叠的情况是什么样的UI效果:通过LayoutInspect我们可以很清晰的看到,在HybridComposition模式下的PlatformView就是通过Fl
- 百万架构师第二十八课:RMI :分布式通讯框架RMI的原理|JavaGuide
后端
20180602-分布式通讯框架RMI的原理.mdTOC[TOC]什么是RPCRPC框架原理了解JavaRMI基于RMI时间RMI通讯原理分析实现自己的RPC框架什么是RPCRemoteprocedurecall远程过程调用集中式到分布式RMI(JRMP)/soap(webservice/axis/cxf)thrift/grpc/dubboRPC框架的不断演进,基于TCP/IP协议之上封装了特定的
- Android+jacoco实现代码覆盖率的方式,亲测有效
向上_50358291
androidgradlejava
前言:jacoco是JavaCodeCoverage的缩写,是Java代码覆盖率统计的主流工具之一。关于jacoco的原理介绍的文章在网上有很多,感兴趣的同学可以去找别的博客看看,我这里不做赘述。它的作用是在安卓项目的代码覆盖率统计使用了jacoco的离线插桩方式,在测试前先对文件进行插桩,然后生成插过桩的class或jar包,测试(单元测试、UI测试或者手工测试等)插过桩的class和jar包后
- 数字孪生技术:虚拟与现实的完美融合
Echo_Wish
Python进阶python人工智能深度学习虚拟现实
在现代技术飞速发展的时代,数字孪生技术(DigitalTwin)逐渐成为工业、医疗、城市规划等领域的重要工具。通过数字孪生技术,我们可以创建一个与现实世界对象高度一致的虚拟模型,从而实现对现实对象的监测、分析和优化。本文将深入探讨数字孪生技术的原理、应用场景,并结合Python代码示例,展示如何实现一个简单的数字孪生应用。一、数字孪生技术的基本概念数字孪生技术是指利用传感器、物联网(IoT)、大数
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
- 用ESP-IDF驱动WS2812
楚谭
ESP-IDFc语言
WS2812b(54条消息)ESP32学习】驱动ws2812_sidongshi的博客-CSDN博客_esp32ws2812关于LED看这个资料吧,我不再继续说明ESP-IDF这个也初学,不太熟悉其中编译原理,大概说一下延时问题inti;for(i=0;i<(20);i++);关于纳秒级别延时函数,上面这段代码在72M的stm32103中大概是延时1.4ns左右,但是在ESP-IDF中这种写法会被
- DeepSeek 公开新的模型权重
数据分析能量站
机器学习人工智能
DeepSeek-V3是一款开源大语言模型,在关键基准测试中超越了Llama3.1405B和GPT-4o,尤其在编码和数学任务中成绩优异。除特定受限应用(军事、伤害未成年人、生成虚假信息等)外,模型权重开源,可在线下载。工作原理混合专家架构(MoE):DeepSeek-V3是MoE型Transformer模型,有6710亿个参数,运行时370亿参数激活。相比Llama3.1405B,训练时间大幅缩
- Spring Boot性能提升的核武器,速度提升500%!
m0_74823388
面试学习路线阿里巴巴springboot后端java
虚拟线程是Java21引入的一个新特性,用于简化并发编程。它与传统的操作系统线程相比,具有显著的优势:轻量级:虚拟线程由JVM管理,而非操作系统,因此它们的内存占用和创建成本远低于传统线程。理论上,你可以轻松创建数十万甚至更多的虚拟线程。高并发性:虚拟线程能处理更高并发的场景,特别是I/O密集型的应用,适合开发高并发、响应式的应用程序。自动管理:无需手动管理线程池,JVM会根据负载自动调整虚拟线程
- error Parsing error: invalid-first-character-of-tag-name vue/no-parsing-error
小丁学Java
vue2和element-uivue.js前端javascript
标签的第一个字符不符合HTML或Vue的语法要求[0]ModuleWarning(from./node_modules/eslint-loader/index.js):[0][0]/Users/dgq/Downloads/cursor/spid-admin/src/views/tools/fake-strategy/components/identify-list.vue[0]87:78error
- this.form = { ...this.form, relatedIds: [] } 更新 Vue 组件中 form 对象的状态,并且将 relatedIds 属性的值重置为空数组
小丁学Java
vue2和element-uivue.js前端javascript
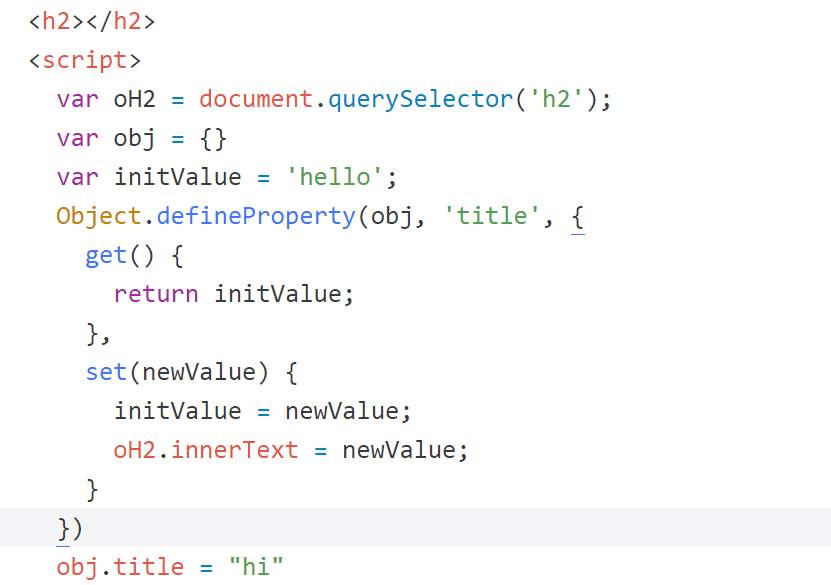
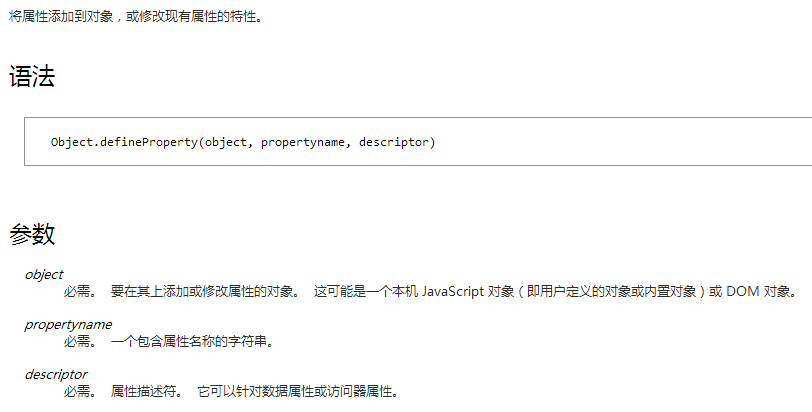
this.form={...this.form,relatedIds:[]}这行代码是JavaScript中一种常用的对象操作方式,主要用于更新Vue组件中form对象的状态,并且将relatedIds属性的值重置为空数组。让我们分解一下这行代码:this.form:在Vue组件中,this通常指向当前组件实例。this.form表示组件的数据属性form,它通常是一个对象,用于存储表单的数据。{
- 从提供的 package.json 文件可以看出,项目已经集成了 vue-cli-service lint --fix,并且配置了相关的工具和脚本
小丁学Java
vue2和element-uijsonvue.js前端
文章目录1.确认`vue-cli-servicelint`已集成2.确认`lintOnSave`是否启用示例:`vue.config.js`3.确认ESLint配置4.确认Git钩子配置5.如何实现保存时自动修复(1)启用`lintOnSave`(2)配置编辑器的ESLint插件(3)测试自动修复6.总结从你提供的package.json文件来看,项目已经集成了vue-cli-servicelin
- MYSQL学习笔记(五):单行函数(字符串、数学、日期时间、条件判断、信息、加密、进制转换函数)讲解
羊小猪~~
MYSQLmysql学习笔记sql数据库考研后端
前言:学习和使用数据库可以说是程序员必须具备能力,这里将更新关于MYSQL的使用讲解,大概应该会更新30篇+,涵盖入门、进阶、高级(一些原理分析);这一篇是讲解单行函数,当然mysql函数很多哈,只有多用才能记得住;这些函数,如果不用,记得再牢都会忘记(我是这样的),但是可以先看一下,动手打一下,会现用现查即可,而且现在AI这么发达不是么;虽然MYSQL命令很多,但是自己去多敲一点,到后面忘记了,
- memcached的内存分配器是如何工作的?为什么不适用malloc/free!?为何要使用slabs?思维导图 代码示例(java 架构)
用心去追梦
memcachedjava架构
Memcached内存分配器工作原理Memcached使用了一种称为SlabAllocator的内存分配机制,它与传统的malloc/free不同。以下是关于为什么Memcached选择使用SlabAllocator而不是标准的内存分配方式的原因,以及其工作原理的关键点:1.SlabAllocator的优点减少碎片化:SlabAllocator通过预先分配固定大小的内存块(称为slabs),并将相
- SpringBoot3+Vue3+NaiveUI博客后台管理系统源码 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、NaiveUI、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用Naiv
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- SpringBoot + Vue 前后端分离开发项目源码
左李滢Just
SpringBoot+Vue前后端分离开发项目源码SpringBootVue前后端分离开发项目源码本仓库提供了一个完整的SpringBoot+Vue前后端分离开发项目的源码。该项目展示了如何使用SpringBoot作为后端框架,Vue作为前端框架,实现前后端分离的开发模式。通过本项目,您可以学习到如何搭建一个高效、可扩展的Web应用架构项目地址:https://gitcode.com/open-s
- 剩余电流动作保护器和接地系统
ACRELKY
安全
摘要:剩余电流动作保护器在不同的接地系统中有其适用性和严格的接线方式,错误地选用剩余电流动作保护器或不规范地接线,会使剩余电流动作保护器误动或拒动,甚至引起人身触电和电气火灾事故。从剩余电流动作保护器工作原理出发,着重于用电设备的电流矢量分析与计算,阐述剩余电流动作保护器在低压配电接地系统中的应用特性,定量地分析接地系统类型对剩余电流动作保护器工作的影响。电流矢量的分析方法为剩余电流动作保护器的应
- Vue - toRefs() 和 toRef() 的使用
来一碗刘肉面
Vuevue.js前端javascript
一、toRefs()在Vue3中,toRefs()可以将响应式对象的属性转换为可响应的refs。主要用于在解构响应式对象时,保持属性的响应性。1.导入toRefs函数import{toRefs}from'vue';2.将响应式对象的属性转换为refconststate=reactive({count:0,message:'Hello,Vue3!'});//toRefs()接受一个响应式对象,并返回
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出