一:trim() 消除字符串首位空格
二:repeat(num) 重复num次
num的小数点后面会被忽略 。
num是字符串,则会先转换成数字。
num是负数或者Infinity,会报错。
mum为数组的时候有些特殊。
const a1 = 'abc'.repeat([1])
//a1 的值为 abc
const a2 = 'abc'.repeat([1,2])
//a2 的值为 ''
const b = 'abc'.repeat('2')
//b 的值为 abcabc
const c = 'abc'.repeat('a')
//c 的值为 ''
三:padStart(num,'string') 在头部用string补全长度一共为num
padEnd(num,'string') 在尾部用string补全长度一共为num
'x'.padStart(5, 'ab') //值为 'ababx'
'x'.padStart(4, 'ab') //值为 'abax'
'x'.padEnd(5, 'ab') //值为 'xabab'
'x'.padEnd(4, 'ab') //值为 'xaba'
//如果省略第二个参数,默认使用空格补全长度
'x'.padEnd(4) // 'x '
'x'.padStart(4) // ' x'
'x'.padEnd(4) // 'x '
'12'.padStart(10, 'YYYY-MM-DD') // "YYYY-MM-12"
'09-12'.padStart(10, 'YYYY-MM-DD') // "YYYY-09-12"
三:模版字符串 模板编译 标签模板
`` //外层
${} //常用
<%= ... %>
let a = 'world'
`Hello ${a}` //"Hello World"
let template = `
<% for(let i=0; i < data.supplies.length; i++) { %>
- <%= data.supplies[i] %>
<% } %>
`
四: tag
标签模板其实不是模板,而是函数调用的一种特殊形式。“标签”指的就是函数,紧跟在后面的模板字符串就是它的参数。
但是,如果模板字符里面有变量,就不是简单的调用了,而是会将模板字符串先处理成多个参数,再调用函数。
(引用自《ECMAScript 6 入门》)
// 一个普通函数
let a = 5;
let b = 10;
function tags(s, v1, v2) {
console.log(s);
console.log(v1);
console.log(v2);
}
// 这样使用 ``
tag `Hello${ a } world ${ b}`
//则:
//第一个参数:['Hello ', ' world ', '']
//第二个参数: 15
//第三个参数:50
以${}为分割线,形成一个字符串的数组,${}里的内容变为后续的参数
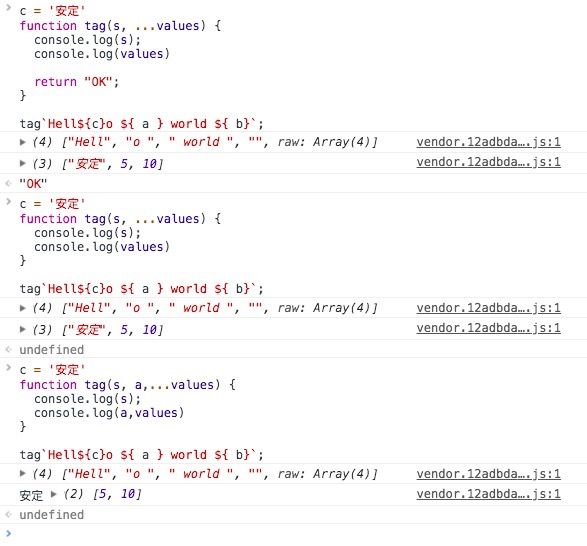
五:Rest参数
Rest参数接收函数的多余参数,组成一个数组,放在形参的最后
六:raw
String.raw({ raw: ['t','ew','s','t'] }, 0, 1) //"t0ew1st" 不够的情况
String.raw({ raw: ['te','s','t'] }, 0, 1, 2) // 'te0s1t' 多余的情况
七:matchAll 正则的遍历
const string = 'test1test2test3';
// g 修饰符加不加都可以
const regex = /t(e)(st(\d?))/g;
for (const match of string.matchAll(regex)) {
console.log(match);
}
// ["test1", "e", "st1", "1", index: 0, input: "test1test2test3"]
// ["test2", "e", "st2", "2", index: 5, input: "test1test2test3"]
// ["test3", "e", "st3", "3", index: 10, input: "test1test2test3"]
七:指数运算:**
23 = 8
a = 2 //等同于 a = a * a