我的github地址:https://github.com/SmaVivian/webpack4-multi-page.git
v1.0.0版本 https://github.com/SmaVivian/webpack4-multi-page.git
引入css文件:除相对路径外也可使用alias
// webpack.config.base.js
resolve: {
extensions: [".js", ".css", ".json"], // 自动补全的扩展名
alias: {
"@": resolve('../src'),
}
}
// index.js文件:
import '@/style/index.css'
css-loader和style-loader是干什么用的呢?
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
引用《入门webpack》中的原文:css-loader使你能够使用类似@import和url(...)的方法实现require的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的js文件中。
启动时指定页面
devServer: {
contentBase: path.resolve(__dirname, '../src'), //告诉服务器从哪里提供内容, 最好设置成绝对路径
index: 'page/index.html', // 启动的时候,就在的页面
}
html跳转路径问题:使用绝对路径
// index.html
index1
css3样式前缀:postcss-loader+autoprefixer
安装
npm install --save-dev postcss-loader autoprefixer新增postcss.config.js文件
module.exports = {
parser: 'postcss',
plugins: {
'autoprefixer': {}
}
}
- package.json中添加
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
- webpack.conf.dev.js
{
test: /\.css$/,
use: [
'style-loader',
{ loader: 'css-loader', options: { sourceMap: true } },
{ loader: 'postcss-loader', options: { sourceMap: true } }
]
},
图片引入三种方式
- css:url-loader
css文件中图片路径问题:修改publicPath
// webpack.config.base.js
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 8192, // 8k
name: 'images/[name].[hash:7].[ext]', // 回退使用file-loader时的名称
publicPath: '/', // 解决开发环境css文件引入图片路径问题,根据文件结构而修改
// outputPath: 'images/', // 生产环境
fallback: 'file-loader', // 当超过8192byte时,会回退使用file-loader
}
}]
},
- html:处理html中引入的图片路径问题,打包html中的图片:安装html-loader
npm install --save-dev html-loader
// webpack.config.prod.js
module: {
rules: [
{
test: /\.html$/,
use: {
loader: 'html-loader'
}
},
]
},
- js
// js引入b文件夹下的图片 es6语法测试
let img = document.querySelector('#myImg');
img.src = require('./../../images/b/b.png');
引入第三方库
https://segmentfault.com/a/1190000016180138
npm i jquery -Swebpack.config.base.js
const webpack=require('webpack'); //引入webpack模块,ProvidePlugin是webpack身上的一个插件
module.exports = {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
// jQuery: 'jquery'
})
]
}
- 提取第三方库,按需提取js: optimization 优化
// webpack.config.prod.js
module.exports = {
optimization: {
splitChunks: {
// chunks: 'all',
// minSize: 30000,//模块最小体积
// minChunks: 1,//模块最小被引用的次数
// maxAsyncRequests: 5,//按需加载的最大并行请求数
// maxInitialRequests: 3,//一个入口最大并行请求数
// automaticNameDelimiter: '~',//文件连接符
// name: true,
cacheGroups: {
jquery: { // 抽离第三方插件
test: /jquery/, // 指定是node_modules下的第三方包
chunks: 'initial',
name: 'jquery', // 打包后的文件名,任意命名
// 设置优先级,防止和自定义的公共代码提取时被覆盖,不进行打包
priority: 10
},
}
}
}
}
打包压缩css文件
注意:webpack默认会压缩js, 压缩css文件需要覆盖默认的minimizer,所以js也需要手动压缩
npm i uglifyjs-webpack-plugin optimize-css-assets-webpack-plugin -D
// webpack.config.prod.js
optimization: {
minimizer: [ // 用于配置 minimizers 和选项
new UglifyJsPlugin({
cache: true,
parallel: true,
sourceMap: true // set to true if you want JS source maps
}),
new OptimizeCSSAssetsPlugin({})
]
},
babel-loader 翻译 js 文件及、es6语法、处理兼容等
npm install -D babel-loader @babel/core @babel/preset-env @babel/plugin-transform-runtime
// webpack.config.base.js
rules: [
{
// test: /\.js$/,
test: /\.m?js$/,
include: [config.srcPath], // 在源文件目录查询
exclude: [config.assetsSubDirectory, config.node_modulesPath], // 忽略第三方的任何代码
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-transform-runtime']
}
}
},
]
https://www.qdskill.com/tools/webpackjs/4819.html
阮一峰老师的webpack教程地址:https://github.com/ruanyf/webpack-demos
https://dailc.github.io/2017/03/13/webpackfreshmanualAndBug.html
生成文件结构目录
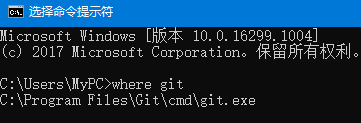
Windows平台:打开cmd,输入where git就会显示git的安装路径了.
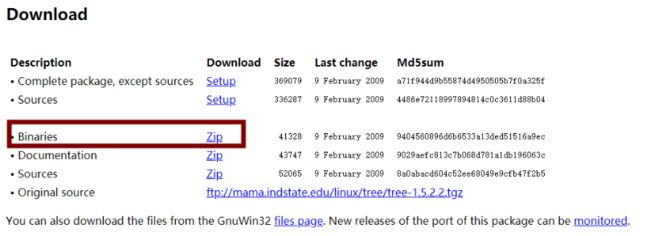
到http://gnuwin32.sourceforge.net/packages/tree.htm下载Binaries文件
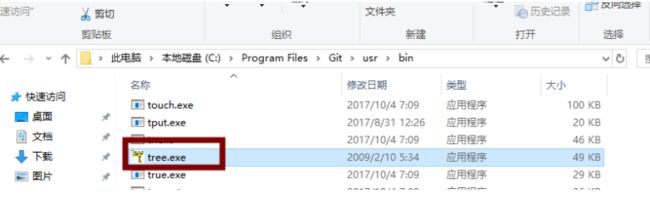
解压后,把bin目录下的tree.exe文件复制到git安装目录下的usr/bin目录即可,如例复制到 C:\Program Files\Git\usr\bin
这样在git bash上就可以直接使用tree命令了
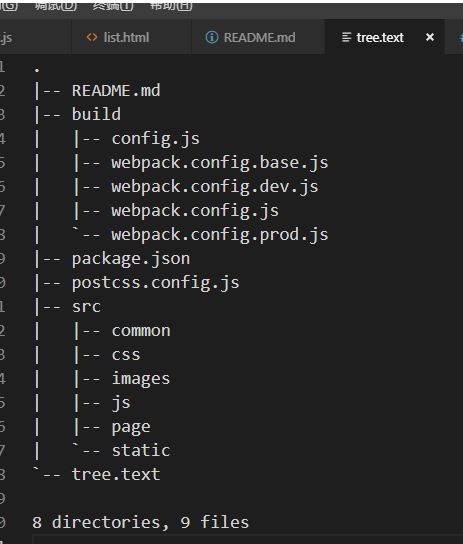
tree -L 2 -I "node_modules|dist" -o tree.text
参考:https://www.imqianduan.com/tool/164.html
我的github地址:https://github.com/SmaVivian/webpack4-multi-page.git
v1.0.0版本 https://github.com/SmaVivian/webpack4-multi-page.git
github参考:
https://github.com/LQCreator/multi-page-webpack
https://github.com/kailong321200875/webpack-multiPage-cli
https://github.com/Blubiubiu/webpack4_mpa_demo
https://github.com/pomelott/webpack4.x_Demo/tree/master/src
https://github.com/yanxiaojun617/webpack4-bootstrap4-demo/tree/master/src