蚂蚁金服 开源 地理空间数据可视化引擎 L7 https://github.com/antvis/L7
原文链接 译者一直从事地理可视化的相关工作,无论在业务或者研发都会涉及到地理地图相关设计。地图设计有一定专业门槛,而且面向设计师,数据,工具,技术体系都比较欠缺,对设计师也是很大挑战。看到 Andrea Lau这篇分享,无论在设计体系和技术系上非常完善实用。这篇文章从事无论是技术和设计的同学的工作,都可以细细品读,收获很多技巧,方法,工具上的收获。
本文图文并茂,而且章节比较,原文可以点击阅读原文
地图是无处不在的,它们是熟悉的、真实的、有用的。但是地图需需要设计: 不是一个不从事网络地图专业制图员设计的,而是由一个视觉设计师设计的。一个设计师想创造精美的地图体验,但是在处理地理空间数据处理方法和有哪些可能技术了解是有限的。如何不摆脱依靠临摹静态地图图片获取矢量地图边界?
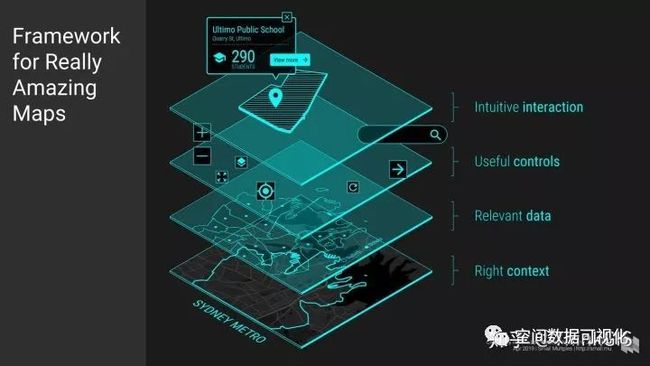
令人惊叹的地图设计框架
我们从事数据可视化工作差不多8年的时间,制作了60 多种地图可视化。我最近把所有这些知识组织在一起,上周 (4月12日) 在 Web Directions Design 2019 上做了一次演讲。目的是让设计师们有批判和创造地图的知识基础,能够将普通地图变成令人惊艳的地图。
伟大的地图对使用它的人来说是有用的,直观的,漂亮的,也是设计师的独特反映。
下面主要介绍一个非常优秀的地图设计框架和两个设计框架应用示例,还包括了原始的PPT, 附加的注释和相关知识链接。
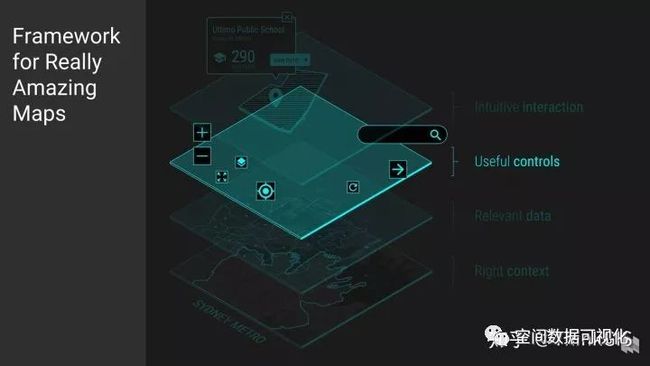
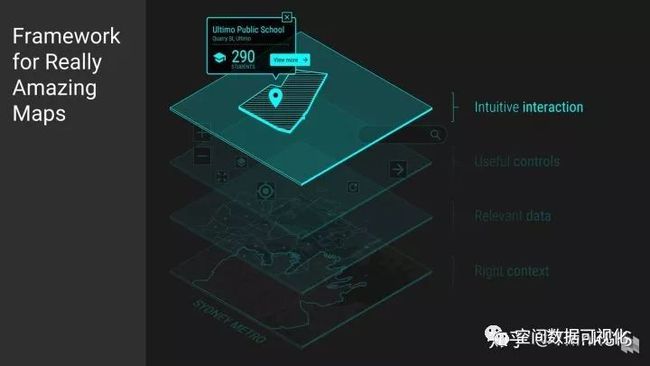
地图框架的四个部分
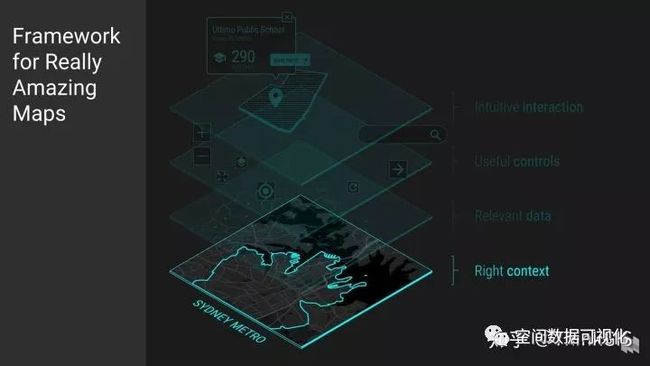
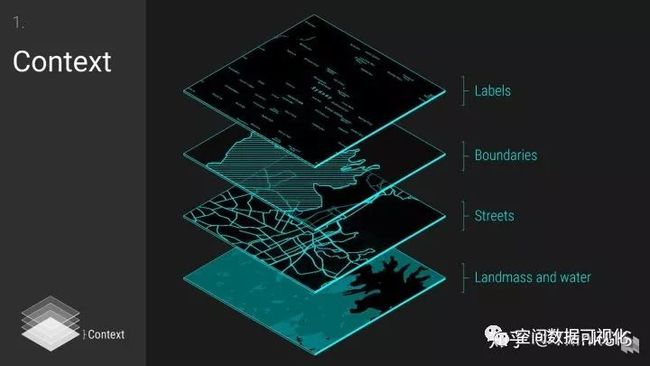
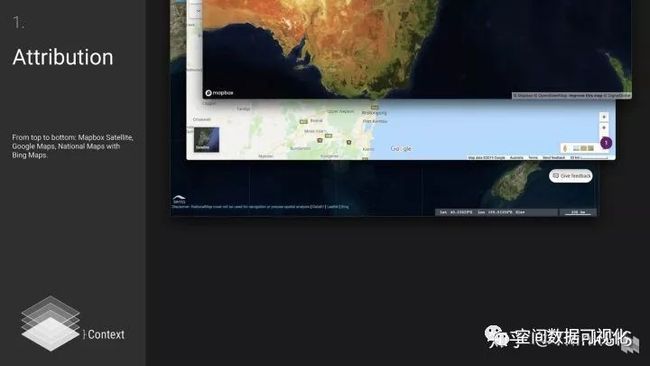
Context 地图底图
地图底图告诉用户在哪里,看到的什么。
这可以用一个三维地球地球来描述 -- 我们可以看到世界,看到陆地、边界、公园、水和街道,还可以不断放大看到门牌号信息。
用户熟悉的物理环境,帮助用户更好的确定位置
地图兴趣点(POI) 如公园、建筑物和街道等 提供方位感。
边界为地图内容提供准确的范围
标注,使不熟悉这个区域的人对他们正在寻找的位置有清晰的认识
这些细节中的大部分都可以添加到 basemap 中。基础底图位于地图最底层。
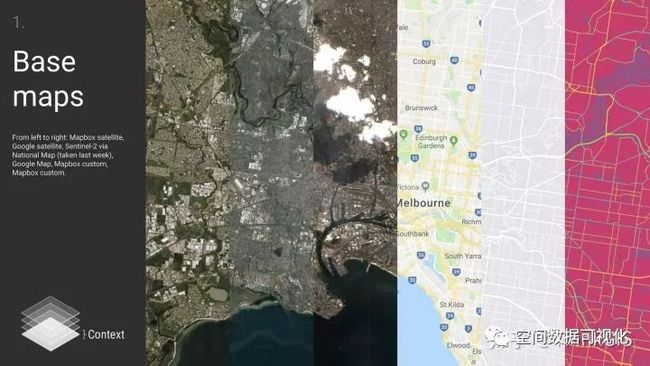
4 种基础底图的设计方式
没有 basemap。这可能是因为用户不需要任何上下文,或者你没有足够的空间。
简单的形状或边界。
卫星影像地图
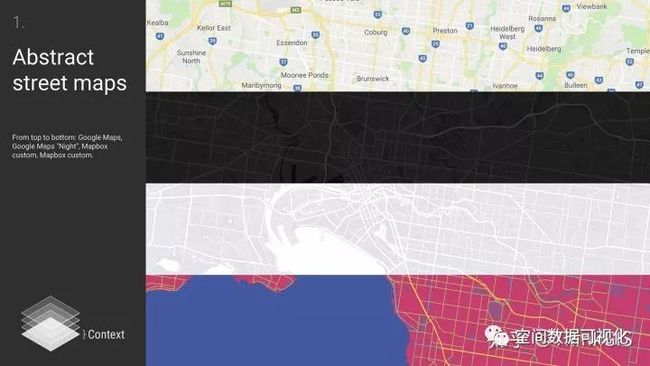
抽象简化地图
卫星影像地图
卫星地图有许多来源,这些来源可能来自不同的卫星或者不同的航空摄影,这些影像通过校正,拼接,除云等操作融合成一幅地图。
日常地图的设计中,卫星视图在某些情况下是有帮助的,比如知道潜在的家是什么样子,或者在绘制公园地图时展示物理环境。
但大多数情况下不选择卫星视图作为底图因为:
他们的精度是有限的,不可以无限放大
它们具有太多的细节和变化,使得一致的设计难以实现
由于图像是固定的不可变,因此无法对其进行固有设计
从技术上讲,它们的加载时间也比大多数抽象的地图加载时间要长
在可视化森林大火蔓延项目上我采用了卫星影像以及利用 NASA black marble 卫星影像制作的NSW地图的夜光地图视频,
这就是为什么我们更经常看到街道地图的原因。
简化街道地图
颜色往往遵循几个不同的色板
常见的灰色、蓝色、绿色、黄色
暗灰度
轻灰度或 降低饱和
完全自定义
当人们需要方向或位置信息时,一个通用的街道地图是很有用的。浅色和深色底图很常见,因为它们有助于强调顶部覆盖的数据。并且自定义的地图也可以用来视觉表达。
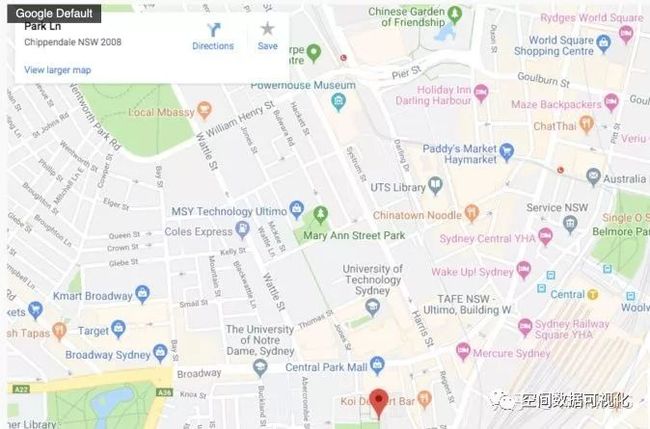
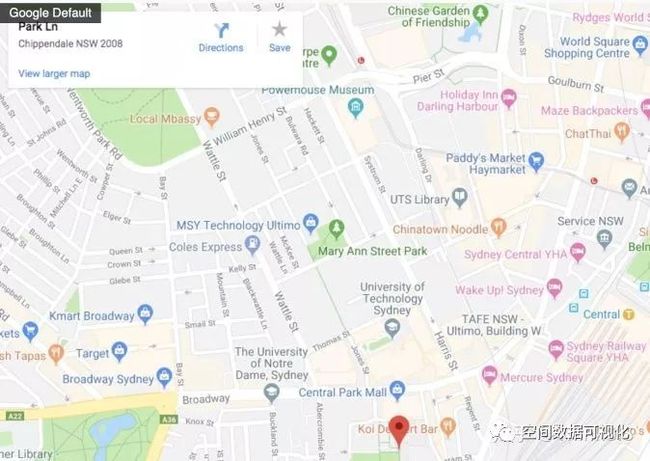
下面是一个最常见的街道地图的例子: 谷歌默认地图,它在左边,而在右边 realestate.com.au房产销售出租的地图(原文中可以左右拖动)
google地图房地产地图
你可以看到房地产地图已经移除了一些兴趣点 如企业和餐馆,只留下了教育。地图标记略有不同,但仍然是 Google Maps 提供的底图的一部分。
google默认
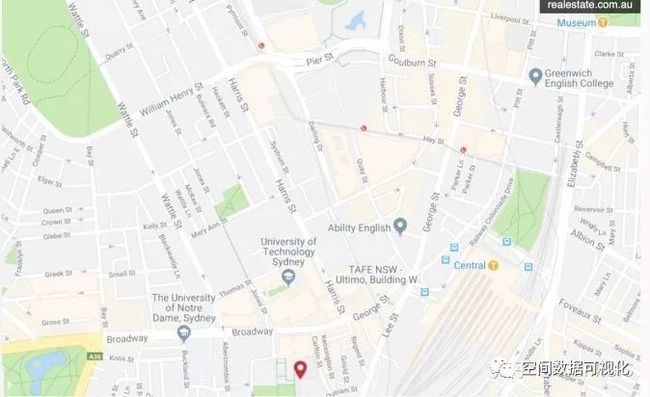
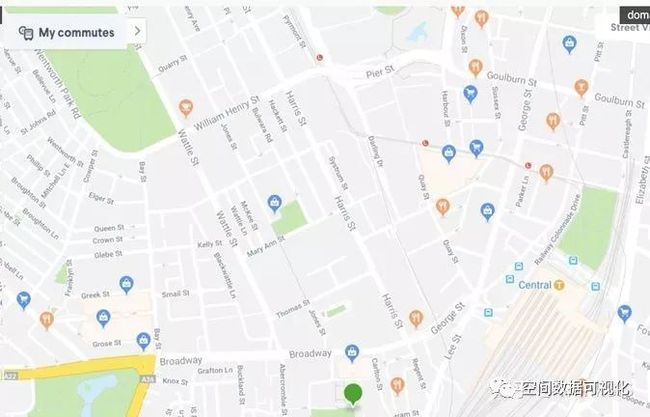
这是另外一个房产地图的domain.com.au版本。
调整了颜色,去消除道路的轮廓,删除了一些标注。这样可以制作更清晰的地图,让用户可以专注于他们的兴趣点,他们正在关注的信息。
在这两种情况下,即使谷歌地图提供了用户比较熟悉的地图界面,也没有太多考虑如何设计地图,以最好地帮助潜在的房产买家获得更多的信息。
底图设计工具
Domain的地图设计是通过特定Google 地图样式编辑器,创建地图样式。这是一项免费服务,无需登录即可使用。类似的服务是https:// snazzymaps.com/。
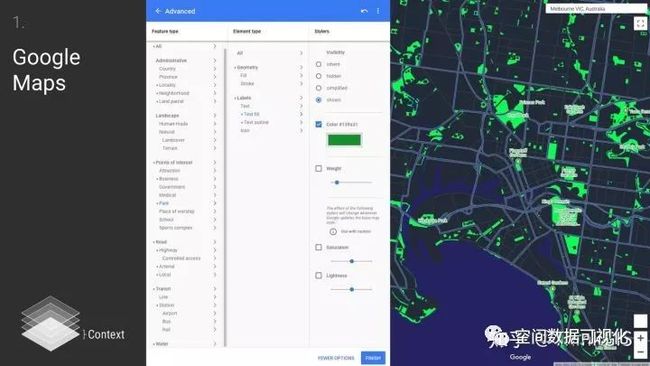
google maps
Google Map 地图编辑器提供几套通用的地图模板。然后通过配置面板设置地图显示信息,调整颜色,去除一些噪音,可以根据需求突出显示不同类型的基础地图信息,包括交通,道路,公园,地点和商家。你甚至可以选择删除除公园外的所有内容。
地图编辑完成后,你可以保存JSON使用也可以发送给给其他团队成员。
google map 地图编辑器已经很强大了,但是有很多东西仍然无法定制。为此你需要更高级的工具,如Mapbox。你也可以选择其它创建自定义底图的工具如Carto和企业软件ArcGIS,但我们最常使用Mapbox。
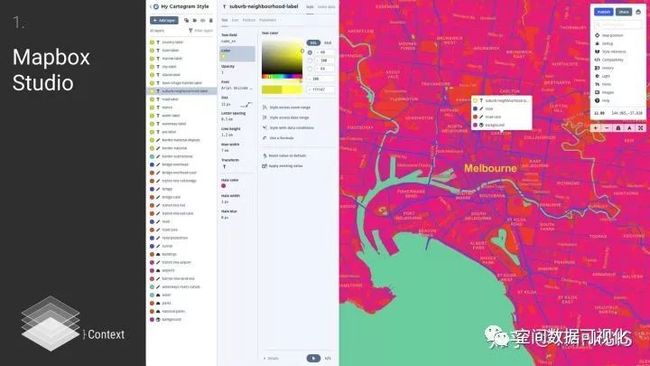
Mapbox studio
在Mapbox Studio中,你可以完全控制:
文字排版
颜色配置
不同缩放级别控制显示细节
在排版方面,你可以上传你想要使用的任何字体,Mapbox提供多语言支持。数字地图设计一般采用无衬线字体,减小文本标注的间距,除非你要设计非常特殊的地图。mapbox设计地图,一切皆有可能。
除非你设计一些非常特别东西,否则数字地图的排版通常是无衬线,缩小文本标注的间距,文字要大写特别是道路以避免下降。但实际上,一切皆有可能。
设计地图标注的关键点在于设计地图的视觉层次结构,和你设计Web网站标题和段落的方式一样。
你还可以上传自定义图标。
然而,Mapbox非常繁琐,如果你想知道你正在改变的配置的效果你需要反复试验。但是一旦你掌握了,Mapbox功能非常强大,你可以完全主导地图设计。
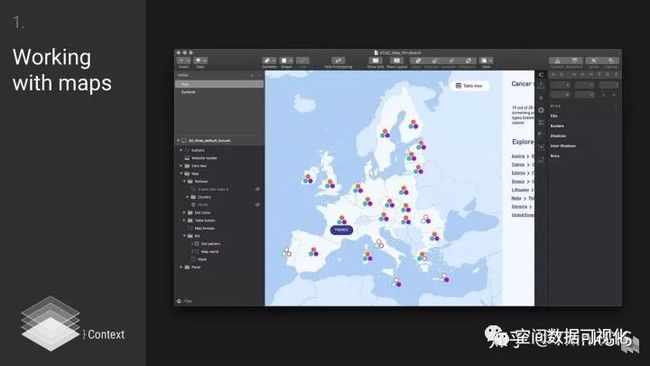
如果你对在卫星视图中发现的内容感到满意,并在Google中进行了调整,或者在Mapbox中完成设计,就可以通过截图并将其集成到你的设计中。
SketchApp 有个地图设计插件,你可以导入谷歌地图样式或Mapbox地图服务地址,然后可以插入正确尺寸的地图到的你的Sketch文件。但是我们发现截图是最直接,最灵活的方法。如何使用 mapbox和 sketch设计地图你可以看这篇博客 Map UI设计工作流程 - Mapbox to Sketch
标注数据来源
最后,地图数据源来源非常重要的,通常标注在地图的底部。
这是因为卫星视图中使用的图像和数据,Google和Mapbox都来自某个地方,因此必须标注来源。
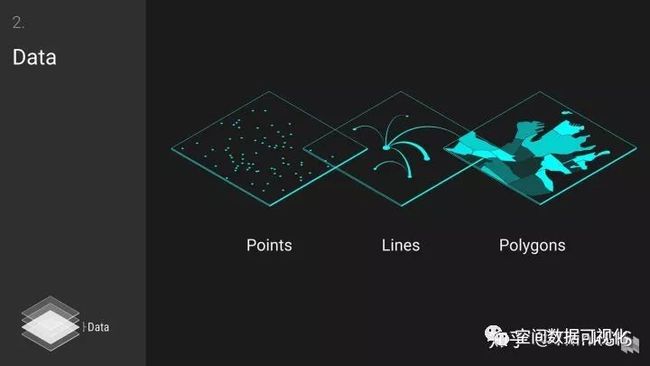
2. Data 数据
如果地图底图展示人们在哪里,看到的什么,数据就会告诉地图我们相关的原因。
有三种类型的空间数据
点 零散的经纬度点集合
线 相连接的点序列
面 闭合的点序列
Points
在设计点或标记时,有几件事需要考虑: 准确性和映射。
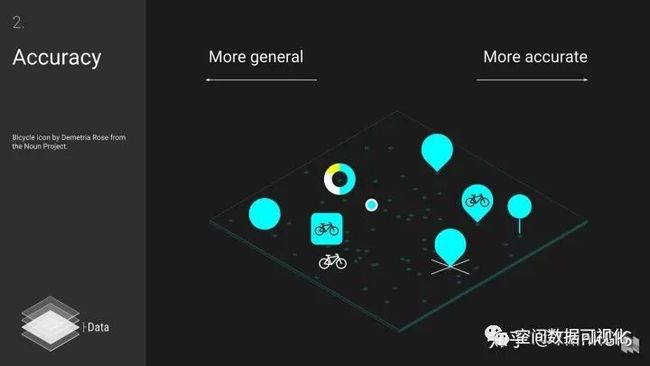
Accuray 准确性
在设计标记时,需要考虑考虑准确性。标记可用于显示精确位置(例如,精确定位到地址或建筑物)或普通的地点。
如果标记不是确切的街道地址或位置,那么将标记指向特定位置会有误导性。因此可以设计一般标记,通常以位置为中心。一般标记也可以是图标,形状,甚至是小图表。
如果你的信息准确无误,例如完整的街道地址,那么你可以选择常见地图标记形状,十字形或任何其他具有明显形状的点。
你可以选择使用较大的精确标注表示更重要的信息,使用较小一般标注来表达不那么重要的信息。
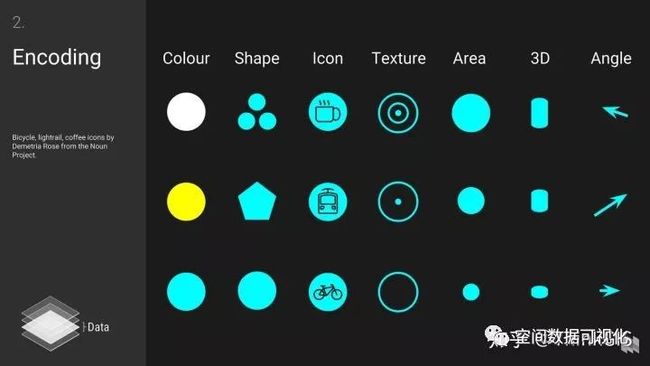
Encodeing 映射
标注的选择与需要的映射的数据密切相关,制图师雅克·贝尔廷(Jacques Bertin)在1967年著名的《图形符号学》(Semiology of Graphics)一书中将这些映射称为视觉变量,即使在今天也是如此。
最常见的是颜色,形状和图像,这些都是作者解释的。
颜色通常通过不同的色调表示不同的类别,或者不同的饱和度表示不同的数值大小。
如果形状有具体含义,形状和图标可能很有用。Google地图标注仅为20 x 32像素。在这个尺寸,很难看到详细的形状和图标。特别是图标通常放在其他形状内,如圆圈,以保持一致,但减少了它们的大小。
纹理包括处理图标的重复元素,并且可以用于关联不同的事物。
使用长度,面积或体积 - 制作3D - 表示数据大小的差异
角度 不同的角度可能看起来像是主要方向的特定设计,但也可以应用于选举结果的摆动等事情,请参阅NYTimes示例nytimes.com/interactive
在所有情况下,一个好的标注的关键是它应该和你的底图较强的差异,为用户提供好的视觉对比,以直观地看到它们的数据。
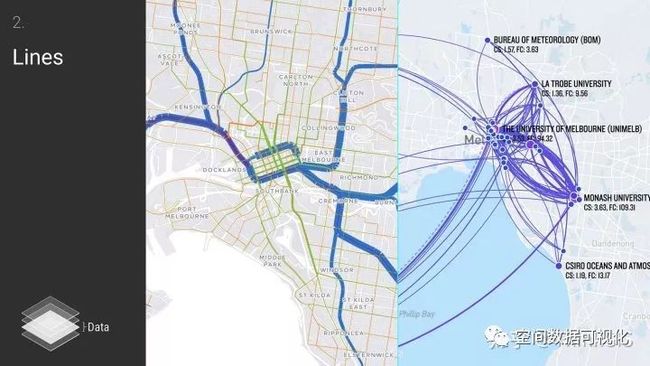
Lines
关于线可视化这里简要说明,我们似乎没有那么多线数据的设计。这可能是因为线条的表达方式比较固定一些,例如:道路,火车线和方向(如左图所示)。
但是,我们做了很多是以抽象的方式连接点(在右边:https://smallmultiples.com.au/projects/a-tale-of-two-cities/)。在这里关键是使用弧线不是直线,不是半圆而不是缩放的圆形,以获得平滑美观的线条。这将有助留出空间给标注提供足够的空间,有助于减少交叉。并区分各个线条。
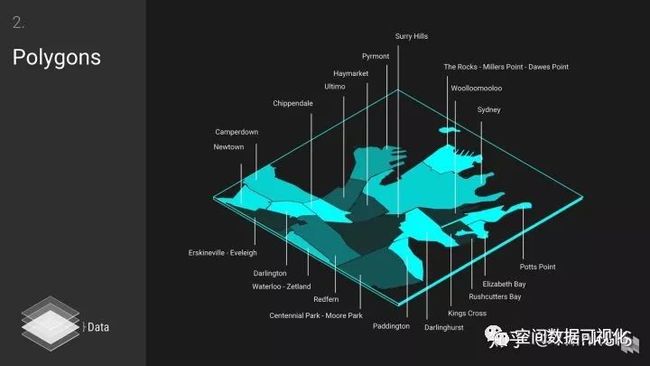
Areas
不同区域根据数据映射的地图称为分级统计图。例如:
在澳大利亚各地的选民地图中,按党派着色
在郊区的地图中,按每个抵押贷款压力的百分比着色。
但是你怎么能首先得到这些区域呢?一种方法是临摹图像,这有时仍然是获取地理空间数据的常用方法。
另一种方法是向客户询问地理空间文件。数据格式可能是Shapefile,Mapinfo或GeoJSON等空间数据文件。
例如,你可以从ABS abs.gov.au/geography下载郊区和州等标准多边形,还有其他易于搜索的来源。然后:
使用 mapshaper https://mapshaper.org的Web服务将文件导入并查看生成的形状
你可以缩放并下载为SVG,以便在Illustrator中使用。
你还可以简化这些文件。这是因为形状对于你正在设计的缩放级别而言过于复杂,因此你也可以在mapshaper中简化它们。
操作地理空间文件的更高级选择是使用QGIS qgis.org/en/site/,它非常强大,但用于高级用途
QGIS实际上非常制作数据映射,但是一旦你将它从maphaper中取出并插入到 illustrator or sketch 中,你就不得不手动完成。
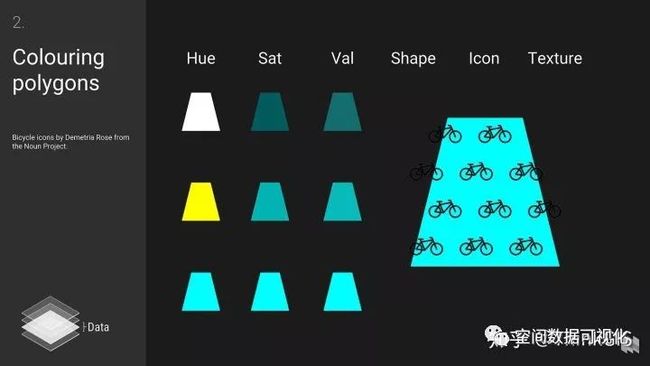
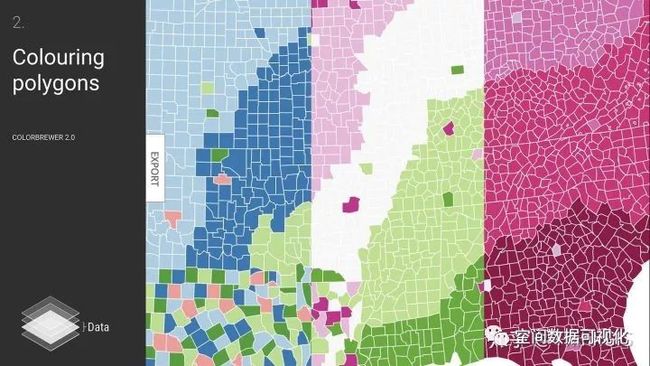
Polygon 颜色映射
面数据视觉映射的方法很多,最常见最直接的还是颜色
颜色
色调(定量)
饱和度
数值(定性)(也是透明度)
其他填充可能是
纹理/图案。
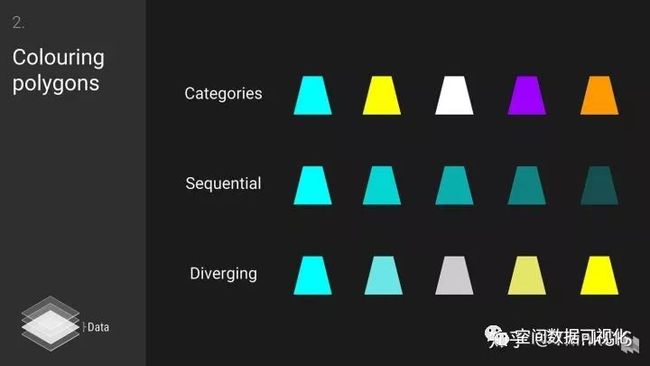
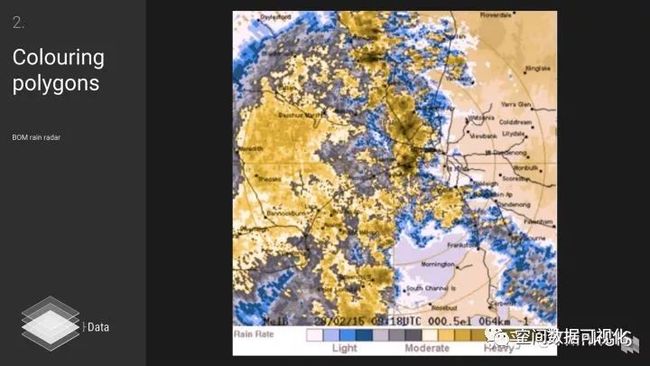
颜色渐变非常重要。如果它只是一个连续的梯度,我们怎么能清楚地看到风暴的最坏部分呢?另一方面,使用的颜色数量非常大。
而对于色盲的人来说,渐变毫无意义。
了解你的数据类型是非常重要的
类别:像选举数据中的政党类型
连续:像抵押贷款压力一样,你想把重点放在那些非常低或非常高的人身上
离散:像收入一样,你可能希望在同一张地图上查看富人和穷人。
Color Brewer http://colorbrewer2.org是一个很好的工具,用于探索分级统计图的调色板。它还可以帮助你了解不同类型的数据,而且设计可用的。
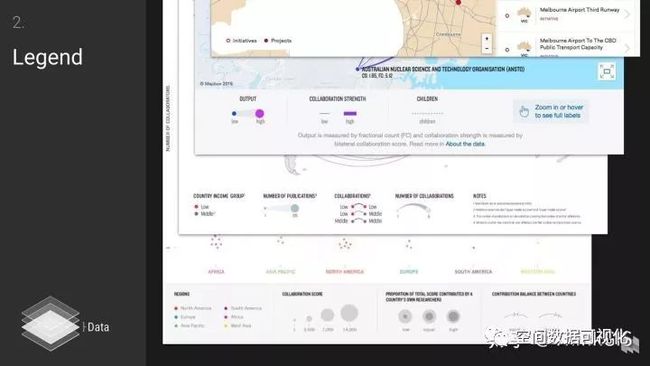
Legend
现在你已将所有数据都放在地图上,你的用户如何理解它?图例。
最好的方法是拥有一个非常清晰的地图,不需要太多额外的信息,但通常任何地图仍然需要一些密钥来解读。
你的常规的设计知识这里能得到应用。我的唯一提示是,如果你的数据映射是好的,它会坚持,所以用户不必继续参照图例。
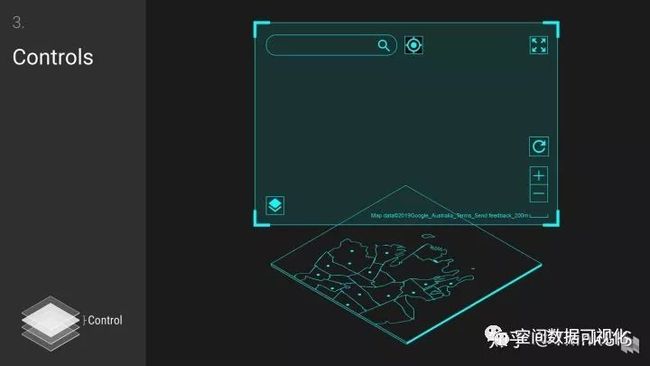
3. control 地图控件
控件是人们改变他们正在观看的地图内容方式。
常用的控件有:
放大和缩小
Pan (通常在拖动地图时是固有的)
按位置/地理位置搜索
重置为默认状态
更改 底图
全屏
打开和关闭图层
在设计控件时遵循以下规则:
将它们放在地图的边界内以显示它们控制的内容
将控件放在边缘以确保焦点保持在地图上
使用熟悉的图标来节省空间,但如果功能不太明显,也可以使用标签。
当然,有些功能不需要与控件直接交互,例如:可以通过滚轮,捏在触摸屏上或+和 - 键来实现缩放。话虽这么说,缩放的存在至少提示人们可以使用缩放,无论他们使用何种交互方法。
4. interaction 交互
交互是人们可以在地图中找到更多细节和信息的方式。
地图上的交互和与常规UI设计非常相似。它拥有相同的机遇和挑战,例如:
通过设计良好的选择状态来明确选择或过滤的内容。
具有明确定义的层次结构,优先处理信息并以对使用地图的人显而易见的方式进行设计。
如何使用过渡和动画来支持层次结构和选择。
请记住,无论地图的弹出框有多小,都应将它们视为常规内容,具有层次结构和结构,以使信息清晰,动作明显。
两个示例 静态地图和交互地图
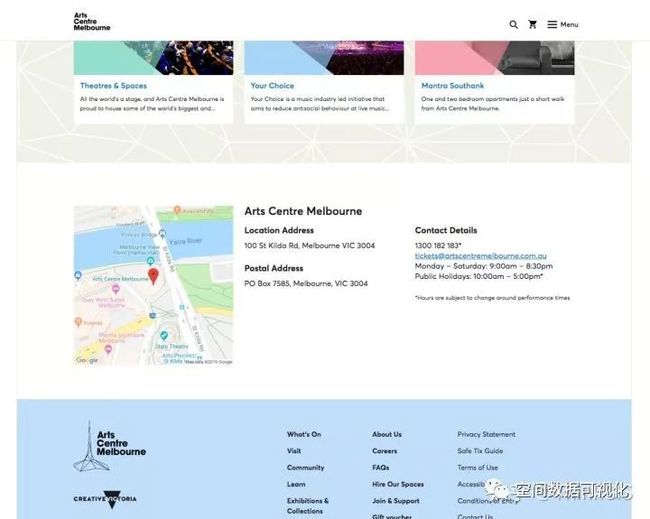
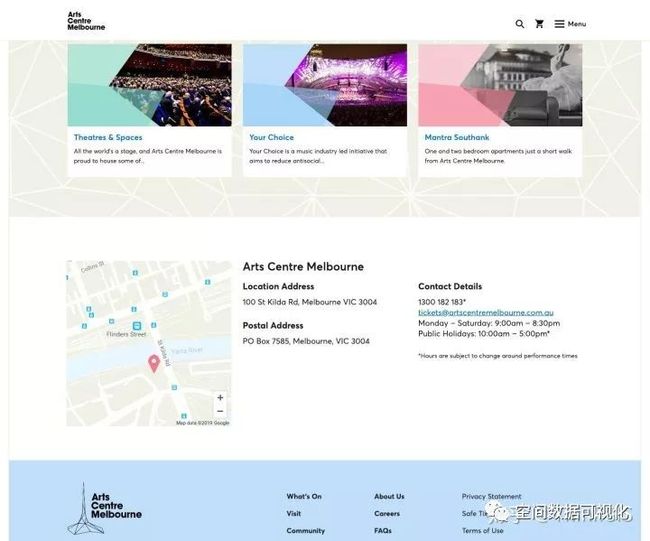
重新设计简单的静态地图:墨尔本艺术中心
会议演讲在墨尔本艺术中心举行,因此使用涉及地图的网页上的示例似乎很合适。
以下是访问页面底部的示例。
这个静态地图的目的很简单:帮助人们找到艺术中心,以便他们指定到访计划
让我们分解现有的地图:
底图 通用Google地图显示默认颜色和默认兴趣点。
数据 一点,表示为通用红色标记。
控件 没有。
交互 点击可将人们带到maps.google.com,并预先填写艺术中心作为目的地。
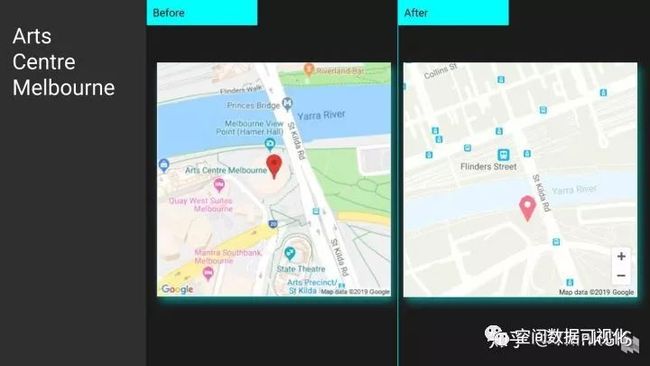
现在让我们考虑一下如何改进它:
底图。为什么人们在访问我们的页面中寻找地图?想弄清楚怎么去艺术中心。因此,地图专注于交通,删除所有其他兴趣点。此外:
亚拉河需要突出(并且仍然是熟悉的蓝色)
CBD和一些道路需要被标记以定位用户
地图大部分已缩减为灰度,专注于交通,水和数据。
数据。我们试图将艺术中心标识包含在标记中,但对于小区域来说它有点过于复杂。最终的重新设计使用品牌粉红色和标记上的一点定制,创建更锐利的边缘以让人联想到三角形图案的边缘。
控件。添加了放大和缩小按钮以暗示交互能力。
交互。没有改变,但通过显示控件使其更加明显。
这个重新设计当然有一些限制:
我们已经对地图的目的做了一些推断
实施后,出于技术原因,我们可能需要将标记移动到地图的中心
我们保持与原始尺寸相同的尺寸,但最有可能扩展到包含更多背景。
技术说明
我们只是使用https://mapstyle.withgoogle.com来设置底图样式并关闭一些地图要素。snazzymaps.com/提供类似于谷歌工具之前的服务。
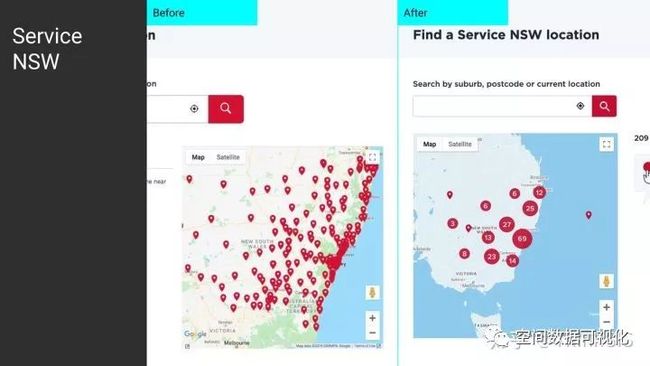
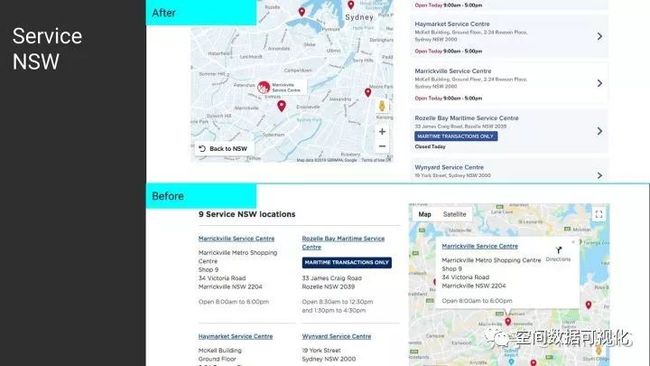
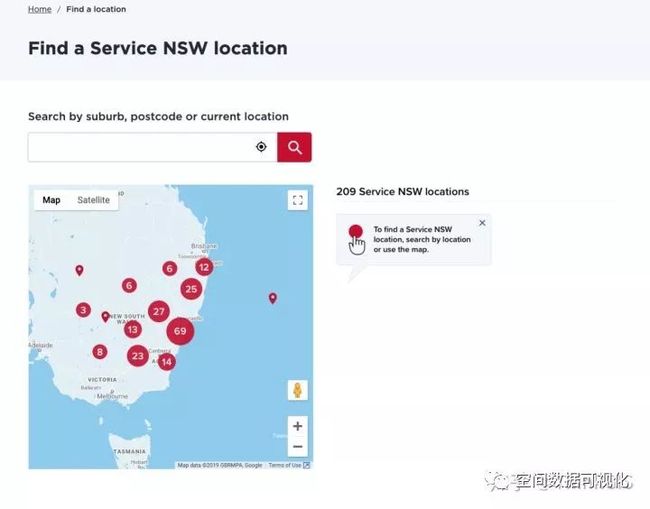
交互地图设计:查找服务中心位置
第二个示例是https://service.nsw.gov.au/service-centre上的交互式地图。
这张地图的目的是让人们找到离他们最近的新南威尔士州服务中心(“申请许可证,获得许可证,登记出生,支付大部分罚款等等”)。
使用地图框架分解地图:
背景 通用Google地图显示默认颜色和默认兴趣点。
数据 很多点(约200)。
控件 缩放,全屏视图,街景视图,街道和卫星底图之间切换。
交互 人们可以:
按位置搜索(键入或使用地理位置)
点击一个点了解更多详情。
在改进方面:
背景 我们使底图中的颜色不那么突出,以便专注于标记。否则,我们会留下提供的详细信息,因为这对于熟悉查找位置非常重要。
数据 由于所有重叠,标记的质量没有帮助。为了解决这个问题,我们使用了聚类,其中标记的大小反映了被分组的标记的数量,有助于显示分布。聚类的另一个作用是它为人们提供了放大区域的快捷方式。
控件 除了添加“返回新南威尔士州”重置按钮外,没有任何改变。
交互 我们删除了列表和地图之间的重复信息,以降低复杂性。
此外,还进行了一些一般性设计改进:
将地图移动到左侧,更靠近位置搜索
减少了位置搜索的大小
按字母顺序排序列表
为与地图进行任何交互后的列表添加了选定/悬停状态
我们包括豪勋爵岛(Lord Howe Island),为方便起见,这些岛屿经常被新南威尔
技术说明
为了设置底图的样式,我们使用了https://mapstyle.withgoogle.com
为了获得标记数据,我们在Chrome中使用了React Developer Tools(但客户通常会在Shapefile,GeoJSON或CSV中提供地理空间数据)
为了聚类标记,我们基于leaflet.github.io/Leafl构建了一个原型。
总结
我鼓励你应用真正令人惊叹的地图设计框架来设计你的下一张地图,希望我们可以重新设计一个通用地图来给所有用户提供很棒的地图体验。
有了一张精彩的地图,你可以去任何地方。
参考文章和地图工具
context 底图
寻找标准的澳大利亚地区,如州,郊区,地方政府区(LGAs)/理事会或选民边界?abs.gov.au/geography
Google地图风格和https://mapstyle.withgoogle.com Snazzy Maps snazzymaps.com 为Google地图设计风格。mapbox.com/mapbox-studi
carto.com/platform/vect
卫星图像和底图
nationalmap.gov.au/
naturalearthdata.com/
mapbox.com/maps/satelli
nearmap.com.au/
传单底图提供程序列表
bing.com/maps
data 数据
Mapshaper mapshaper.org/用于查看,放大,简化和下载地理空间文件到SVG。
Color Brewer colorbrewer2.org/帮助你选择和理解不同类型数据的不同调色板以及可访问性。
control 地图控件
The Noun Project (find a good library?)
Font Awesome 图标
进一步阅读
“Tufte制作地图有多大用处?” makingmaps.net/2007/08/2007年8月16日,John Krygier
“更多地图设计原则” makingmaps.net/2008/02/ 2008年2月5日,John Krygier
“Stamen的地图清单” hi.stamen.com/stamens-c 2014年5月22日,Stamen Design
这更具技术性:“使用CARTO创建地图的最佳实践检查表” carto.com/docs/tips-and最后修改时间为2018年12月11日,Carto和https://carto.com/academy/courses/design-for-beginners/
地图设计最佳实践:简介proceedings.esri.com/liBillie Eff等2016年2月
“原型制作更流畅的地图” medium.com/google-desig 2018年8月,Antin Harasymiv
“政治泡沫和隐藏的多样性:来自2016年大选的详细地图的亮点” nytimes.com/interactive2018年7月25日,结果
“制作地图” icsm.gov.au/education/f
这是我们在Small Multiples架子上的数据可视化书籍列表,包括我们与映射相关的书籍。