0x00 内容
区间型数据:了解区间型数据的特点,熟练使用「条形进度图、仪表盘、环形进度图」表示数据的进度和定量指标的定性化;
关系型数据:了解数据之间常见的关系类型,能熟练地根据数据之间的关系类型进行图表选型,掌握不同图表的特点、可视化原理和制作方法;
地理信息数据:了解地理信息数据的特点,掌握地理数据常用的可视化方案选型;
0x01 区间型数据可视化
区间型数据:区间型数据一般是用来监控数据当前的进度情况,指示数据是否正常,其数据格式一般为数值或者百分比。
一般有两种情况:
第一类:数据本身就是比例型数据,一般以XX率的形式出现,用来指示某项指标的达成情况,比如电商网站的销售额完成率、营收完成率。
第二类:数据本身是数值型数据,但是根据业务需要,会对数据进行区间段划分,并和一些定性指标进行对应。比如,国家气象部门对台风预警级别的划分,人体舒展和收缩压的范围,胖瘦指数评估BMI范围等。
1.1.条形进度图
进度图,适合比例型区间数据的可视化,用来表示某项任务的进度情况。
对完成率进行区间划分,然后和定性指标进行关联。通常,定性指标可以是文字表示(差、一般、好、极好...),但是更常见的做法是拿区间和颜色来进行映射。(在不同的文化中,不同颜色具有不同的寓意,实操过程中,要因地制宜的进行颜色映射。)
1.2.仪表盘
仪表盘,由表盘刻度、指针、指针所在角度三者构成,可以直观的展示某项指标的进度(比例型)或实际情况(数值型)。
仪表盘三要素:
表盘刻度:用来度量数值的大小,且一般表盘的刻度范围就是某项指标可能取值的区间。
指针:指针代表某一指标或者指标的某一维度,如时钟上的时分秒指针。
指针所在角度:指针的角度,确定指针当前所指向的具体数值。
(通常,为了视觉展示的美观和降低映射的次数,指针的数量不超过 3 根。)
1.3.环形进度图
环形进度图,它除了可以表示比例型的数据以外,还可以表示数值型的数据,并将其和定性指标相关联,可以看成是仪表盘和条形进度图的结合体。(和仪表盘相比,环形进度图没有指针;和条形进度图相比,环形进度图的内部可以展示和定性指标关联的结果。)
环形进度图展示的数据指标,其区间划分既可以和颜色映射,也可以和定性文字表达映射,具可以参照条形进度图的部分方法。
0x02 关系型数据可视化
主要几种关系类型:
表示数据之间的包含关系→韦恩图;
表示数据之间的层级关系→漏斗图&矩形树图;
表示数据之间的分流关系→桑基图;
表示数据之间的联结关系→节点关系图;
2.1.韦恩图
韦恩图是展示数据集之间包含关系的绝佳方式,它通过面积的大小映射集合元素的个数,重叠部分的面积,则代表多个数据集重合元素的个数。
韦恩图的使用并不仅仅局限于的包含关系展示,需要研究多个数据集的包含关系,都可以使用韦恩图,但是前提是:多个数据集描述的对象维度需要相同,比如都是用户ID或商品名称等。
2.2.漏斗图
漏斗图,适合作为具有层级关系的数据的可视化方式,特别是流程类或具有先后关系步骤的数据,且一般是用来描述单变量在不同环节的变化情况。
通过纵向对比各个环节的用户转化率和流失情况,可以发现业务流程中各环节存在的问题,从而采取相应的措施来改进。除了纵向对比以外,在实际业务中,也经常会横向对比不同时间周期的转化率情况,从而来评估某项改进措施的效果或发现现阶段的问题。
2.3.矩形树图
矩形树图适合具有「树状结构」的层级关系数据的可视化,它通过「面积」来映射数据大小或者数据占比,通过颜色来区分类别。(且当矩形树图有多级结构时,通常需要一些交互来辅助数据细节的展示,如鼠标悬停显示实际数或占比、单击某个类别区域进入该类别细分视图、单击面包屑返回指定层级等。)
2.4.桑基图
桑基图,是一种描述数据分流关系的可视化图表方案,它的优势是可以直观的展现数据流动。
要素:
边:代表流动的数据,
流量:代表流动数据的具体数值,
节点:代表不同分类。
边的宽度与流量成比例地显示,边越宽,数值越大。
桑基图有一个重要特点就是保持能量守恒,即:所有主分支的高度总和=所有分出去的分支高度之和,因此桑基图也称为「桑基能量平衡图」。(起初,桑基图主要用于分析能源的用途流向和行业损耗、工业生产材料的成分构成、金融领域的资金流向等。后来,桑基图使用领域扩大,比如可以用于分析用户在网站或APP上行为路径和分流情况,比如分析家庭收入来源和支出流向,世界人口迁移等。)总之,如果需要展示数据的分流情况,桑基图是一种绝佳的可视化方案。
2.5.节点关系图
节点关系图,常用来表示两个或多个对象之间的关系。
要素:
节点:表示一个对象,常用圆形、方形等形状表示,有时会在节点内显示对象图片等信息;
联系:如果两个节点之间有联系,则使用线段连接,线段上通常会有关系说明;
方向:节点之间联系的方向性,使用线段的箭头来表示联系的单向或双向;
常用的场景,人物关系的可视化,社交网络拓扑等。
0x03 地理型数据可视化
地理型数据,是指数据的维度属性中包含地理信息,如国家、省份、城市、区、街道等。对于地理型数据的可视化,我们首先想到的可视化方案是使用地图。
从可视化的空间维度上划分,地图分为二维地图和三维地图。二维地图,包括区域地图、道路地图、室内地图等,在出行类APP如高德地图、百度地图、腾讯地图中都有广泛应用;三维地图,即我们通常所说的全景地图,它具有真实感强、易于沉浸的特点,可以真实的展现现实的空间场景,如室外天气情况、人群多寡等。
侧重于地图与其他图表组合的可视化方案。
3.1.地图+散点图/气泡图/热力图
地图+散点图:数据的地理属性确定散点位置,数据大小则通过散点的颜色来体现,通常会配以色带来映射颜色的取值范围和大小关系。
地图+气泡图:数据的地理属性确定气泡位置,数据大小则通过气泡的面积来体现。
地图+热力图:数据的地理属性确定热力色块位置和面积,但是不代表其他含义,数据大小则通过热力图颜色的深浅来体现,通常会配以色带来映射颜色的取值范围和大小关系。
三者的共同点是,数据中的地理属性都会映射到地图上的具体位置;不同点是,散点地图是通过散点的颜色来映射数值的大小,气泡地图是通过气泡面积来映射数值大小,热力地图是通过区域颜色的深浅来映射数值大小。
3.2.地图+线图
地图和线图结合的场景,一般是用于数据中具有两个维度的地理信息,用于展示数据的流入&流出情况。(其经常使用的场景包括:世界范围或者全国范围内的人口迁移,不同地区飞机/船舶/高铁等交通航线的繁忙程度和流向情况,不同地区包裹的寄出量或收货量等。)
3.3.地图+饼图
当既要显示不同地理区域某一指标的数据总量,同时又要显示各地区某一指标总量的各构成部分占比时,可以使用「地图+饼图」结合的方式来进行可视化。
和普通的堆叠柱状图相比,「地图+饼图」可以显示更多的数据项,同时更加直观的展示数据和地理位置的关联性。(但是要注意一个点,地图上的饼图的扇区个数,最好保持在2~4个左右,如果总体分类过多,饼图在地图上就会显得比较杂乱,可以考虑适度重新分组,以保证可视化呈现的最终效果。)
0x04 小结
数据关系是决定图表选择的关键因素。
0x05 案例练习
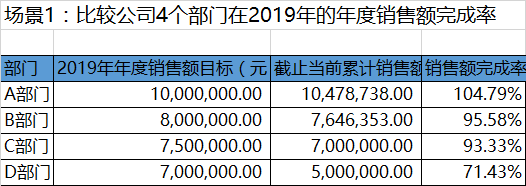
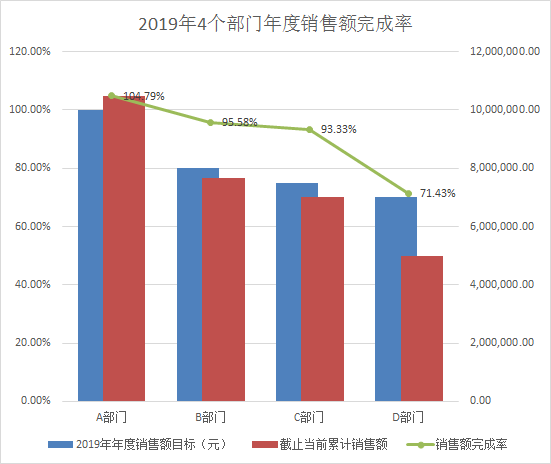
5.1:
老板现在想要比较这4个部门,在2019年的年度销售额完成率,请问用什么图形表示?图表形式不限,需要给出用某种图表的分析思路。
思路:因为是对比数据,根据数据项数量(4个部门),可以考虑条形图,但由于对比的是“完成率”,而“完成率”是依据“销售目标”和“当前累计”得出,故选择“完成率”作为主纵坐标轴的同时使用“金额”作为次纵坐标轴,对比“完成率”的同时可观测到各部门具体金额。(“完成率”的折现)
5.2:
现需要在一个图表中,展示公司的人员构成分布情况,请问用什么图表展示,说出分析思路,并进行可视化。
0x06 「有关空间关系的可视化」补充(《鲜活的数据》第8章)
6.1 空间中的不同
我们阅读地图的方式和阅读静态图表的方式几乎是一样的。当我们在地图上寻找某个具体地点时,实际上仍然是一个不断缩小区域、或者不断和其他地区进行比较的过程。区别在于此刻我们面对的是经度和纬度,而非x轴与y轴坐标。
当引入时间之后,一幅地图只能代表一个时间片段,可以用多幅地图来代表多个时间片段。甚至还可以用动画的形式来表现变化,例如某个企业在某个地理区域中的扩张(或萎缩),这样一来在某些地区的爆发性增长将会变得非常显而易见。另外,如果地图是可交互的,读者就能更方便地观察自己感兴趣的地区是如何发生变化的。在柱形图或点状图中我们不太可能得到这样的效果,但有了地图,数据立刻就能让人专享了。
6.2 具体位置
6.2.1 找到纬度和经度
在大多数实际应用中,你需要经纬度才能确定地点的位置,而大部分数据集都不太可能会提供这些信息。可以把地理编码(geocode)传给服务提供商与地址进行匹配得到该位置的经纬度。
8.2.2 标点
有带经纬度信息的各个地点,可以绘制地图了(点或气泡)。最直接的办法就是为各个地点添加标记,和真实世界中往纸板上摁图钉很相似,只不过是让计算机来完成。这个概念很简单,但我们仍然能在数据中看到集群、扩展和异常值等特征。
6.3 地区
根据数据来着色
等值区域图(choropleth map)是最为常见的绘制区域性数据地图的方式。根据某种度量方法,选择使用一种合适的颜色标尺,根据定义的颜色标尺对各个地区进行着色。(如果数据代表的是正反两种品质,例如好和坏、高于或低于临界值,那么相互背离的配色方案可能会更为合适)
可以用Python和可缩放矢量图形(Scalable Vector Graphics,SVG):决定如何让选择的颜色与数据的范围相适配,为每个地区安排颜色。
6.4 跨越空间和时间
引入时间维度的数据,我们就能看到涵盖时间和空间的变化。
6.4.1 系列组图
小尺寸的地图,每一张地图代表一个时间片段。
6.4.2 抓住差额
在一幅地图中只对变化进行可视化反而会更有意义。这种做法能节省空间,而且它突出的是变化而非单个的时间片段。
6.4.3 动画
更明显的一种可视化空间和时间变化的方式是让数据“动”起来。不再是通过单个地图显示各个时间片段,我们可以在单个可交互地图上显示这些变化,活生生地展示它们发生的过程。这种做法保持了地图的直观性,同时又允许读者按自己的方法来探索数据。
首先是因为动画地图能让他们看到在时间序列图中无法看到的变化模式。常规的图表只能显示每年新开张的店铺数量(如果你的故事只涉及这一层面,当然没问题),而动画地图则能更加“有机”地展现出增长的状态,对于沃尔玛这种级别的对象来说尤其如此。
第二个原因是这幅地图对普通大众来说非常容易理解。动画一开始我们就能明白自己在看什么。我并不是说那些需要花时间才能理解的可视化作品没有价值,实际情况往往是相反的。然而,网络读者对时间的忍耐力是有限的,而这幅地图的直观性(以及可以针对自己感兴趣的地点进行放大)自然会有助于人们分享的欲望。
0xFF 总结
数据的“特征”、要展示数据的“重点”才是选择图表的关键,但并不局限于数据本身,展示是为了从繁杂的数据中整理出存在的现象和规律,帮助理解数据,从而高效、准确的进行决策。
参考阅读:
1.《如何优雅地选择数据图表:区间型、关系型、地理型数据图表》
2.《鲜活的数据》第5章的5.2.4节「层级和矩形」和第8章「有关空间关系的可视化」。