目录结构
一、JDK环境搭建
1. 什么是JDK
2. 如何下载JDK
3.配置JDK环境
二、用命令行工具搭建安卓环境
1. 下载命令行工具,及其使用
2. 通过命令行工具下载cmdline-tools;latest
3. 通过命令行工具下载安卓SDK
4. 通过命令行工具下载仿真镜像及模拟器
5. 设置GRADLE_USER_HOME
三、vscode配置
1. 安装Android for VS Code插件
2. 添加vscode任务,嵌入安卓命令行
3. 添加任务快捷键
4. 添加vscode的调试选项,利用安卓命令行任务
5. 利用真机调试app
6. 利用模拟器调试app
四、扩展知识
一、JDK环境搭建
1. 什么是JDK
Java Development Kit(Java 开发工具包)的缩写。用于 java 程序的开发,提供给程序员使用。和JDK有个比较接近的名词叫做JRE,JRE的全称是Java Runtime Environment,JRE是java程序运行时需要提供的运行时环境,很显然JDK会包含JRE。对于不需要开发java程序(APP或者前端后台服务器等),而是只需要提供java程序运行环境的只要有JRE就可以了。而对于需要开发java的我们来说,电脑环境中必须有JDK环境才能进行开发。
2. 如何下载JDK
- 从Oracle的官网下,网址是 https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html下载对应的版本,但是个人觉得这个比较慢,而且还要注册账户登录
- 从别人分享的阿里云下载链接下载,网址是https://blog.csdn.net/xinquanv1/article/details/106304339,需要选择对应的版本下载,我这边对应选择的下载地址是https://code.aliyun.com/kar/oracle-jdk/raw/3c932f02aa11e79dc39e4a68f5b0483ec1d32abe/jdk-8u251-windows-x64.exe
3.配置JDK环境
- 把下载下来的jdk-8u251-windows-x64.exe进行安装,这里建议把所有安卓开发的软件都安装在同一个目录下面,这样可以方便处理,我这边安装目录是E:\android
- 对Windows的环境变量进行如下设置,添加环境变量
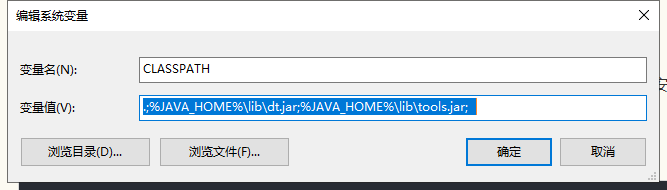
添加环境变量 CLASSPATH 赋值 .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
添加环境变量 JAVA_HOME 赋值 E:\android\jdk1.8.0_251
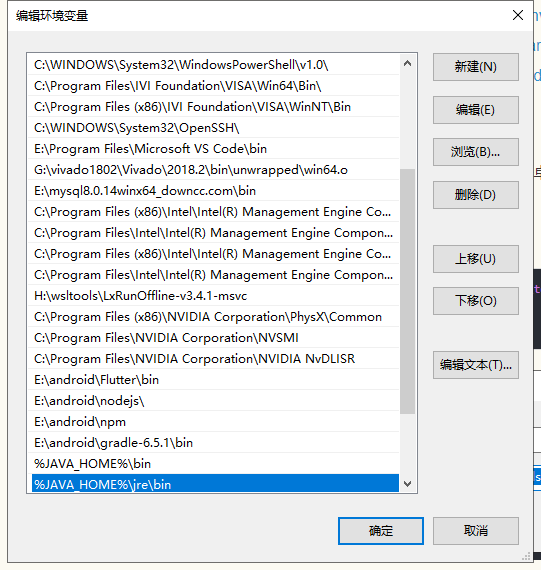
添加环境变量 path 增加 %JAVA_HOME%\bin; %JAVA_HOME%\jre\bin
- 打开cmd终端,并输入
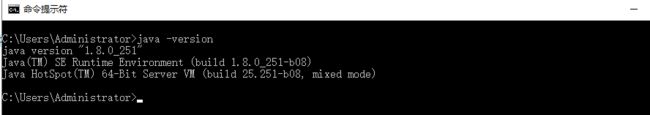
java -version,最后显示如下图,则代表JDK环境设置完成
二、用命令行工具搭建安卓环境
1. 下载命令行工具,及其使用
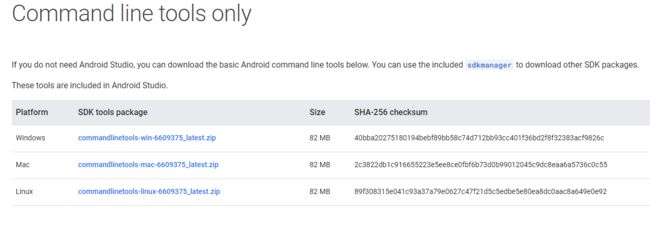
- 我们从安卓开发者的官网上下载命令行工具,网址是https://developer.android.google.cn/studio?hl=zh-cn打卡网页后,不用管Android Studio相关的下载,直接往下拉,拉到最底下。然后再向上稍微滚动几下,看到如下界面,选择相应的系统下载即可
- 接着解压下载的压缩文件,并把里面的tools解压到安卓软件相关的目录下,我这边是E:\android\sdk
-
把解压之后的目录添加到环境变量path中,添加E:\android\sdk\tools和E:\android\sdk\tools\bin
- 重新打开一个新的cmd终端,输入
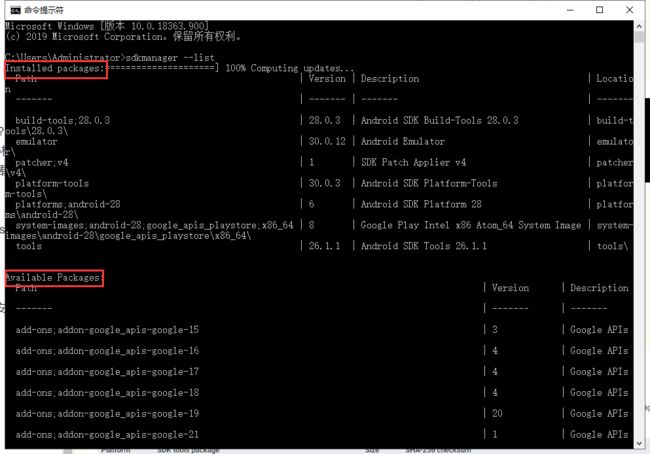
sdkmanager --list会显示出你已经安装的包,和其他没有安装的包,如下图所示,其中的Installed packages是已经安装的包列表,而Available Packages是未安装的包列表,不是说所有包都必须安装,安装我们需要的包即可
2. 通过命令行工具下载基础工具包
-
使用
sdkmanager --list输出可以安装的包,我们找到cmdline-tools,我们这里安装最新的版本latest 。找到platform-tools并进行安装。这里的cmdline-tools其实就是我们下载的命令行工具,只是为了符合sdk的路径添加的path。而platform-tools则是我们app调试需要用到的工具,比如adb、fastboot等
通过
sdkmanager --install cmdline-tools;latest platform-tools添加环境变量E:\android\sdk\cmdline-tools\latest\bin和E:\android\sdk\platform-tools到path
3. 通过命令行工具下载安卓SDK
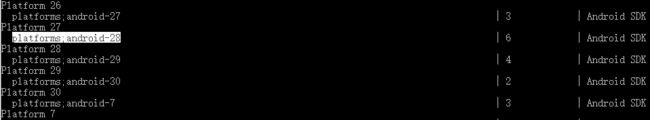
- 确定我们需要开发的api级别,不同的api对应不同的系统版本,具体可以参考https://developer.android.google.cn/guide/topics/manifest/uses-sdk-element?hl=zh-cn我们这里用API 级别为28的sdk
- 使用
sdkmanager --list输出可以安装的包,我们找到build-tools;28.0.3和platforms;android-28,build-tools;28.0.3是编译时对应的编译工具,platforms;android-28主要是系统的jar包,
- 通过
sdkmanager --install build-tools;28.0.3 platforms;android-28
4. 通过命令行工具下载仿真镜像及模拟器
- 使用
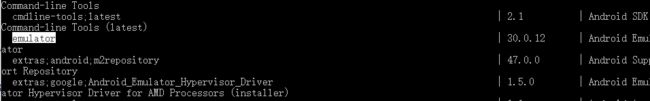
sdkmanager --list输出可以安装的包,我们找到emulator和system-images;android-28;google_apis_playstore;x86_64,emulator是模拟器,而system-images;android-28;google_apis_playstore;x86_64则是系统的镜像文件,镜像可以随意,只要是支持android-28的就可以
- 通过
sdkmanager --install emulator system-images;android-28;google_apis_playstore;x86_64
5. 设置GRADLE_USER_HOME
这里我们为什么要GRADLE_USER_HOME,其实这个就算不设置也是可以的没有什么问题,因为会默认在用户目录下创建一个.gradle文件夹由于存放gradle的各个版本,比如C:\Users\Administrator.gradle,但是这样会有两点不好,1、切换用户时需要重新下载更新。2、时间长了,版本多了会占用c盘存储,所以我设置了环境变量GRADLE_USER_HOME,并赋值为E:\android\gradlepro,这样就好了
最后sdk的目录也完成了,如下
三、vscode配置
1. 安装Android for VS Code插件
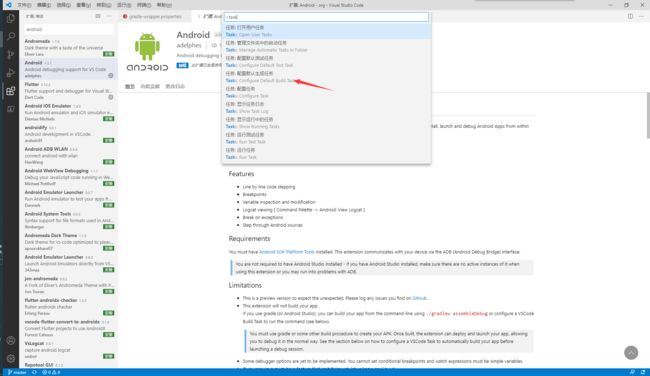
-
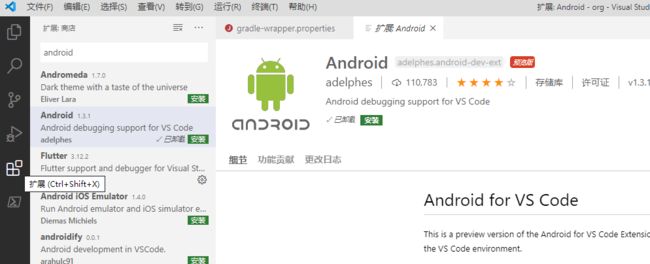
点击扩展按钮或者通过crtl+shift+x快捷键进入插件搜索界面,输入android回车搜索,一会就会出现如下图所示界面,点击边上的安装按钮进行安装,安装好后,安装按钮会消失
- 创建原生的app目录架构,这个我们可以直接从一个原生的架构修改,这里为了演示方便直接从码云clone了他的原生app下来
git clone https://gitee.com/oschina/git-osc-android.git
2. 添加vscode任务,嵌入安卓命令行
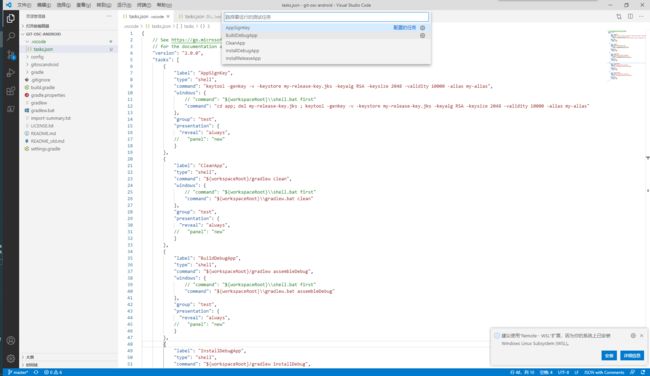
-
通过快捷键F1,弹出下图所示界面,选择配置生成默认任务,选择创建task.json,再选择other其他
- 编辑task.json为如下内容,注意修改相关命令的路径,下面的模板是直接在原生APP的顶层目录即gradle的脚本文件夹层
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "AppSignKey",
"type": "shell",
"command": "keytool -genkey -v -keystore my-release-key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias my-alias",
"windows": {
// "command": "${workspaceRoot}\\shell.bat first"
"command": "cd gitoscandroid; del my-release-key.jks; keytool -genkey -v -keystore my-release-key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias my-alias"
// keytool -genkey -v -keystore release.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000
// keytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000
},
"group": "test",
"presentation": {
"reveal": "always",
// "panel": "new"
}
},
{
"label": "CleanApp",
"type": "shell",
"command": "${workspaceRoot}/gradlew clean",
"windows": {
// "command": "${workspaceRoot}\\shell.bat first"
"command": "${workspaceRoot}\\gradlew.bat clean "
},
"group": "test",
"presentation": {
"reveal": "always",
// "panel": "new"
}
},
{
"label": "BuildDebugApp",
"type": "shell",
"command": "${workspaceRoot}/gradlew assembleDebug ",
"windows": {
// "command": "${workspaceRoot}\\shell.bat first"
"command": "${workspaceRoot}\\gradlew.bat assembleDebug "
},
"group": "test",
"presentation": {
"reveal": "always",
// "panel": "new"
}
},
{
"label": "InstallDebugApp",
"type": "shell",
"command": "${workspaceRoot}/gradlew installDebug ",
"windows": {
"command": "${workspaceRoot}\\gradlew.bat installDebug "
},
"group": "test",
"presentation": {
"reveal": "always",
// "panel": "new"
}
},
{
"label": "InstallReleaseApp",
"type": "shell",
"command": "${workspaceRoot}/gradlew installRelease ",
"windows": {
"command": "${workspaceRoot}\\gradlew.bat installRelease "
},
"group": "test",
"presentation": {
"reveal": "always",
// "panel": "new"
}
},
]
}
- 上面的task列表说明
AppSignKey 通过命令行生成签名文件
CleanApp 通过命令行清除生成目录
BuildDebugApp 通过命令行编译调试APP
InstallDebugApp 通过命令行把调试APP安装到手机或虚拟机
InstallReleaseApp 通过命令行安装签名后的发布APP
- 在vscode中测试我们创建的task任务是否正常,按F1并输入task,选择“运行测试任务”,后面会弹出我们创建的任务列表,选择其中的AppSignKey任务测试是否正常,该任务会在项目根目录下生成一个叫my-release-key.jks的秘钥文件,而其alias是 my-alias,这是在AppSignKey定死的,小伙伴也可以自行修改相关的参数。这里要注意在生成秘钥文件时需要输入相关信息和密码,我们这里需要把密码记录下来,比如我这里把两个密码都设置为vencol123,后面生成签名APP的时候需要用到
- 接着我们选择BuildDebugApp任务,可能出现的问题
- 通过jcenter下载文件失败,这里需要把jcenter()修改成
maven { url 'https://maven.aliyun.com/repository/jcenter' }
//maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }- local.properties文件找不到,这是因为码云用local.properties控制某些项目在本地而不提交到服务器,这里我们只要新建一个local.properties文件,并输入如下内容
RELEASE_STORE_FILE="my-release-key.jks"
RELEASE_STORE_PASSWORD=vencol123
RELEASE_KEY_ALIAS=my-alias
RELEASE_KEY_PASSWORD=vencol123- Keystore file "my-release-key.jks" not found for signing config 'release'.,修改app目录下的build.gradle文件,把signingConfigs里面配置的storeFile file(propertyStoreFileStr)替换成storeFile file("my-release-key.jks")。my-release-key.jks这个和build.gradle在同一层目录下
3. 添加任务快捷键
- 我们签名已经熟练使用了F1---》运行task---》选择我们建立的task的方式运行任务了,这里我们介绍一种设置vscode快捷键的方式调用任务
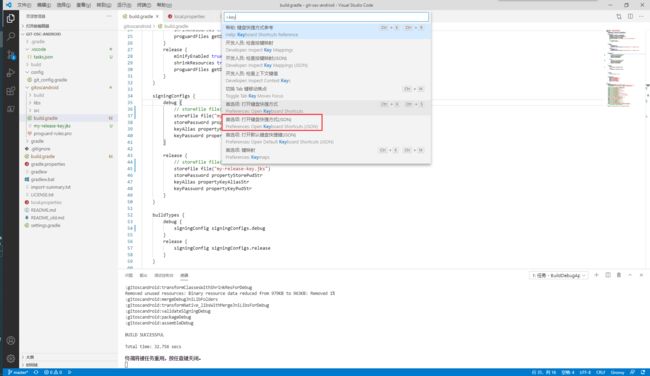
-
我们按下F1,接着输入key,接着弹出如下界面,我们在这里选择open keyboard shortcuts(json)的选项,接着弹出keybinding.json文件
- 在keybinding.json文件中,添加如下内容
{
"key": "F6",
"command": "workbench.action.tasks.runTask",
"args": "InstallReleaseApp"
},
{
"key": "F7",
"command": "workbench.action.tasks.runTask",
"args": "BuildDebugApp"
},
{
"key": "F8",
"command": "workbench.action.tasks.runTask",
"args": "CleanApp"
},
{
"key": "F9",
"command": "workbench.action.tasks.runTask",
"args": "AppSignKey"
},
- 添加的快捷键为F6到F9,对应关系如下
F6--->InstallReleaseApp,安装发布版本的APP到手机,需要先生成秘钥
F7--->BuildDebugApp,编译调试版本的APP
F6--->CleanApp,清除APP的编译信息
F6--->AppSignKey,生成秘钥
4. 添加vscode的调试选项,利用安卓命令行任务
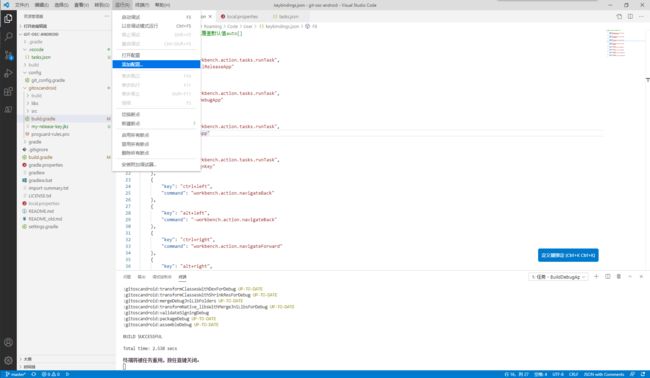
-
在安装了Android for VS Code插件的前提下,通过运行---》添加配置选项---》android,弹出launch.json文件
- 修改launch.json文件,修改相应的目录,内容如下所示,注意这里添加"preLaunchTask": "InstallDebugApp",意思是在执行Android launch之前,先安装app
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "android",
"request": "launch",
"name": "Android launch",
"appSrcRoot": "${workspaceRoot}/gitoscandroid/src/main",
"apkFile": "${workspaceRoot}/gitoscandroid/build/outputs/apk/debug/app-debug.apk",
"adbPort": 5037,
"preLaunchTask": "InstallDebugApp"
},
{
"type": "android",
"request": "attach",
"name": "Android attach",
"appSrcRoot": "${workspaceRoot}/gitoscandroid/src/main",
"adbPort": 5037,
"processId": "${command:PickAndroidProcess}"
}
]
}
5. 利用真机调试app
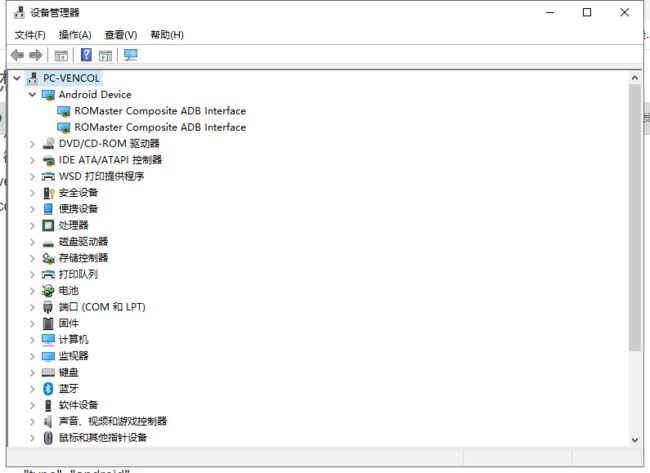
- 请确保已经安装了adb驱动,以及手机已经打开了adb调试功能。驱动安装正常,设备管理器中会出现类似的设备信息,adb interface。如果没有可以通过驱动精灵等安装,也可以下载https://adb.clockworkmod.com/的通用adb驱动进行安装
-
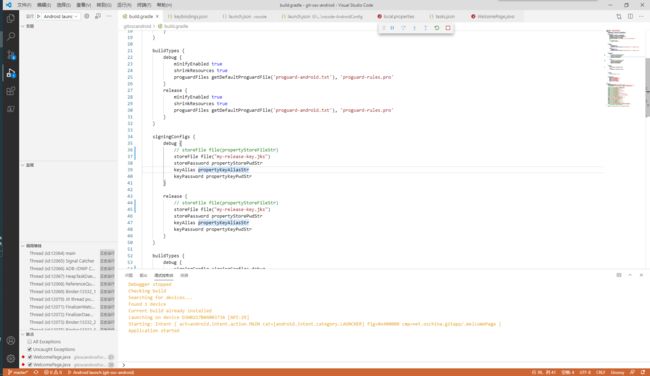
分析AndroidManifest.xml可知,码云APP的首页是WelcomePage,这里我们找到WelcomePage的源码,及在其启动的时候打上调试断点,看下是否能断点调试,选择Android launch,按下F5选择进行调试如下图所示
-
app已经正常启动了,但是为什么没有进入我们的调试断点?这个经查找发现,码云的大佬开发是直接把debug的配置配置成release配置的,也就是debug和release是一样的没有调试信息在app里面,因为无法在线调试,下面是其build.gradle的信息
- 可能出现问题,是因为APP的目录设置有问题,请具体修改
Launch failed: APK read error. ENOENT: no such file or directory, open 'Gbuild\outputs\apk\debug\app-debug.apk'
6. 利用模拟器调试app
- 如果没有虚拟镜像,这里首先需要通过命令行创建一个镜像
avdmanager create avd -n base -k "system-images;android-28;google_apis_playstore;x86_64 -p "E:\android\avd" -c 1000M
参数-n,表示的是创建后avd镜像的名称
参数-k,表示的是用于创建的基础镜像,这个选择我们之前下载的镜像
参数-p,表示avd镜像放置的目录
参数-c,表示的是创建avd镜像系统的大小
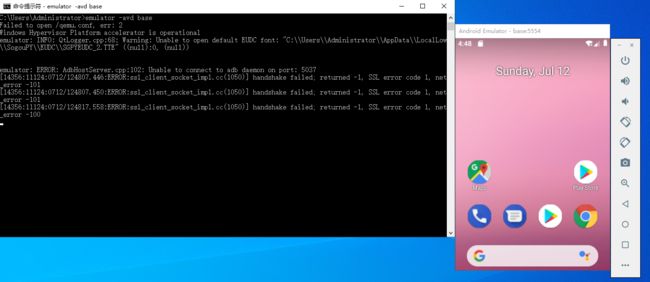
- 创建好镜像后,可以通过使用emulator的方式对镜像进行启动测试,其中avd参数后面输入的是avd镜像的名字,如无意外就可以正常启动模拟器了
emulator -avd base
-
接着我们到vscode代码目录下,按下F5,如果没有连接手机也没有启动的模拟器,需要先启动模拟器
- 可能出现问题
'gitoscandroid:debug': Could not find build of variant which supports density 160 and an ABI in x86_64, x86,是因为在build.gradle,没有配置对x86的支持,这里我们直接添加即可abiFilters 'armeabi-v7a','x86'
四、扩展知识
这里介绍下vscode还可以通过react-native混合开发原生的APP和移动APP,对应的android目录下可以放置安卓原生的工程文件,但是要修改build.gradle文件支持react-native插件。但是有个奇怪的问题,在vscode里面通过react-native调试APP的时候,似乎必须要把mainactive设置为顶层界面才可以调试,具体可以参考网址https://blog.csdn.net/qq_27082837/article/details/57409212
https://www.zhangshengrong.com/p/On1vqPvxXy/