1、离职多久了
2、大约多久到岗
3、离这里多远
4、会考虑搬家吗
5、公司会加班
6、为什么要离职
7、你们这个整个公司的技术团队一共有几个人
1、怎么获取编辑页当前数据下标和内容
2、怎么获取报错消息
3、loading动画怎么用的
4、表单验证报错消息
5、vue里面,在哪个生命周期获取滚动高度
mounted 挂载后 执行完页面渲染后的生命周期函数
6、mounted 是什么生命周期
挂载后
7、下拉加载更多怎么实现的
先获取页面总高度offsetheight,然后获取页面可视高度clientheigth,最后获取页面滚动的高度scrollTop,如果说页面可视高度加上页面滚动高度大于等于页面总高度,就再加载下一页数据
8、在路由跳转时候是怎么传参的
接收方式 this.$router.params
接收方式 this.$router.query
接收方式 this.$router.params
9、什么时候路由传参
跳转详情页
加入购物车
10、vuex数据和页面交互
vuex核心概念
state --- 状态
actions --- 异步操作
mutations --- 改变状态的方法
getter --- 计算属性
module --- 模块
1)取 state 数据
computed:{
属性名(){
return this.$store.state.XXXX
}
}
2) 调用 mutations
methods:{
方法(){
this.$store.commit("XXXX")
}
}
3)调用 actions
methods: {
方法(参数) {
this.$store.dispatch("actions方法名", 参数);
}
}
4)调用geeters
computed: {
自定义属性名() {
return this.$store.getters.XXXX;
}
},
11、vuex什么时候用到
购物车 存储数据 跨组件共享数据 跳转详情页
父子组件通信的话,可以直接emit on,而多层嵌套组件通信就需要有vuex这样的解决方案
12、购物车怎么判断重复添加值
some indexOf findIndex filter
13、对this的理解
当前发生事件的源
1、普通函数 this 指向 window
2、事件 this 指向当前发生的元素,也就是事件本身
3、方法 this 指向当前方法
4、使用new 实例化对象 this 指向空白对象(构造函数中的this指向实例化对象)
5、es6箭头函数 this 指向 外层作用域的this
6、定时器(除了es6) this 指向 window
14、在json操作属性(增,删,改,查)
增 json.name='12' json[name]='12'
删 一维数组删除 delete json.name 二维数组删除 delete json[0];
改 json.name='45' json[name]='45'
查 json.name
15、什么为真,什么为假
假:
1、false (布尔型)
2、null (用于定义空的或者不存在的引用)
3、undefined (未定义值)
4、0 (数值型)
5、" " (空字符串) (字符型)
6、NaN
7、null==undefined true
真:
1、1
2、0==false
3、!!1
4、!0
5、0!=1
6、假的全部加上!
7、0==undefined false
8、undefined===null false
9、undefined==true false
10、undefined==false false
11、NaN==NaN false
除了加号 其他的都会隐式转换
17、输入一个网址以后会发生什么
1、浏览器向DNS服务器请求解析URL中的域名对应的IP地址。
2、根据IP地址和默认端口,和服务器建立TCP连接。
3、浏览器发出HTTP请求,该请求报文作为TCP三次握手的第三个报文的数据发送给服务器。
4、服务器对浏览器做出响应,并把html文本发送给浏览器。
5、释放TCP连接
6、浏览器解析HTML内容,并对页面进行渲染呈现给用户。
18、get和post有什么区别
GET请求的参数是放在URL里的,POST请求参数是放在请求body里的
GET请求的URL传参有长度限制,而POST请求没有长度限制
GET请求的参数只能是ASCII码,所以中文需要URL编码,而POST请求传参没有这个限制
GET可以做分享和收藏
GET 32k POST 2G
GET传输方式在 地址栏 不安全 POST 传输在请求中
19、深拷贝和浅拷贝
1、浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用
2、深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”
浅拷贝只是复制了对象的引用地址,两个对象指向同一个内存地址,所以修改其中任意的值,另一个值都会随之变化,这就是浅拷贝 也就是存放变量的栈内存 Stack 在 堆内存 heap 中开辟的新内存 并且指向同一个定义的方法或数值中
深拷贝是将对象及值复制过来,两个对象修改其中任意的值另一个值不会改变,这就是深拷贝
20、你的项目优势在哪里
1、一个页面了解动态项目全局
在主页面的时候 分别有动态条形图 柱状图 圆形图 可以更直观的了解项目全局
2、进度逾期,超支自动预警
系统会自动预警车源不足,超支,资源超负荷等情况,尽可能早地发现和解决问题
3、项目+业务一体化
通过项目管控合同的执行,交付,成本以及收入,一个页面可清晰了解成本与收入情况
4、加密性能强
非登陆不可进入,主要是保护了用户的隐私,使用户体验更良好
21、堆和栈
堆: 在计算机领域中 堆是队列优先 先进先出 内存是( heap )内存 存放的是 一些局部变量 存放的函数的参数值
栈: 栈是先进后出 内存就是(stack)就是操作系统的自动分配 如果程序员不释放,程序结束的时候就进行os回收机制
22、组件通信
父子 --- props
父组件 ---
< 子组件名 v-bind:自定义属性名="要传递的值" >
子组件
props:['自定义属性名'],
{{ 自定义属性名 }}
子父 $emit
父组件
<子组件 v-on:子组件定义的 自定义事件名="方法名">
methods:{
方法名(参数){
参数 === 子组件 传递的数据
}
}
子组件
methods:{
事件(){
this.$emit("自定义事件名",要传递的数据)
}
}
非父子(兄弟 爷孙 )
创建一个 vue实例 $emit() 传数据 $on() 取数据
let bus=new Vue()
第一个组件 (兄) 传数据
methods:{
方法名(){
bus.$emit("自定义事件名","要传递的数据")
}
}
第二个组件 (弟) 接受数据
组件 生命周期函数 / 钩子函数 --组件已挂载
mounted(){
bus.$on("自定义事件名",(参数)=>{
参数 === 传递的数据
})
}
23、什么是闭包 谈谈你对闭包的理解 你在那些地方使用过闭包
1)什么是闭包:闭包是指有权访问另一个函数作用域的变量的函数
如果有一个函数fun2,它可以访问在其它函数如fun1中的局部变量,那么它(fun2)就是闭包。创建闭包的简单方式,就在在函数内部创建另一个函数
如果不去释放闭包,那么就会进行卡顿
2)
(1)采用函数引用方式的setTimeout调用。 例子
(2)将函数关联到对象的实例方法。
(3)封装相关的功能集。
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
24、你在开发移动端app的时候 都用过哪些app打包工具
25、vue和jq有什么区别 有什么共同点 可以一起使用吗
Vue 的用途在于视图和数据的绑定。如果通过JQuery 直接操作 DOM 的话,势必会造成视图数据和模型数据的不匹配,这样 Vue 就失去它存在的意义了
1、jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2、Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3、Vue操作的是虚拟DOM JQ操作的是真实DOM
4、Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象
26、在项目开发中 开发到连条过程中 和后端遇到过什么问题 怎么样去解决的
联条:前端自己模拟数据,替换成后端的接口。
错误:自己定义的数据和后端定义的类型和名字不一样,就会产生错误
27、http和https有什么区别
一、传输信息安全性不同
1、http协议:是超文本传输协议,信息是明文传输。如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息。
2、https协议:是具有安全性的ssl加密传输协议,为浏览器和服务器之间的通信加密,确保数据传输的安全。
二、连接方式不同
1、http协议:http的连接很简单,是无状态的。
2、https协议:是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议。
三、端口不同
1、http协议:使用的端口是80。
2、https协议:使用的端口是443.
四、证书申请方式不同
1、http协议:免费申请。
2、https协议:需要到ca申请证书,一般免费证书很少,需要交费。
28、常用的接口类型有哪些 分别说出他们的优缺点
常见web接口:一类是http协议的接口,另一类是web service接口(如soup、rmi、rpc协议)。本文主要介绍http请求接口。
常见的http请求方式包括:get(查)、post(增),除此之外还有put(改)、delete(删)等。
GET: 特点:1)请求数据量小,2)参数暴露于url地址中,故存在安全隐患
POST:特点:请求数据量大,安全性高
put型接口:put请求用于向指定资源位置上传最新内容
delete型接口:请求服务器删除请求里url所标识的资源
29、当你做数据交互的时候 出了问题主要看什么来判断问题
看报错
1xx 信息状态码 接收的请求正在处理
2xx 成功状态码 请求正常处理完毕
3xx 重定向状态码 需要进行附加操作以完成请求
4xx 客户端错误状态码 服务器无法处理请求
5xx 服务器错误状态码 服务器处理请求出错
301 Moved Permanently永久重定向,表示请求的资源已被分配了新的 URI,以后应使用资源现在所指定的 URI
304 Not Modified 该状态码表示客户端发送附带条件的请求时,服务器端允许请求访问资源,但是从缓存获取资源
400 Bad Request该状态码表示请求报文中存在语法错误,当这种错误发生时,需要修改请求内容后再次发送请求
403 Forbidden该状态码表明请求资源的访问呗服务器拒绝了,服务器没有必要给出拒绝的详细理由。一般时访问权限出现某些问题(如从未授权发送源 IP 地址试图访问)等情况都是可能发生 403 的
404 Not Found该状态码表示服务器上无法找到请求的资源,除此之外,也可以是服务器端拒绝请求且不行说明理由时使用
500 Internal Server Error该状态码表示服务端在执行请求时发生了错误,也有可能是 web 应用存在的 bug 或某些临时的故障
30、es6是什么 它在原先的基础上做了什么改变 谈谈你的理解、
什么是ES6呢,简单通俗的说就是netscape(网景)公司创造了javascript这个脚本语言,主要是用来做check验证的,当时的这个时期,Sun公司的java这个语言火的不行不行的,netscape公司也主要是蹭热点,所以给这个用于在客户端做check验证的脚本语言起名叫做javascript,netscape看见javascript被越来越多的使用,当时出现的脚本语言也很多,就希望把它提交给国际化标准组织ECMA实行秦国的货币统一政策,ECMA发布的标准就叫做ECMASCRIPT。
31.圣杯布局、双飞翼布局、BFC布局有什么区别,都怎样实现?
1、圣杯布局:要求三列布局,中间宽度自适应,两边定宽,这样做的优势是重要的东西放在文档流前面可以优先渲染
用到浮动、负边距、相对定位,不添加额外标签
2、双飞翼布局:采用了浮动 float、负边距 negative margin、相对定位 relative position来对div的位置改变,
双飞翼布局是在main的外层添加了一个容易,从而padding就可以不用再最外层容器content上,
而是在main-wrap上用margin实现中间部分的自适应!
3、BFC布局:是一个独立的渲染区域,并且有自己的一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用
内部元素的布局方式不会影响到外部元素的布局
32、节流和防抖
函数防抖(debounce):触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间,只执行最后一次。
函数节流(throttle):高频事件触发,但在n秒内只会执行一次,所以节流会稀释函数的执行频率。
函数节流(throttle)与函数防抖(debounce)都是为了限制函数的执行频次,以优化函数触发频率过高导致的响应速度跟不上触发频率,出现延迟,假死或卡顿的现象。
1、函数防抖(debounce)
实现方式:每次触发事件时设置一个延迟调用方法,并且取消之前的延时调用方法
缺点:如果事件在规定的时间间隔内被不断的触发,则调用方法会被不断的延迟
2、函数节流(throttle)
实现方式:每次触发事件时,如果当前有等待执行的延时函数,则直接return
3、总结
函数节流不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数,而函数防抖只是在最后一次事件后才触发一次函数。 比如在页面的无限加载场景下,我们需要用户在滚动页面时,每隔一段时间发一次 Ajax 请求,而不是在用户停下滚动页面操作时才去请求数据。这样的场景,就适合用节流技术来实现。
33、预解析
预解析规则
script:自上而下进行解析,变量函数 ,
函数:由里到外进行解析。
但是浏览器在执行JS代码的时候会分成两部分操作:预解析以及逐行执行代码
34、js执行过程
1. 先统计多少变量和函数 然后进行预解析
2. 有多少方法 多少事件 多少定时器 直接执行函数 方法
3. 执行事件 定时器 各种事件 然后进入事件流的执行方法
35、事件冒泡、事件捕获、事件委托
事件冒泡会从当前触发的事件目标一级一级往上传递,依次触发,直到document为止。
监听事件捕获 document.getElementById('box3').addEventListener('click', sayBox3, false);
事件捕获会从document开始触发,一级一级往下传递,依次触发,直到真正事件目标为止。
监听事件捕获 document.getElementById('box3').addEventListener('click', sayBox3, true);
事件委托,通过监听一个父元素,来给不同的子元素绑定事件,减少监听次数,从而提升速度
document.getElementById('isUl').addEventListener('click',function(event){
//判断
}
36、阻止冒泡 和 阻止事件
1.window.event.cancelBubble = true
这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开,
2.return false ;
这个方法比较暴力,他会同事阻止事件冒泡也会阻止默认事件;写上此代码,连接不会被打开,事件也不会传递到上一层的父元素;可以理解为return false就等于同时调用了event.stopPropagation()和event.preventDefault()
37、阻止事件捕获
1.event.stopImmediatePropagation() 除此之外还会阻止该元素的其他事件发生
2.event.preventDefault() 这是阻止默认事件的方法,调用此方法是,连接不会被打开,但是会发生冒泡,冒泡会传递到上一层的父元素;
38、选择器的优先级
1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、类,伪类和属性选择器,如: content、:hover 权重值为10
5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1
6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
39、元素的类型
块状元素
1.块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域
常用的块状元素包块div,dl,dt,dd,ol,ul,fieldset,(h1-h6),p,form,hr,colgroup,col,table,tr,td,等;
2.块元素的特点:
①默认情况下,块状元素都会独占一行,块状元素会按顺序自上而下排列。
②块状元素都可以直接定义自己的宽度和高度。
③块状元素遵循盒模型的所有规则,一般都作为其他元素的容器,它可以容纳其它内联元素和其它块状元素。(p标签除外)
内联元素
1.常见的内联元素如:a,span,i,em,strong,b等
2.内联元素的特点:
①内联元素其后如果是内联元素则会在一行内逐个进行显示;
②内联元素显示的宽度、高度只能根据所包含内容的高度和宽度来确定,不能直接定义它的宽和高,它的最小内容单元也会呈现矩形形状;
③内联元素也会遵循盒模型基本规则,但个别属性不能正确显示;
元素类型的转换
块元素
设置宽高 独占一行
div p h1~h6
dl dt dd
ul li
herder
footer
nav
行内元素
不能设置宽高 不独占一行 识别换行和空格
a
span
em
srong
行内块元素
支持宽高 不独占一行 识别换行和空格
img imput testext
37、常用的计时器
setTiemout、setInterval、setImmediate、requestAnimationFrame。
setTiemout(超时调用,只执行一次)
setInterval(间隔调用,如果不做处理会一直执行) 。两者的相同点:第一个参数为函数,第二个为时间数
setImmediate: 在浏览器完全结束当前运行的操作之后立即执行指定的函数(仅IE10和Node 0.10+中有实现),类似setTimeout(func, 0)
requestAnimationFrame: 专门为实现高性能的帧动画而设计的API,但是不能指定延迟时间,而是根据浏览器的刷新频率而定(帧)
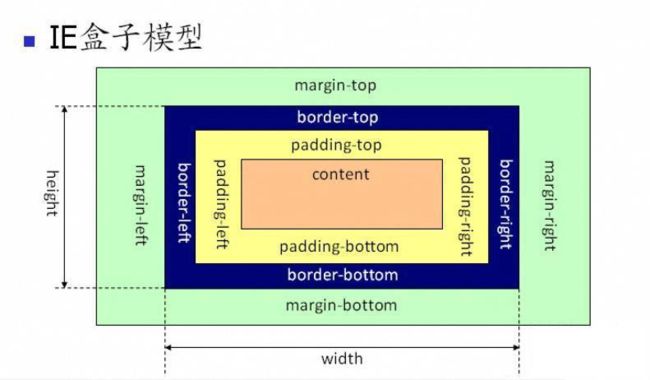
38、普通盒模型和怪异盒模型
标准盒模型:这种盒模型设置width的时候的值是内容区的宽度,如果再设置padding和margin,border的话盒子的实际宽度会增大
计算宽度:padding*2+border*2+margin*2+content
怪异盒模型:这种盒子的width设置的值为盒子实际的宽度,border和padding的设置不会影响盒子的实际宽度和高度
计算宽度:content( padding和broder是往内占用盒子的宽度,故直接用总宽度就可以)
39、同步异步
同步:
同步的思想是:所有的操作都做完,才返回给用户。这样用户在线等待的时间太长,给用户一种卡死了的感觉(就是系统迁移中,点击了迁移,界面就不动了,但是程序还在执行,卡死了的感觉)。这种情况下,用户不能关闭界面,如果关闭了,即迁移程序就中断了。
异步:
将用户请求放入消息队列,并反馈给用户,系统迁移程序已经启动,你可以关闭浏览器了。然后程序再慢慢地去写入数据库去。这就是异步。但是用户没有卡死的感觉,会告诉你,你的请求系统已经响应了。你可以关闭界面了。
同步,是所有的操作都做完,才返回给用户结果。即写完数据库之后,在相应用户,用户体验不好。
异步,不用等所有操作等做完,就相应用户请求。即先相应用户请求,然后慢慢去写数据库,用户体验较好。
39、原生ajax
1.1.2 Ajax的运行原理页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以进行任意操作,直到服务器端将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种功能。Ajax异步请求与同步请求对比如下图所示。
40、js三大组成
1.ECMAScript 2.DOM(document object model)3.BOM(browser object document )
(1)ECMA是(欧洲计算机制造商协会)它规定了js的语法标准。
(2)DOM是文档对象模型,规定了文档的显示结构,可以轻松地删除、添加和替换节点
(3)BOM是浏览器对象模型,就是浏览器自带的一些功能样式,如搜索框,设置,等学习浏览器窗口交互的对象
41、1rem等于多少px
1rem等于html根元素设定的font-size的px值,假如我们在css里面设定下面的css。
html{font-size:14px}
那么后面的CSS里面的rem值则是以这个14来换算,例如设定一个div宽度为3rem,高度为2.5rem.则它换算成px为width:42px.height:35px,同理,假如一个设计稿为宽度42px,高度为35px,则换成成rem,则是42/14=3rem,35/14=2.5rem。
如果css里面没有设定html的font-size,则默认浏览器以1rem=16px来换算。
42、op和oop的区别
43、jsonp实现原理
一般使用ajax请求数据,但是ajax有同源策略,也就是不能请求跨域,但是,我们发现了script中的src属性不受跨域的影响,所以就可以动态的创建src设置属性, 所以就产生了jsonp,jsonp属于一种非正式传输协议,这个协议主要就是客户端向服务器发送一个callback的参数,然后服务器会返回一个callback(回调函数)参数包裹住json数据,然后就可以使用回调函数来操作服务器返回过来的数据
所谓同源是指域名,协议,端口相同。
44、js 处理过那些兼容问题
1、键盘事件兼容
vareve=eve||window.eventvarkeyC=eve.keyCode||eve.which
2、获取触发的事件源
vartarget=e.target||e.srcElement;
3、阻止事件冒泡兼容
eve.stopPropagation(); eve.cancelBubble=true;//兼容IE`
4、事件对象兼容
IE中: window.event
正常浏览器中: 对象.on事件 = function(event){}
兼容方式:
function fn(eve){
var e = eve || window.event;
}
1、 滚动条兼容:
document.documentElement.scrollTop||document.body.scrollTop
2、网页可视区域兼容
window.innerHeight || document.documentElement.clientHeight
window.innerWidth || document.documentElement.clientWidth
44、字符串和数组常用方法
字符串的方法
join:分隔字符串
indexOf:第一次出现的位置,返回-1,表示字符串没有该字符
concat(),连接两个或多个字符串,返回连接后的新字符串。
trim:去掉字符串两端多余空格
length:字符串长度
split:分割字符串成数组
match(),找到一个或者多个子串或者正则表达式的匹配。
slice(),提取字符串中两个指定索引号之间的字符(索引可以为负值,-1就是倒数第二位)
toString(),返回字符串对象,比如把数字转换成字符串对象。
数组的方法
Array.map() 遍历输出数组内容
Array.forEach() 遍历输出数组内容
Array.filter() 过滤输出所需内容
Array.some() 根据指定条件判断返回一个布尔值,则返回true,若所有元素都不满足判断条件,则返回false:
Array.push() 数组的后面添加新加元素
Array.pop() 数组后面删除最后一个元素
Array.shift() 数组后面删除第一个元素
Array.unshift() 一个或多个元素添加到数组的开头
Array.concat() 此方法是一个可以将多个数组拼接成一个数组
45、ready 和onload的区别
onload:
加载时机:必须等待网页全部加载完毕之后再执行JS代码
执行次数:只执行一次,如果第二次,就会覆盖第一次
ready:
加载时机,等到DOM结构完成之后就可以JS代码
执行次数:可以执行多次,且不会覆盖之前
简写$(function(){})
46、浏览器的内核有哪些
1、Trident内核:IE最先开发或使用的,也称IE内核,360浏览器使用的也是IE内核;
2、Webkit内核:谷歌chrome浏览器最先开发或使用,也叫谷歌内核,枫树浏览器、太阳花使用的也是谷歌内核;
3、Gecko内核: Netscape6开始采用的内核,后来的Mozilla FireFox (火狐浏览器) 也采用了该内核,K-Meleon浏览器也是使用这种内核;
4、Presto内核:目前只有Opera浏览器采用该内核
47、vue插槽
什么是插槽?
插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。
插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制
一、插槽内容
一句话:插槽内可以是任意内容。
父组件: 引入子组件
子组件:
二、具名插槽
具名插槽,就是给这个插槽起个名字,slot属性对应的内容都会和组件中name一一对应。
父组件:我是子组件中name为‘girl’的内容
子组件:
48、怎么判断浏览器类型
var userAgent = navigator. e; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
//判断是否Opera浏览器
if (isOpera) {
return "Opera"
};
//判断是否Firefox浏览器
if (userAgent.indexOf("Firefox") > -1) {
return "FF";
}
//判断是否chorme浏览器
if (userAgent.indexOf("Chrome") > -1){
return "Chrome";
}
//判断是否Safari浏览器
if (userAgent.indexOf("Safari") > -1) {
return "Safari";
}
//判断是否IE浏览器
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) {
return "IE";
}
//判断是否Edge浏览器
if (userAgent.indexOf("Trident") > -1) {
return "Edge";
};
49、mvc,mvvm,mvp分别有什么区别?
M(Model)V(View)M(Controller)
View:视图:用户界面--是直接面向最终用户的“视图层”,是能与用户操作交互的界面。
Model:模型:数据保存--是核心的“数据层”,是程序要操作的数据或信息。
Controller:控制器:业务逻辑--负责根据用户从“视图层”输入 的指令,选取“数据层”中的数据,然后对其进行相应操作后,产生最后结果。
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向
M(Model)V(View)P(Presenter)
1、各部分之间的通信,都是双向的。
2、View 与 Model 不发生联系,都通过 Presenter 传递。
3、View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
M(Model)V(View)V(View)M(ViewModel)
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular?和?Ember?都采用这种模式。
50、面向对象、面向过程
1、面向对象
面向对象的编程的主要思想是把构成问题的各个事物分解成各个对象,建立对象的目的不是为了完成一个步骤,而是为了描述一个事物在解决问题的过程中经历的步骤和行为。对象作为程序的基本单位,将程序和数据封装其中,以提高程序的重用性,灵活性和可扩展性。类是创建对象的模板,一个类可以创建多个对象。对象是类的实例化。
类是 抽象的,不占用存储空间;而对象具体的,占用存储空间。
面向对象有三大特性:封装,继承,多态。
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候一个一个依次调用就可以了。
面向对象是把构成问题事务分解成各个对象,建立对象的目的不是为了完成一个步骤,而是为了描叙某个事物在整个解决问题的步骤中的行为。
51、Vue的双向数据绑定原理
Vue采用数据劫持结合发布者-订阅者模式的方法,通过Object.defineProperty()来劫持各个属性的setter,getter属性,在数据变动话,通知订阅者,触发更新回调函数,重新渲染视图
a、 Vue 将遍历data对象中的所有的属性,并使用 Object.defineProperty 把这些属性全部加上set和get访问
b、 这样在修改data的属性值的时候,会触发set方法,那么set方法主要有两个作用,一是改变data里面的属性值,二是发出数据变化的通知。
c、 Observer作为数据的观察者,当数据发生变化set会发出通知,会被Observer观察到,然后通知到Watcher,最后更新视图
52、回调函数是干什么的
执行时机不确定的时候 需要得到数据时
回调函数!
回调函数对于许多同学不陌生。ajax就是很好的例子
回调函数究竟是什么?
回调函数就是一个参数,将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数。这个过程就叫做回调
通俗一点,就是把方法体当成参数传递给另一个方法体,然后另一个方法体内部执行传递的方法体。并支持传入参数
53、全局变量、局部变量、闭包
全局变量
好处:每个地方都可以访问到
坏处:耗性能 所有地方都监听 等到浏览器关闭以后才会释放
局部变量
在函数内 因为函数才会有作用域
坏处:只能用在指定的代码里面
好处:在不用的时候 内存直接释放了
闭包
好处:子函数可以使用父函数的局部变量
坏处:不去释放 就会存在整个作用域上
用好的话 就是好的东西 用不好就是特别占性能的东西 return释放
54、块级作用域
ES5 中作用域有:全局作用域、函数作用域。没有块作用域的概念。
ES6 中新增了块级作用域。块作用域由 { } 包括,if语句和 for语句里面的{ }也属于块作用域。
55、var、let、const的区别
var 定义的变量,没有块的概念,可以跨块访问, 不能跨函数访问。
let 定义的变量,只能在块作用域里访问,不能跨块访问,也不能跨函数访问。
const 用来定义常量,使用时必须初始化(即必须赋值),只能在块作用域里访问,而且不能修改。
56、本地存储有多少种,分别有哪些特点
cookie 数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和 localStorage不会自动把数据发给服务器,仅在本地保存。
Cookie 小 数据不能超过4k
LocalStorage 和 sessionStorage 5M 数据有效期不同
LocalStorage 永久保存 数据可以共享
sessionStorage 会话级 关闭窗口就销毁 数据不能共享
57、前后端分离和不分离区别
不分离
优点:最大优势就是安全 便于优化 项目清晰 接口优化 便于 su 优化
缺点:传输的话数据量比较大 用户体验不太好 获取数据 分页 必须刷新页面 不便于以后的维护和修改 所有代码混合在一起 不便于修改
分离
优点:分工明确 用户体验良好 ajax请求不用刷新页面 后端提供接口 优化数据库 前端 根据后端的数据接口 渲染页面 做功能
58、es6类的继承
59、vue指令实现原理
通过正则判断 获取整个页面 整个字符串 通过字符串进行匹配
通过正则截取标签 然后进行正则操作
60、同时获取多个接口
1、axios all 数据获取过来 然后返回过来
functiongetUserAccount(){ //第一个请求
return axios.get('/user/12345');
}
functiongetUserPermissions(){ //第二个请求
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function(acct, perms){
console.log('两个请求都完成了')
}));
2、
61、基本类型和引用类型
JS分两种数据类型:
基本数据类型:Number、String、Boolean、Null、 Undefined、Symbol(ES6),这些类型可以直接操作保存在变量中的实际值。
引用数据类型:object、array、function、data等(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)
1、声明变量时内存分配不同
*原始类型:在栈中,因为占据空间是固定的,可以将他们存在较小的内存中-栈中,这样便于迅速查询变量的值
*引用类型:存在堆中,栈中存储的变量,只是用来查找堆中的引用地址。
这是因为:引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象存储在堆中的地址。地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响
2、不同的内存分配带来不同的访问机制
在javascript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的按引用访问。
而原始类型的值则是可以直接访问到的。
3、复制变量时的不同
1)原始值:在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,此后这两个变量是完全独立的,他们只是拥有相同的value而已。
2)引用值:在将一个保存着对象内存地址的变量复制给另一个变量时,会把这个内存地址赋值给新变量,
也就是说这两个变量都指向了堆内存中的同一个对象,他们中任何一个作出的改变都会反映在另一个身上。
(这里要理解的一点就是,复制对象时并不会在堆内存中新生成一个一模一样的对象,只是多了一个保存指向这个对象指针的变量罢了)。多了一个指针
4、参数传递的不同(把实参复制给形参的过程)
首先我们应该明确一点:ECMAScript中所有函数的参数都是按值来传递的。
但是为什么涉及到原始类型与引用类型的值时仍然有区别呢?还不就是因为内存分配时的差别。
1)原始值:只是把变量里的值传递给参数,之后参数和这个变量互不影响。
2)引用值:对象变量它里面的值是这个对象在堆内存中的内存地址,这一点你要时刻铭记在心!
因此它传递的值也就是这个内存地址,这也就是为什么函数内部对这个参数的修改会体现在外部的原因了,因为它们都指向同一个对象。
62、优化代码
63、async / await
通常async、await都是跟随Promise一起使用的。为什么这么说呢?因为async返回的都是一个Promise对象同时async适用于任何类型的函数上。这样await得到的就是一个Promise对象(如果不是Promise对象的话那async返回的是什么 就是什么);
await得到Promise对象之后就等待Promise接下来的resolve或者reject。
async 函数返回的是一个promise 对象,有两个参数 一个是返回结果Promise.solve() 一个是错误结果Promise.reject(),如果要获取到promise 返回值,我们应该用then 方法,但如果函数内部抛出错误,就应该用catch 方法
await 函数从字面意思上是“等待”的意思,就是用于等待异步完成。并且await只能在async函数中使用
64、es5和es6面向对象区别
es5没有真正的面向对象 不存在真正的一个类
es6有面向对象这种东西 属性放在 构造函数里面 方法放在类里面
65、vue中生命周期
beforeCreate( 创建前 )
在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。
created ( 创建后 )
实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成
beforeMount(挂载前)
挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
mounted(挂载后)
挂在完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
beforeUpdata (更新前)
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程
updated (更新后)
在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用
beforeDestrioy (销毁前)
在实例销毁之前调用,实例仍然完全可用,
这一步还可以用this来获取实例,
一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
destroyed(销毁后)
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
66、v-show 和 v-if 的区别
相同点:v-if与v-show都可以动态控制dom元素显示隐藏
不同点:v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加css--display:none,dom元素还在。
67、块级作用域
在ES5中,只全局作用域和函数作用域。这会导致函数作用域覆盖了全局作用域;亦或者循环中的变量泄露为全局变量。
用let命令新增了块级作用域,外层作用域无法获取到内层作用域,非常安全明了。即使外层和内层都使用相同变量名,也都互不干扰。
68、暂时性死区
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
和var不同的还有,let命令不存在变量提升,所以声明前调用变量,都会报错,这就涉及到一个概念——暂时性死区。
暂时性死区:
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
69、局部变量怎么在外部访问到
1、去掉 var
2、return
3、绑定到window上
4、使用对象方式
5、闭包
70、js绑定事件以及解除
绑定事件:addEventListener
解绑事件:removeEventListener
阻止事件冒泡:event.stopPropagation
取消默认事件:event.preventDefault
IE7~8: attachEvent()和derachEvent()
tips:onblur
71、移动端事件的集合
touchstart: 当手指触摸屏幕的时候出发
touchmove: 当手指在屏幕移动的时候
touchend: 手指离开屏幕的时候触发
touchcancel: 当被迫中止滑动的时候触发(弹消息,来电等等)
72、import和link有什么区别
1.从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
2.加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
3.兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4.DOM可控性区别
可以通过 JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式。
5.权重区别(该项有争议,下文将详解)
link引入的样式权重大于@import引入的样式。
73、vue核心
Vue核心思想:数据驱动、组件化
数据(model)改变驱动视图(view)自动更新
74、普通函数和箭头函数的区别
普通函数
普通函数的this总是指向它的直接调用者。
在严格模式下,没找到直接调用者,则函数中的this是undefined。
在默认模式下(非严格模式),没找到直接调用者,则函数中的this指向window。
箭头函数
箭头函数中的this始终指向其父级作用域中的this
任何方法都改变不了其指向,如call(), bind(), apply()
75、router-link和a标签的区别
最本质的区别是 对比,Link组件避免了不必要的重渲染
通过a标签进行跳转,页面会被重新渲染,即相当于重新打开一个新的网页,体现为视觉上的“闪烁”(如果是本地的项目基本看不出来)
通过router-link进行跳转不会跳转到新的页面,也不会重新渲染,它会选择路由所指的组件进行渲染,避免了重复渲染的“无用功”
76、行为 样式 结构 分离
行为:js
样式:css
结构:html
分离:html 分离不写行内样式
77、form和ajax区别
1.ajax在提交,请求,接收时,都是异步进行的,网页不需要刷新。
from表单提交时是新建一个页面,哪怕是提交给自己本身的页面,也是需要刷新的。
2.ajax在提交时,是在后台新建一个请求。
from表单趋势放弃本页面,再次申请。
3.ajax必须使用js来实现,不启用js的浏览器,无法完成操作。
from是浏览器的功能,无论是否开启js,都可以提交表单。
4.ajax在提交,请求,接收时,整个过程都是需要使用程序来对其数据进行处理。
from提交时,是根据你的表单结构自动完成,不需要代码干预。
78、call、apply、bind方法的区别与内部实现
call方法,表示传入的对象参数调用call前面对象的方法,并且被调用的函数会被执行,call方法的参数是当前上下文的对象以及参数列表
apply也是如此,只不过它传入的参数是对象和参数数组
而bind,用法与apply, call一样,但是它被对象绑定的函数不会被执行,而是返回这个函数,需要你手动去调用返回的函数,才会返回结果。
call是一个一个传
apply是数组传
bind是写在方法和时间后面来改变this指向
79、怎么减少http协议
性能黄金法则(Performance Golden Rule)
改善响应时间最简单途径是减少组件的数量,并由此减少HTTP请求的数量。
CSS Sprites
CSS精灵,通过使用合并图片,通过制定css的Backgroud-image和background-position来显示元素。
合并脚本和样式表
使用外部的JS和CSS文件应用的方式,因为这要比直接写在页面中性能更好
但增加了HTTP请求,不过可以合并,独立的JS比用多个JS文件的页面载入块38%
把多个脚本合并成一个脚本,把多个样式表合并成一个样式表
80、promise
new Promise(
function (resolve, reject) {
// 一段耗时的异步操作
resolve('成功') // 数据处理完成
// reject('失败') // 数据处理出错
}
).then(
(res) => {console.log(res)}, // 成功
(err) => {console.log(err)} // 失败
)
resolve作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
81、promise有三个状态:
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;
promise状态一经改变,不会再变。
Promise对象的状态改变,只有两种可能:
从pending变为fulfilled
从pending变为rejected。
这两种情况只要发生,状态就凝固了,不会再变了。
82、ajax和axios
axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。
axios是ajax ajax不止axios。