# 微信小程序日历组件开发
微信小程序基础知识
微信小程序 框架介绍
组件文档
上述是开发小程序的基本知识。
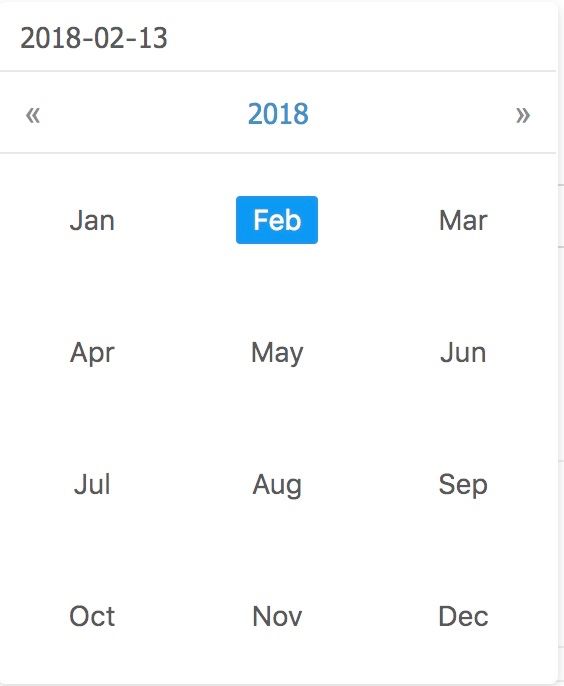
今天需要说的是根据小程序提供的基本组件来开发一个日历选择器组件,主要参考Ant Design的日期选择器。如图
设计思路
日期选择器,单个View 一共有42个元素 当月的日期 以及 前后月份的部分日期
月份选择器 这个简单 一年一共12个月
年份选择器 这个需要根据当前年份 前后生成一系列的年份
日期选择器大致实现思路
当我们需要选择日期的时候,也就是日期选择器出现的时候,我们需要展示当前时间(年月日)的月历视图,所以我们可以根据当前时间来对日历初始化数据来入手。
固定的部分
1. 一周有7天
2. 一年有12个月
3. 1,3,5,7,8,10,12 每月31天,2月 28或29(闰年) 其余的30天
变化部分
1. 当前日历卡中的数据
2. 当前时间 年份 可选择范围
综上我们可以先设计固定部分的实现
固定部分实现
//星期数组
var weeks = ["日", "一", "二", "三", "四", "五", "六",];
//当前年份中每个月的天数
var dayCountOfMonth = [31, 28 + util.isLeapYear(year), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
//一年中月份组数
var monthCount = 12;
变化部分实现*
当前日历卡数据实现,这里实现比较简单 按照 6行 7列来设计,这样既能保证当前月份 Day的数量能够完全显示出来,也方便我们去渲染数据,不用费力去用空格来控制。首先我们取出每月的第一天对应的星期然后记录下来
,根据每月第一天的对应的星期,来填充当前月日历卡的数据 例如:当前月第一天对应的日期是星期二 , 那么就需要在当前日历卡数据中 填充 1个上个月最后一天的数据 + 当前月的总数据 + 下个月 (42 - 现有数据)
initMontData: function (dayCountOfMounth, weeksOfTheFirstDayOfEachMonth) {
var currentYearMonthData = [];
const cdate = this.data.calenderData.date;
const lastYearDate = new Date();
lastYearDate.setFullYear(this.data.calenderData.year - 1);
var lastYearData = this.initData(lastYearDate);
var nextYearDate = new Date();
nextYearDate.setFullYear(this.data.calenderData.year + 1);
var nextYearData = this.initData(nextYearDate);
for (var i = 0; i < 12; i++) {
var currentMonthDayCount = dayCountOfMounth[i];
var firstDayWeek = weeksOfTheFirstDayOfEachMonth[i];
var startIndex = firstDayWeek;
var endIndex = firstDayWeek + dayCountOfMounth[i] - 1;
var startArray = [];
var endArray = [];
var ddd = new Date();
var cdaycount = dayCountOfMounth[i - 1];
if (i === 0) {
ddd.setFullYear(this.data.calenderData.year - 1);;
ddd.setMonth(11);
cdaycount = lastYearData.dayCountOfMonth[11];
} else {
ddd.setMonth(i - 1);
cdaycount = dayCountOfMounth[i - 1];
}
for (var x = startIndex; x > 0; x--) {
var temd = new Date();
temd.setFullYear(ddd.getFullYear());
temd.setMonth(ddd.getMonth());
temd.setDate(cdaycount - x + 1)
var str = util.simpleFormatTime(temd);
var itemh = {
date: temd,
day: temd.getDate(),
gray: true,
str: str
};
startArray.push(itemh);
}
for (var x = 0; x < (42 - endIndex) - 1; x++) {
var temd = new Date();
if (i === 11) {
temd.setFullYear(this.data.calenderData.year + 1);
temd.setMonth(0);
} else {
temd.setFullYear(this.data.calenderData.year);
temd.setMonth(i + 1);
}
temd.setDate(x + 1);
var str = util.simpleFormatTime(temd);
var itemh = {
date: temd,
day: temd.getDate(),
gray: true,
str: str
};
endArray.push(itemh);
}
var earchMontData = [];
for (var j = 0; j < startArray.length; j++) {
earchMontData.push(startArray[j]);
}
for (var j = 0; j < currentMonthDayCount; j++) {
let temd = new Date();
temd.setFullYear(this.data.calenderData.year);
temd.setMonth(i);
temd.setDate(j + 1);
var str = util.simpleFormatTime(temd);
var itemh = {
date: temd,
day: temd.getDate(),
gray: false,
str: str
};
earchMontData.push(itemh);
}
for (var j = 0; j < endArray.length; j++) {
earchMontData.push(endArray[j]);
}
currentYearMonthData.push(earchMontData);
}
return currentYearMonthData;
}
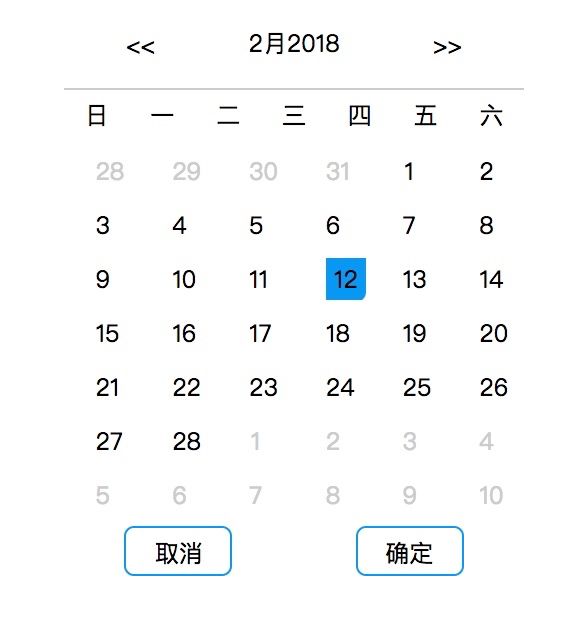
最终效果图
总结
实现并不困难,难在合理的去分析当前的需求,代码是帮朋友写的一个Demo,还没优化,纯粹为了实现。