本篇隶属于文集:《零基础入门音视频开发》,查看文集全部文章,请点击文字链接。
想看最新文章,可以直接关注微信公众号:金架构
在写图像的时候我们知道,像素构成了图片。那像素是什么?简单来说,它就是一个颜色点。那颜色怎么表示?或者说怎么度量?我们用眼睛感知到的颜色,又如何用数据表示出来呢?
接下来的几篇文章,会按照这个思路进行介绍。
1. 颜色的几个相关术语
在写图像(一)的时候,我们就知道,颜色是我们的视觉系统,对可见光的一种感知结果,感知到的颜色光波的频率决定。
而感知结果是个特别模糊的词,所以国际照明委员会(CIE,记住这个词,后面会经常出现),对这些感觉做出了定义,用颜色的三个特性,来区分颜色,那就是色调、饱和度和明度。这是颜色固有的,截然不同的三个特性。
因为制定的颜色的这三个特性,是按照主观感知结果来制定的,所以应该比较好理解。
1.1 色调
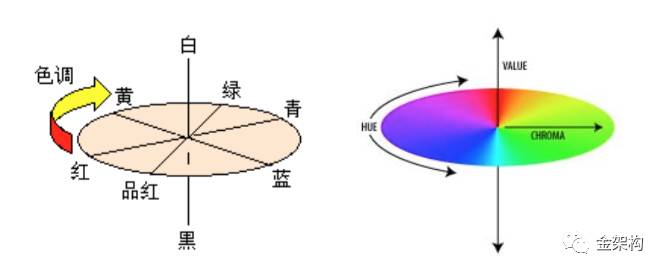
查看上图,色调在颜色圆上用圆周表示,圆周上的颜色具有相同的饱和度和明度。看右图,它是最容易把颜色区分开的属性。它代表了视觉系统,对一个区域呈现的颜色的感觉。可以用红橙黄绿青蓝紫等词来描述。在术语上,把感知到的色调这种感觉,称为色彩。比如浅蓝、深蓝。黑、白、灰表示无色彩。就像我们常说的,没有色彩的人生。
1.2 饱和度
如图所示,沿半径方向的颜色,具有相同的色调和明度,但他们的饱和度不同。饱和度是用来区别颜色明暗的程度,当一种颜色掺入其他光成分越多时,就说该颜色越不饱和。完全饱和的颜色,是指没有掺入白光所呈现的颜色。
在实例中所示的七种颜色,具有相同的色调和明度,但他们的饱和度不同。左边的饱和度最浅,右边的饱和度最深。
1.3 明度
明度是视觉系统,对可见物体辐射光或发射光多少的感知属性。比如一支点燃的蜡烛,看起来要比在白炽灯下亮。这个词比较偏重感知,不过可以对比色调和饱和度来理解。色调其实可以理解成我们常说的不同的颜色,而饱和度可以理解成颜色的强度。
它的值用0-10表示,在右侧七种颜色中,它们具有相同的色调和饱和度,但是明度不同。底部的明度最小,顶部的明度最大。
因为明度的主观感觉值无法用物理设备测量,所以CIE后来定义了亮度(luminance),它表示单位面积上反射或发射的光的强度,这是一种可度量的表示方法,了解就行。
1.4 明度和饱和度区分
评论说,关于颜色的饱和度和明度,看了文章之后还是分辨不清楚。恩,我事后深深的想了下,这点确实非常重要,因为明度和饱和度的区分,也是理解接下来颜色空间,以及颜色度量方法发展的关键。
所以接下来我准备用大白话,很明确的区分开颜色的这两个属性,在这里我们首先要明白,CIE制定的颜色的这三个属性,色调、饱和度、明度,他们是完全独立的三个属性,并且在描述一种颜色时,缺一不可。为啥?接下来就明白啦
1.4.1 明度
如果要用一句话来描述明度,那就是天黑了和天亮了~
恩,说到这你可能豁然开朗了吧,如果还不明白,请往下看
如果此刻蓝天白云太阳高照,请朝太阳的方向看,你会发现太阳旁边的天空是白色的。然后逐渐移动你的视线,远离太阳,你会发现天空越来越蓝。如果你身怀特异功能,有一双透视眼,能看到地球另一端,那么你会发现,在太阳光线触及不到的位置,也就是地平线以下,天空慢慢变灰、变暗、然后变黑。
这一过程就是只改变明度,色调和饱和度不变时,颜色的变化。
说到这我们可能明白了,明度不就是光照嘛。没有光,我们啥都看不见。
但是生活中我们可能不会太注意,光可不仅仅是影响看的见看不见这么简单。
就像上面所说的,从没有光到极强光,颜色变化为:黑->暗黑->暗->暗原色->原色->浅原色->白
一如上图:
所以在颜色模型里,我们通常描述明度的变化为,0到10,也就是从黑到灰到白。而且当明度为0,也就是黑色时,任何颜色都是黑色。当明度为10,也就是白色时,任何颜色都是白色。
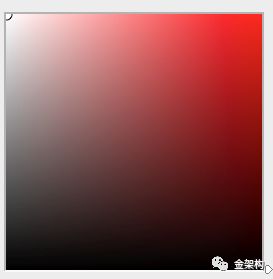
如果你会用PS,可以新建一个图层,填充颜色为红色,然后把明度从黑移到白,来查看颜色的变化。如下图:
1.4.2 饱和度
说完了明度,再来说饱和度应该就比较好理解了。饱和度通俗的说,可以叫纯度,或者颜色的鲜艳程度。它在半径表示法上的表现就是,从饱和度0%到饱和度为100%的过程。
而当饱和度为0时,我们看到的颜色,也就变成了明度的数值,也即黑白灰。
所以当固定明度为一定数值(为了能看见色彩,不能是0或10)时,饱和度从0%到100%变化的过程,直观的来看,也就是从:一定数值的灰度->灰原色->淡原色->纯原色
也即1.2节示例图:
直白的来说,就是纯红,慢慢加入一定比例数值的灰色,最终变成了灰色。
教材里说完全饱和的颜色,是指没有掺入白光所呈现的颜色。这句话也是正确的,那要怎么理解呢?
首先从颜色的定义来解释,因为颜色是我们对可见光的一种感知,而可见光属于电磁波。如果我们看见的颜色,仅由一种波长的电磁波组成,那它就是完全饱和。
如果更直白一点,就是我们慢慢的加入的一定比例的灰色,其实也是一定比例的白光。
总结
如果在PS上打开拾色器,可以看到下图
这里最左边从下到上,是明度的变化。从右到左,是饱和度的变化。可以看到在图的下方,当明度数值比较低的时候,饱和度的变化,引起的颜色变化很小。
明度和饱和度区分的重要性
要明白这点,首先得明白颜色的应用场合。其实想想也明白,我们都在什么场景下会用到颜色?如果分成两大类,一个就是显示器,另一个,就是印刷品或画画等纸质操作。
显示器就不用说了,它能很好的表现出色调、饱和度、明度等属性,并且我们的显示器,普遍都能调节亮度(明度)、饱和度,甚至对比度,所以能很好的模拟现实场景。而在纸质品上,现实场景的明暗关系,通过将明度转换成从黑到白的颜料,然后在光照下观看,也能很好模拟。
2. 颜色空间
说完了上面这些,为啥又跳到颜色空间了?有这个问题得先弄清楚,为啥CIE要定义颜色的这几个属性,这就像我们在数学上,定义笛卡尔坐标系一样。在二维坐标或者三维空间中,我们定义坐标系,是为了准确的定义,或者找出其中某个点,就像给家家户户上门牌号一样。
而色调、饱和度、明度这几个属性呢,也是为了在颜色空间中,准确的找出是哪一种颜色。
但是有一点,颜色空间由于历史和科学的发展,产生了许许多多颜色空间,来描述颜色。
2.1 颜色空间和颜色模型有啥关系?
它们互为同义词,说白了,它们是一个东西,只不过在不同的场合,叫法不一样而已。
颜色空间多数应用在数学场景下,通常用三维模型来表示,也就是代表三个参数的三维坐标来指定,它描述了颜色在颜色空间中的位置。而这三个参数,并没有直白的说明是什么颜色,这得取决于它的坐标。意思是你得拿着坐标,到颜色空间中找到它,才知道是啥颜色。
例如HSB/HSV(hue, saturation, brightness/value)颜色空间,它直接用色调、饱和度、明度作为坐标轴。色调用角度标定,红色为0度,青色为180度,饱和度用半径大小表示,明度用垂直轴表示。这种颜色空间,现在应该很熟悉了
2.2 颜色空间的分类
颜色空间有设备相关和设备无关之分
因为颜色的视觉效果,是基于设备和材料的。当设备和材料改变时,对应的颜色效果就会发生变化。所以我们称这样的颜色空间,为设备相关颜色空间,如RGB和CMYK颜色空间。当不同呈色模式的设备来表现同一颜色时,对应的颜色数值是不同的。
而如在HSB的基础上,建立起来的CIE Lab*颜色空间(后面会讲),直接用一组数值来模拟人类的颜色视觉,而不是使用一组所需要的数值去驱动一个特定设备来生成颜色,其色彩数值与设备无关,所以这样的颜色空间称为设备无关颜色空间。