- spring如何整合druid连接池?
惜.己
springspringjunit数据库javaidea后端xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- git 恢复误删的远程分支
Hanfank
需求实际工作上,肯定会有不小心的时候,比如我吧,删除了本地dev分支,intellijidea提示是否将trackedbranch也删掉,结果一不小心将远程分支也删除了,接下来就是我的救赎之旅。查看reflog,找到最后一次commitidgitreflog--date=isoreflog是referencelog的意思,也就是引用log,记录HEAD在各个分支上的移动轨迹。选项--date=is
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- Nginx Hard模式
西木风落
中间组件NginxNginx配置详解Nginx配置优化Nginx面试hard
一、Nginx简介1.Nginx概述Nginx是一个免费、开源、高性能、轻量级的HTTP和反向代理服务器,也是一个电子邮件(IMAP/POP3)代理服务器。其特点是能支持高并发请求处理,并且占用较少的内存资源,提供稳定的、丰富的模块库,有很高的配置灵活性。目前,几乎所有的web项目,都配有Nginx。Nginx由内核和一系列模块组成,内核提供Web服务的基本功能,启用网路协议、提供运行环境、创建连
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Hadoop windows intelij 跑 MR WordCount
piziyang12138
一、软件环境我使用的软件版本如下:IntellijIdea2017.1Maven3.3.9Hadoop分布式环境二、创建maven工程打开Idea,file->new->Project,左侧面板选择maven工程。(如果只跑MapReduce创建java工程即可,不用勾选Creatfromarchetype,如果想创建web工程或者使用骨架可以勾选)image.png设置GroupId和Artif
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
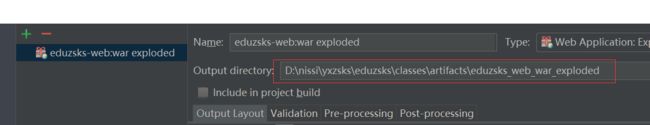
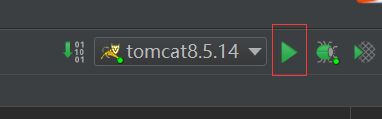
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- 第 12 章 Spring MVC 扩展和 SSM 框架整合
HUNAG-DA-PAO
springmvcjava
SpringMVC框架处理JSON数据SON格式数据在现阶段的Web项目开发中扮演着非常重要的角色。在前端页面和后台交互的过程中,需要一种格式清晰、高效且两端都可以轻松使用的数据格式做交互的媒介,JSON正可以满足这一需求。JSON数据的传递处理在Java中处理JSON数据的传递通常涉及到序列化和反序列化操作。序列化是将Java对象转换为JSON格式的字符串,以便可以将其存储或通过网络传输;反序列
- IntelliJ IDEA下的使用 Lombok
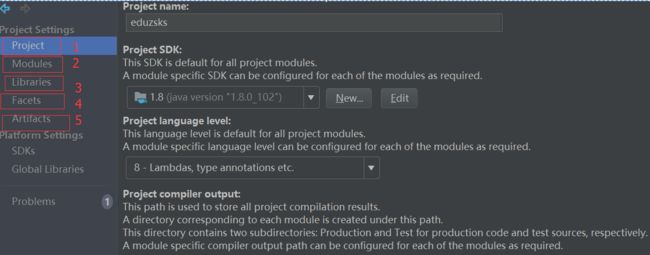
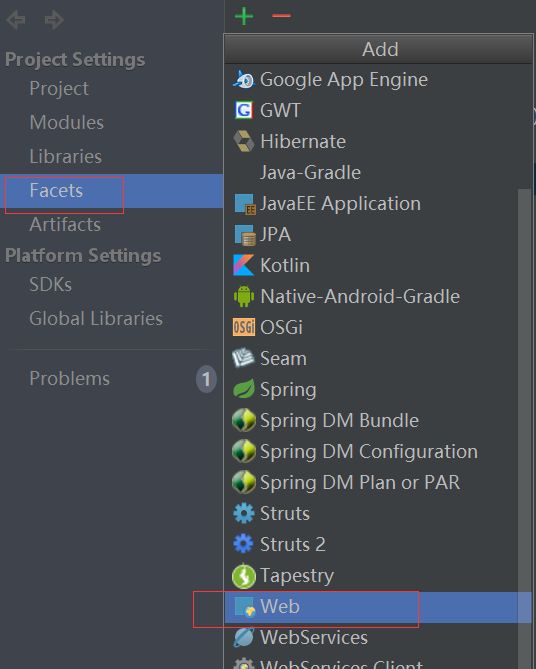
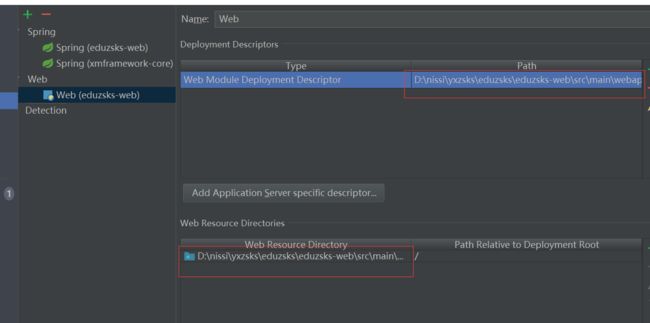
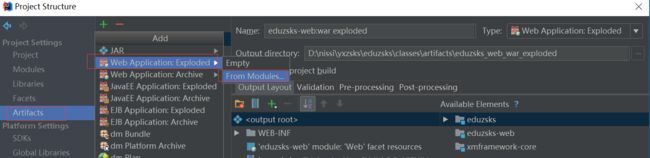
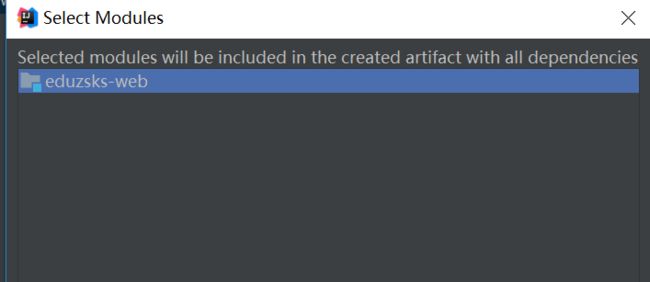
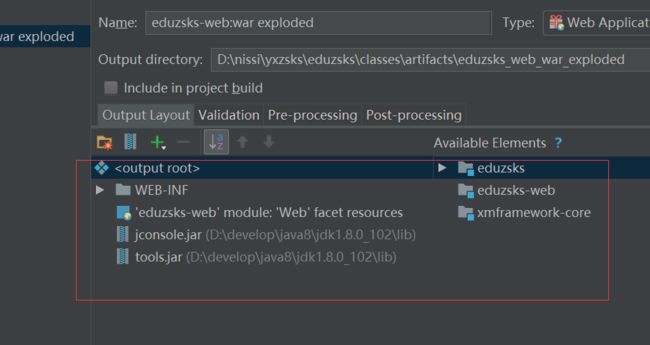
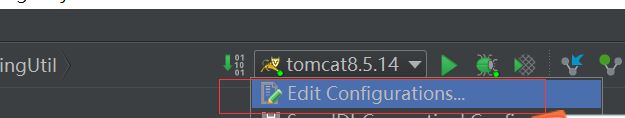
Artifacts
在idea安装lombok插件image在步骤4,应该是个install,我的这个截图是已经安装完成的。步骤5,如果在线安装不成,可以试试离线安装。开启EnableannotationprocessingimagePOM增加依赖org.projectlomboklombok1.16.18provided最后一步增加@Data标签,可以直接看到生成的getset等结构了image
- 搭建Java集成开发环境IntelliJ IDEA教程
有杨既安然
javaintellij-idea开发语言
搭建Java集成开发环境IntelliJIDEA教程1.简介IntelliJIDEA是一款非常强大的Java集成开发环境,它提供了丰富的功能和便捷的操作,可以大大提高Java开发者的开发效率。本教程将介绍如何搭建Java集成开发环境IntelliJIDEA。2.下载与安装2.1下载IntelliJIDEA访问JetBrains官网(https://www.jetbrains.com/idea/)下
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- 搭建Java集成开发环境IntelliJ IDEA
Good_tea_h
intellijidea
搭建Java集成开发环境(IntegratedDevelopmentEnvironment,简称IDE)IntelliJIDEA是一个涉及多个步骤的过程,旨在帮助Java开发者高效、舒适地进行编程工作。IntelliJIDEA由JetBrains公司开发,以其强大的代码自动补全、动态语法检测、重构功能以及对各种主流框架和前沿技术的深度支持而闻名。以下将详细介绍如何搭建Java集成开发环境Intel
- 零基础学JAVA-day01-IDEA安装,下载和免费激活(手把手)结尾附一键激活文档
prejecter
javaintellij-idea开发语言
下载要下载并安装IntelliJIDEA(简称IDEA),你可以按照以下步骤操作:访问官网:打开浏览器,访问IntelliJIDEA的官方网站:https://www.jetbrains.com/idea/。https://www.jetbrains.com/idea/选择版本对于初学者来说,可以选择免费的社区版(CommunityEdition)。如果你需要更多高级功能,可以考虑专业版(Ulti
- android studio程序打不开,Android Studio project 文件打不开问题解决
成长中的Elva老师
androidstudio程序打不开
现象:Android项目的所有文件都打不开,搜了一圈,和此篇原因可能类似:解决:打开工程,Androidstudio右下角出现error提示:com.intellij.diagnostic.PluginException:TryingtooverridealreadyregisteredfiletypeMakefile[Plugin:name.kropp.intellij.makefile]atc
- IDEA配置tomcat所选目录不是有效的 tomcat 主目录
alike_meng
小操作intellij-ideatomcatjava
theselecteddirectoryisnotavalidtomcathome可能是因为IDEA对tomcat所在文件夹的访问权限不够。用管理员权限打开一次IDEA就没问题了,下次打开也不用管理员权限也没问题。
- LinkedList模拟出栈入栈
虾米大王
Javajavawindows开发语言
packagecom.shrimpking.t11;importjava.util.LinkedList;/***CreatedbyIntelliJIDEA.**@Author:Shrimpking*@create2024/9/1011:49*/publicclassMyStack{privateLinkedListlist=newLinkedListms=newMyStack<>();ms.pu
- Gin-Web: 简洁高效的Golang Web框架
黎情卉Desired
Gin-Web:简洁高效的GolangWeb框架gin-web由gin+gorm+jwt+casbin组合实现的RBAC权限管理脚手架Golang版,搭建完成即可快速、高效投入业务开发项目地址:https://gitcode.com/gh_mirrors/gi/gin-web项目简介是一个基于流行的Gin框架构建的增强型Go语言Web开发框架。它旨在提供一套完整的解决方案,包括ORM支持、API文
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- 【无标题】
真不爱学习
【乌卡时代】开发工具及技巧intellij-ideaidea
IntelliJIDEA的TODO功能:一个强大的代码注释工具IntelliJIDEA)IntelliJIDEAIntelliJIDEA是一款流行的Java集成开发环境(IDE),它提供了许多强大的功能,以帮助开发人员更高效地编写和调试代码。其中,TODO功能是其核心特性之一,它可以帮助开发人员在代码中标记出需要注意、尚未完成或需要进一步处理的部分。在IntelliJIDEA中,TODO是一种特殊
- 简易的springboot web项目介绍
瓢鳍小虾虎
image.png此项目主要分如下几个部分:1.entity定义基本业务实体image.png定义基本属性和相关getsettoString方法,无参构造、有参构造都不能少,@Component负责把class注入到spring容器中。2.controller定义所有请求路由,包含响应逻辑image.png@Controller注解负责告诉框架此class是一个路由组件@requestMappin
- IntelliJ IDEA中的神仙插件(写代码必备)
2401_86358670
intellij-ideajavaide
废话不多说,let'sgo!!!1.AlibabaJavaCodingGuidelines【阿里巴巴代码规范检查插件】在你需要检查的代上面,点击右键,选择编码规约扫描将会出现如下所示的检查结果,并会给出编码规范和提示:2.GsonFormat【jsonToBean】在平时的开发中,将json转为Bean3.A8Translation【翻译的插件】选中你要翻译的汉语或英文,点击鼠标右键,选择Tran
- 在 Linux 上部署javaWeb项目+图文详解_java web项目部署到linux服务器
2401_85154737
服务器linuxjava
-f:force强制的意思,如果目标文件已经存在,不会询问直接覆盖-i:若目标已经存在,就会询问是否覆盖-u:若目标文件已经存在,且比目标文件新,才会更新#该命令可以把多个文件一次移动到一个文件夹中,但是最后的一个目标文件一要是“目录”。例如:mvfile1file2file3dir#把多个文件移动到dir目录中mvfile1file2#把file重命名为file26、rm命令该命令用于删除文件或
- 解决-非常好用: idea启动失败 com.intellij.ide.plugins.StartupAbortedException: Cannot start app
java我跟你拼了
其他ideintellij-ideaidea启动
问题Internalerror.Pleaserefertohttps://jb.gg/ide/critical-startup-errorscom.intellij.ide.plugins.StartupAbortedException:Cannotstartappatcom.intellij.idea.StartupUtil.lambda$start$15(StartupUtil.java:26
- Groovy入门基础
winton_by
GroovyGradleAndroid
文章目录基本概念环境搭建下载groovy的manSDK(Macos)安装groovy下载IDEA配置groovyHelloWorldGroovy语法精讲文件结构变量类型字符串‘xx’"xx"'''xx'''闭包(类似java8中的lambda表达式)必包的使用场景数据结构列表列表转数组列表排序数组映射(map)范围类动态添加属性&方法(很神奇)Json操作xml操作总结Android的学习过程中,
- IntelliJ IDEA 中安装 Groovy 插件 && 添加 Groovy SDK
秋夫人
intellij-ideaGroovy
一、在IntelliJIDEA中安装Groovy插件可以按照以下步骤进行:打开IntelliJIDEA:启动IntelliJIDEA。打开插件市场:进入File->Settings(在macOS上是IntelliJIDEA->Preferences)。在左侧菜单中选择Plugins。搜索Groovy插件:在插件市场的右上角搜索框中输入Groovy。找到Groovy插件。安装插件:点击Install
- 【附源码】计算机毕业设计java智慧后勤系统设计与实现
计算机毕设程序设计
javamybatismysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Java Base64加密与解密
Decimon
运行环境:开发工具:IntelliJIDEA2017.1.4开发环境:JDK1.8、Maven3.5.0等(其他没啥影响的就不列举了)步骤:1、在pom.xml添加依赖commons-codeccommons-codec1.10这里用的是Apache的CommonsCodec工具包,一款很好用的工具包,除了base64还有别的用法,具体可以自行去看API,这里不赘述。2、在代码中使用publicc
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交