问题描述
本文记录一下,vue项目中使用echarts,画柱状图,x轴或y轴添加单位的三种方式,以y轴添加单位为例
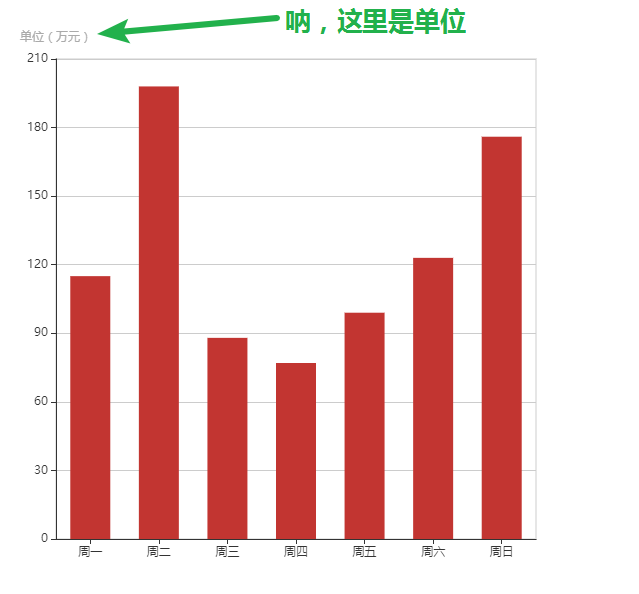
方式一(通过yAxis中的name属性设置)
效果图如下:
代码如下:
方式二 所有数据共用一个单位(通过title中的subtext属性设置)
代码如下:
yAxis: {
type: "value",
},
// 看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里
title: {
// title为标题部分,有一级标题text,二级标题subtext。这里我们使用二级标题,再修改一下这个二级标题的位置即可出现我们想要的效果了,当然样式也可以通过title.subtextStyle去配置
subtext: "单位(万元)",
left: 24,// 距离左边位置
top: 16,// 距离上面位置
subtextStyle:{ // 设置二级标题的样式
color:"#baf"
}
},
series:[......]最终效果图,和方式一的最终效果是一致的
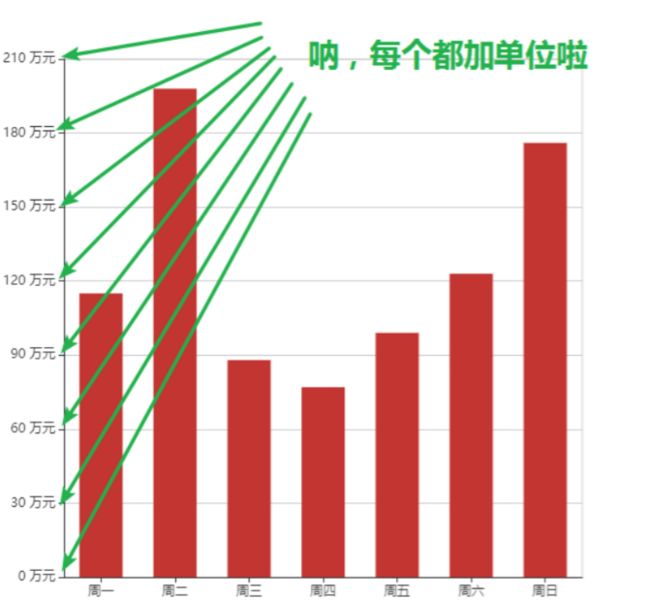
方式三 每个数据都带有单位(通过yAxis中的axisLabel属性设置)
效果图如下:
代码如下:
grid: {
show: true,
},
yAxis: {
type: "value",
// 看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里,看这里
axisLabel: {
//这种做法就是在y轴的数据的值旁边拼接单位,貌似也挺方便的
formatter: "{value} 万元",
},
},
series: [......]
x轴的也类似,这里就不赘述了
以上就是常用的三种方式去给echarts的柱状图加单位,其实最重要的就是看官网文档,俗称:面向文档开发。最后附上官网echarts配置项的链接: https://echarts.apache.org/zh...