参考资料:
https://vuex.vuejs.org/zh/
https://scrimba.com/g/gvuex
https://juejin.im/post/59097cd7a22b9d0065fb61d2
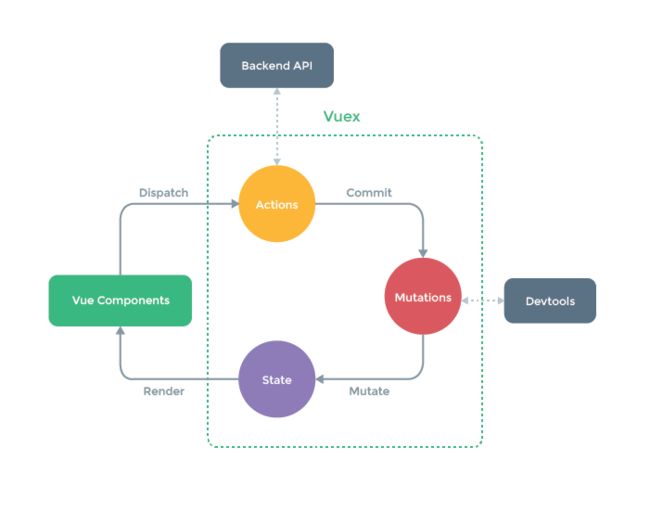
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
什么是“状态管理模式”?
一个状态自管理应用包含以下几个部分:
state:驱动应用的数据源
view:以声明方式将state映射到视图
action:响应在view上的用户输入导致的状态变化
当我们的应用遇到多个组件共享状态时,例如:
1. 多个视图依赖于同一状态。传参的方法对于多层嵌套的组件会非常繁琐,并且无法在兄弟组件中传递状态。
2. 来自不同视图的行为需要变更同一状态。采用父子组件或者通过事件来变更和同步状态的多份拷贝。
上面的方法都非常脆弱,会导致代码难以维护,于是想到把组件的共享状态抽取出来,以一个全局单一实例的模式来管理。这样应用的组件就构成了一个巨大的“视图”树,不管组件位于树的那个位置,都可以获取状态和触发行为,这就是Vuex的基本思想。Vuex是专门为Vue.js设计的状态管理库,以利用Vue.js的细颗粒度数据响应机制来进行高效的状态更新。
每一个Vuex应用的核心就是store仓库,store就像一个容器,它包含着应用中大部分的状态state。但是Vuex和单纯的全局对象又一下不同:
1. Vuex的状态存储是响应式的。当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会高效跟新。
2. 不能直接得改变store中的状态,只有显示地提交commit mutation才能改变store中的状态值。这样就可以跟踪每一个状态的变化。
Vuex使用“单一状态树”,用一个对象就包含了全部的应用层级状态。每一个应用只包含一个store实例,是整个应用的“唯一数据源”。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
Vuex通过store选项,提供了一种机制将状态从根组件注入到每个子组件中。在根实例中注册Store选项,该store实例会注入到根组件下的所有子组件中,且子组件能通过this.$store访问到。
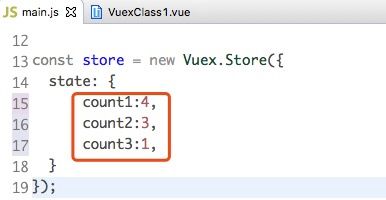
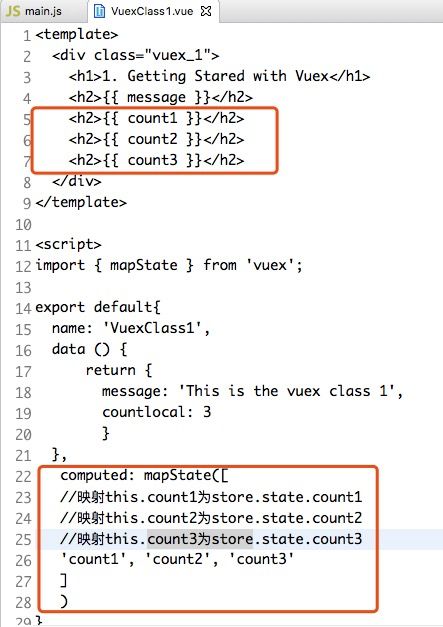
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余,这时可以使用mapState辅助函数帮助我们生产计算属性,将html组件中需要的状态和store中的状态对应起来。
当映射的计算属性的名称与state的子节点名称相同时,可以给mapState传一个字符串数组:
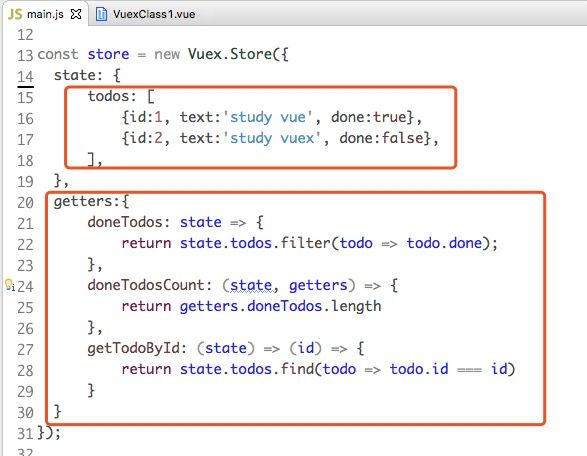
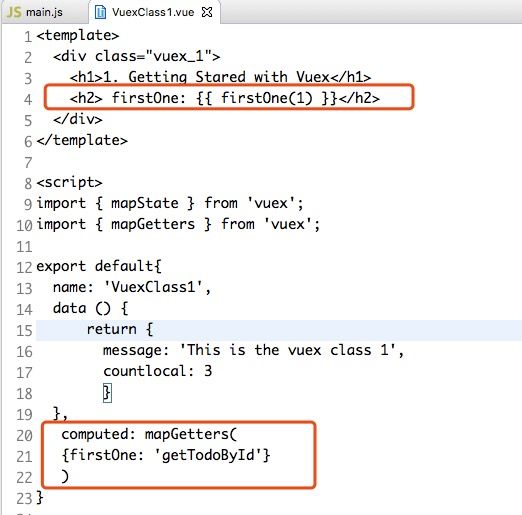
Vuex允许在store中定义getter,可以认为是store的计算属性。getter的返回值会根据它的依赖被缓存起来,只有当它的依赖值发生改变才会被重新计算。这样getter中定义的函数就可以被多个组件调用。
Getter会暴露为store.getters对象,可以以属性的形式访问,也可以接受其他getter作为第二个参数。还可以通过让getter返回一个函数,来实现给getter传参数,在种方法在对数组进行查询时非常有用(getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果。):
mapGetters辅助函数也是将store中的getter映射到局部计算属性:
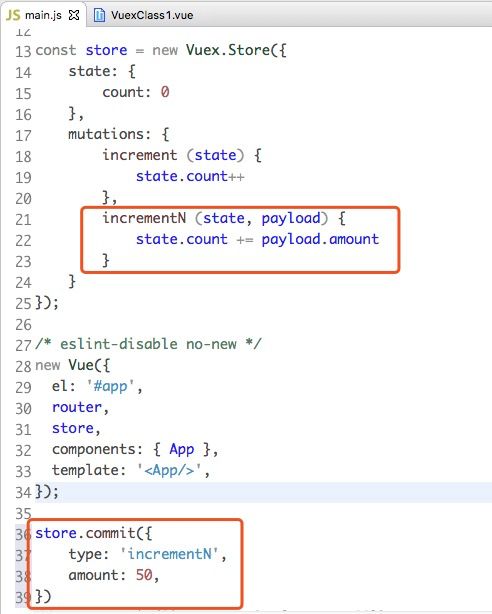
更改Vuex的store中的状态的唯一方法是提交mutation。Vuex中的mutation类似于事件:每个mutation都有一个字符串的事件类型(type)和一个回调函数(handler)。利用回调函数更改状态,state作为第一个参数。mutation handler是不能直接调用的,需要以相应的type调用store.commit方法注册事件:“当触发一个类型为increment的mutation时,调用这个回调函数”。
mutation的载荷payload是指向store.commit传入的额外参数,载荷应该是一个对象。提交mutation的另一种方式是直接使用包含type属性的对象。当使用对象风格的提交方式,整个对象都作为载荷传给mutation函数,因此回调函数handler就可以保持不变:
Vuex的store中的状态是响应式的,那么当我们变更状态时,监视状态的vue组件也会自动更新。mutation需要遵守vue的响应规则:
1. 最好提前在你的store中初始化好需要的属性。
2. 当需要在对象上添加新属性时,有2种方式:
a.使用 Vue.set(obj, 'newProp', 123)
b. 以新对象替换老对象:state.obj = {...state.obj, newProp:123}
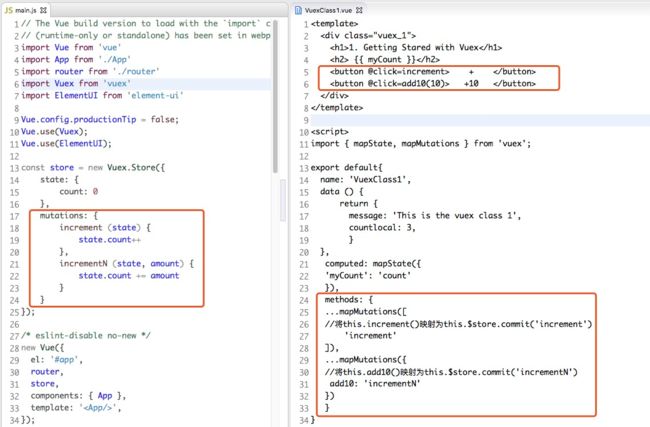
添加一个按钮,点击一次加1
使用mapMutations辅助函数将组件的methods中的方法映射到store.commit调用:
mutation 都是同步事务。mutation必须是同步函数。如果我们正在debug一个app并且观察devtool中的mutation日志。每一条mutation被记录,devtools都需要捕捉到前一状态和后一状态的快照。然而,mutation 中的异步函数中的回调让这不可能完成:因为当 mutation 触发的时候,回调函数还没有被调用,devtools 不知道什么时候回调函数实际上被调用——实质上任何在回调函数中进行的状态的改变都是不可追踪的。
Action类似于mutation。不同处在于:
1. action提交的是mutation,而不是直接变更状态
2. action可以包含任意异步操作
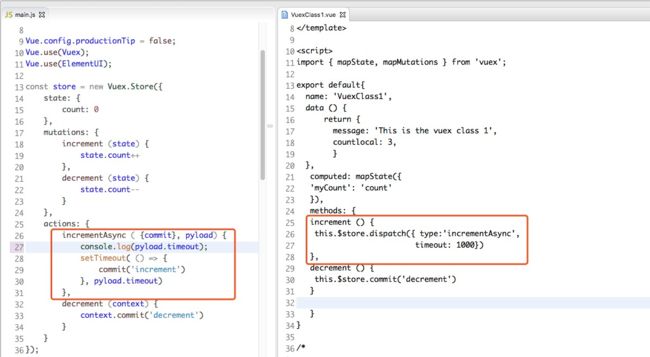
Action通过store.dispatch方法触发:
Actions同样支持载荷方式和对象方式进行分发:
在组件中使用this.$store.dispath('actionName')来分发action,或者使用mapAction辅助函数将组件中的methods映射为store.dispatch调用:
Action组合使用:
此处需要先学习JS的异步函数 :
https://www.jianshu.com/writer#/notebooks/37007324/notes/47700732
store.dispatch可以处理被触发的action的处理函数返回的Promise,并且store.dispatch仍旧返回Promise。
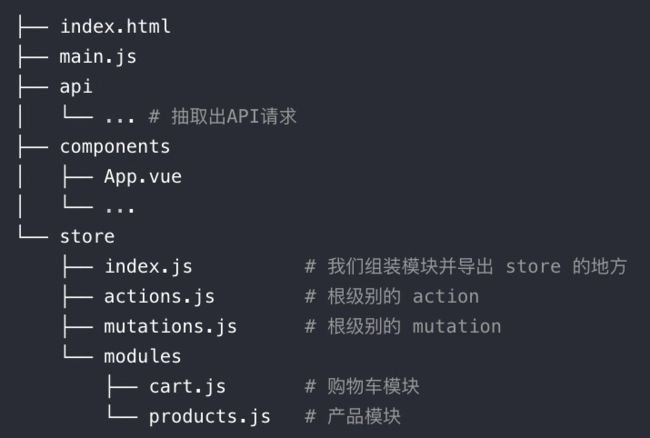
当app的所有状态都集中到一个store对象中,store会变的相当臃肿。vuex允许我们将store分割成模块module。每个模块拥有自己的state,mutation,action,getter:
Vue项目结构通用规则:
1. 应用层级的状态应该集中到单个store对象中。
2.提交mutation是更改状态的唯一方法,这个过程是同步的。
3.异步逻辑都应该封装到action里面。
4.如果store文件太大,可以将action,mutation和getter分割到单独的文件中。
插件plugin
Vuex的store接受plugins选项,这个选项暴露出每次mutation的钩子。Vuex插件就是一个函数,它接受store作为唯一参数:
插件中需要提交mutation来改变store的状态值,所以插件可以用来同步数据源到store。
严格模式
在创建store的时候传入strict:true就开启严了格模式,无论何时发生了不是由mutation函数引起的状态变更,就会抛出错误。不要在发布环境下启用严格模式!严格模式会深度监测状态树来检测不合规的状态变更——请确保在发布环境下关闭严格模式,以避免性能损失。
使用vuex的思维处理表单:
给 中绑定 value,然后侦听 input 或者 change 事件,在事件回调中调用 action:
热重载:
使用 webpack 的 Hot Module Replacement API,Vuex 支持在开发过程中热重载 mutation、module、action 和 getter。对于 mutation 和模块,你需要使用 store.hotUpdate() 方法: