1.1. Web API介绍
1.1.1 API的概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
举例解释什么是API。
例如,
C语言中有一个函数 fopen()可以打开硬盘上的文件,这个函数对于我们来说,就是一个C语言提供的打开文件的工具。
javascript中有一个函数alert()可以在页面弹一个提示框,这个函数就是js提供的一个弹框工具。
这些工具(函数)由编程语言提供,内部的实现已经封装好了,我们只要学会灵活的使用这些工具即可。
1.1.2 Web API的概念
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
现阶段我们主要针对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
因为 Web API 很多,所以我们将这个阶段称为 Web APIs。
此处的 Web API 特指浏览器提供的一系列API(很多函数或对象方法),即操作网页的一系列工具。例如:操作html标签、操作页面地址的方法。
1.1.3 API 和 Web API 总结
API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现
Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
学习 Web API 可以结合前面学习内置对象方法的思路学习
1.2. DOM 介绍
1.2.1 什么是DOM
文档对象模型(Document Object Model,简称DOM),是 W3C 组织推荐的处理可扩展标记语言(html或者xhtml)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
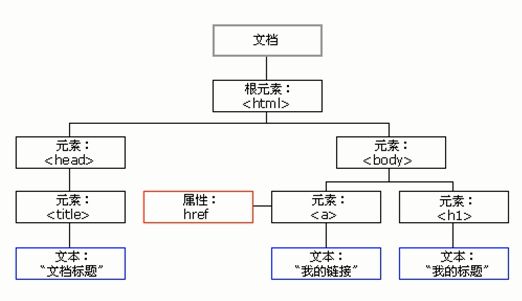
1.2.2. DOM树
DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
- 文档:一个页面就是一个文档,DOM中使用document表示
- 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
- 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
1.3. 获取元素
查询是否有子节点,返回true/false
let myHasChildNodes=document.body.hasChildNodes();
console.log(myHasChildNodes);
查询所有子节点:childNodes
let myChildNodes=document.body.childNodes;
console.log(myChildNodes);
nodeName-节点名称
* 文本节点--#text
* 元素节点-元素标签名
nodeType-节点类型
* 元素---1
* 文本---3
* 属性---2
nodeValue--节点值
* 元素--null
* 文本--文本本身
* 属性--属性值
为什么要获取页面元素?
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,再对其进行操作。
1.3.1. 根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
案例代码
2019-9-9
1.3.2. 根据标签名获取元素
语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名')
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
案例代码
- 知否知否,应是等你好久11
- 知否知否,应是等你好久22
- 知否知否,应是等你好久33
- 知否知否,应是等你好久44
- 知否知否,应是等你好久55
注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
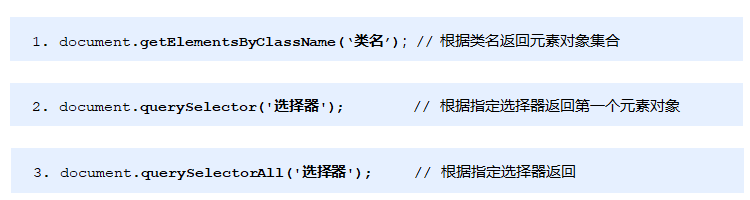
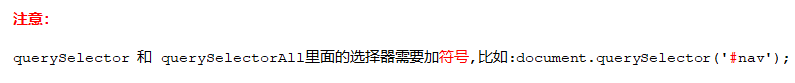
1.3.3. H5新增获取元素方式
案例代码
盒子1
盒子2
1.3.4 获取特殊元素(body,html)
1.4. 事件基础
1.4.1. 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
1.4.2. 事件三要素
- 事件源(谁):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
案例代码
1.4.3. 执行事件的步骤
案例代码
123