定义:产品设计是一个由抽象概念到具体形象化的处理过程,通过文字或图像等方式将我们规划的产品需求展现出来。
定义说明:
它是将一个目标或需求转换成为一个具体事物的过程,这个事物可以是实体的也可以是虚拟的。
它是将把我们的想法、计划、思考、追求等等抽象的概念,用具体的工具或文字描述表达出来;
苹果:硬件设计的佼佼者,性能、外观都做的非常优秀,A系列处理器、指纹识别、压感触控、机身更薄、边角圆润等;
微信:软件设计的佼佼者,功能、布局的做的非常优秀,微信是一种生活方式,沟通、社交、生活。第一个和第二个都是tab实现沟通、第三个实现社交、第四个实现生活。避免臃肿,你用就在那里,不用也不会来打扰你,比如朋友圈和钱包的功能;
产品设计的重要性
通过产品设计可以全面规划和确定整个产品策略、外观、结构、系统功能、系统布局等等内容,对于整个产品的研发与应用意义重大。
一套具体详尽的产品描述描述可以提高产品宣讲时的沟通与理解,节约研发时间,提升研发,增强团队更快速有效的执行。如果一个产品在开始时没有做到详尽有序有效的设计说明,缺乏具体形象的表述,那么就有可能在研发时就将耗费大量资源和劳动力来调整需求,变更需求。相反,一套严谨有序的产品设计方案,不仅能有效表达功能上的优越性,而且便于执行便于理解,从而使产品的研发效率得以大大增强。
产品设计需要的四种设计图:
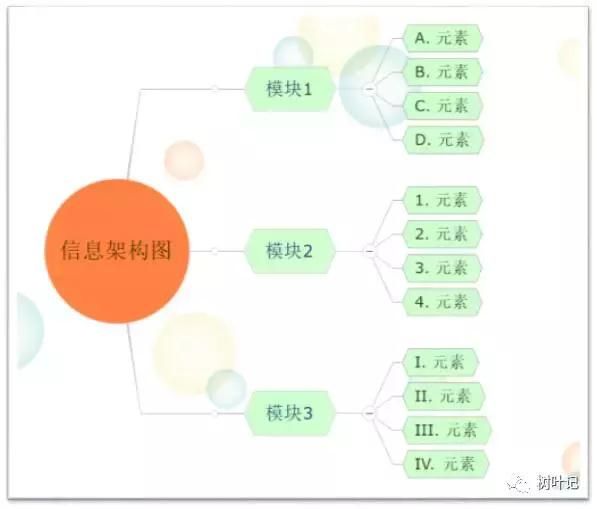
一、信息结构图
信息结构图:用于表现产品的所有信息内容及内容分类的一种示意图。
辅助产品设计,帮助产品梳理产品所需要的信息内容及后续的功能分类设计;
多为数据库需要存储的数据,可辅助服务端技术创建数据库与及建立数据结构;
信息结构图是我们将概念、想法形成结构化的第一步,也是我们接下来几步工作的辅助文档,同时在接下来的几步工作中,我们还会不断的完善信息的结构,增加或删除或分类内容;
可通过文本或思维导图软件构建;
案例:文章:标题、副标题、发布时间、发布人、正文、作者、文章分类;
二、产品结构图
产品结构图:基于产品的逻辑及表现形式,结构化表现产品各个功能模块的一种示意图,是对信息结构图的一种细化,便于理解产品及建立产品原型图;
一种将产品原型以结构化的方式展现的图表,结构内容也如同产品原型一样,从频道到页面,再细化页面功能模块和元素;
产品经理在设计原型之前的一种思路梳理的方式,并不是给其他工作人员查看的文档,通过类似鸟瞰式的结构图可以让产品经理对产品结构一目了然,也方便思考。
结构化的产品原型,通过这种方法可以明确产品有多少个频道、有多少个页面、页面有多少个功能模块、功能模块有多少个元素,逐步的将脑海里的想法明确梳理成结构。虽然这种方法能够明确产品的结构,但是这样的思维导图也就只有产品经理自己能够看懂,因为对于设计和技术人员这是一个抽象的表述方式,如果没有详细的讲解,是很难理解的。
问题:产品结构图是将产品原型具体化的一种方式,只是罗列了产品的频道页面和功能,但是没有详细的进行推演,关于细化方面是否符合产品逻辑,是否符合用户体验,这些都是没有深思过的,因此我们接下来就要进行原型设计,开始具体的考虑可行性。
举例:
首页:推荐文章分类、标题、作者、发布时间等;
运营:标题、副标题、发布时间、发布人、正文、作者、文章分类;
产品:标题、副标题、发布时间、发布人、正文、作者、文章分类;
设计:标题、副标题、发布时间、发布人、正文、作者、文章分类;
技术:标题、副标题、发布时间、发布人、正文、作者、文章分类;
工具:纸笔和思维导图工具;
三、产品流程图
产品流程图:将产品的功能通过特定的逻辑关系串联起来的有序框图。
作用:
对于外部人员你,能够很好的表现功能模块的逻辑,将产品非常形象直观、一目了然的展现了出来,便于理解;
对于产品自己,可以梳理流程,减少非闭环操作,当流程出错时非常容易发现并修改;
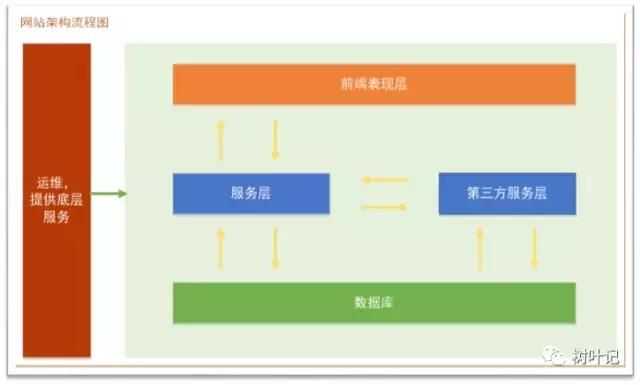
举例:产品工作流程图
举例:技术原理说明,
前端表现层:PC端:HTML+CSS+js,Android端:java,IOS端:c++和object-c;
自身服务端:PHP、ruby;
第三方服务端:API对接,PHP、python
数据库:存储数据,供前端和服务端调取使用
运维:为前端、服务端提供底层服务,保证上层运行正常
工具:通过VISIO画图;(具体可以看之前的及课程)
四、原型设计
定义:原型设计:用线条、图形描绘出的产品框架,即线框图。原型设计需要综合考虑产品的实现目标、需求场景、功能场景、用户体验等因素,对产品的各版块、界面和元素等内容进行一个合理的有序布局。
作用:
原型设计能让我们更加深入思考产品实现,如每个页面上元素和这些元素的属性。举个例子如手机验证,当用户输入手机号是要不要验证手机号是否正确,是否全部为纯数字,是否为11位等,如果全部验证OK,应该如何调用验证码服务,如何给用户下发验证,是语音还是短信等,下发完成后,如何验证,验证成功如何通知前端,验证失败应该给用户什么提示,验证信息如何存储等;
将抽象的信息结构,产品结构,产品逻辑等内容转化为具体形象、交互页面、输出说明的过程,如果可以在产品原型上增加具体的页面、逻辑、元素等的说明,可以省去PRD的撰写;
辅助产品经理与领导、交互、UI、运营和技术的沟通产品需求与功能设计;
便于修正与维护(撕逼);
原型设计是对上面的信息结构图、产品结构图的一个形象表达,同时又能后面PRD的撰写与沟通提供基础支持,所在原型设计在整个产品流程中处于最重要的位置,有着承上启下的作用;
原型设计分类:手绘原型、灰模原型、交互原型
手绘绘制原型:最简单直接的方法,最快速的表现产品轮廓的方法。通过纸和笔,快速手绘原型,在初期验证想法时非常高效,也方便讨论和重构,同时也适合敏捷开发时快速出原型,但还是建议用工具出图留底。(在自己的办公桌上准备纸笔,随时沟通与画图,如产品流程、产品原型、逻辑沟通等);
灰模原型也叫平面模型或线框图,或者中保真原型图;
相对手绘原型,灰模更加清晰和整洁;
相比交互原型,灰模原型只是缺少交互效果,仅仅是将产品需求以线框结构的方式展示出来,让产品的需求更加直观;
产品的一个一个页面的具体表达,不带颜色,不带交互,只有灰色的线条、形状与文字,这样便于交互设计师进行发挥,设计产品;
交互原型是通过原型设计软件完成的原型,带有页面的跳转、弹层等交互效果,在功能需求和交互需求的表现上,几乎和正式产品是一致的,所以有时交互原型也被称为产品Demo版。
产品经理通过交互原型来推演真实的用户使用场景,从而更好的把握产品与用户;
通常情况下交互原型是产品经理与交互设计师共同讨论确定,然后由交互设计师制作,但是绝大多数的公司是没有交互设计师这个职位的,因此这类工作最终是由产品经理来负责的。
PC端原型交互多,后台产品更多一些、APP端原型交互少,更多的是页面之前的跳转,直接用用箭头连接各个页面进行说明即可;
原型设计是为了帮助我们细致的考虑方案,并论证方案的可行性,同时也是为了产品宣讲时让听众能够清晰直观的了解产品,避免抽象的语言描述导致听众理解困难和理解偏差。产品原型也是为了确保产品在执行过程中,是按产品经理最初设想的需求和期望完成的,因此产品经理在制作原型时,可更具具体场景,具体使用哪一种原型设计,只要对方能够听懂看懂接受就可以了,效率最高即可。
原型设计主要工具:手绘草图(纸笔),快捷方便,工具可使用Axure、Mockplus、墨刀等;
四种图之间的关系:
是相互耦合和辅助的作用,并不是一个做完了就不用修改了,而是四种在做的时候,不断的相互影响与修正,最终完成产品的原型设计;
信息结构图和产品结构图可以一起进行制作;
PRD一般包含产品流程图和原型页面;
总之。灵活运营,达到目的即可;