在信息爆炸的今天,人们早已经习惯通过搜索引擎获取想要的信息。特别是在注重内容资源的网站上,搜索可能是用户最常用到的功能模块。因此,搜索框的设计及其可用性问题其实是一个不容忽视的要点。鉴于现在优秀的搜索产品很多,一个好的搜索体验也许并不能让用户对你的产品产生特别的好感,但是一个不好的搜索体验却能给你的产品带来致命的打击。所以无论是为了给用户提供更好的服务,还是避免用户产生消极的体验感受,做好搜索的体验对一个内容型产品来说都是至关重要的。
有人会认为,判断一个搜索好不好用,关键在于搜索结果是不是用户想要的那个,能搜到东西的搜索就是好的搜索。这固然没错,但是略有片面。在搜索的过程中,用户的经历大致可以分为五个部分,分别是:发现搜索、输入关键词、等待结果、查看结果、完成搜索,每个步骤的体验都是整体体验的一部分,将对用户最终对搜索操作的体验产生影响。“得到结果”只是步骤中查看结果这一个部分的体验,所以“黑猫白猫抓到老鼠就是好猫”这样的概念在我们这里是远远不够的,在保证搜索技术的前提下,我们还需要运用设计师的思维,对这五个步骤进行特殊的体验设计。
本文将把发现搜索、输入关键词、等待结果、查看结果、完成搜索这五个步骤作为切入点,探讨在不同的阶段如何通过设计的方式,提升整体的搜索体验。
一、 发现搜索
根据搜索功能的优先级选择合适的位置
如果搜索是你的应用程序/网站的一个重要功能,那么搜索框的显示务必要足够显著,以保证用户能够最快的发现它。如果因为搜索框不够突出、不容易察觉,用户还得花费精力去找它,那这个设计无疑是不够友好的。
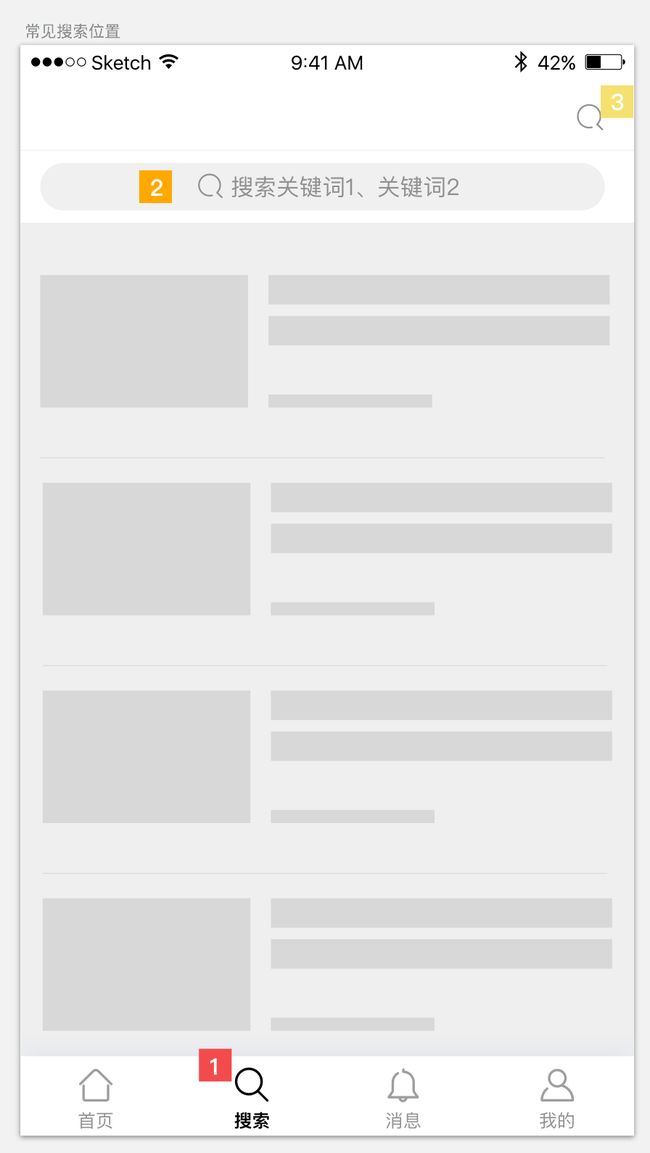
下面的三种样式较为常见,权重从1到3依次降低
①独立的一级tab专门用于搜索
直接出现在底部或顶部导航栏中,这样用户在切换几个导航页面时,搜索的入口是实时存在的,全局性的设计让用户可以随时点击进入到搜索页面,一般而言,此类操作 触发后对应的搜索页面功能和层级也更加丰富,承载与搜索、发现相关的延伸功能。
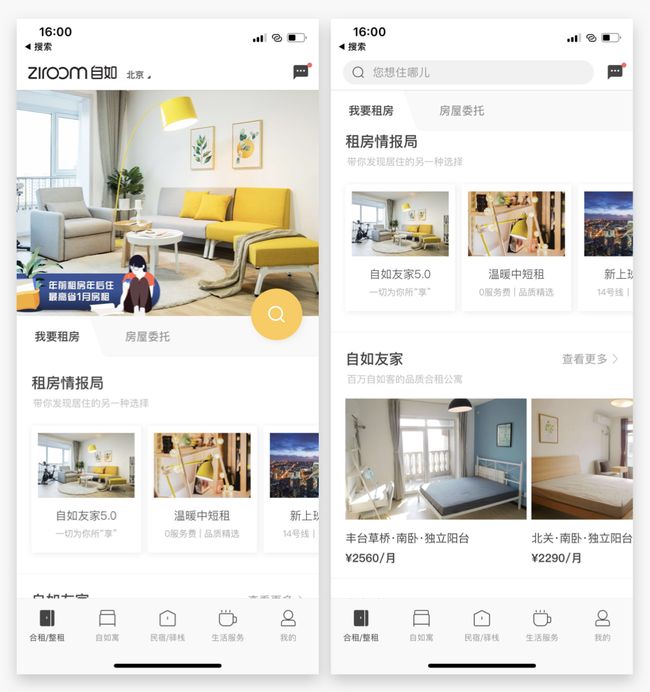
②页面顶部通栏样式(一般在一级页面使用)
这种设计方式占据了足够的屏幕宽度,同时在高度上压缩了其他内容的展示区域;在页面顶部位置出现,用户对此一目了然,可以快速点击搜索;这种搜索入口设计一般在首页或者二级页出现,让用户能够更容易接触到搜索功能。
变形:有的产品的搜索在首页时会作为浮动按钮悬浮在页面中间,当页面向上滑动时,按钮上升变为顶部通栏按钮。
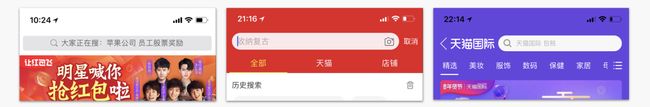
③以icon的形式展示(一般在二级页面使用)
以用户最好理解的放大镜icon作为搜索的入口,由于占据空间较小,出现的位置没有严格限制;尽管icon样式的入口能够有效地触发搜索功能,但是形式上的显著程度不高,因此放置位置较为灵活,可以出现在页面角落或者收起在更多入口当中,避免与其他同等权重或高权重需求争夺显著性。
使用放大镜图标
当用一个图标来代表搜索入口时,放大镜图标是这个功能的不二之选。有人会问,代表搜索的图标可以有很多选择,比如雷达,望远镜,为什么一定要用放大镜。所谓图标,其实就是代表着一个对象、动作、想法等多种含义的图形符号。我们通过图标看到的不仅仅是图标本身,而是它所代表的内在含义。然而,对于用户来讲,具有通用性代表含义的图标为数并不多,幸运的是,放大镜图标正是其中之一。长久以来,“放大镜图标就代表搜索”这个概念已经被各种产品的长期教育深深植入了用户的思维中。这里并不是说你不能够使用别的图形,而是你如果换成别的图形,用户在辨识起来会非常困难,甚至要付出一定的试错成本,这并不利于用户体验。
即使没有文本标签,用户也能轻易地识别放大镜图标
二、输入关键词
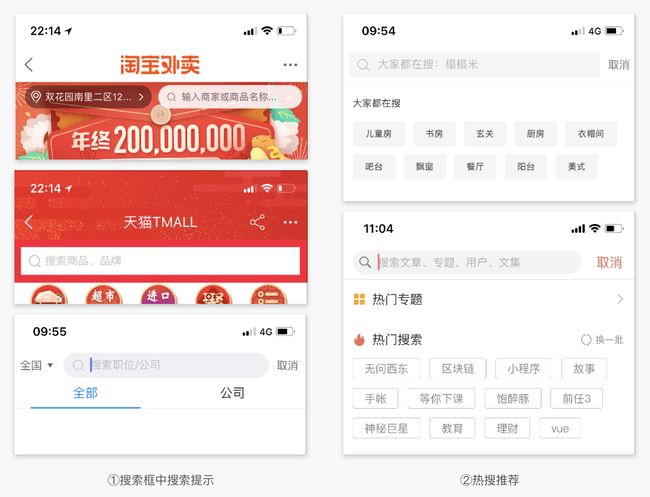
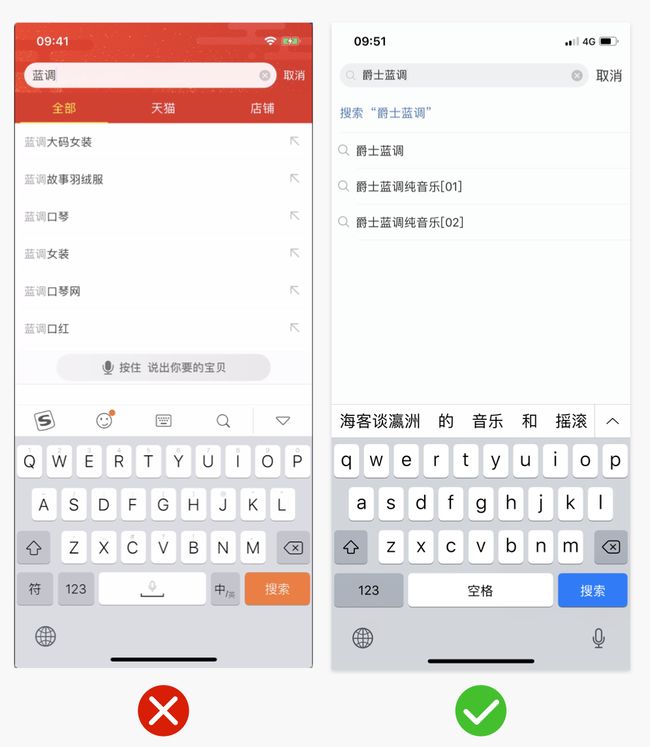
1. 关键词提醒,明确告知用户可以搜索哪些东西
在输入框中显示一个或多个搜索查询的示例,向用户表明他们究竟可以应用该搜索框搜索哪些内容,帮助用户更容易使用这个功能。常用的方式有以下两种
在一个APP不同位置的搜索,要格外注意这一点,因为如果不做提醒,用户可能会认为这两种搜索是一样的,会出现搜不到想要的内容,或者与之前搜出内容不符的情况
注意:搜索推荐不能过多,避免出现信息冗长或信息过载
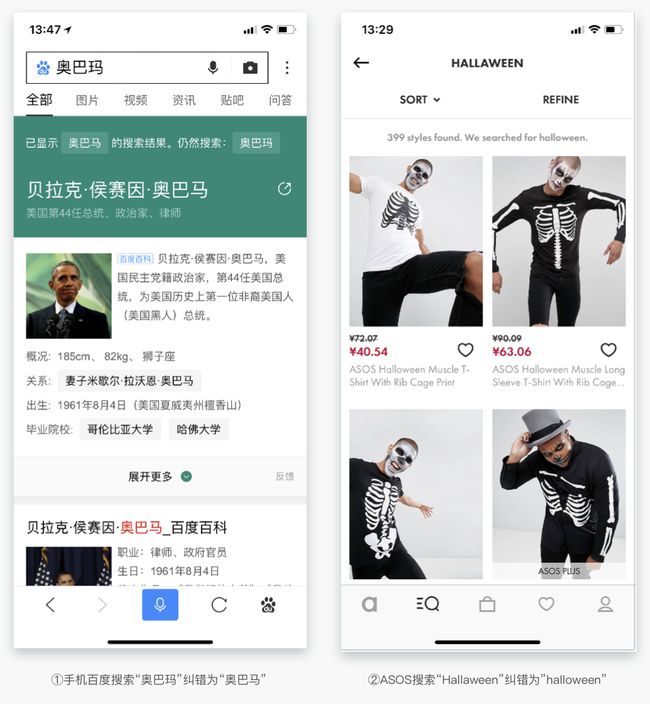
2. 关键词自动纠错
打字本就是容易出错的。如果用户错误地输入了某个搜索关键词而你的搜索引擎又可以检测到该错误,则可以针对系统猜测和“更正”后的关键词显示搜索结果。这避免了由于没有返回任何结果,迫使用户重新输入关键词而导致的郁闷挫折感。
如图当在手机百度和ASOS发生打字错误时,产品很好地显示了替代结果,而不会令用户不愉快。 它使用“已显示XXX,仍然搜索”“we searched for Overcoats”这样的文字,既能提示用户搜索词有误,又能让用户明白产品之所以搜索出这样结果的原因,并且提供继续搜索的选项,措辞友好,考虑周到
3. 关键词自动检索匹配
自动检索匹配机制可根据用户输入的字符进行预测来帮助用户找到一个可能匹配的查询条件。 该机制并不是为了加快搜索过程,而是为了引导用户并帮助他们构建他们的查询条件。普通用户在构建查询方面往往会有困难:如果他们在第一次尝试查询后没有获得满意的结果,后面的查询也会很难顺利,事实上,他们常常就会放弃。而当自动检索匹配机制运作顺利时,它们就能帮助用户将查询条件表达的更加清楚。
注:
1)尽快提供自动检索匹配,如在输入第三个字符后就提供匹配以减少用户的输入成本;
2)匹配的查询条件不要多余10个、不要显示滚动条,以保证信息不会过载;
3)将用户原本的输入部分跟匹配内容做出区分,以免用户困惑。
三、等待结果
1. 显示搜索进度
理想情况下,搜索结果应该做到即时显示,但如果做不到,则应该使用一个进度指示器向用户反馈当前的系统状态,而且能够清楚的指示他们需要等待多长时间。常用的过渡方式有以下四种
四、查看结果
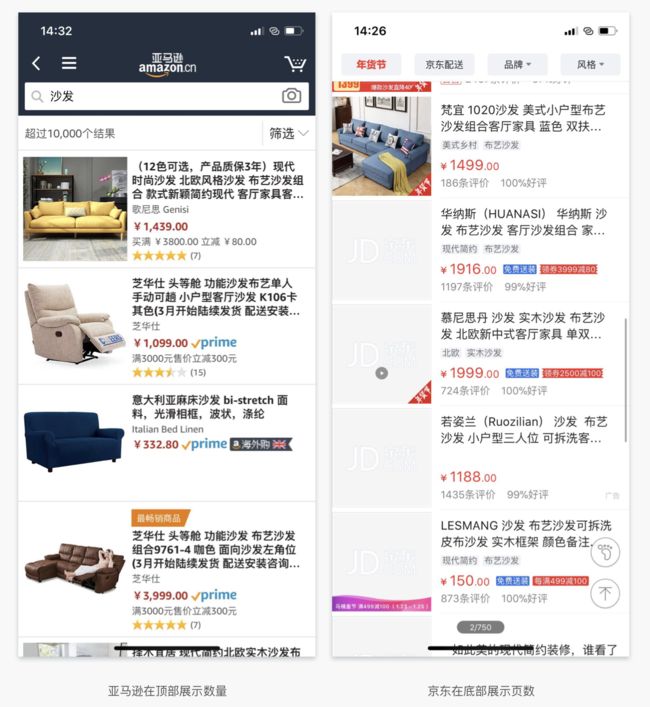
1. 显示数量
显示有效的搜索结果的总数量或总页数,以便用户自己决定他们要花费多长时间来查看这些结果,同时也可以让用户通过数量判断结果是否是符合他们预期的,有助于用户做出更明智的搜索。
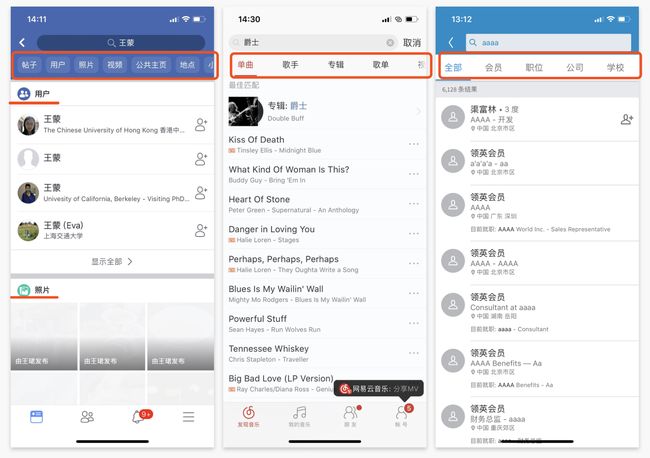
2. 分类展示结果
当搜索的关键词对应多个种类的结果时,将结果按照种类分开展示,便于用户从搜索结果中找到他们希望的结果。
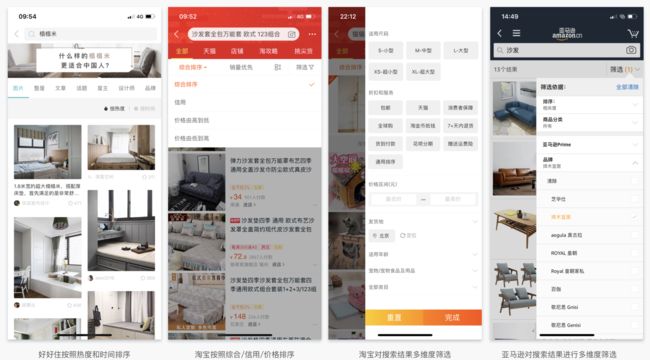
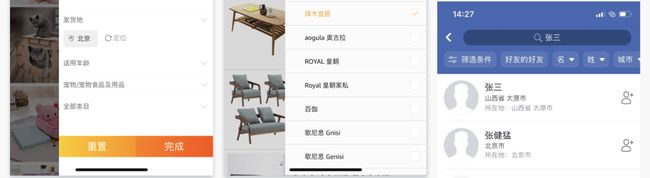
3. 提供排序和筛选项
当搜索结果跟用户输入的关键词看起来不相关并且/或搜索结果太多时,用户往往就会感到茫然。 你应该向用户提供与其搜索相关的筛选项,并使其能够在每次选择多个选项以筛选掉不必要的结果。
筛选项能有效的帮助用户缩小其结果范围,否则他们可能需要大量的滚动/翻页后才能找到满意的结果
提示:
1)不要给用户太多的选择,否则可能会引起选择恐惧症。如果搜索筛选项很多,将优先级高的排在前面,不重要的隐藏起来。
2)不要把排序功能隐藏在筛选功能里面,它们本就是不同的任务。
3)当用户选择一个狭窄的搜索范围时,在结果页面的顶部明确说明该范围。
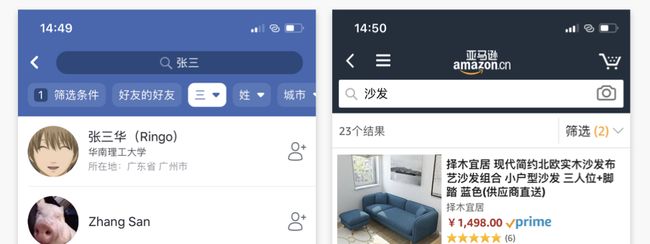
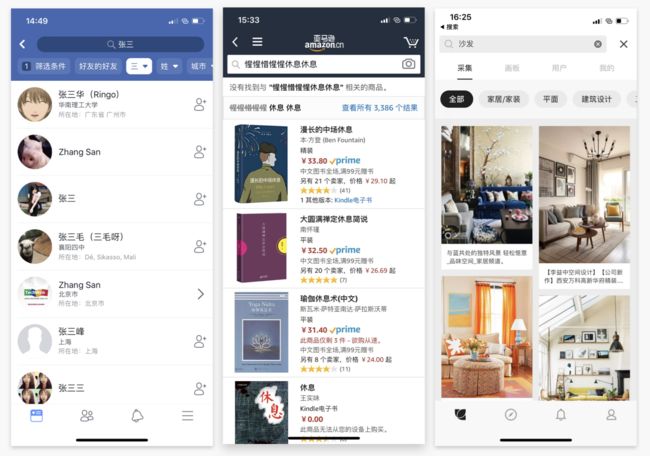
4. 显示适合的页面布局
当搜索结果涉及多图文组合时,考虑是使用列表形式排列还是宫格形式排列。列表的方式利于信息展示,用户可以在短时间内获取详细信息,适合以内容为主的结果,如Facebook、亚马逊;宫格利于图片的展示,用户可以方便地进行图片浏览,适合以图片展示为主的搜索结果,如花瓣。
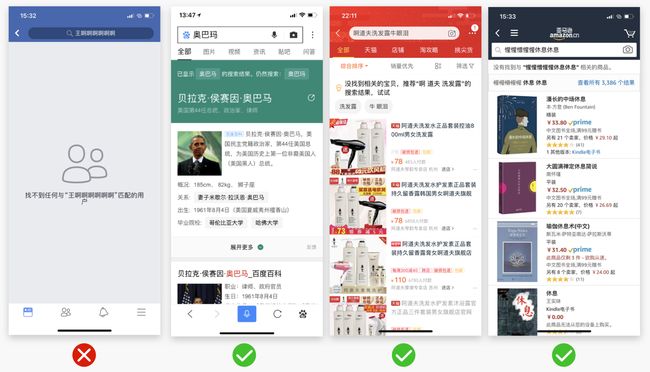
5. 无结果页的处理
将用户置于没有任何搜索结果的页面(空页面)上难免会令人沮丧,尤其是他们尝试过几次搜索之后仍然没有结果。当他们的搜索没有任何匹配结果时,你应该避免让他们步入死胡同,应该考虑是不是能为用户提供其他有价值的替代品(例如,在线商店可以从相似类别中为用户推荐替代商品)。
示例中看到的“无结果”页面实际上是一条死胡同。它与在无结果页面上显示有价值的替代品形成鲜明对比,如示例中所示。
五、完成搜索
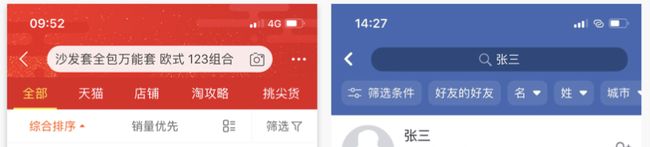
1. 搜索后,搜索框内不要清除关键词
保留用户键入的关键词。 查询重组是许多信息浏览过程中关键的一个步骤。 如果用户找不到他们要查找的内容,他们可能会使用稍微修改的关键词再次搜索。为了方便用户,请在搜索框中保留初始的搜索关键词,这样他们就可以在原来的基础上进行修改,而不必再次重新键入。
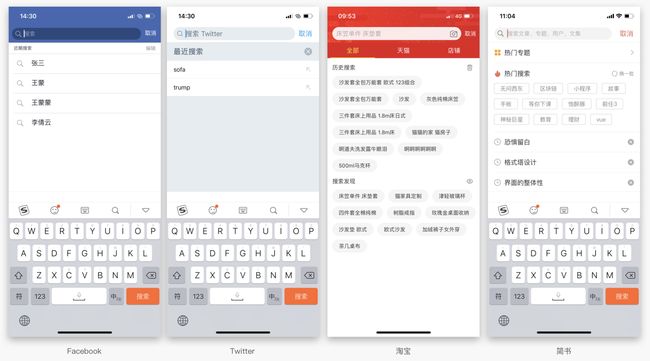
2. 保留搜索历史
即使用户对搜索功能已经了然于心,每一次搜索也都需要用户从记忆中调用一些信息。为了想出一个有意义的搜索关键词,用户需要考虑到他要查找的目标所具有的相关属性,并将它们融合到查询条件中。在设计搜索体验时,你应该记住基本的可用性规则:【尊重用户的努力】。你应该保存所有最近的搜索历史,以便在下次进行搜索时更快的向用户提供该信息。
最近的搜索有利于用户节省他们在再次搜索相同信息时的时间和精力。
注意:显示的记录不要多于10条(并且不要显示滚动条),过多的信息会引起用户选择困难和焦虑。
参考链接
https://blog.prototypr.io/how-to-use-colors-in-ui-design-16406ec06753#.hphnwe100
https://uxplanet.org/best-practices-for-search-results-1bbed9d7a311#.7zj766h1a
iOS官方指南https://developer.apple.com/ios/human-interface-guidelines/bars/search-bars/