一.概述
在使用Web API时,对于开发人员来说,了解其各种方法可能是一项挑战。在ASP.NET Core上,Web api 辅助工具介绍二个中间件,包括:Swashbuckle和NSwag .NET。本篇先讲Swashbuckle。二者都使用Swagger规范,Swagger也称为OpenAPI,解决了为Web API生成有用文档和帮助页面的问题。它提供了诸如交互式文档,客户端SDK生成和API可发现性等好处。
(1) Swashbuckle.AspNetCore是一个开源项目,用于为ASP.NET Core Web API生成Swagger文档。
(2) NSwag是另一个开源项目,该项目将Swashbuckle和AutoRest(客户端生成)的功能集成在一个工具链中。用于生成Swagger文档并将Swagger UI或ReDoc集成到ASP.NET Core Web API中。此外,NSwag还提供了为API生成C#和TypeScript客户端代码的方法。
1.1 什么是Swagger / OpenAPI
Swagger是一种与开发语言无关的规范,用于描述REST API。Swagger项目被捐赠给OpenAPI计划,现在称为OpenAPI。两个名称可互换使用; 但是,OpenAPI是首选。它允许计算机和IT人理解服务的功能,而无需直接访问实现(源代码,网络访问,文档)。一个目标是最小化连接不相关服务所需的工作量。另一个目标是减少准确记录服务所需的时间。
1.2 Swagger规范(swagger.json)
Swagger流程的核心是Swagger规范,默认情况下是一个名为swagger.json的文档。它由Swagger工具链(或其第三方实现)根据你的服务生成。它描述了 API 的功能以及使用 HTTP 对其进行访问的方式。 它驱动 Swagger UI,并由工具链用来启用发现和客户端代码生成。
1.3 Swagger UI
Swagger UI 提供了基于 Web 的 UI,它使用生成的 Swagger 规范提供有关服务的信息。 Swashbuckle 和 NSwag 均包含 Swagger UI 的嵌入式版本,因此可使用中间件注册调用将该嵌入式版本托管在 ASP.NET Core 应用中。
二. 添加 Swashbuckle中间件
关于Swashbuckle有三个主要组成部分:
(1) Swashbuckle.AspNetCore.Swagger: 一个Swagger对象模型和中间件,用于将SwaggerDocument对象公开为JSON端点。
(2) Swashbuckle.AspNetCore.SwaggerGen:一个Swagger生成器,可SwaggerDocument直接从路由,控制器和模型构建对象。它通常与Swagger端点中间件结合使用,以自动显示Swagger JSON。
(3) Swashbuckle.AspNetCore.SwaggerUI: Swagger UI工具的嵌入式版本。它解释 Swagger JSON 以构建描述 Web API 功能的可自定义的丰富体验。它包括用于公共方法的内置测试工具。
2.1 包安装
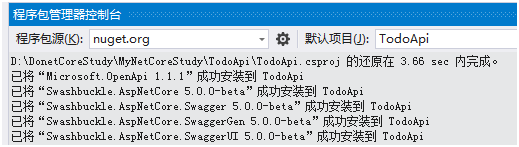
通过vs 2017的程序包管理器控制台,运行安装Install-Package Swashbuckle.AspNetCore -Version 5.0.0-beta。 安装信息如下所示:
2.2 配置Swagger中间件
将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中
//将SwaggerGen服务添加到服务集合中, OpenApiInfo是它的自带类。
services.AddSwaggerGen(c =>
{
//注意不能用大写V1,不然老报错,Not Found /swagger/v1/swagger.json
c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
});
Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务
public void Configure(IApplicationBuilder app)
{
//...
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
// UseSwaggerUI方法调用启用静态文件中间件。
app.UseSwaggerUI(c=> {
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseMvc();
}
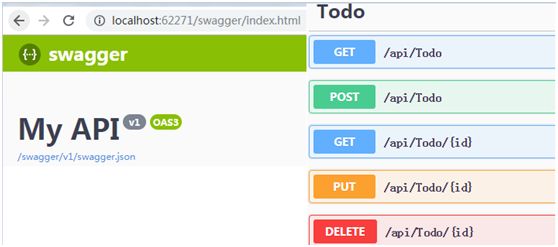
启动应用,并导航到 http://localhost:
三.自定义和扩展
Swagger 提供了为对象模型进行归档和自定义 UI 以匹配你的主题的选项。
3.1 API 信息和说明的配置
可以在AddSwaggerGen方法中配置,添加诸如作者,许可证和描述之类的信息,通过OpenApiInfo类来添加。
services.AddSwaggerGen(c =>
{
//注意不能用大写V1,不然老报错,Not Found /swagger/v1/swagger.json
c.SwaggerDoc("v1", new OpenApiInfo{
Version = "v1",
Title = "ToDo API",
//服务描述
Description = "A simple example ASP.NET Core Web API",
//API服务条款的URL
TermsOfService = new Uri("http://tempuri.org/terms"),
Contact = new OpenApiContact
{
Name = "Joe Developer",
Email = "[email protected]"
},
License = new OpenApiLicense
{
Name = "Apache 2.0",
Url = new Uri("http://www.apache.org/licenses/LICENSE-2.0.html")
}
});
});
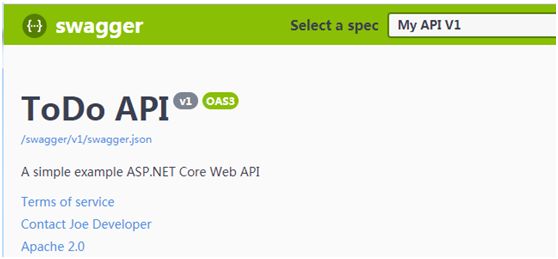
Swagger UI 显示版本的信息:
3.2 XML注释api
在“解决方案资源管理器”中右键单击该项目,然后选择“编辑
true
$(NoWarn);1591
接下来配置 Swagger 以使用生成的 XML 文件。对于 Linux 操作系统,文件名和路径区分大小写。例如,“TodoApi.XML”文件在 Windows 上有效,但在 CentOS 上无效。配置和解决如下所示:
services.AddSwaggerGen(c =>
{
//...配置SwaggerDoc 省略
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
接着对每个api方法添加操作说明注释,以删除api来描述如下所示:
///
/// 删除一个TodoItem
///
///
/// Sample request:
/// DELETE: api/Todo/2
///
///
/// 不返回内容
/// 删除成功,不返回内容
/// 删除失败,未找到该记录
[HttpDelete("{id}", Name = "DeleteTodoItem")]
[ProducesResponseType(204)]
[ProducesResponseType(404)]
public async Task DeleteTodoItem(long id)
{
var todoitem = await _context.TodoItems.FindAsync(id);
if (todoitem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoitem);
await _context.SaveChangesAsync();
return NoContent();
}
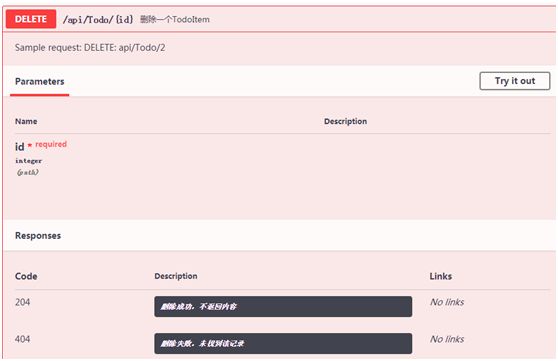
启动程序后,Swagger UI 显示的Delete删除api的描述如下图。还可以点击try it out按钮进行测试删除,图中显示server response 返回204删除成功。
3.2 数据注释
使用 System.ComponentModel.DataAnnotations 命名空间中的属性来修饰模型,以帮助驱动 Swagger UI 组件。下面将 [Required] 属性添加到 TodoItem 类的 Name 属性:
[Required]
public string Name { get; set; }
此属性的状态更改 UI 行为并更改基础 JSON 架构:
将 [Produces("application/json")] 属性添加到 API 控制器。 这样做的目的是声明控制器的操作支持 application/json 的响应内容类型:
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class TodoController : ControllerBase
{
//..
}
最后还可以自定义Swagger UI,这里不在演示,可以查看官网。更多功能介绍上github。
参考文献:
Swashbuckle 和 ASP.NET Core 入门
github