脚手架搭建项目
- 全局安装
npm install -g @vue/cli - 创建项目
vue create -p dcloudio/uni-preset-vue my-project - 启动项目(微信小程序)
npm run dev:mp-weixin
微信小程序开发者工具导入项目
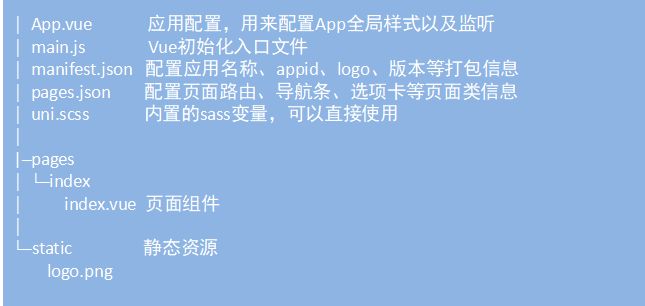
项目结构介绍
官方文档 https://uniapp.dcloud.io
样式和sass
- 支持小程序的rpx 和 h5的vw、vh
- 内置有sass的配置了,只需要 安装对应的依赖即可 “ npm install sass-loader node-sass ”
- vue组件中,在 style 标签上 加入 属性
“