- linux 编译QT atom,QT5 编译使用TagLib
weixin_39551611
linux编译QTatom
需要使用TagLib读取媒体信息,记录下编译过程使用的文件,使用Taglib库版本1.6.3QT版本5.12.3x32MinGWCMAKE版本3.9.0使用CMAKE配置TagLIbtagLib解压后如下:image配置环境变量选择mingw的bin路径,如下图image.png打开Cmake,在Cmake中选择对应目录如下图是我的选择,基于taglib的解压目录image.png之后点击Conf
- Java File 类与文件操作
代码先锋者
java开发java开发语言
一、引言在Java编程中,文件操作是一项非常常见且重要的任务。无论是读取配置文件、保存用户数据,还是进行日志记录,都离不开对文件的操作。Java提供了File类来表示文件和目录的抽象路径名,通过该类可以对文件和目录进行创建、删除、重命名等操作。同时,Java还提供了一系列的输入输出流类,用于对文件内容进行读写操作。本文将详细介绍Java中File类的使用以及相关的文件操作案例。二、File类概述2
- HTML 图像与多媒体元素:拓展学习边界的进度记录(一)
计算机毕设定制辅导-无忧学长
#HTMLhtml学习php
开篇:学习启程在前端开发的广袤领域中,HTML作为构建网页的基石,其重要性不言而喻。而HTML图像与多媒体元素,就像是为这座基石添上了绚丽的色彩与灵动的音符,赋予网页更加丰富的表现力和交互性。作为一名热衷于探索前端技术的博主,我深知掌握这些元素对于提升网页开发能力的关键作用。于是,我踏上了深入学习HTML图像与多媒体元素的征程,并决定将学习过程中的点滴记录下来,与大家一同分享。希望通过这篇学习进度
- 记录 macOS 上使用 Homebrew 安装的软件
獨梟
#macOS软件安装配置macos
Homebrew是macOS上最受欢迎的软件包管理器之一,能够轻松安装各种命令行工具和GUI应用。本文记录了我通过Homebrew安装的各种软件,并对它们的用途和基本使用方法进行介绍。Homebrew介绍Homebrew是一个开源的包管理器,可以让macOS用户方便地安装和管理各种命令行工具和GUI应用。安装Homebrew后,可以使用brewinstall命令安装各种工具。安装Homebrew:
- 使用maven打包项目报错Please refer to...
编程_大白
日常mavenjava
报错描述:PleaserefertoD:\code\java\project_test\usercenter\usercenter_backend\target\surefire-reportsfortheindividualtestresults.Pleaserefertodumpfiles(ifanyexist)[date].dump,[date]-jvmRun[N].dumpand[date
- react-native 实现AES RSA MD5加密
花程序媛
importReact,{Component}from'react';import{Platform,StyleSheet,Text,View,Image,Dimensions,ScrollView,TouchableOpacity,Modal,TouchableHighlight,NativeModules,ToastAndroid,Alert,FlatList,}from'react-nati
- C语言,记录一次局部变量被意外修改的问题
三日沐水
嵌入式全套学习教程c语言
背景:单片机开发过程中,我在函数体内(begin_face_record)定义了一个局部变量data_length,在使用的时候,该局部变量一直别改变,每次调用其他函数,例如c库里面的函数memcpy,不知什么情况data_length值就会被改变。1、源码分析voidmain(void){init_gpio();init_face();face_power_up();begin_face_rec
- Open WebUI – 本地化部署大模型仿照 ChatGPT用户界面
m0_74824845
chatgptui
OpenWebUI介绍:OpenWebUI是一个仿照ChatGPT界面,为本地大语言模型提供图形化界面的开源项目,可以非常方便的调试、调用本地模型。你能用它连接你在本地的大语言模型(包括Ollama和OpenAI兼容的API),也支持远程服务器。Docker部署简单,功能非常丰富,包括代码高亮、数学公式、网页浏览、预设提示词、本地RAG集成、对话标记、下载模型、聊天记录、语音支持等。官网地址:ht
- Webrtc音频技术(未完)
会头痛的可达鸭
WebRTCwebrtc
一、概述1、架构上图中发送方(或叫上行、TX)将从MIC采集到的语音数据先做前处理,然后编码得到码流,再用RTP打包通过UDPsocket发送到网络中给对方。接收方(或叫下行、RX)通过UDPsocket收语音包,解析RTP包后放入jitterbuffer中,要播放时每隔一定时间从jitterbuffer中取出包并解码得到PCM数据,做后处理后送给播放器播放出来。二、NetEQ1、简介netEQ是
- 【MySQL】插入查询结果,聚合函数
熙曦Sakura
MySQLmysql数据库
6.5插入查询结果语法:INSERTINTOtable_name[(column[,column...])]SELECT...案例:删除表中的的重复记录,重复的数据只能有一份--创建原数据表CREATETABLEduplicate_table(idint,namevarchar(20));QueryOK,0rowsaffected(0.01sec)--插入测试数据INSERTINTOduplica
- Java类文档化:使用Javadoc注释
AR新视野
Javadoc文档化类方法数据成员
Java类文档化:使用Javadoc注释背景简介在软件开发过程中,代码的可读性和可维护性是至关重要的。为了帮助其他开发者更好地理解代码的用途和使用方式,编写清晰的文档是非常必要的。在Java中,Javadoc注释提供了一种标准的方式来记录和生成类、方法和数据成员的文档。使用Javadoc注释进行类文档化在Java中,有三种风格的注释,分别是单行注释、多行注释和Javadoc注释。Javadoc注释
- Python点名器代码及打包教程
羽落惊鸿TQ
python开发语言
接下来再写一个功能性齐全稍微复杂一点的Python点名器程序,在原简易版的基础上增加历史记录功能、支持多种名单格式(CSV/Excel)、增加点名统计功能,并详细说明了将该程序打包成exe可执行文件的方法,以下是源代码,仅供学习参考:importtkinterastkfromtkinterimportttk, messagebox, filedialogimportrandomimportcsvi
- Redis缓存中间件(非关系型数据库)
小狼人发JO酸奶
缓存redis中间件
最近一段时间整理了关于一些知识的总结,其中就拿出Redis来说说,其他的整理的有些杂还在梳理,相信不久就会和大家见面,期待ne.......,不废话了,开始!Redis作为非关系型数据库,终是要涉及到持久化的,毕竟缓存可没落地,很可能丢失的。Redis持久化主要为:RDB全量持久,AOF增量持久:RDB耗时长非实时记录应配合AOF使用,从而避免停机大量丢失数据。Redis重启时:RDB重构内存+A
- 360度用户信息赋能老客运营自动化
刘小奇�多
自动化运维sass
在当今竞争激烈的商业环境中,客户关系管理(CRM)系统已成为企业提升客户满意度和忠诚度的重要工具。通过基于360度用户信息,企业能够深入洞察老客需求,实现自动化的老客运营和维护,从而提升客户体验和企业竞争力。一、360度用户信息整合:洞察老客需求的关键(一)多渠道数据收集企业需要从多个渠道收集客户数据,包括线上线下的交互记录。例如,通过企业微信,销售人员可以实时与客户沟通,了解他们的最新需求和反馈
- 域名如何绑定服务
我真的不想做程序员
javajava后端开发语言服务器阿里云容器
目录一、理解域名与Java服务之间的关系二、DNS解析三、配置DNS记录四、Java服务的配置1.部署Java应用2.配置反向代理五、DNS解析六、验证绑定是否成功七、代码示例八、总结在现代网络应用中,域名和Java服务的绑定是实现用户友好访问和后台服务的关键步骤。本文将详细介绍这一过程,包括DNS解析、反向代理以及Java服务的配置,最后会展示代码示例和视觉化流程图。一、理解域名与Java服务之
- PakePlus支持将vue/react等项目打包为跨平台桌面软件了
1024小神
多端开发vue.js前端javascript
PakePLus介绍Turnanywebpage/Vue/ReactandsoonintoadesktopappandmobileappwithRust.轻松将任意网站/Vue/React等项目构建为轻量级(仅5M)多端桌面应用和多端手机应用。pakeplus开源地址:GitHub-Sjj1024/PakePlus:Turnanywebpage/Vue/Reactandsoonintoadeskt
- 1252. 奇数值单元格的数目 / 剑指 Offer II 113. 课程顺序
彼淇梁
力扣刷题记录算法leetcodejava刷题记录
1252.奇数值单元格的数目【简单题】【每日一题】思路:【模拟】定义行数组rows和列数组cols,用来记录当前行的+1次数和当前列的+1次数,遍历indices数组用来给rows和cols赋值。定义奇数值单元格数目为ans,初值为0。那么遍历矩阵每个位置,如果当前行和当前列的+1次数和是奇数,则ans+1代码:classSolution{publicintoddCells(intm,intn,i
- $.ajax()方法详解
小二爱编程·
ajaxjavascriptjquery
jquery中的ajax方法参数总是记不住,这里记录一下。目录1.url2.type3.timeout4.async5.cache6.data7.dataType8.beforeSend9.complete10.success11.error12.contentType13.dataFilter14.dataFilter15.global16.ifModified17.jsonp18.userna
- 源码篇:python生成《蔬菜店销售数据分析报告》案例
IT小本本
pythonpython数据分析开发语言
本文将通过Python实现一个完整的蔬菜销售数据分析项目,涵盖数据生成、清洗、分析及可视化全流程。我们将利用模拟数据生成技术创建90天的销售记录,通过Pandas进行数据处理,结合Matplotlib和Seaborn实现多样化的可视化图表,并最终生成动态交互报告。一、数据生成:模拟真实销售场景为了模拟真实的蔬菜销售数据,我们设计了包含10种蔬菜(白菜、土豆、西红柿等)的90天销售记录。数据生成逻辑
- Java运行jar包需要读取arguments配置文件
好人静
Javajava配置argument
在项目中有时候要把一些代码打包成jar,只要运行jar就可以执行。同时为了方便设置代码执行的一些外部参数,通常会配置arguments。1、Intelidea配置arguments在菜单栏找到Run->EditConfiguration弹出的窗口中选择配置文件所在的路径即可。2、Eclipse配置arguments在main函数,右击,在弹出的菜单中选择EditConfiguration,在弹出的
- 备忘录二 数组模拟邻接表
AugustineDiane
c++图论算法
constintN=1010,M=1010;inth[N],e[M],w[M],nxt[M],eidx;voidadd(intu,intv,intweight)//添加有向边u->v,权重为weight{e[eidx]=v;//记录边的终点w[eidx]=weight;//记录边的权重nxt[eidx]=h[u];//将下一条边指向结点u此时的第一条边h[u]=eidx;//将结点u的第一条边的编
- 【hot100】刷题记录(46)-下一个排列
捞鱼哲学家
算法数据结构leetcodepython
题目描述:整数数组的一个排列就是将其所有成员以序列或线性顺序排列。例如,arr=[1,2,3],以下这些都可以视作arr的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1]。整数数组的下一个排列是指其整数的下一个字典序更大的排列。更正式地,如果数组的所有排列根据其字典顺序从小到大排列在一个容器中,那么数组的下一个排列就是在这个有序容器中排在它后面的那个排列。如果不存在下一个更大的
- ios企业证书下载方法
html5
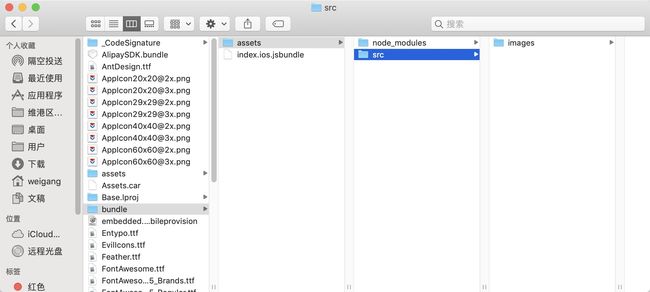
使用ios企业证书打包的IOS应用,可以不需要上架appstore即可安装在用户的苹果手机,可以放到一些测试分发平台进行扫码安装,比如香蕉云编或蒲公英等等。那么ios企业证书在什么地方可以下载呢?或者是怎么生成呢?企业证书一般需要使用自己的企业证书,因为假如用别人的企业证书,假如别人的企业证书过期了,或者注销了,所有安装了这个APP的手机将打不开这个APP,而且无法提示它升级。或者假如对方的证书用
- Mysql-经典实战案例(10):如何用PT-Archiver完成大表的自动归档
从不删库的DBA
Mysql经典实战案例mysql数据库
真实痛点:电商订单表存储优化场景现状分析某电商平台订单表(order_info)每月新增500万条记录主库:高频读写,SSD存储(空间告急)历史库:HDD存储,只读查询优化目标✅自动迁移7天前的订单到历史库✅每周六23:30执行,不影响业务高峰✅确保数据一致性第一章:前期准备:沙盒实验室搭建1.1实验环境架构生产库:10.33.112.22历史库:10.30.76.41.2环境初始化(双节点执行)
- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- iOS接入微信支付(小白都能看懂的微信支付)
马拉萨的春天
功能模块一天一读基础知识点
因为近期项目中需要接入微信支付功能,自己也爬了很多的坑,所以做了一下这边文章供大家学习参考,远离爬坑,文章主要讲到以下五部分:一、填写商户平台所需资料二、具体Demo代码@Github下载地址本文为本人学习记录笔记,如需转载,请注明出处@iOS_lyon填写商户平台所需资料一、填写经营信息@查看截图指引下图选择不同的类目,所需要上传的资料也是有所不同的,下图拿其它为例子填写经营信息二、填写商户信息
- 算法分析——动态规划
飞跑的鱼
算法
ProblemP08.[算法课动态规划]背包问题一个背包有一定的承重c,有N件物品。设数组下标从11开始。每件物品都有自己的价值,记录在数组V中,也都有自己的重量,记录在数组W中,每件物品只能选择要装入还是不装入背包,要求在不超过背包承重的前提下,选出的物品总价值最大。输出能装入背包的物品的最大总价值。输入输入一行两个整数物品数量N(1≤N≤500)承重c(1≤c≤500)。接下来输入一行N个整数
- Docker下载,包含Win、Mac
码码哈哈0.0
实用工具docker容器运维
介绍Docker是一种开源的容器化平台,通过操作系统级虚拟化技术实现应用的快速开发、部署和运行。以下从多个维度对Docker进行详细介绍:一、Docker的核心概念与功能容器化技术Docker利用Linux内核的容器隔离技术(如Cgroups和Namespace),将应用及其依赖打包为轻量级、可移植的容器。容器与虚拟机不同,它无需模拟完整操作系统,而是共享主机内核,因此启动更快、资源占用更低。核心
- 【运维的七种武器】
搞技术的季
运维
最近项目陆续增加,相应的运维方面压力逐步攀升,经常出现打包和发布失败的情况,给交付团队带来困扰。运维技术是随着软件技术的发展同步发展起来的,当前复杂的软件技术架构对运维的稳定和高效带了了很大挑战。一、运维平台发展史:1.第一阶段,以专业化网管工具为代表,包括网络设备、主机、数据库、中间件、存储等进行专业监控管理的各种专业化工具。2.第二阶段,以ITIL流程化管理为代表的综合网管,通过事件、服务、流
- Centos7软件包管理(rpm、yum)
Bulut0907
Linuxcentos软件包管理rpmyumyum源修改
目录1.rpm2.yum2.1修改yum源1.rpmRPM(RedHatPackageManager),redhat系列操作系统里面的打包安装工具查询命令:查询安装的所有rpm软件包:rpm-qa查询指定rpm软件包,并显示详细信息:rpm-qipython3卸载命令:卸载软件包,不管是否有其它软件包依赖该软件包:rpm-e--nodeps软件包名称安装命令:安装rpm包,并显示详细信息和进度条(
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key