B端产品总是需要对各种数据进行录入、管理和维护……其中,表单作为承载信息的基本组件,是出现频率最高的元素之一。看似简单、基础的小组件,组合在一起却有很多细节需要推敲。
最近在做和数据录入相关的设计,常常会纠结:标签到底是左对齐还是右对齐,按钮是放在左边还是右边,页面是不是要为了统一而采用一样的布局,等等。
为了找到尽可能适用的设计方案,我翻阅了许多设计师的分享,也做了一些调研。
尽管远未“精通”,但也算有些心得,因此归纳了表单元素的组成以及适用场景,写了这篇短文,希望能对同样正在做toB产品设计的朋友们有所助益。
表单的元素
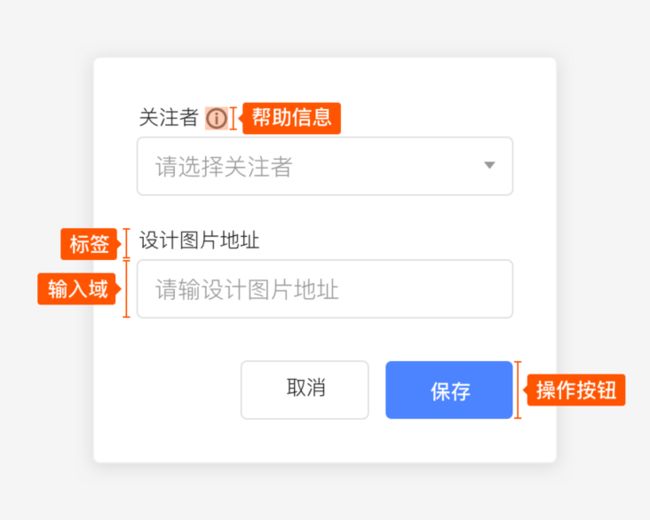
表单主要由这四个重要元素组成:标签、输入域、操作按钮、帮助信息。
标签
标签主要是解释输入项的含义,用户会根据标签输入相应的内容,一般不宜太长,需要简洁明了,快速让用户理解。
表单标签的常见展现形式有4种,分别是顶对齐、左对齐、右对齐、表单内对齐。
顶对齐
标签位于输入框上方,并与输入框保持左对齐。
优点:当页面字段不多时,标签靠近输入框,这种方式可以保持人眼水平方向集中在一个较小的区域。
用户目光可以更快的从标签移到输入字段,
可以快速完成并减少认知负担。
同时标签单独占一行,不受长度的影响,更适应产品国际化。
缺点:标签加输入框的样式,占用垂直空间较大。当表单数量过多时会显得页面非常长,让用户感到疲劳。屏幕利用率降低,适用于字段较少的表单。
左对齐
标签和输入框并排显示,且所有标签左对齐。
优点:占用较少的垂直空间,当标签内容为陌生内容时,左对齐易于阅读,可以让用户很容易感知标签和输入框的联系。
缺点:因为标签的长度不同,左对齐后会导致部分标签和输入框距离很远,需要更多横向空间。标签和输入框之间的空白边缘不一致,不利于用户填写。
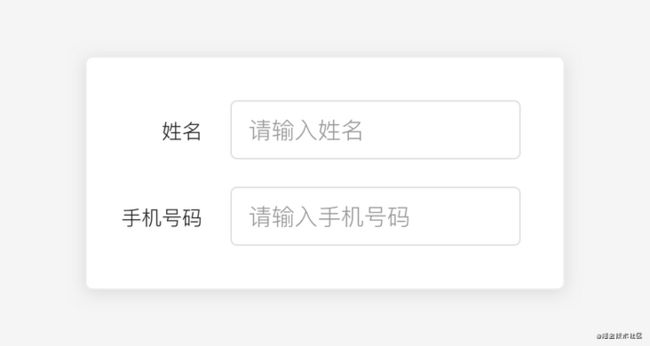
右对齐
标签和输入框并排显示,且所有标签都右对齐。
优点:占用较少的垂直空间,标签和输入框的距离一致,有利于用户填写。
缺点:因为标签的长度不同,左边空白边缘不一致,会降低用户的可阅读性。
表单内对齐
标签显示在输入框内部。
优点:节约空间,不受垂直空间、标签长度的影响,既节省横向空间又节省垂直空间。非常适合用在用户熟悉的字段,方便用户填写。
缺点:在用户输入字符后,内部的标签就会隐藏,不适合较长或较复杂的表单,不利于表单的完成。
表单域
表单域是表单的核心,是录入信息的核心交互部分;为了便于不同信息的录入,通常会采用不同的交互组件。
比如:文本框、单选按钮、复选框、下拉菜单、列表框,具体组件可以去查看 Ant design、ElementUI 官网、Material design。
操作按钮
通常,表单都会有一个提交动作:点击表单按钮,则表单信息录入完成。而操作动作,通常又分为主要按钮和辅助按钮。
常见的表单按钮有保存、提交、确定、登录……这些完成表单必不可少的按钮,称之为主要按钮。
还有一些按钮例如预览、重置、撤销等,不属于完成表单的必要操作的按钮,称之为辅助按钮。
为了让用户视觉聚焦和快速完成任务,通常主任务操作为主要按钮,次任务操作为次要按钮,并且一个场景中通常只有一个主按钮。
帮助信息
帮助信息,是用来辅助用户输入内容的信息,帮助信息分为:
录入提示:在输入框、下拉框内,帮助用户更具象的理解需要录入什么信息。
帮助提示:一般不是用户填写表单的必须信息,因此只在用户需要的时候出现才有意义。否则,过多的帮助信息反而会造成干扰。
帮助信息的icon、文字链接,一般放在标签的前/后,点击/鼠标悬浮按钮出现帮助信息的弹窗或者tips。
错误提示:用户输入的数据不符合要求,需要帮助用户理解哪里错了和怎么做正确。
结语
表单组件在toB产品中出现频次之高,使得其用户体验对一款toB产品至关重要。
好的用户体验,可以让用户轻松愉悦地理解表单逻辑,快速完成表单信息的录入,也能让产品的使用过程更流畅。
当然,上文介绍的是表单设计的一些基础内容。在实际的表单设计中,需要用户填写的项目可能会很多、很复杂。找到更符合用户认知、更容易被理解的表单设计,其难度也会更大。
根据不同场景,如何通过拆、合、减的方法,归类组合以展示更丰富的信息;如何缩减非必要的字段;如何找到相关性更高的字段,进行信息归类……这些则是更高阶的设计技巧了。
关注「toB产品UI」的经验分享与最佳实践…
关注我的思否账号 @LigaAI ,持续接收更多干货分享~
进一步了解我们的产品,请访问 LigaAI - 新一代智能研发管理平台