8.创建新页面模板:2021-06-15
9.ajax封装
getData() {
this.$http.post('getMyResidentialInfo', {}).then(([error, res]) => {
if(res.data.code == 200) {
let data = res.data.data;
this.myHome = data.community_info.name;
//this.cateLists = this.formCate(data.cate)
} else {
this.$common.toast(res.data.message)
}
})
},
10.携带多参数界面跳转操作
//跳转界面操作
let params = {
id: '',
avatar: '',
nickname: '',
}
let tempData = JSON.stringify(params)
uni.navigateTo({
url: '/pages/publish/preview?tempData=' + encodeURIComponent(tempData),
})
//落脚界面接受处理
onLoad(options){
let self = this;
//debugger
let params = JSON.parse(decodeURIComponent(options.tempData));
self.showData = params; //界面回显的数据源
self.showTime = self.timeStamp(params.start_time);
},
7.异步调用
let code = await self.getCode(); //获取一个异步调用的返回值,有了才继续执行
async getCode() {
return new Promise((resolve) => {
uni.login({
provider: 'weixin',
success: function(loginRes) {
let code = loginRes.code; //重新获取一次code参数
resolve(code);
}
});
});
},
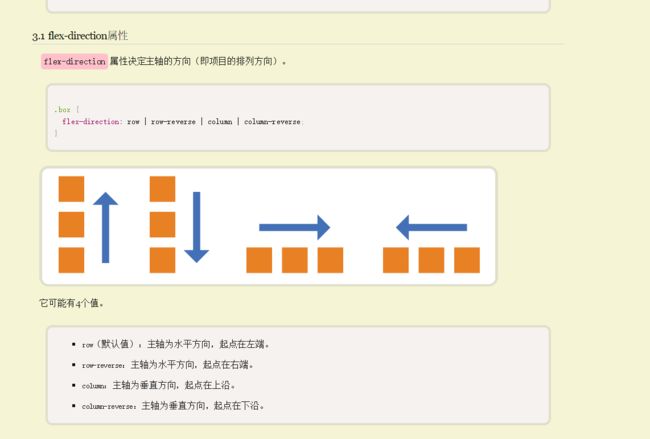
9.flex 布局 保持横排不并排操作:
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
.tl-section{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width:100%;
}
当前糖果
157.54
8 验证码 倒计时
// 验证码
navCheck() {
if (this.codetime > 0) return; //校验短信倒计时
if (!(/^1[3456789]\d{9}$/.test(this.mobile))) {
uni.showToast({
icon: 'none',
mask: true,
title: '手机号有误'
});
return;
}
let params = {
mobile: this.mobile
};
//todo 待对接验证码接口
this.$http.post('sendCode', params,{token: 'token'}).then(([error, res])=>{
if(res.data.code == 1) {
uni.showToast({
title:'验证码发送成功',
icon:'none',
})
//验证码倒计时
this.codetime = 120;
let timer = setInterval(() => {
this.codetime--;
if (this.codetime < 1) {
clearInterval(timer);
this.codetime = 0;
}
}, 1000);
}else {
uni.showModal({
title: '提示',
showCancel: false,
content: res.data.msg,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
/*uni.showToast({
icon: 'none',
mask: true,
title: res.data.msg,
duration: 2500
});*/
}
})
},
if(res.data.code == 1){
}else if(res.data.code != 1){
uni.showToast({
title: res.data.msg,
icon:'none',
duration: 2000
})
}
{
name: '张三三',
time: '2020-2-5 12:50',
profit: '2.5'
}
6.css3 勾勾特效
.feature i {
width: 14px;
height: 6px;
display: inline-block;
border: 1px solid #23b8ff;
border-width: 0 0 2px 2px;
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
vertical-align: baseline;
}
5.扫码进入或者用户点击分享进入(2020-12-12):
if(options && options.serviceId){ //用户点击分享连接进入
self.serviceId = options.serviceId;
}else if(options && options.q){
let url = decodeURIComponent(options.q);
let serviceId = (url.match(/serviceId=(\w+)/) ? url.match(/serviceId=(\w+)/)[1] : null);
console.log("serviceId===================serviceId==",serviceId);
this.serviceId = serviceId;
}
4.消息提示框:
uni.showToast({
title: res.data.msg,
icon:'none',
duration: 2000//延迟显示
})
1.线上ajax操作
//查询当前订单是否送券
getCoupons(orderId){
request({
url: inter.getConsumerCouponStatus,
data: {
orderId: orderId
},
callback: (res) => {
if(res.CODE==-1){
uni.showToast({
title: res.MESSAGE,
icon: false
});
return false;
}
if(!res.RESULT.hasConsumerCoupon){ // true 用户获取了优惠券
uni.showToast({
title: '本次消费已获赠消费券',
icon: 'none',
mask: true,
duration: 1500
});
}
setTimeout(() => {
uni.reLaunch({
url: '/pages/home/home'
})
}, 2000)
}
})
}
- 暂时去掉的菜单栏:
{
"pagePath": "pages/exam/exam",
"iconPath": "static/index_84.png",
"selectedIconPath": "static/order_06.png",
"text": "考试"
}
3.定时函数:
setTimeout(() => {
}, 300)
66.map
let list = data.data.map(item => {
item.goods_advertise_price = parseFloat(item.goods_advertise_price)
item.goods_price = parseFloat(item.goods_price)
return item
})