一.环境搭建(mac,Android)
官网搭建文档
第一步:Android环境搭建
第一步肯定是先把Android studio,jdk,sdk等Android环境搭建完成
Android环境搭建
第二步:react native环境搭建
1.安装Node,Watchman依赖
安装命令:
$ brew install node
$ brew install watchman
设置 npm 镜像以加速后面的过程
$ npm config set registry https://registry.npm.taobao.org --global
$ npm config set disturl https://npm.taobao.org/dist --global
2.安装yarn,React Native 的命令行工具(react-native-cli)
安装命令:
$ npm install -g yarn react-native-cli
设置镜像源:
$ yarn config set registry https://registry.npm.taobao.org --global
$ yarn config set disturl https://npm.taobao.org/dist --global
至此就可以通过命令行创建一个新的项目了
二.创建项目
创建了一个名为 AwesomeProject 的新项目
$ react-native init AwesomeProject
安装成功后项目的目录结构如下:
其中常用的如下:
- android:顾名思义,里面存放的就是Android的项目工程代码,可直接用Android studio打开并编译
- ios:ios项目源代码
- node_modules:react native用到的模块以及自己添加的第三方react native组件
- package.json:类似于项目的配置文件
运行项目
确保开启了模拟器或通过usb连接了真机
通过adb连接手机并设置http端口号
$ adb devices
$ adb reverse tcp:8081 tcp:8081
运行Android项目
$ cd AwesomeProject
$ react-native run-android
还可以直接使用Android studio编译android目录下的源代码运行
分两步:
1.执行命令
yarn start或者npm start启动react native服务
2.Android studio 运行app
三.现有应用集成React native
主要步骤:
1.配置好 React Native 依赖和项目结构。
2.创建 js 文件,编写 React Native 组件的 js 代码。
3.在应用中添加一个RCTRootView。这个RCTRootView正是用来承载你的 React Native 组件的容器。
4.启动 React Native 的 Packager 服务,运行应用。
5.验证这部分组件是否正常工作。
1.新建一个空目录存放React native项目,在该目录下新建一个/android的子目录,将现有项目源代码放入该目录下。
2. 安装javaScript依赖包,在项目根目录下新建package.json文件,填充以下内容
{
"name": "ReactNativeTest",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "yarn react-native start"
}
}
3. 使用npm获取yarn安装 React 和 React Native 模块
在项目跟目录下输入命令:
$ yarn add react-native //默认是安装最新版
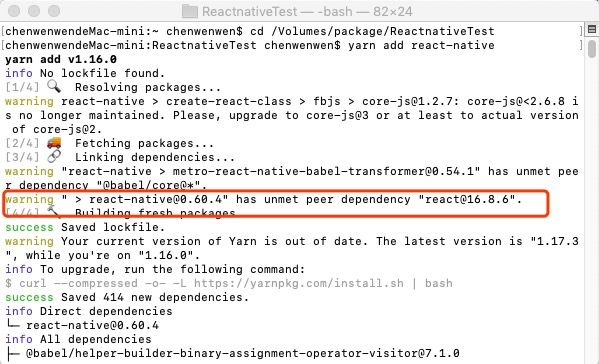
安装成功后根据对应的提示安装指定版本的Reac依赖,注意一定要严格按照提示所给出的版本号安装,否则容易出错,如图:
按给出提示安装 [email protected]
$ yarn add [email protected]
4. 在Android项目中配置react native
1)app 的build.gradle 中添加依赖
dependencies {
...
implementation "com.facebook.react:react-native:+" // From node_modules
}
2)在项目的 build.gradle 文件中为 React Native 添加一个 maven 依赖的入口,必须写在 allprojects代码块中:
allprojects {
repositories {
maven {
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
...
}
...
}
3)配置权限
4)添加DevSettingsActivity清单文件
5)适配Android 8.0以上的网络适配
创建在xml下network_security_config文件
app/src/debug/res/xml/network_security_config.xml
localhost
10.0.2.2
10.0.3.2
app/src/release/res/xml/network_security_config.xml
localhost
10.0.2.2
10.0.3.2
在AndroidManifest.xml中添加:
...
5. 代码集成
- 方式一:
1)创建index.js文件
index.js文件为react native的入口文件,在index.js中注册一个组件,
import React from 'react';
import {AppRegistry, StyleSheet, Text, View} from 'react-native';
class HelloWorld extends React.Component {
render() {
return (
Hello, World
);
}
}
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
//注册一个名为MyReactNativeApp的组件,
AppRegistry.registerComponent('MyReactNativeApp', () => HelloWorld);
2)在Android项目中新建一个activity,集成DefaultHardwareBackBtnHandler接口,将index.js中注册的MyReactNativeApp配置到activity中。
public class MainActivity extends AppCompatActivity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setCurrentActivity(this)
.setBundleAssetName("index.android.bundle")//jsbundle名称
.setJSMainModulePath("index")//react native程序入口文件 对呀index.js
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
//对应index.js中的AppRegistry.registerComponent('MyReactNativeApp', () => HelloWorld);
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
//将helloworlde组件中的ui渲染到MainActivity中
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
- 方式二:
1)与方式一相同,创建index.js文件
2)在MainApplication中实现ReactApplication接口
public class MainApplication extends Application implements ReactApplication {
public static Context mContext;
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List getPackages() {
return Arrays.asList(
new MainReactPackage()
);
}
@Override
protected String getJSMainModuleName() {
return "index";//react native程序入口文件 对呀index.js
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
mContext = getApplicationContext();
}
}
3)用来承载RN的Activity继承ReactActivity,实现getMainComponentName方法返回对应js端AppRegistry注册组件时的组件名称
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "VideoProject";
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
集成完成,运行 yarn start启动rn服务后,运行app
四.调试
-
远程调试
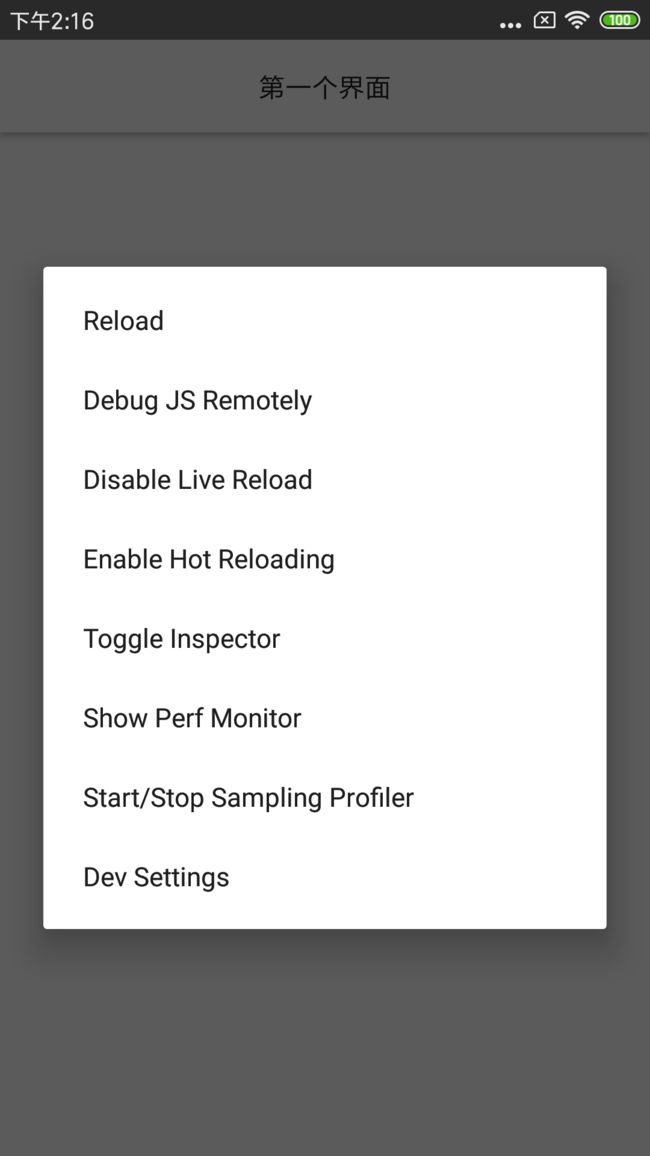
运行成功后,你可以通过摇晃设备或是选择 iOS 模拟器的"Hardware"菜单中的"Shake Gesture"选项来打开开发菜单。另外,如果是在 iOS 模拟器中运行,还可以按下Command⌘ + D 快捷键,Android 模拟器对应的则是Command⌘ + M(windows 上可能是 F1 或者 F2),或是直接在命令行中运行adb shell input keyevent 82来发送菜单键命令。
选中菜单的
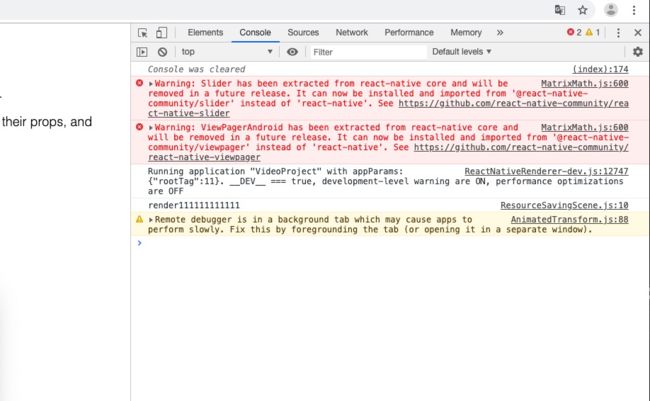
Debug js Remotely可进入远程调试,浏览器会自动打开 http://localhost:8081/debugger-ui/的网页,按
F12进入调试模式,将会出现js的log,如下图所示:
-
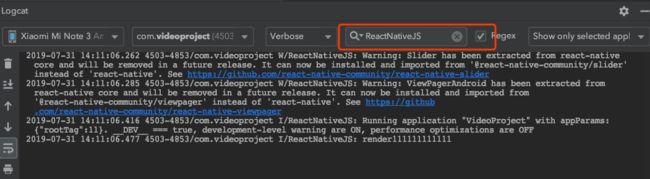
使用Android Studio调试或者XCode
运行成功后,通过USB连接电脑,在as的logcat栏查看RN中的log日志,并可通过筛选ReactNativeJS过滤js的log。
ios端类似
-
刷新js代码
选择开发菜单中的Enable Live Reload可以开启自动刷新,对js代码进行修改后,点击保存,app中的RN页面就会自动刷新
-
屏蔽黄屏警告
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
五.打包
- android
$ react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
- ios
$ react-native bundle --entry-file index.js --platform ios --dev false --bundle-output release_ios/main.jsbundle --assets-dest release_ios/
(1)--entry 入口js文件,一般来说android系统就是index.android.js,ios系统就是index.ios.js,或者统一的index.js
(2)--bundle-output 生成的bundle文件路径,Android的路径一般在项目的assets路径下,ios随意,只需在ios项目里配置好bundle文件路径就行
(3)--platform 平台
(4)--assets-dest 图片资源的输出目录
(5)--dev 是否为开发版本,打正式版的安装包时我们将其赋值为false
为简化打包命令,可将bundle命令在package.json的scripts对象中配置,如下图:
打包时先进行jsBundle的打包,再进行apk的打包
$ yarn bundle-android
// or $ npm bundle-android
apk打包不需要讲解了