- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- 深入理解 React.js:构建现代 Web 应用的核心技术
布兰妮甜
JavaScript-行为#React前端javascriptreact.js前端框架
Hi,我是布兰妮甜!React.js是由Facebook开发并开源的一个用于构建用户界面的JavaScript库。自2013年发布以来,React迅速成为前端开发领域的主流工具之一。其组件化、声明式编程模型以及高效的虚拟DOM技术,使得开发者能够轻松构建高性能、可维护的Web应用。本文将深入探讨React.js的核心概念、优势以及如何在实际项目中应用。文章目录一、React.js的核心概念二、Re
- React使用 - 常用生命周期函数、受控组件与非受控组件
此鱼非闲鱼也
Reactreactreact生命周期函数react受控组件与非受控组件
React生命周期生命周期:就是指某个事物从开始到结束的各个阶段。React生命周期:在React.js中指的是组件从创建到销毁的过程,React.js在这个过程中的不同阶段调用的函数。作用:通过这些函数,我们可以更加精确的对组件进行控制。前面我们一直在使用的render函数其实就是组件生命周期渲染阶段执行的函数注意:React生命周期的新旧方法之间,不可以同时存在。否则报错生命周期函数详解常用生
- 如何在React.js中使用Shadcn/UI
如何在React.js中使用Shadcn/UI学习如何在React.js中使用Shadcn/UI构建可自定义且轻量的界面。了解如何将其与Apipost集成,以实现高效的API管理和测试。非常适合希望提升React.js项目的开发者!使用Shadcn/UI构建现代化界面创建简洁的用户界面是前端开发者的主要目标之一。随着组件库的兴起,这一任务变得更加简化。今天,我们将深入探讨Shadcn/UI,这是一
- 【前端】react+ts 轮播图的实现
Loong_DQX
前端react.jstypescript
一、场景描述在很多网站的页面中都有轮播图,所以我想利用react.js和ts实现一个轮播图。自动轮播图已经在前面实现过了,如:https://blog.csdn.net/weixin_43872912/article/details/145622444?sharetype=blogdetail&sharerId=145622444&sharerefer=PC&sharesource=weixin_
- 探索Redux:构建可预测、可测试的JavaScript应用
黎杉娜Torrent
探索Redux:构建可预测、可测试的JavaScript应用learn-redux:boom:ComprehensiveNotesforLearning(howtouse)ReduxtomanagestateinyourWeb/Mobile(React.js)Apps.项目地址:https://gitcode.com/gh_mirrors/le/learn-redux项目介绍在现代Web开发中,J
- java使用react_基于JVM使用React.js和Spring Boot建立同构的Web应用
tarv
java使用react
这是一个展示如何使用Java的SpringBoot实现预渲染前端MVC(MVC-frontend)的同构Web应用开源项目:winterbe/spring-react-example·GitHub所谓同构Isomorphic应用是指Javacript在客户端和服务器端同时运行,后端和前端同享相同的代码。传统Web应用是在服务器端产生HTML,然后发往客户端,后来这被客户端MVC改变如Angular
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- react.js 监听页面滚动事件
伟大的python程序员
react.jsreact.js
componentDidMount(){window.addEventListener('scroll',this.handleScroll);}handleScroll=(event)=>{//滚动条高度letctx=this;letclientHeight=document.documentElement.clientHeight;//可视区域高度letscrollTop=document.d
- 分销商城一般会用到什么框架
hunzi_1
uni-appjavaphp
前端框架Vue.js:特点:是一个渐进式的JavaScript框架,提供了简洁的语法和高效的数据绑定功能,使用组件化开发,使得代码的复用性和可维护性高。通过虚拟DOM实现高效的页面更新,能提升性能。适用场景:适用于构建交互性强、需要频繁更新数据的分销商城界面,如商品列表展示、购物车功能、用户订单状态的实时更新等。React.js:特点:以组件化开发为核心,拥有丰富的生态系统,包括大量的第三方组件和
- react.js
涔溪
react.js前端前端框架
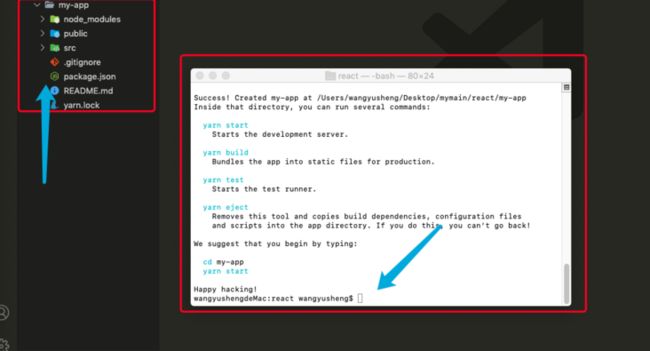
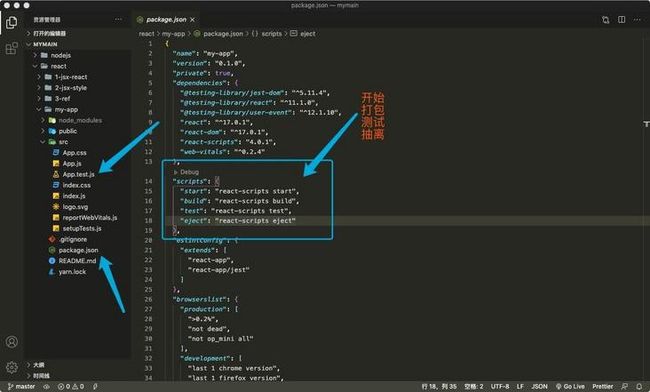
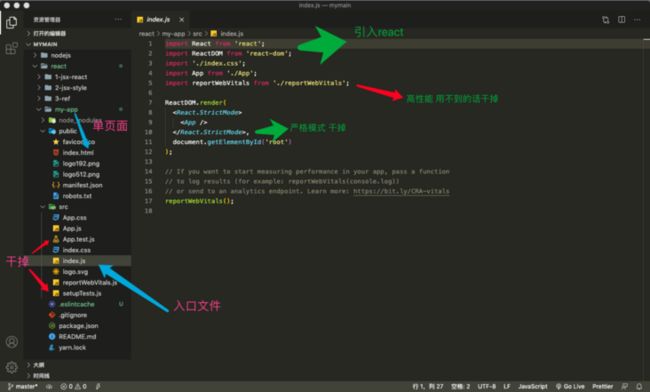
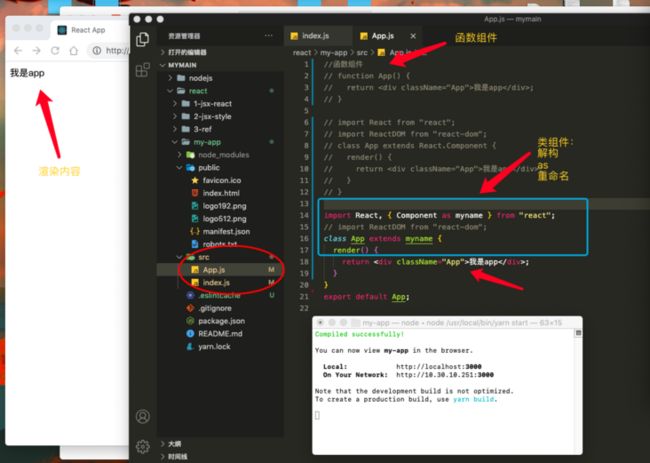
一、create-react-app全局安装create-react-app$npminstall-gcreate-react-app创建一个项目$create-react-appyour-app注意命名方式CreatinganewReactappin/dir/your-app.Installingpackages.Thismighttakeacoupleofminutes.安装过程较慢,Inst
- React.js如何使用Bootstrap
Vesper63
前端react.jsbootstrap前端
在React.js项目中使用Bootstrap有多种方法,主要包括直接引入BootstrapCSS文件和使用ReactBootstrap库。下面将详细介绍这两种方法。方法一:直接引入BootstrapCSS文件这是最简单的方式,只需在项目中引入Bootstrap的CSS文件即可。安装Bootstrap:你可以通过npm或yarn安装Bootstrap:npminstallbootstrap或者:y
- react起源
lemmo
简介React(有时叫React.js或ReactJS),是一个为数据提供渲染为HTML视图的开源JavaScript库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React为程序员提供了一种子组件不能直接影响外层组件("dataflowsdown")的模型,数据改变时对HTML文档的有效更新,和现代单页应用中组件之间干净的分离。它由Facebook、Instagra
- 2024前端面试准备之uniapp篇
前端fighter
前端面试uni-app
全文链接!!!!!!!1.UniApp和其他跨平台框架(如ReactNative、Flutter)有什么区别?语言和技术栈:UniApp使用Vue.js作为开发语言和技术栈,而ReactNative使用React.js,Flutter使用Dart语言。开发者可以根据自己的技术背景和偏好选择合适的框架。性能和体验:UniApp的性能和用户体验相对较好,因为它使用原生渲染技术,可以实现更接近原生应用的
- 快速创建react项目.
River_tong
react简介说起react,我相信大家都对它有一定的了解,react目前是前端界非常流行的一个框架了,react它产生了很多相关的技术,比如:我们常说的react.js,我们可以用react语法来编写一些网页版应用,reactnative这门技术使得我们可以用react语法来编写原生应用,reactVR可以借助react的语法来编写一些VR相关的应用或者说全景视图这样的应用。react开发环境搭
- Vue前端】vue使用笔记0基础到高手第2篇:Vue进阶知识点介绍(附代码,已分享)
vim前端
本系列文章md笔记(已分享)主要讨论vue相关知识。Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。Vue.js是一个构建数据驱动的web界面的渐进式框架,Vue.js的目标是通过尽可能简单的API实
- Vue 与 React 比较,十年恩怨情仇整理
过去的十年里,出现了许多令人兴奋的前端技术。其中,最为亮眼的当属Vue.js和React.js,他们一经出世就备受前端开发者的欢迎,当然,流行框架之间的比较也从未停止。本文将从思否社区中出现的第一篇Vue.jsvs.React.js技术比较文章开始,回顾这两位在开发者们眼中的明星框架,十年间都发生了哪些变化。本文不只是技术的对比分析,更是对那些年我们一起追过的框架的致敬。让我们从头再来一次,感受V
- 什么是VUE?
最爱喝龙井
什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整
- 常见的web前端开发框架:Bootstrap
钟念
前端开发前端开发框架前端bootstrapvue.jshtmljavascript前端框架css
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Bootstrap框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Bootstrap基本概念:Bo
- 常见的web前端开发框架:Vue.js
钟念
前端开发前端开发框架前端vue.jsjavascriptvue前端框架html
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Vue.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Vue.js基本概念:Vue.js是一
- 常见的web前端开发框架:React.js
钟念
前端开发前端开发框架前端react.js前端框架javascript
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对React.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。React.jsReact.js是
- 常见的web前端开发框架:Angular.js
钟念
前端开发前端开发框架前端前端框架angular.jsjavascripttypescriptnpmhtml5
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Angular.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Angular.js基本概念:
- Vue 与 React 比较,十年恩怨情仇整理
过去的十年里,出现了许多令人兴奋的前端技术。其中,最为亮眼的当属Vue.js和React.js,他们一经出世就备受前端开发者的欢迎,当然,流行框架之间的比较也从未停止。本文将从思否社区中出现的第一篇Vue.jsvs.React.js技术比较文章开始,回顾这两位在开发者们眼中的明星框架,十年间都发生了哪些变化。本文不只是技术的对比分析,更是对那些年我们一起追过的框架的致敬。让我们从头再来一次,感受V
- 新书速览 | React.js+Node.js+MongoDB企业级全栈开发实践
全栈开发圈
react.jsnode.jsmongodb
详解React.js全家桶及其结合Node.js、MongoDB进行全栈开发的方法实战企业级应用系统项目开发本书内容本书系统介绍Web应用全栈开发技术,通过一个真实的企业项目,讲解如何使用React全家桶以及Node.js、MongoDB进行全栈开发,帮助开发人员快速积累开发经验,全面掌握开发技巧。读完本书相当于真实参与一个完整的全栈项目开发。本书配套示例项目源代码。本书共分27章,内容包括开发环
- React 与 Angular:项目的最佳框架
千源万码
react.jsangular.js前端
什么是React?React或React.js是一个基于JavaScript的前端库,可帮助创建用户界面(UI)。它以声明式编程风格描绘UI状态。通过React,程序员可以掌握应用程序在开发后将如何呈现给用户以及他们将如何与用户交互。尽管React以开发Web应用程序而闻名,但它也有助于构建移动应用程序和本机呈现的应用程序。Facebook、Instagram、Netflix和纽约时报等全球公司在
- web 技术栈有哪些?
老马啸西风
web前端
前端技术栈:HTML(超文本标记语言):用于创建网页结构的标记语言,定义页面的内容和结构。CSS(层叠样式表):用于设计和排版网页的样式表语言,负责页面的外观和样式。JavaScript:一种脚本语言,用于在浏览器中实现动态交互和客户端逻辑。常用的前端框架和库如React、Vue、Angular等,可以加速开发。前端框架和库:React.js、Vue.js、Angular等,用于简化和加速前端开发
- DataBinding使用详解-Google官方的视图绑定
ZhangQiang-
[Android进阶]
几年前,数据绑定在便已在前端界风生水起,Angular.js、React.js、vue.js等热门前端框架都具备这种能力。Android端的开源库butterknife/Anotation/dragger2等等也非常好用且广受支持;数据绑定简单来说,就是通过某种机制,把代码中的数据和xml(UI)绑定起来,双方都能对数据进行操作,并且在数据发生变化的时候,自动刷新数据。在2015年的谷歌IO大会上
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod