Vue考前详细总结
目录
-
- 概念
- Vue.js的基本用法:
-
- 一、Vue.js的下载与安装
- 二、Vue程序
- 三、Vue.js基本语法
- 四、Vue.js指令
-
- (1)利用插值表达式、v-text、v-html 实现元素的数据绑定
- (2)利用v-on实现元素的事件绑定
- (3) 利用 v-show 和 v-if 指令控制元素的显示或隐藏
- (4)利用 v-bind 指令设置元素属性
- (5)v-on指令的补充一传递自定义参数与事件修饰符
- (6)利用 v-model 获取和设置表单元素的值,实现数据的双向绑定( 唯一 一个可以实现双向数据绑定的指令)
- (7)利用 v-for 指令根据数据生成列表结构(根据数据的个数进行循环)
- (8) Vue中如何使用样式
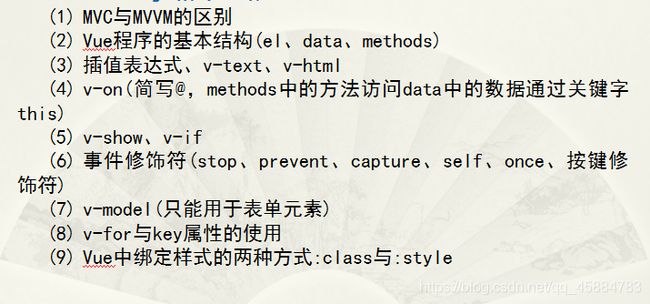
- 五、vue.js指令总结
概念
Vue.js是前端js的框架
区分一下框架和库的概念:

Vue 是渐进式JavaScript框架,“ 渐进式框架”和“自底向上增量
开发的设计””是Vue开发的两个概念,它具有以下优点:
1.易用(使用成本低),
2.灵活(生态系统完善,适用于任何规模的项目)
3.高效(体积小,优化好,性能好)
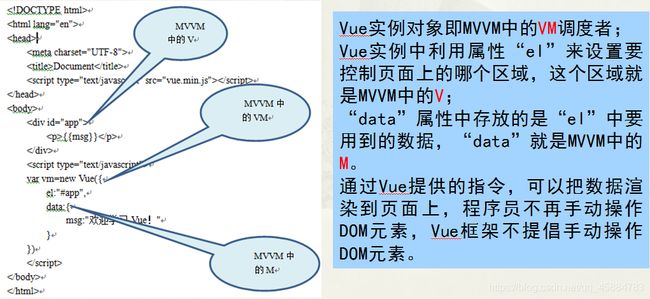
Vue.js是一个提供了MVVM风格(Model-View-ViewMode)的双向数据绑定的Javascript框架,专注于视图层。
MVVM 由Model、 View、ViewModel三部分构成,Model层代表数据模型,也可以在ModeI中定义数据修改和操作的业务逻辑; View 代表UI组件,它负责将数据模型转化成UI展现出来,ViewModel 是一个同步View和ModeI的对象。
Vue.js的基本用法:
一、Vue.js的下载与安装
可以直接下载到本地(官网下载vue.min.js)或使用CDN,然后用 < script > 标签引入到页面中,Vue会被注册为一个全局变量。
二、Vue程序
(1)创建HTML文档
(2)引入vue.js(导包)
(3)创建Vue实例

DOCTYPE html>
<html Lang="en">
<head>
<meta charset="UTF-8">
<title>第一个Vue程序title>
head>
<body>
<div id="app">
{
{message}}
div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
//创建vue实例
var myVue=new Vue({
el:"#app",
data:{
//vue实例用到的数据
message:"欢迎学习"
}
})
script>
body>
html >
三、Vue.js基本语法
1、el: 挂载点,利用css选择器来设置vue实例挂载(管理)的元素。
所以,
①Vue实例的作用范围是什么?
答: vue会管理eI挂载的元素及其内部的后代元素。
②是否支持其他选择器?
答:支持其他选择器,但是建议使用id选择器,因为它默认是唯一的。
③是否可以设置在其他DOM元素上?
答:不能挂载在单标签上,可以设置在大部分的双标签上(body和html除外),建议尽量挂载在div元素上,因为div没有任何样式。
2、data数据对象,用来绑定vue实例的数据变量,每个不同变量之间用逗号分隔。
数据类型可以是字符串,也可以是复杂的类型,如数组、对象等。

3、vue. js中的MVVM思想是前端视图层的概念,主要关注视图层分离,即MVVM把前端的视图层分为了三部分Model、View、ViewMode。

四、Vue.js指令
Vue指令指的是以v-开头的一组特殊语法,利用它们可以实现常见的网页效果。
(1)利用插值表达式、v-text、v-html 实现元素的数据绑定
数据绑定最常见的形式就是使用{ {…}} (双大括号)的插值表达式。插值表达式只会替换自己的这个占位符,不会把整个元素的内容替换,适合部分替换;
v-text和v-html也可以为元素绑定数据,v-text设置标签的内容(textContent),v-htm| 设置标签的innerHTML,但它们会覆盖元素中原本的内容。
v-text替换内容中的html标签以文本的形式存在,v-html替换内容中的html标签以标签解析显示在页面上,对于普通文本它们是一样的。
它们内部支持写表达式。
例子:
DOCTYPE html>
<html Lang="en">
<head>
<meta charset="UTF-8">
<title>onetitle>
head>
<body>
<div id="app">
<h1>{
{message+"!!!"}}学习啦h1>
<h1 v-text="message+'!!!'">要考试啦h1>
<h1 v-html="info+'!!!'">加油呀h1>
<h1 v-text="link">h1>
<h1 v-html="link">h1>
div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
//创建vue实例
var myVue=new Vue({
el:"#app",
data:{
//vue实例用到的数据
message:"某某",
info:"jquery",
link:"我的博客"
}
})
script>
body>
html>
(2)利用v-on实现元素的事件绑定
DOCTYPE html>
<html Lang="en">
<head>
<meta charset="UTF-8">
<title>twotitle>
head>
<body>
<div id="app">
<input type= "button" value="单击事件" v-on:click="show">
<button type="button" v-on:mouseenter="show">移入事件button>
<button type= "button" @dblclick="show" >双击事件button>
<h1 @click="change">{
{message}}h1>
div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
//创建vue实例
var myVue=new Vue({
el: "#app",
data:{
//vue 实例用到的数据
message:"河南科技大学",
},
methods:{
show:function(){
alert("Hellow World!");
},
change: function(){
// console. Log( this . message);
//在方法中利用this可以获取到data中的数据
this .message+="软件学院";
}
}
})
script>
body>
html>
(3) 利用 v-show 和 v-if 指令控制元素的显示或隐藏
v-show根据指令后面的表达式结果的真假(true或false),切换元素的显示和隐藏,true 显示,false隐藏。 原理是修改元素的display属性实现显示或隐藏,指令后面数据改变元素的状态会同步更新。
v- if根据指令后面的表达式结果的真假(true或false),切换元素的显示和隐藏,但它操作的DOM元素本身,true时元 素存在DOM树中,faIse时元素从DOM树中移除。指令后面数据改变元素的状态会同步更新。
在具体使用时频繁切换用v-show,反之用v-if,前者切换消耗少。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="app">
<button type="button" @click="change">切换显示状态button>
<button type="button" @click=" add">累加数据
<img src=" images/mudan1. jpg" v-if="true">
<img src=" images/mudan2. jpg" v-if=" isShow">
<img src=" images/mudan3. jpg" v-if="num>25">
div>
<script type=" text/javascript" src= "vue. js">script>
<script type="text/javascript" >
//创建vue 实例
var myVue=new Vue({
el:"#app",
data:{
//vue 实例用到的数据
isShow:true,
num: 20
}
methods:{
change : function(){
this. isShow= !this . isShow;
add: function(){
this. num++;
})
script>
body>
html>
(4)利用 v-bind 指令设置元素属性
(5)v-on指令的补充一传递自定义参数与事件修饰符
事件修饰符:对事件进行一定的限制(阻止事件冒泡、默认行为等或当事件是从特定键触发时才触发)。
可以自定义按键修饰符,格式:
Vue.config.kevCodes.delect=46;
//自定义全局按键修饰符,并不是所有的键都可以定义成修饰符
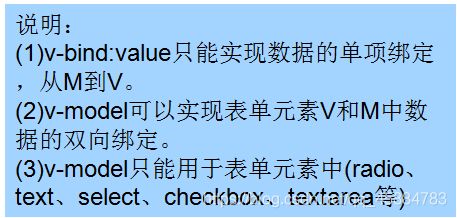
(6)利用 v-model 获取和设置表单元素的值,实现数据的双向绑定( 唯一 一个可以实现双向数据绑定的指令)
DOCTYPE html>
<html Lang="en">
<head>
<meta charset="UTF-8">
<title>v-modeltitle>
head>
<body>
<div id="app">
<input type="text" :value="message">
<button type="button" @click= "setM">修改message的值button>
<input type= "text" v-modeL="message" @keyup.enter="getM" >
<h1>{
{message}}h1>
div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
//创建vue实例
var myVue=new Vue({
el:"#app",
data:{
message:"洛阳牡丹甲天下!"
},
methods:{
getM: function(){
alert(this . message);
},
setM: function(){
this.message="花开时节动京城!";
}
}
})
script>
body>
html >
(7)利用 v-for 指令根据数据生成列表结构(根据数据的个数进行循环)

v-for 的默认行为会尝试原地修改元素而不是移动它们。要强制其重新排序元素,你需要用特殊属性key 来提供一个排序提示。
(8) Vue中如何使用样式
一、使用class样式
1)数组
2)数组中使用三元表达式
3)数组中嵌套对象
4)直接使用对象
二、使用内联样式