-
新修改获取全局变量的简单的写法,在底部,请进行查看!
-
首先我们安装vue3.0以上的脚手架全局
cnpm install @vue/cli -init -g //兼容vue2.0的也可以下
-
创建项目
vue create 项目名
-
此时打开你的package.json文件,看里面的vue版本,显示的是2.6.1版本而不是3.0版本
"dependencies": {
"@vue/composition-api": "^0.5.0",
"core-js": "^3.6.5",
"vue": "^2.6.11",//这不是我们要用的vue3.0版本
"vue-router": "^3.2.0",//这个也是,应该是4. 几的版本
"vuex": "^3.4.0"//这个也是,应该是4. 几的版本
},
-
在命令行输入指令
vue add vue-next
-
这是在查看版本就好了,还有打开vue-router和vuex文件,创建的方式有点不一样,以前是new 一个 ,现在是创建一个
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0-beta.1",
"vue-class-component": "^7.2.3",
"vue-property-decorator": "^8.4.2",
"vue-router": "^4.0.0-alpha.6",
"vuex": "^4.0.0-alpha.1"
},
-
要是使用了上面的指令的话,就不用这一步了(使用vue3.0要使用自带的composition-api,在main.js中引入)
import VueCompositionApi from '@vue/composition-api'
Vue.use(VueCompositionApi)//体验vue3.0
-
此时命令符会提示我们要下载这个插件,进行下载
cnpm install --save composition-api //有点记不清了,可以看命令符里面的提示
-
注意:由于现在是正式版发布了,所以上面的API->composition-api都不用下载了,直接下载好脚手架之后,使用API可以直接引入import { ref, reactive... } from 'vue'就可以了
-
在我们需要使用vue3.0的组建中在引入并使用
{{msg}}
{{title}}--{{age}}--{{sex}}
{{num}}
-
父传子(provide这个方法传递后,在子组件,孙子组件中都是可以获取到的)
- 在父组件中
- 在子组件中
{{tit}}
-
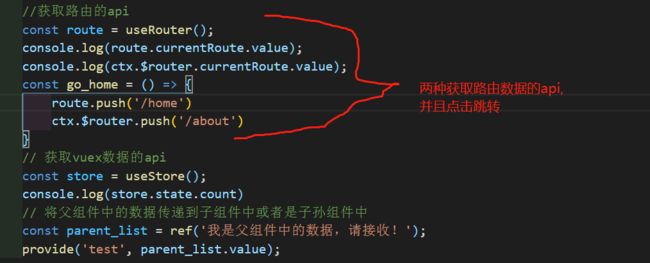
路由跳转(getCurrentInstance使用这个API也是可以的哟!)
-
监听路由
import { useRouter } from 'vue-router';
-
计算属性(监听路由的变化)
import { useRouter } from 'vue-router';
-
点击事件
quit()加括号,方法有参数才会执行,要是不加括号,方法有参数,会不执行,打印显示默认参数$event参数
import {useRouter} from 'vue-router';
export default {
setup(){
const route=useRouter();
const quit=(lev=-1)=>route.go(lev);//lev默认值为-1,传值就是当前的值
return{
quit
}
}
}
-
传值(相当于是vuex)
- 先新建一个chaunZhi.js文件
//相当于vuex传值一样
import {ref} from 'vue';
const num1=ref(1000);//这是渲染页面的数字
const dianJi=(num=1)=>{//这是方法
num1.value+=num;
}
export {//导出
num1,dianJi
}
- 在about.vue页面引入
你被点击了多{{num1}}次
- 在app.vue页面中再次引入
你被点击了{{num1}}次
- 此时当在about.vue中点击时,在app.vue中会同步显示
-
使用vuex
- 在vuex页面跟我们vue2.0的写法是一样的
- 在页面中使用vuex数据(getCurrentInstance也可以使用这个API,下面有介绍,这个是可以正常输出的)
import {useStore} from 'vuex';
export default {
setup(){
const store=useStore();
const pro=computed(()=>store.state.pro);//这是获取state中的值
const dd=store.commit('dd');//这是调用方法
let ff=()=>{//这是2020-8-21自己再次练习的时候写的
store.commit("add")
}
return{
pro,dd
}
}
}
-
父传子,子传父
- 跟我们在Vue2.0中的写法是一样的,就是稍微的改变一些
- 父组件
list不是动态的传递,所以不需要绑定,注意方法后面不加括号!!!不加括号,否则数据显示undefined
- 子组件
{{list}}
{{b}}
export default {
props:['list'],这是接受父组件传递过来的参数,跟Vue2.0一样,在页面上直接写就可以了
setup(props,ctx){
/**
* 父传子,将这个下标传递给子组件中
*/
let st=reactive({
num:0
})
let chu=()=>{
st.num++;
// console.log(st);
// console.log(props);
ctx.emit('ac',st.num);这是点击后,将数据传递给父组件
console.log(props.list);这是获取到父组件传递过来的值
}
修改父组件传递过来的数据
let a=reactive({
b:props.list
});
a.b='66666'将“我是HOME组件进行传递的数据”改为66666
provide("chuan",st.num);//不能放到点击事件中,而且值不是动态的,只传递第一次的初始值
return{
chu,
st,
props,这个写不写都行,但是setup(props)这个要写要不ctx.emit会报错
...toRefs(a)
}
}
}
-
函数式的方式(为满足业务的需求,我们需要写好几百行代码及方法,不能都写在setup中,这样的话后期的维护不好维护,每次都要去找,所以我们可以在函数中写上我们的方法等,最后在setup中return就可以了)
{{asd.aa.value}}----111
这里的asd是setup中return的那个变量
{{asd.ba.value}}----2222
{{asd.ads.value.bas}}----ref
ads是asd函数中的ref的值可以直接输出asd可以看看返回的数据格式就明白了
方法的后面有没有括号都可以
-
上面使用函数的写法有点子low啊,其实可以使用解构赋值的
function add(){
let a=reactive({
b:'我是函数中的变量',
c:'可以使用解构赋值哦'
})
return a;
}
export default {
setup(){
直接进行解构赋值就可以了
let {b,c}=add();
return{
c,b
}
}
}
-
teleport瞬移组件的使用(以下开始是使用ts+vue3.0进行的练习)
- 说明:就是之前我们使用全局注册组件还是局部进行注册组件,都是在根组件app下,但是使用了teleport之后,我们可以在新建一个根组件了,相当于有两个及多个根组件,用法都是一样的没有什么改变
-
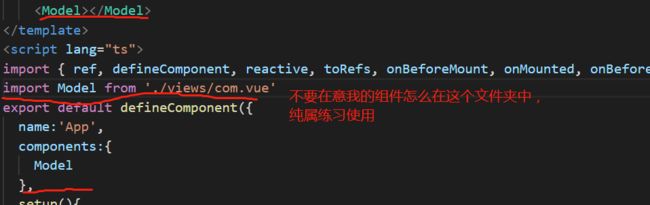
1、先新建一个组件,之后再app.vue中进行局部注册,然后进行使用,不过我们要在当前的组件当中添加上这个teleport标签
- 然后在我们写的组件当中
#Model就是我们添加到根组件的id名
1322
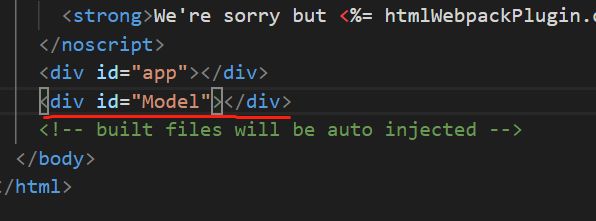
- 还有最后一步哟,找到我们在public下的index.html文件
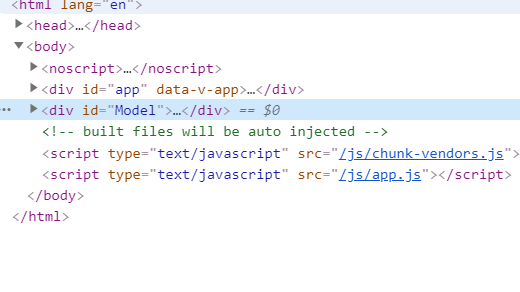
- 这样的话,再去浏览器中看看吧,我们的根组件就会变成两个了!
-
这是效果图
-
onRenderTriggered和onRenderTracked这两个都是状态跟踪钩子函数,跟我们的生命周期函数的用法是一样的,他们的作用就是当你点击或者是页面上的数据发生改变就会进行触发,区别就是onRenderTriggered只会将当前触发的打印出来,并且会显示新的value值和旧的value值,onRenderTracked是会将所有发生改变的数据都会打印出来
// 这是状态触发,就是你点击或者是那个数据变化,就会打印出来,只有当前触发的,会将新的value值和旧的value都打印
// 相比下面的钩子函数,这个更精准一些
onRenderTriggered((e)=>{
console.log(e);
})
// 状态跟踪钩子函数,只要页面上的数据发生改变就会进行触发
onRenderTracked((event)=>{
console.log(event);
});
-
Suspense--初始异步请求组件
- 1、提供两个template的位置,一个是没有请求回来时显示的内容,一个是全部请求完毕的内容。
-
2、注意点:如果你要使用Suspense的话,要返回一个promise对象,而不是原来的那种JSON对象。
- 3、接下来就看看具体怎么实现吧,先新建一个模板,components下新建一个AsyncShow.vue
异步请求组件练习
{{result}}
- 4、在我们的一个组件中进行注册使用
suspense练习
loading.....
- 5、他有两个template插槽,#default默认是数据加载后显示的内容,#fallback是我们在加载的时候,显示的内容,也就是加载的时候显示loading。。,加载后显示数据
-
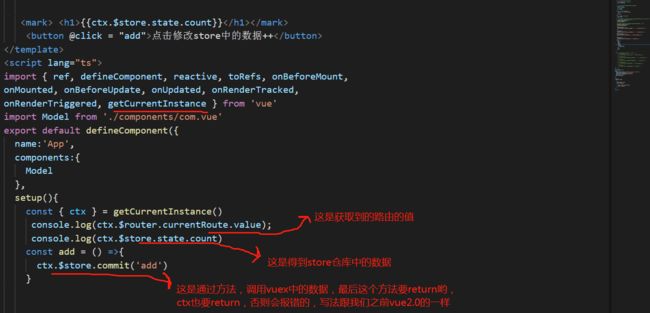
使用getCurrentInstance这个api可以完美的在页面中使用vuex和router,上面使用的useRouter和useStore也是可以进行正常的获取数据的
-
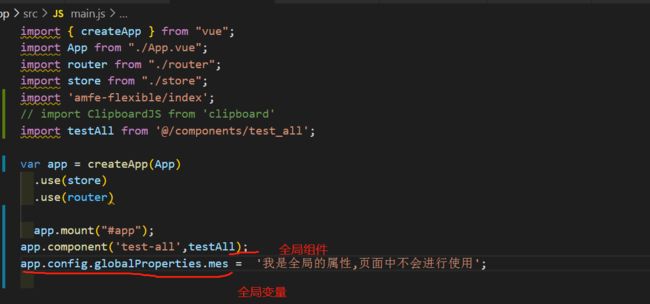
全局注册组件,局部注册跟我们vue2.0中的写法是一样的
-
先在components文件下新建.vue文件,在main.js中进行引入,然后看下面的图片
-
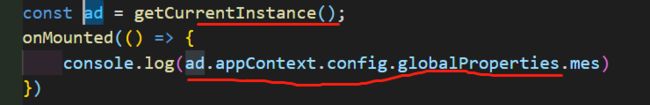
getCurrentInstance----->vue3.0中的这个API有点牛掰啊,不仅可以通过他获取到router中的数据,还可以获取到store中的数据,还可以获取到全局的变量,首先我们在main.js中进行全局变量的书写
-
在页面中,进行获取到全局变量,先引入这个api,在onMounted生命周期中打印的就是全局的变量值
在页面上还可以简单的进行获取全局的变量
const {
ctx
} = getCurrentInstance();
console.log( ctx ) ; //我们可以将ctx进行打印,会发现他的下面有这个mes的变量
console.log(ctx.mes);//可以直接这么简写,这样就获取到了我们全局的变量了
-
补充:1.watchEffect是监听属性中的一种,叫副作用,可以再页面渲染之前就会进行监听触发,刷新的时候,会在所有的组件update之前进行触发,他有一个返回值,可以满足一定的条件之后进行停止监听,要想在组件更新后继续触发的话,那么我们就需要进行一些操作了,可以在onMounted生命周期中进行副作用监听,也可以加个属性,副作用监听有两个参数,第一个是回调函数,第二个是可以让副作用在组件更新后继续触发
const count = ref(0);
const add = () =>{
count.value++;
if(count.value ==4){
stop()//当值为4的时候,停止进行触发监听
}
}
const stop = watchEffect(()=>{ console.log(count.value)})
return { count, add}
//===========
onMounted(()=>{
watchEffect(()=>{ console.log(count.value)})
})
//==========
watchEffect(()=>{
console.log(count.value)
}, {
flush: 'post'//post或者是sync
})
-
补充2:在我们之前使用编程式导航的时候,router是传值,route是获取值,那么在vue-router中有两个API,可以进行获取和传值的
import { useRoute, useRouter } from 'vue-router'
- 可以打印一下就知道怎么用了,跟我们vue2.0中的用法差不多
-
上面是我重新又用了一遍,发现没有什么问题,如果你在练习中,遇到了什么问题,欢迎留言!
-
目前还未解决的问题:
- 1、兄弟组件之间的传值