Live Streaming to 2 Million Users
本文是 《Weex如何支撑200w+同时在线的优酷猫晚直播》的英文版本,
Weex如何支撑200w+同时在线的优酷猫晚直播?
原文发表于2018年1月24日的 Alibaba Tech facebook账号
https://www.facebook.com/AlibabaTechnology/
Alibaba’s Singles’ Day Countdown Gala made accessible to the world with a custom-built interface
Alibaba’s Double 11 Global Shopping Festival has gained an iconic status in popular culture, and its countdown gala is an important connecting point between the online and offline worlds. In 2017, Alibaba’s video-streaming site Youku was tasked with the live streaming of on-stage events at the gala to millions of users, which posed no small challenge for Youku’s Live, Mobile and Architecture teams.
Although Youku Live has a mature online business, this project posed numerous new issues that needed solving. In addition to live streaming the actual gala event itself, a host of other interactive events were planned, including like/share giveaways, quizzes, treasure events, and digital red packet sharing.
To make planning the event even more daunting, not all of the required investment had been received in time, and so the requirements for the streaming site remained extremely dynamic. Another significant issue at this stage was the requirements of the event streaming template causing issues with the existing site structure.
As such, it was decided that Weex technology — a React Native-like lightweight user interface framework — would be used to build a brand-new Youku live streaming interface. The new interface would retain all current features and operational functions, while adding support for the various Singles’ Day interactive events.
(Know more about Alibaba’s Apache project Weex: http://weex.apache.org/index.html)
Wrapping up existing native components
Initial work on this brand-new interface included dividing functional modules and determining which would be realized with default components that are included in the Weex SDK or AliWeex SDK. Additionally, it needed to be determined which native Java modules would require their native code to be wrapped up into a Weex component to be used by Weex front-end developers.
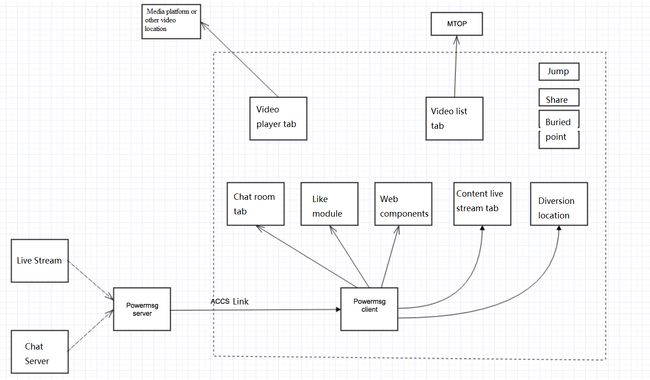
Diagram showing the technical structure and functions of the Youku live stream
Following an initial evaluation, the functional modules of the live streaming room were divided as follows:
· Live streaming room frame
This was built using Weex front-end code.
· Selection tab
A video list incorporating text and pictures, built using Weex front-end code.
· Chat tab
This includes a large amount of chat bubble effects and complex operational logic. The original Java code was wrapped up as a Weex component.
· Content live stream tab
Includes graphical projections, text, video, product links and other complex logic. The original Java code was wrapped up as a Weex component.
· Video player component
This original Java code of Youku Live Streaming Video Player was wrapped up as a Weex component.
· Like marker
This component generates a large volume of floating animations when clicked, or when it receives ‘Like’ notifications from the server. The original Java code was wrapped up as a Weex component.
· Customization tab
A custom WebView module was wrapped up as a Weex component. It includes various functions:
Alibaba Baichuan loads Taobao merchandise, enabling the purchase function while viewing the live stream.
2. An interactive HTML5 page implements digital red packet sharing, quizzes, etc.
3. Youku planet projection of the HTML5 page and more.
· Other function modules, such as hyperlinks, sharing, and tracking, were also wrapped up as Weex modules for use by Weex front-end developers.
After the designation and division of function modules, the whole live streaming room interface is completely modular. It can be combined, taken apart, and customized based on requirements.
Regardless of future changes to the design of the live streaming room, as long as the newly coded live streaming room skins are incorporated with the various customized Weex components, the desired live stream can be assembled or disassembled based on project constraints.
Interactive event support
The Youku Live platform was adopted to perform host topic editing, provide streaming skins, and support lucky dip events. A specific complete input would be integrated into the interactive events model, which was then sent to the server using PowerMsg, a topic subscription system using a HTTP persistent connection. Once the client received similar interactive messages, the messages would then be directly delivered to the Weex front-end code through Weex globalEvent. After the Weex front-end code analyzed the words, it would then display the hosts’ topics and open up the treasure box and lucky dip page according to the relevant instructions.
This differs from the conventional approach of downgrading the Weex page to a HTML5 page. Whenever our downgrade logic encounters abnormal loading or other exceptions, it downgrades the Weex live streaming room to the native live streaming room. This constitutes a new form of downgrade logic.
Challenges and solutions
During the development of the live streaming room, some issues were encountered with the tab bar frames and gesture conflicts of the customized Weex components.
During the integration of Weex tab bars and customized Weex components, tab switch failures occurred because of gesture conflicts between the two. Either both horizontal and vertical gestures were consumed by the current tab, preventing the user from being able to switch between tabs, or both horizontal and vertical gestures were consumed by the tab bar, causing vertical swiping to fail in the current tab.
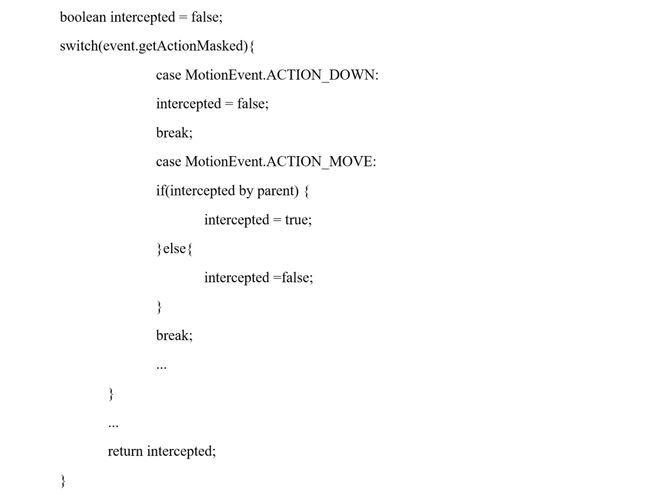
Swiping conflicts where the parent and child views were able to swipe simultaneously were also an issue. The solution to this was to build an interceptor at the parent view onInterceptTouchEvent(), as shown below:
The solution finally agreed on was to write a customized Weex DIV tag and use it to wrap up the customized Weex component, which consumes the vertical swiping gestures and transfers them to the customized Weex component. The horizontal swiping gestures bypass the customized Weex DIV and are sent to the Weex tab bar, solving the issue of swiping gesture conflicts.
However, the live streaming Weex front-end code used ExpressionBinding to optimize swiping performance, and our custom DIV tag caused ExpressionBinding failures. To overcome this problem, the gesture recognition code of WXComponent was rewritten, overriding the default gesture recognition code that initially came with WXComponent. This resulted in ExpressionBinding taking effect again. The order of execution for ExpressionBinding is shown below:
touchstart -> panstart -> ExpressionBinding panstart -> ExpressionBinding panmove -> ExpressionBinding panend -> touchend -> panend
The core concept of ExpressionBinding is to detect ‘panstart’ events in Java code, and then execute the gesture processing logic passed down by the Weex Javascript code, instead of sending the gestures to the Weex front-end code and waiting for Javascript to handle the gestures.
Our custom DIV tag and customized Weex component made ExpressionBinding unable to detect panstart events. So, our rewritten WXGesture module sends WXGestureType.HighLevelGesture.HORIZONTALPAN or WXGestureType.HighLevelGesture.VERTICALPAN events to the WXComponent at the appropriate time, manually triggering the execution of the identification code in the ExpressionBinding. After that, ExpressionBinding is able to cooperate with the custom DIV tag and customized Weex component.
Optimized screen rotation
Initially, screen rotation for the Youku live streaming room was achieved by directly rotating the Android Activity, then making the video fit the whole screen horizontally, and then rotating the Android Activity back to restore the video view to its initial size and allow the redisplay of the rest of the layout.
However, the new Weex live streaming room greatly increased the complexity of screen rotation. The conversion between vertical and horizontal screens became extremely slow, to the extent that every conversion led to the screen turning black for a while before being displayed properly.
The solution adopted for this issue is as follows:
· When switching from a vertical screen to a horizontal screen, remove the video view from its parent ViewGroup, then add it directly to the current window’s décorView.
· When switching from a horizontal screen to a vertical screen, remove the video view from the décorView, then add it to the old parent ViewGroup, and finally reset the various layout parameters.
These optimizations greatly enhanced the screen rotation experience, allowing swift horizontal and vertical rotation even on low-end devices manufactured several years ago.
Round-cornered videos
To achieve a truly unique live streaming experience, round-cornered videos were used. This was realized by overlaying a Tmall TV image on top of the custom video tag, so that the video is only shown through the rounded box.
The Singles’ Day live stream with overlaying Tmall TV screen
This implementation worked well on iOS devices, but failed on Android devices, where the original corners of the video were still visible and there were also issues with video and picture levels.
This issue was solved by adding a “borderRadius” property to the customized Weex video component, setting the appropriate angle of the TV picture’s rounded corners in the UED design, drafting out a custom video tag, and passing this value to the native Java code. Then, after a Weex 750px conversion, the rounded corners were applied to the VideoView directly in the native code.
The result was that the filmed video with rounded corners perfectly matched the rounded corners of the TV picture, and the two looked as if they were one image.
Improved rendering and loading speeds
1. Optimized loading Time
Weex live streaming has a vertical orientation by default, but a horizontal orientation can also be used. The original Weex logic initialized the vertical and horizontal screen layout at the same time, which was time consuming and increased the loading time.
To overcome this issue, the Weex live streaming room was modified to only initialize the components required for the vertical screen and delay loading the components required for the horizontal screen, creating and initializing the required orientation only when needed.
2. Optimized redundant layout
Optimization to improve performance can be undertaken by reducing layout levels, deleting all redundant Views. In addition, the Weex live streaming room also had a large number of level/View simplifications. The combination of both greatly improved the loading experience.
3. Optimized ‘Like’ Animation
The live stream ‘Like’ icon is a customized Weex component. When a user manually clicks ‘Like’ or receives a ‘Like’ message from the server, floating icons such as red hearts or other images delivered by the server are animated in the user interface.
This function usually works fine. However, if too many concurrent users were to watch the gala, the ‘Like’ animation would lag noticeably on Android devices.
To solve this issue, a code switch was created that would reduce or hide the moving ‘Like’ icon on low performance devices. Instead, the animations would only appear when the number of likes hit a targeted threshold, or after a longer time interval, reducing the rendering demand on the device.
Reducing server demand
The following measures were undertaken to help reduce demands on the server and ensure a smoother live stream.
1. static resource optimization
The Weex Javascript bundle and other static resources were pushed to Youku users’ devices before the gala night, which resulted in:
· Reduced resource retrieval pressure on the server on gala night.
· Substantially increased rendering speeds as pending request resources are located on local storage.
· Increased success rate of page loading.
2. Request Amalgamation
As certain API requests are enormously complicated, both Weex and Java codes will request these APIs, and the timing of requests is uncertain.
To help with this, an API request Weex custom module was written that can accommodate both API requests and the operation of the DataPool function. When a request is sent out, a similar request to the same interface is cached within a short period of time. The moment the data of the first request is returned, all cached request parties are notified.
This trivial optimization reduced the QPS pressure of the server by over a hundred thousand units.
3. Restricted Server interface requests
On the day of the gala, only the lowest-limit server APIs were requested. For example, requests were not sent for “subscribe to live preview”.
Countdown Gala Results
The Youku live streaming was highly successful, resulting in:
· Over 6.55 million user click-throughs to Tmall.
· Up to 2.009 million concurrent online viewers.
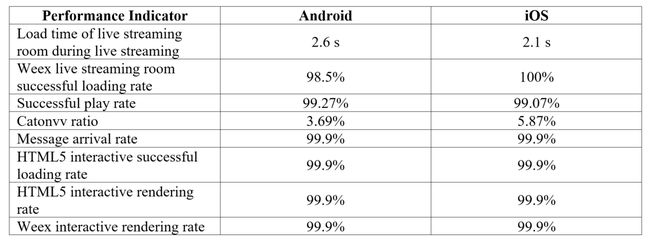
To monitor the live streaming performance more closely, we added user trace and statistics code at key points in the live streaming room and the Youku Live Streaming Video Player. The following table shows the results.
Other achievements
Following the success of the event, a brand-new skin was constructed for the Weex live streaming room, in accordance with the original native live streaming room. It has now been fully incorporated into Youku Live’s operation, and the old native streaming platform has been moved offline.
The various user interaction methods devised for the Weex live streaming room during the gala have now become Youku Live’s regular means of operation.
The 2017 Tmall Singles’ Day Countdown Gala was the first time in Youku’s history that the Weex framework was adopted on such a large scale. It also contributed to the highest number of online views ever in Alibaba’s live streaming history.
Owing to the success of the Weex live streaming room on Singles’ Day, Weex is now responsible for all of Youku’s live streaming operations, including the 2018 New Year’s Eve event and the upcoming 2018 Spring Festival Gala. More interactive and fun product features will be released soon, as well as core updates for smoother live streaming — so stay tuned.
Alibaba Tech
First hand, detailed, and in-depth information about Alibaba’s latest technology → Search “Alibaba Tech” on Facebook
www.facebook.com/AlibabaTechnology