关于iOS 14的Widget,在HIG中的建议内容,官方文档地址
https://developer.apple.com/design/human-interface-guidelines/ios/system-capabilities/widgets/
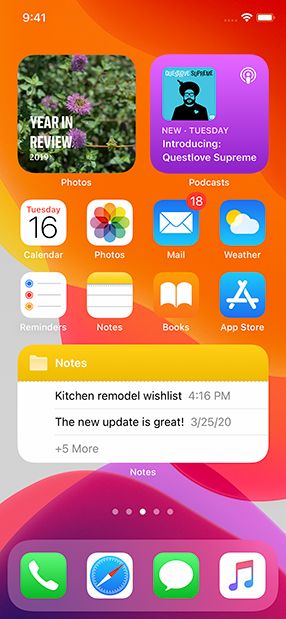
小组件从app中提出关键内容,显示在让人们能在iPhone、iPad和Mac上一眼就看到地方。有用且宜人,也能让人么按自己独特的方式个性化定制自己的iPhone主屏幕。
小组件在iOS14和macOS11后可用,开发指南 -> Creating a Widget Extension
A Closer Look at Widgets
可用创建小、中、大三种尺寸的小组件,在iPhone、iPad和Mac的小组件库里找到小组件并选择一个组件的尺寸。选择组建后,进入编辑模式移动组件到想要放置的位置,很多情况下会对组件进行配置。
例如,人们可能在主屏幕上选择放置多个小尺寸天气组件,这样可以为每个组件配置不同的地点来显示其天气。
人们可以在iPhone的主屏幕或Today视图里,iPad的Today视图里和macOS的通知中心里放置小组件。
在iPhone和iPad上,组件库提供了一个预创建的组件栈 - 叫Smart Stack(智能叠放),它可以防止在iPhone的主屏幕上,或者iPhone和iPad的Today视图里。
Creating a Useful, Focused Widget
尽管人们可以点击小组件来在app里查看操作更多内容,小组件的主要意图是在不打开app的情况下显示少量的、个人相关的信息。为小组件确认一个单一的idea,并且确定信息范围,是设计阶段的的首要步骤。
Focus your widget on one idea. 大多数情况下,可以用app的主要idea来做小组件的idea。例如,天气app可以显示某地的天气信息,卡路里追踪app可以显示每日卡路里消耗,新闻app可以显示流行故事。同样的,也可以聚焦于app的主要idea的某一部分,比如游戏中显示角色的状态,或画图app显示最喜欢的素描作品.
In each size, display only the information that's directly related to the widget's idea. 在更大的组件中,可以显示更多的数据,或者数据更详细的可视化效果,但挂件的是保持聚焦在这个组件的idea上。例如,小号天气组件只显示当前温度和天气状况,和该地当日的最高最低气温。中号的天气组件显示小号组件中同样的信息,同时增加了一个6小时的天气预测。大号的天气组件也显示同样的信息,包括6小时天气预测,同时增加未来5天的预测信息。
Avoid creating a widget that does nothing but launch your app. 人们会因为可以快速方便访问有意义内容而喜欢小组件,而不是因为它提供了另一种打开App的方式
Offer your widget in multiple sizes when doing so adds value. 通常,避免只是简单地扩大一个小号组件的内容来填充更大的区域。为你的idea创建一个合适尺寸的组件,比提供所有尺寸的组件更重要。
Prefer dynamic information that changes throughout the day. 如果一个组件的内容从不会变化,人们可能不会把他放在显眼的位置。尽管组件不会时不时更新,找到一种方式来保持它们的内容新鲜来获取更多的关注是很重要的。
Look for opportunities to surprise and delight. 比如,你可能为你的日历组件设计一个独特的视觉效果来显示有意义的时机,像生日或节日之类的。
Supporting Widget Configuration and Interactivity
Offer a configurable widget when it makes sense. 很多情况下,在组件显示有用的内容前,人们需要明确它们想看的的信息是什么。例如,人们需要为一个天气组件选择地点,或者为股票组件选择股票代码。相反地,播客组件是预配置好的来显示最近内容,这样人们不需要去定制它。
如果你在创建一个可配置组件,避免要求太多的设置或索要一些人们可能很难获取到的信息。你不需要为自己的组件设计一个配置UI,因为系统会自动生成它。开发指南Making a Configurable Widget
Ensure that tapping your widget opens your app at the right location. 当人们点击组件时,它会深度链接到app中与组件内容相关、提供更多细节和操作的地方。例如,当人们点击一个股票代码组件,股票app会打开显示关于该只股票信息的页面。类似地,当人们点击一个小号股票观察列表组件时,app打开显示完整的观察列表。
Avoid defining too many tap targets. 一个小号组件支持一个单独的点击目标,但是中号和大号组件可以提供多个目标。例如,中号Notes组件可以显示几条记录。当人们点击其中一个时,App打开显示该条记录。
虽然多个点击目标对可能你的内容来说是合理的,但要避免提供太多的目标,以致于影响到人们点击自己想要的那个。
Let people know when authentication adds value. 如果你的组件在登录了app之后可以提供更多的功能,要确保人们知道这点。例如,一个显示upcoming reservation的app,在人们未登录时可能包含像"登录来查看预约"这样的信息
Updating Widget Content
Keep your widget up-to-date. 为了保持相关且有用,组件需要定期刷新它们的信息。组件不支持 持续的、实时的更新,而且系统可能根据多种原因调整更新的限制。根据数据多长时间变化一次和预估人们多长时间需要看到一次新数据来为你的组件找到合适的更新频率。例如,一个帮助人们追踪海滩潮汐的组件,可以按小时提供有用的信息,尽管潮汐情况是持续变化的。
如果人们可能比你更新数据更频繁地查查看你的组件,考虑下显示描述数据最后一次更新时间的文本。developer guidance Keeping a Widget Up to Date
Let the system update dates and times in your widget. 组件的更新频率是受限的,你可以通过让系统刷新日期和时间信息来preserve一些你的更新机会。
Show content quickly. 当你确定了适合你所显示数据的更新频率时,不需要在占位内容后隐藏过期数据。
Designing a Beautiful Widget
在iOS14及以后,组件使用丰富且大胆的色彩, 令人思绪驰骋的图片, 和清晰易读的文本。一个独特、漂亮的组件不知提供有用的信息,也可以让人们定制化自己的主屏幕。
Communicate your brand through color, typography, and images.
如果你需要在组件中显示你的logo、商标或app图标,用不会从内容中分心的方式整合它。一些情况下,比如在iPhone的主屏幕和编辑模式中,系统会自动在你的组件下显示你的app名字,所以不需要在内容中重复它。
Aim for a comfortable density of information. 当内容显示很稀少时,组件似乎就没有必要性了;当内容过于密集时,组件就不是那么一目了然了。入股有大量的信息想包括,避免让你的组件称为一组难以解析的东西。
找一种方式来策划内容,让人们可以立即抓到重要的部分,然后用更长的时间来查看相关的细节。你也可以考虑创建一个更大的组件,在不丢失清晰度的情况下用图像替换文本。
Use color judiciously. 丰富、漂亮的色彩可以吸引眼球,但它们绝不应该阻碍人们一眼抓到组件的信息。使用色彩来增强组件的表现,而不是跟它的内容产生竞争。在asset catalog中,可以详列出你希望系统使用来生成组件配置UI的色彩。
Support Dark Mode. 组件应该在浅色和深色模式中都显示良好。通常,避免在深色模式中显示浅色背景上的深色文本,或者在浅色模式中显示黑色背景上的浅色文本。当为文本和背景使用语义系统颜色时,颜色会动态适配当前的显示模式。也可以通过在asset catalog中放入颜色变体来支持不同的显示模式。For guidance, see Dark Mode(iOS) and Dark Mode(macOS); for developer guidance, see About Asset Catalogs.
Consider using SF Pro. 使用系统字体可以在任何平台上让你的组件look at home,并且可以用各种各样的粗细、风格和大小来显示好看的文本。如果你需要使用定制的字体,请谨慎使用并且确保它能够一目了然。通常在组件中为大文本使用定制字体、为小文本使用SF Pro效果会很好。
For guidance, see Typography(iOS) and Typography(macOS)
Always use text elements in a widget to ensure that your text scales well. 特别是,不用栅格化(rasterize)文本,这样做会阻止旁白(VoiceOver)朗读你的内容。
Consider using SF Symbols. SF Symobls 使用SF Pro的文本帮助你对齐和缩放符号。For guidance, see SF Symbols
Design a realistic preview to display in the widget gallery. 突出显示组件的外观和能力可以帮助人们做出明智的决定,可以鼓励他们添加你的组件。你可以在组件预览中显示真实数据,但是如果数据需要太长时间来生成或加来,使用真实的模拟数据来显示。
Design placeholder content that helps people recognize your widget. 一个组件在它的数据加载中时会显示占位内容。你可以使用 代表实际内容的半透明形状 和 UI的静态部分 来创建一个有效预览。例如,可以使用不同宽度的圆角矩形来表示文本行,使用圆形或方形来代替字形和图像。
Write a succinct description of your widget. 组件库中显示描述来帮助人们了解每个组件可以做什么。通常用一个行为动词开头会很好;例如,"查看当前的天气状况和某地的预告",或"追踪即将举行的活动和会议"。避免包含非必要的、涉及组件自身的词语,像是"这个组件显示了...","使用这个组件来..."或者"添加这个组件"。使用平易近人的语言和大写句式。
Adapting to Different Screen Sizes 适配不同屏幕尺寸
组件会缩放来适配不同设备的的屏幕尺寸和在屏幕上的区域。此外,使用SF Pro 和 SF Symobls,通过提供适当大小的内容,可以确保你的组件在每种设备上显示良好。
Size background images to match the largest widget dimensions. 确保你的图片在最大的组件尺寸上看起来良好,然后让他们缩放来显示在较小的尺寸上。使用下面列出的值作为指导。
| Screen size(portrait) | Small widget | Medium widget | Large widget |
|---|---|---|---|
| 414x896 pt | 169x169 pt | 360x169 pt | 360x379 pt |
| 375x812 pt | 155x155 pt | 329x155 pt | 329x345 pt |
| 414x736 pt | 159x159 pt | 348x159 pt | 348x357 pt |
| 375x667 pt | 148x148 pt | 321x148 pt | 321x324 pt |
| 320x568 pt | 141x141 pt | 292x141 pt | 292x311 pt |
Coordinate the corner radius of your content with the corner radius of the widget. 确保你的内容在组件的圆角下展示良好,使用用SwiftUI容器来应用正确的圆角。
For developer guidance, see ContainerRelativeShape
In general, use standard margins to ensure your content is comfortably legible. 标准的间距是16个点。如果你的组件显示内容像是文本、排版和图像,使用标准的间距来避免边缘拥挤和杂乱无章。如果你使用背景图形来创建视觉内容分组,或者显示背景按钮,你可能需要使用紧贴的边距。Tight margins,宽度为8个点,可以帮助人们更好阅读包含信息的图像。