CSS基本语法结构
选择器 {
声明1;
声明2;
……
}
例子
h1 {
font-size:12px;
color:#F00;
}
CSS的最后一条声明后的“;”可写可不写,但是,基于W3C标准规范考虑,建议最后一条声明的结束“;” 都要写上
style标签
标签选择器
HTML标签作为标签选择器的名称
…、
、
p { font-size:16px;}
类选择器
<标签名 class= "类名称">标签内容
.类名称 { font-size:16px;}
ID选择器
<标签名 id= "id名称">标签内容
id名称 { font-size:16px;}
标签选择器直接应用于HTML标签
类选择器可在页面中多次使用
ID选择器在同一个页面中只能使用一次
CSS复合选择器
- 后代选择器
- 交集选择器
- 并集选择器
后代选择器
在CSS选择器中通过嵌套的方式,对特殊位置的HTML标签进行声明
外层的标签写在前面,内层的标签写在后面,之间用空格分隔
标签嵌套时,内层的标签成为外层标签的后代
h3 strong{color:blue; font-size:36px;}
交集选择器
由两个选择器直接连接构成,选中二者各自元素范围的交集
第一个必须是标签选择器,第二个必须是类选择器或者ID选择器
选择器之间不能有空格,必须连续书写
p.txt{color:blue; line-height:28px;}
并集选择器
多个选择器通过逗号连接而成
利用并集选择器同时声明风格相同样式
h3,.first,.second,#end{
font-size:16px;
color:green;
font-weight:normal;
}
HTML中引入CSS样式
- 行内样式
- 内部样式表
- 外部样式表
行内样式
使用style属性引入CSS样式
style属性的应用
直接在HTML标签中设置的样式
内部样式表
CSS代码写在
CSS继承特性
Title
父级P
子级strong
父级P
- 子级li1
- 子级li2
效果图
子标签可以继承父标签的样式风格
子标签的样式不会影响父标签的样式风格
勇气
三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。
到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。
p{color:red;}
.first strong{color: blue}
效果图
CSS的优先级
ID选择器>类选择器>标签选择器
Title
三年级时,我还是一个胆小如鼠的小女孩。
效果图
在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用
Title
三年级时,我还是一个胆小如鼠的小女孩。
运行结果是绿色的
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)
Title
三年级时,我还是一个胆小如鼠的小女孩。
有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决。
Title
三年级时,我还是一个胆小如鼠的小女孩。
运行结果
css文本样式
字体样式
属性名 含义 举例
font-family 设置字体类型 font-family:"隶书";
font-size 设置字体大小 font-size:12px;
font-style 设置字体风格 font-style:italic;
font-weight 设置字体的粗细 font-weight:bold;
font 设置所有字体属性 font:italic bold 36px "宋体";
font-style属性: normal、italic和oblique
字体的粗细
font-weight属性: normal 默认值,定义标准的字体。
bold 粗体字体。
font属性
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
p span{font:oblique bold 12px "楷体";}
文本样式文本属性
属性 含义 举例
color 设置文本颜色 color:#00C;
text-align 设置元素水平对齐方式 text-align:right;
text-indent 设置首行文本的缩进 text-indent:2em;
line-height 设置文本的行高 line-height:25px;
text-decoration 设置文本的装饰 text-decoration:none;
文本颜色:color属性
十六进制方法表示颜色
6位颜色值相邻数字两两相同时,可两两缩写为1位
水平对齐方式:text-align属性
值 说明
left 把文本排列到左边。
right 把文本排列到右边
center 把文本排列到中间
首行缩进:text-indent 单位用em
行高:line-height 单位用px
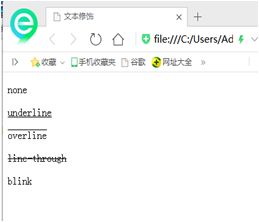
文本装饰:text-decoration属性
值 说明
none 默认值,定义的标准文本。
underline 设置文本的下划线。
overline 设置文本的上划线。
line-through 设置文本的删除线。

垂直对齐方式:vertical-align
属性:middle、top、bottom
伪类
伪类选择元素基于的是当前元素处于的状态。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。
:hover
伪类将应用于有鼠标指针悬停于其上的元素。
语法:标签名:伪类名{声明;}
eg.鼠标经过a标签时颜色变成设置的颜色,并且添加下划线
a:hover
{
color:#B46210;
text-decoration:underline;
}
网页背景颜色:background-color
列表样式去掉圆点
list-style:none
Web字体
Font Awesome---提供可缩放矢量图标
官网地址:http://www.fontawesome.com.cn/
使用步骤
1.引入css
2.你可以通过设置CSS前缀fa和图标的具体名称,来把Font Awesome 图标放在任意位置。Font Awesome 被设计为用于行内元素(我们喜欢用更简短的标签,它的语义更加精准)。
3.如果您修改了图标容器的字体大小,图标大小会随之改变。同样也适用于颜色。
Title