目录
1、为什么要搭建个人博客
2、搭建个人博客的多种选择
(1)动态博客搭建
(2)静态博客搭建
3、先简要介绍一下Hexo
Hexo工作原理
1、安装Hexo环境(也可以看Hexo官方文档来安装)
1.1 安装Node.js和Git、gitee
1.2、配置npm
1.3、安装cnpm
1.4、安装hexo
2、本地部署Hexo
2.1 创建Blog工作目录
2.2 初始化hexo
2.3 配置Hexo主题
3、远程Gitee部署Hexo
4、日常使用
4.1 基本操作
4.2 日常写作
完结!
1、为什么要搭建个人博客
工作和学习过程中,我们经常遇到一些这样或那样的问题,此时我们可能会在网上找到相应的解决方法。
但是过了一段时间之后,当我们再次碰到类似的问题时,早已忘记以前是怎么解决的了,于是又要到网上去搜,浪费大量的时间和精力。
面对这些重复的问题,我们为什么不能把它们记录下来呢?
•有助于养成归纳总结的习惯,帮助记忆,把别人的知识变成自己的知识。
•通过记录自己工作和生活,锻炼自己的写作的能力。
•培养开放(开源)意识,与大家一起学习交流,共同进步。
2、搭建个人博客的多种选择
目前,主流的博客主要分静态博客和动态博客两类:
所谓动态,就是指有前端有后端,可以登录到后台进行管理。静态博客是纯前端的展示,没有后端。
(1)动态博客搭建
a. 直接在、CSDN(最近吐槽的比较多)、知乎、博客园等动态博客公共平台上写。
•优点:简单
•缺点:别人家的东西限制多
b. 使用WordPress等成熟框架搭建动态博客 + 服务器部署
•优点:相对简单
•缺点:笨重
c. 使用JavaPHP、Python等语言开发属于自己的动态博客 + 服务器部署
•优点:功能强大
•缺点:麻烦、不易上手
(2)静态博客搭建
a. 使用Hexo、Hugo、jekyll等主流博客框架搭建静态博客 + 托管在GitHub、码云等公共平台。
•优点:轻量级、易上手、不花钱
•缺点:访问速度慢
b. 使用Hexo、Hugo、jekyll等主流博客框架搭建静态博客 + 云端服务器部署。
•优点:有独立的域名、访问速度快、自主可控
•缺点:要花钱买域名和云服务器
(在此跟着CodeSheep学习如何搭建部署“Hexo+gitee”的个人博客,关于外观内容日后再优化,window和linux都差不多。)
3、先简要介绍一下Hexo
Hexo可以理解为是基于node.js制作的一个博客工具。它是一个静态页面生成和上传的工具。
Hexo可以在本地安装,不需要部署到我们的服务器上。
我们只需要在本地通过markdown编写文章,然后让Hexo帮我们生成静态的html页面,并通过Hexo将生成的html文件上传到我们的服务器。
用Hexo的是因为Hexo简单容易上手, 文档多, 用的人多, 别人出过的问题也多, 别人的解决方案也多!!
项目最终是部署到码云上,不需要自己再购买服务器,这里也可以部署到 github, 但是我们大天国有一堵墙, 用 github 那速度着实让人着急!
Hexo工作原理
使用Hexo搭建个人博客并自动部署到阿里云ECS服务器的原理
简单来说就是,
在本地计算机搭建Hexo环境,
Hexo通过generate命令将*.md文件渲染成静态的html页面,
然后Hexo通过deploy命令,触发git用户通过公钥免密登陆服务器,
进而将静态页面推送到服务器的git仓库(repository)中。
然后,服务器再通过钩子(git-hooks) 将静态页面checkout到网站的根目录下,进而实现博客的自动部署。
1、安装Hexo环境(也可以看Hexo官方文档来安装)
1.1 安装Node.js和Git、gitee
主要是用git bash 命令行维护项目的时候方便点,我的Git是2019年8月的版本Git-2.23.0-64-bit.exe,按提示安装即可。
gitee账号 去gitee(码云)官网分分钟注册一个,主要是速度快, 简单(和在github上部署基本没区别),日常维护的时候, 相对比github快点。
用gitbash配置免密登录
git config --global user.name "lxxxxdy" #Gitee用户名
git config --global user.email "[email protected]" #Gitee邮箱
# 生成SSH公钥并添加到码云,实现免密码登录
# 1、生成公钥,不用输入密码直接回车
ssh-keygen -t rsa
# 2、进入 C:\Users\主机名\.ssh 目录,把 id_rsa.pub 里面的信息复制到码云的 SSH公钥 中即可
去Node.js官网下载Windows (x64)长期支持版 Long Term Support (LTS) schedule。按提示逐步安装即可。
安装完成后打开cmd查看版本号验证是否安装成功。
1.2、配置npm
配置npm的全局模块的存放路径以及cache的路径:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:D:\nodejs\node_cache"
# 查看修改是否成功
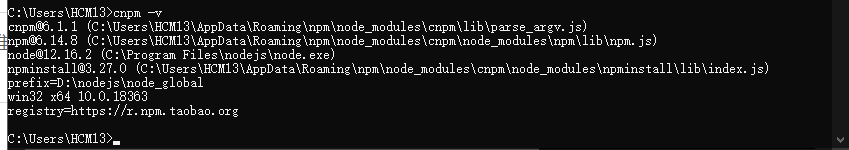
npm root -g
# 然后把路径D:\nodejs\node_global配置到环境变量的 PATH 下即可
1.3、安装cnpm
执行命令安装之前,利用nmp安装cnpm,因为国外镜像下载巨慢,在此将镜像源指向淘宝:
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.4、安装hexo
使用cnpm 安装 Hexo,会快点。
#全局安装命令
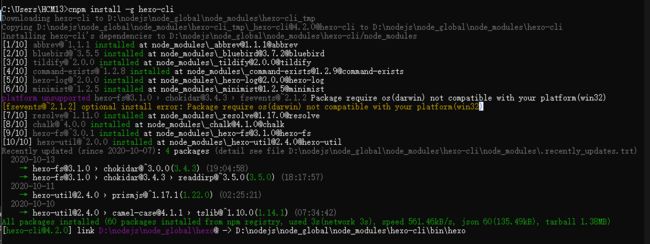
$ cnpm install -g hexo-cli
#对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
$ npm install hexo
问题:
platform unsupported [email protected] › [email protected] › fsevents@~2.1.2 Package require os(darwin) not compatible with your platform(win32)
[fsevents@~2.1.2] optional install error: Package require os(darwin) not compatible with your platform(win32)
fsevent:作用是能够检测文件目录的修改,可以记录恶意软件的非法操作,获取恶意软件的完整路径,删除和修改日期。
查询后了解到,fsevent是mac系统的,在win或者Linux下使用会有警告,虽然提示fsevents不适合Windows,但其实忽略了也没问题的。
#检测hexo是否安装
hexo -v
解决方法:
确保自己是最新的node.js,然后选用方案
方案一:
cnpm rebuildnode-sass
#不放心可以重新安装下
cnpm install
方案二:
npm update
npm install
nodejs node_modules/node-sass/scripts/install.js
npm rebuild node-sass
方案三:忽略
cd D:\nodejs\node_global\
hexo -v
一般只要执行方案三就够了。
到此为止需要做的前期工作都OK了, 接下来就正式创建博客项目了!
大致分为本地上的操作和部署到远程仓库的操作2部分!
2、本地部署Hexo
2.1 创建Blog工作目录
新建D:\MyHexoBlogs文件夹
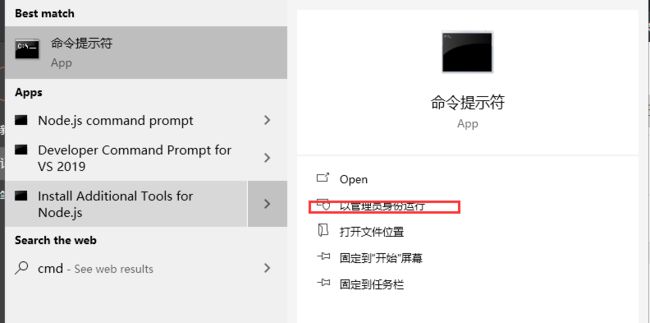
用Win+s搜索cmd,并以管理员身份打开
进入到D:\MyHexoBlogs目录
2.2 初始化hexo
hexo init
解决方法:(先去MyHexoBlogs文件夹下,删除所有文件)
#更换成淘宝的源
npm config set registry https://registry.npm.taobao.org
#验证是否成功
npm config get registry
#或者
npm info express
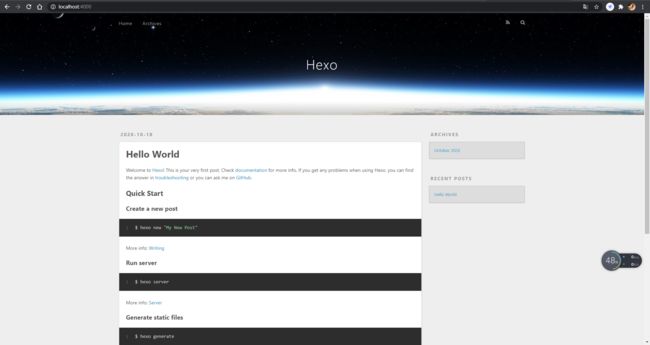
在博客目录下D:\MyHexoBlogs打开Git Bash,启动hexo,start
Hexo s
在浏览器打开localhost:4000
2.3 配置Hexo主题
NexT主题: 风格简约, 用的人都说好, 有团队维护不断更新, 网上相关文章也多…
综上所述: 我只推荐你用Next主题, 简单粗暴, 好用省时间, 真香就完事了!
有其他主题需要的同学可以去hexo官网的theme自己找一下喜欢的主题
步骤1:
首先你得下载主题, 推荐git clonenext的官方仓库, 虽然很多人都会用旧版本, 可能是习惯了或者追求稳定吧, 不过这个主题的大改动并不多, 所以不要在意, 直接克隆最新的就OK了!
先进入博客根目录,右键打开Git Bash
git clone https://github.com/theme-next/hexo-theme-next themes/next
然后根目录下的themes目录, 就能看到next的文件夹了
步骤2:
指定主题, 编辑根目录下的_config.yml配置文件;
把theme: landscape修改成theme: next(注意,theme:这个“:”的后面一定要加一个空格然后hexo三连)
#然后再次本地运行
hexo s
#或者
hexo server
F5刷新Hexo网页
到此为止, 主题就设置好了, 其他的一些定制化操作, 本文就不一一赘述了,
网上很多文章, 覆盖面很全, 希望大家稍微为自己的博客花一点小时间, 打造一个舒适且不失个性的写作环境…
3、远程Gitee部署Hexo
.3.1 部署目的2点:
给别人看的
自己想看, 自己需要跨设备看
部署前提, gitee配置好账号, git本地的全局变量等等…
步骤1: 建立public类型的远程仓库, 和本地的项目最好同名
步骤2: 安装远程推送插件
npm install hexo-deployer-git --save
步骤3: 修改博客根目录的配置文件_config.yml末尾
deploy:
type: git
repo: https://gitee.com/你的用户名/你的仓库名.git
branch: master
步骤4: 推送(如果在此过程中,设置密码或者用户名错误,请参照此文章)
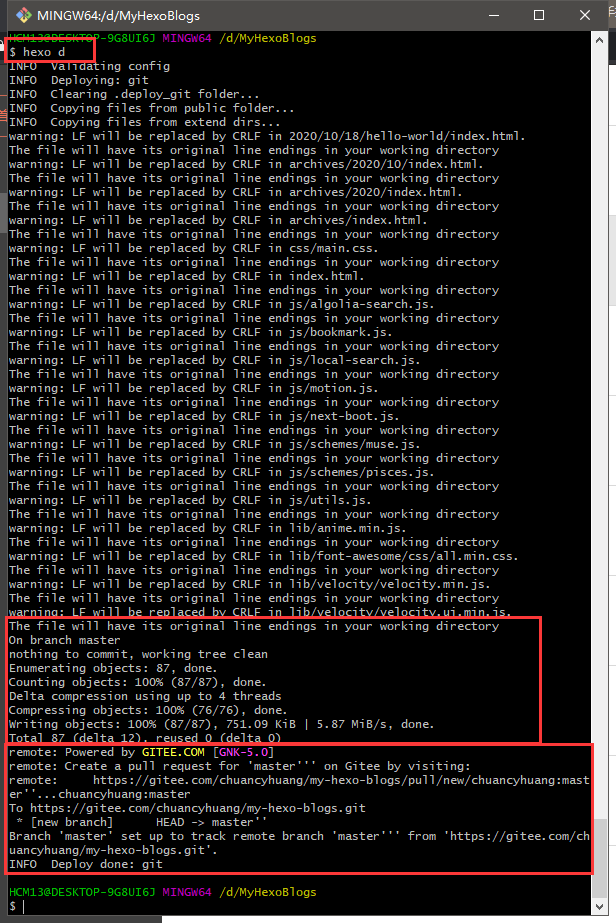
hexo d
设置成功
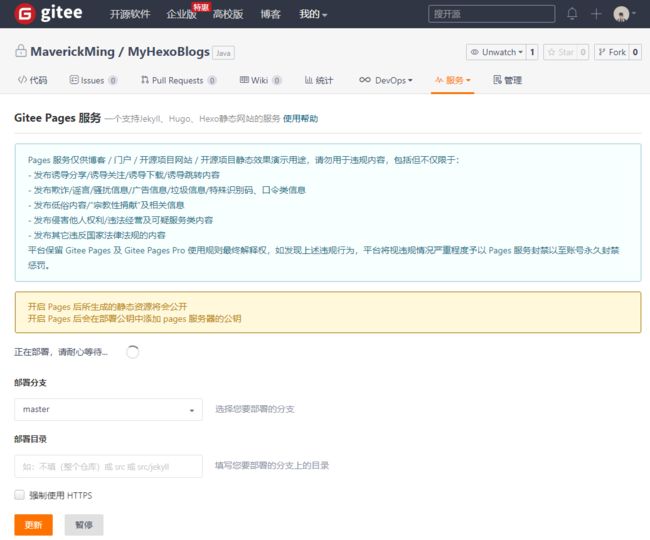
步骤5: 进入远程仓库MyHexoBlogs, 选择服务–>Gitee Pages
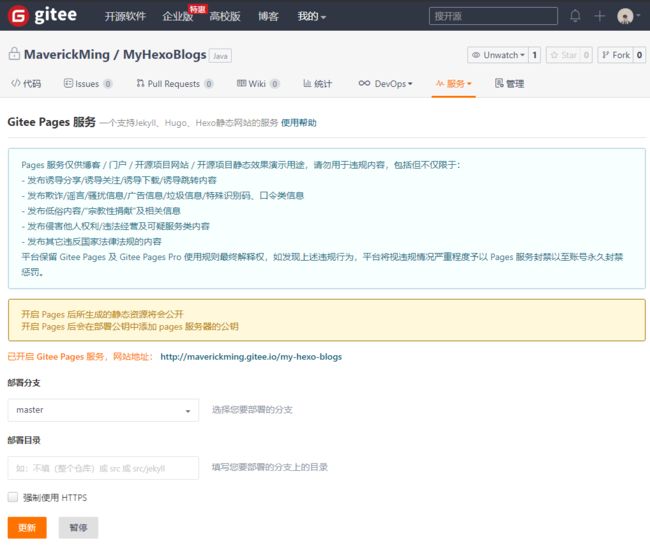
步骤6: 点击更新或一开始的部署, 完成部署
到此为止, 部署完毕, 点击生成的链接, 就能访问你部署在Gitee上的静态博客了
4、日常使用
4.1 基本操作
这个不用说了吧, 本地运行, 前面也用了几次了 hexo server的简写
hexo s
g代表生成, 你可以理解为生成要展示的页面 hexo generate的简写
hexo g
清除之前的各种模式和操作, 将项目恢复到生成前状态
hexo clean
生成markdown文章,
hexo new
推送到远程仓库(接下来会讲) hexo deploy的简写
hexo d
以上5条指令, 基本能够应付日常的所有需求, 是不是很简单
其实更多的时候, 我们会选择复合使用指令, 日常情况基本只使用下面2个指令就OK了
清理+重新生成+本地运行
hexo clean && hexo g && hexo s
清理+重新生成+推送到远程仓库
hexo clean && hexo g && hexo d
4.2 日常写作
#新建文章
hexo new
#生成的文章在/source/_posts目录下
自己编辑文档,一通狂写…
#本地先看一眼效果
hexo clean && hexo g && hexo s
#写好之后,推送到远程
hexo clean && hexo g && hexo d
推送之后,登录Gitee, 进仓库, 进入Gitee Pages, 更新(注意分支,而且每次修改都要更新部署)
通过链接访问, 查看最终效果
问题:部署后出现本地有渲染效果但是远程不显示CSS样式
解决方法:尝试修改根目录下_config.yml配置文件的第二个区块URL区的前两项
url: http://maverickming.gitee.io/my-hexo-blogs/
root: /my-hexo-blogs/
hexo clean && hexo g && hexo d #重新推送
去Gitee Pages点击更新部署,并预览
本地效果 = 远程效果,完事儿!