记录一个vue路由例子,也是看过一篇文章,然后忘记原链接了,怕忘记,所以写下来。
打开nodejs,下载模板
vue init webpack-simple hello
然后就是一路回车回车回车就OK了
接下来就是安装vue-router和syntax-dynamic-import
vue-router是路由依赖的包
syntax-dynamic-import是懒加载依赖的包
cnpm install vue-router --save
cnpm install --save-dev babel-plugin-syntax-dynamic-import
然后安装项目
cnpm install
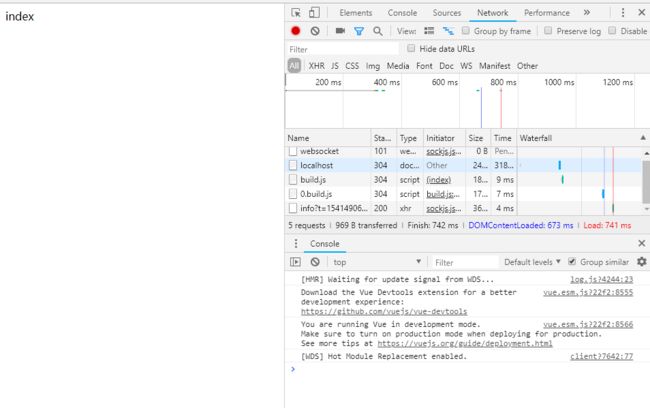
测试一下,没什么问题
cnpm run dev
模板弄好了,开始配置项目了
配置新建一个router.config.js文件,与main.js放到同一个目录
export default
{
routes:
[
{
path:"/",
component:() => import(/* webpackChunkName: "index" */ './view/index.vue'),
}
]
}
新建一个view目录,在view目录里新建一个index.vue,随便写点文字就行了
index
main.js引入router.config.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
import App from './App.vue'
import routerConfig from './router.config.js'
var router = new VueRouter(routerConfig);
new Vue({
el: '#app',
render: h => h(App),
router: router,
})
接下来是App.vue
设置好了,但还用不了,如果你尝试运行就会发现出错,还要配置.babelrc文件。
往.babelrc文件里添加一行代码
"plugins": ["syntax-dynamic-import"]
.babelrc文件完整的代码是这样的
{
"presets": [
["env", { "modules": false }],
"stage-3"
],
"plugins": ["syntax-dynamic-import"]
}
然后运行就能看到结果了
cnpm run dev
子路由
但是这例子内容好像太简单了,来加点东西吧
手机页面,底部菜单有首页、其他、个人中心
index.html
你好
router.config.js
export default
{
routes:
[
{
path:"/",
component:() => import(/* webpackChunkName: "index" */ './view/index.vue'),
redirect:"/index/home",//默认跳转到首页
children:
[
{
path:"/index/home",
component:() => import(/* webpackChunkName: "index" */ './view/index/home.vue'),
},
{
path:"/index/other",
component:() => import(/* webpackChunkName: "index" */ './view/index/other.vue'),
},
{
path:"/index/my",
component:() => import(/* webpackChunkName: "index" */ './view/index/my.vue'),
}
]
},
{
path: "*",
redirect: "/"
}
]
}
index.vue
home.vue
首页
my.vue
昵称
other.vue
其他
优化
js名称优化,修改webpack.config.js文件,将build.js改成[name].min.js,name对应路由配置里的webpackChunkName名称
打包
cnpm run build
然后你会得到一个文件夹
但是看起来很乱,处理一下,也是在webpack.config.js文件里修改,将[name].min.js改成js/[name].min.js
图片目录也需要修改
index.html也需要修改一下
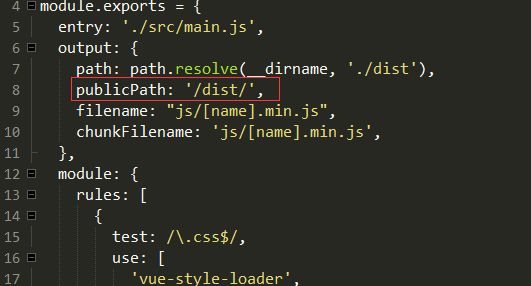
打包好像没办法运行,将webpack.config.js文件里的publicPath改一下,改成空字符串,再打包一次
index.htmljs引入也要修改一下
嗯,完成,然后你就可以单独把文件部署到服务器里了
[email protected]:zhcnnet/vue_hello.git
https://code.aliyun.com/zhcnnet/vue_hello.git