- 【python】GUI框架——wxPython
草莓泰面包
pythonpython开发语言
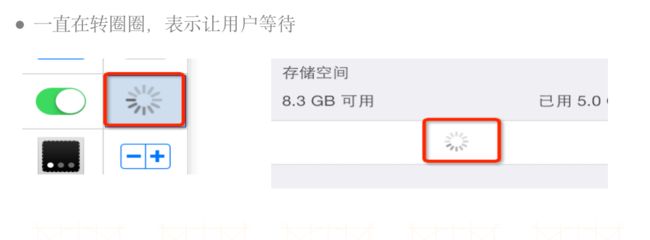
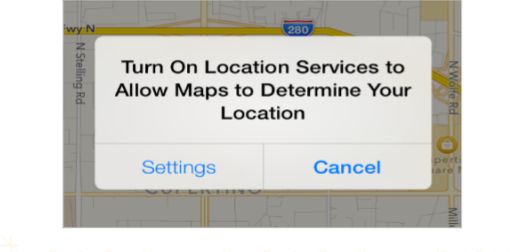
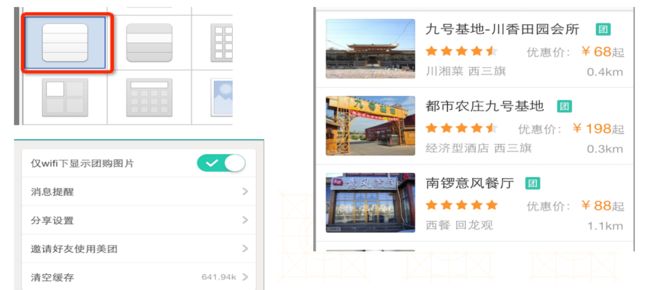
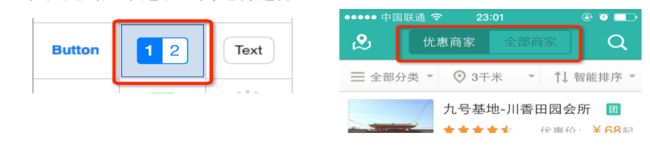
文章目录GUIwxPython结构启动界面——wx.App代码遇到报错:wx.Frame()框架wx.Panel()容器布局——wx.SizerBox布局管理器(默认水平布局)控件statictext文本类字体格式Fonttextctrl输入文本类wx.Validator是用于验证用户输入的类,它允许您自定义输入验证规则和错误处理。Button按钮FileDialogMessageDialogEv
- 星露谷模组开发教程#8 自定义武器
c#
首发于Enaium的个人博客添加武器还是比较简单的,只需要在Data/Weapons中添加一个新的武器数据即可。这里做一张16x16格式为png的图。if(e.Name.IsEquivalentTo("Data/Weapons")){e.Edit(assets=>{vardict=assets.AsDictionary();dict.Data["Awesome_TheLastSword"]=new
- 星露谷模组开发教程#7 自定义机器
c#
首发于Enaium的个人博客添加大型工艺品机器也算是大型工艺品,所以我们需要先添加它的大型工艺品。这里做一张16x32格式为png的图。if(e.Name.IsEquivalentTo("Data/BigCraftables")){e.Edit(assets=>{vardict=assets.AsDictionary();dict.Data["Awesome_Orearium"]=newBigCr
- 「Py」基础语法篇 之 Python缩进规则
何曾参静谧
「Py」Python程序设计数据库
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Math」探秘数学世界「PK」Pa
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 【Python】自动化神器PyAutoGUI —告别手动操作,一键模拟鼠标键盘,玩转微信及各种软件自动化
墩墩分墩
Pythonpython自动化自动化脚本自动化测试pyautogui
文章目录1.PyAutoGUI简介2.不同操作系统引入模块3.全局延迟和临时休眠4,自动防故障功能5.获取屏幕分辨率—用于定位,这是最关键的,找到要点击的位置(像素坐标)6.获取鼠标位置7.判断坐标是否在屏幕范围内:8.鼠标移动8.1.鼠标移动的基本操作8.2.鼠标移动效果-缓动/渐变(Tween/Easing)9.鼠标点击10.鼠标滚轮控制11.鼠标拖拽12.键盘控制13.消息弹窗函数14.屏幕
- npm:升级自身时报错:EBADENGINE
落日弥漫的橘_
Node.jsnpm前端node.js
具体报错信息如下:1.原因分析npm和当前的node版本不兼容。//当前实际版本:Actual:{"npm":"10.2.4","node":"v20.11.0"}可以通过官网文档查看与自己node版本兼容的是哪一版本的npm,相对应进行更新即可:Node.js—Node.js版本2.解决方法升级一下node版本。//需要node的版本号为^20.17.0以上,Required:{"node":"
- python做并行计算_python做并行计算可以吗
角动量不守恒
python做并行计算
python可以做并行计算,下面是相关介绍:一、概览ParallelPython是一个python模块,提供在SMP(具有多个处理器或多核的系统)和集群(通过网络连接的计算机)上并行执行python代码的机制。它轻巧,易于安装和与其他python软件集成。ParallelPython是一个用纯Python编写的开源和跨平台模块。二、特性在SMP和集群上并行执行python代码易于理解和实现基于Jo
- redis清空缓存
奔跑吧邓邓子
高效运维缓存redis数据库
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- 学习ESP32系列一个超级有用的网站
LS_learner
嵌入式嵌入式硬件
学习ESP32ESP32简介ESP32ArduinoIDEESP32ArduinoIDE2.0VSCode和PlatformIOESP32引脚分布ESP32输入输出ESP32PWMESP32模拟输入ESP32中断定时器ESP32深度睡眠协议ESP32Web服务器ESP32LoRaESP32BLEESP32BLE客户端-服务器ESP32蓝牙ESP32MQTTESP32ESP-NOWESP32Wi-F
- P3978 [TJOI2015] 概率论
洛谷之蒟蒻
概率论
题目描述为了提高智商,ZJY开始学习概率论。有一天,她想到了这样一个问题:对于一棵随机生成的n个结点的有根二叉树(所有互相不同构的形态等概率出现),它的叶子节点数的期望是多少呢?判断两棵树是否同构的伪代码如下:算法1Check(T1,T2)Require:两棵树的节点ifT1=nullorT2=nullthenreturnT1=nullandT2=nullelsereturnCheck(T1→le
- UML太抽象了,活动图中传递的object,可没说是什么类型。
workflower
UML建模uml统一建模语言
Inthefigurebelow,theobjectnoderectangleOrderislinkedtoaclassdiagramthatfurtherdefinesthenode.Theclassdiagramshowsthatfillinganorderrequiresorder,lineitem,andthecustomer’strim-and-finishrequirements.An
- HarmonyOS应用级别的状态管理
秃顶老男孩.
harmonyos华为ui
应用状态管理概念AppStorage:应用全局UI存储(范围是整个应用),是和应用进程绑定,由UI框架在应用程序启动时创建。为应用程序UI状态提供中央存储AppStorage是应用级的全局共享,相当于整个应用的‘中枢’,持久化数据PersistentStorage是通过AppStorage进行中转,才能与UI进行交互方法//AppStorage//AppStorage.ref('name')查找某
- 一定有人在首次使用DBeaver 时遇到oracle.jdbc.OracleDriver的问题
七分seven
oraclejar数据库
问题:oracle.jdbc.OracleDriver;Can'tcreatedriverinstanceErrorcreatingdriver'Oracle'instance.Mostlikelyrequiredjarfilesaremissing.Youshouldconfigurejarsindriversettings.Reason:can'tloaddriverclass'oracle.
- Windows Server 2025 中文版、英文版下载 (2024 年 11 月更新)
windows-server
WindowsServer2025中文版、英文版下载(2024年11月更新)WindowsServer2025LTSCx64(updatedNov2024)请访问原文链接:https://sysin.org/blog/windows-server-2025/查看最新版。原创作品,转载请保留出处。作者主页:sysin.org2024年11月3日,微软宣布WindowsServer2025从Build
- solidity基础 -- 合约结构
第十六年盛夏.
Solidity区块链智能合约
所有本篇以及以前出现的代码均可以在本人GitHubGitHub-solidity学习代码上找到合约结构在Solidity中,合约类似于面向对象编程语言中的类。每个合约中可以包含状态变量、函数、函数修饰器、事件、结构类型、和枚举类型的声明,且合约可以从其他合约继承。状态变量状态变量是永久地存储在合约存储中的值。pragmasolidity^0.4.0;contractSimpleStorage{ui
- Mac 安装iOS集成FFmpeg详细步骤
郑州iOS
iOS常用方法ios集成FFmpeg
Mac安装iOS集成FFmpeg详细步骤一、Mac安装FFmpeg1.下载FFmpeg安装文件下载地址(https://github.com/kewlbear/FFmpeg-iOS-build-script)2.解压里面包含三个文件uild-ffmpeg.sh为我们需要的3.打开终端切换至该文件所在目录执行./uild-ffmpeg.sh中间会提示需要其他相关东西yasm不必特意安装根据提示操作回
- web开发工具之:一、UUID的介绍,java如何产生UUID,作为数据库的主键和加密算法的盐
java冯坚持
web开发java数据库
文章目录前言一、UUID是什么二、java如何产生UUID1.生成随机UUID(Version4)2.通过指定的字符串生成UUID三、UUID作为数据库主键1.优点2.缺点四、UUID作为加密的盐总结前言现在web开发中,很多使用UUID作为主键和加密的盐的,其实很简单,这里学习和介绍一下。一、UUID是什么UUID(UniversallyUniqueIdentifier,通用唯一标识符)是一种1
- web开发工具之:二、加密和解密工具类,学习加密算法和非加密算法(哈希算法)知识,Java支持MD5和SHA系列的哈希算法。使用UUID作为盐进行增强哈希算法加密的数据完整性验证
java冯坚持
web开发前端学习哈希算法
文章目录前言一、加密算法/非加密算法-了解和学习为主1、加密算法和秘钥a、介绍b、常用加密算法-对称加密算法c、常用加密算法-对称加密算法2、非加密算法:哈希算法(MD5、SHA系列)a、哈希算法介绍b、MD5和SHA系列介绍二、哈希算法应用场景概念介绍1.数据完整性验证2.密码存储(借助数据完整性验证来进行密码存储)3.数字签名4.总结三、注册和登录-采用哈希算法进行密码存储和验证流程1.加密过
- IOS 自定义代理协议Delegate
OKXLIN
ioscocoamacos
QuestionViewCell.h文件代码,定义代理协议@protocolQuestionViewCellDelegate-(void)cellIsOpenDidChangeAtIndexPath:(NSIndexPath*)indexPath;@end@interfaceQuestionViewCell:UITableViewCell@property(nonatomic,weak)iddel
- YOLO 安装 并且命令行指定配置文件
ELI_He999
python人工智能YOLO人工智能深度学习
pipinstallultralyticssettings.yaml保存到当前目录,data参数yolo命令行指定配置文件{"settings_version":"0.0.6","datasets_dir":"xxxx\\datasets","weights_dir":"xxxx\\weights","runs_dir":"xxxx\\runs","uuid":"xxxx","sync":true
- VScode 插件开发 国际化帮助工具
顾鸟
插件vscodeide编辑器
一、功能实现//Themodule'vscode'containstheVSCodeextensibilityAPI//Importthemoduleandreferenceitwiththealiasvscodeinyourcodebelowconstvscode=require('vscode');constfs=require('fs');constpath=require('path')c
- QGroundControl的总体架构,模块化设计和主要组件的功能。
不会编程的程序猿ᅟ
QGCQGCQTC++
QGroundControl总体架构详细描述QGroundControl(QGC)作为一个开源地面控制站软件,其设计原则是模块化、高扩展性和高可维护性。总体架构QGroundControl由多个层次构成,每个层次负责不同的功能。这种分层结构确保了系统的高内聚性和低耦合性。用户界面(UI)层:使用QtQuick和QML技术构建。提供动态和响应迅速的用户界面。包括主窗口、工具栏、菜单、状态栏和各类功能
- 百度APP iOS端磁盘优化实践(上)
百度Geek说
ioscocoamacos
01概览在APP的开发中,磁盘管理已成为不可忽视的部分。随着功能的复杂化和数据量的快速增长,如何高效管理磁盘空间直接关系到用户体验和APP性能。本文将结合磁盘管理的实践经验,详细介绍iOS沙盒环境下的文件存储规范,探讨业务缓存、用户资产及系统缓存的清理策略。同时,分享自动清理与手动清理相结合的机制,展示如何在不同触发条件下合理执行磁盘清理。文章使用文心一言辅助编写。02磁盘系统介绍2.1ios沙盒
- Package ‘importlib-metadata‘ requires a different Python: 3.6.10 not in ‘>=3.7‘
zy_whynot
pythonpython开发语言后端
报错ERROR:Package'importlib-metadata'requiresadifferentPython:3.6.10notin'>=3.7'WARNING:Youareusingpipversion20.0.2;however,version21.3.1isavailable.Youshouldconsiderupgradingviathe'/usr/local/bin/pytho
- python菜单栏_(7)python tkinter-菜单栏
weixin_39625172
python菜单栏
importtkinterimporttkinter.messageboxdefbut():tkinter.Toplevel()root=tkinter.Tk()#root.title('GUI')#标题root.geometry('800x600')#窗体大小root.resizable(False,False)#固定窗体f=tkinter.Menu(root)#创建根菜单root['menu'
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 如何解决Package ‘zipp’ requires a different Python: 3.5.2 not in '>=3.6
@_sunny_@
pippythontensorflow
如何解决Package‘zipp’requiresadifferentPython:3.5.2notin'>=3.6我出现这个问题是在我的服务器上,安装TensorFlow包的时候。原因就是Python的版本较低,Zipp的版本较高解决办法输入pip3list查看包的版本,然后将zipp包先卸载pip3uninstallzipp然后下载指定版本的Zipp包pip3installzipp==1.0.
- docker-compose篇---创建jupyter并可用sudo的创建方式
心惠天意
dockerjupyter容器
docker-compose篇—创建jupyter并可用sudo的创建方式version:'3'services:jupyter:image:jupyter/scipy-notebook:latestports:-"8888:8888"-"9000:8000"-"2223:22"volumes:-./notebooks:/home/jovyan/workenvironment:-NB_UID=0#
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。