今年的主要设计趋势之一是数字插图的多样性。我们在网站和目标网页上看到了原创作品,它们有效地支持博客文章,产品演示,活动和视频制作。近年来,我们不仅为我们的客户创建了大量插图,还为工作室项目,Tubik博客,Dribbble和Behance投资组合等创建了大量插图。难怪,在各种主题中,设计师和设计过程是中心那些。因此,在我们今天的帖子中,我们收集了工作室设计师Yaroslava Yatsuba,Arthur Avakyan和Marina Solomennikova的数字艺术作品,与您分享明亮,吸引人且有时可爱的比喻,角色和环境,反映创作过程的不同方面。
获得灵感并抓住氛围!
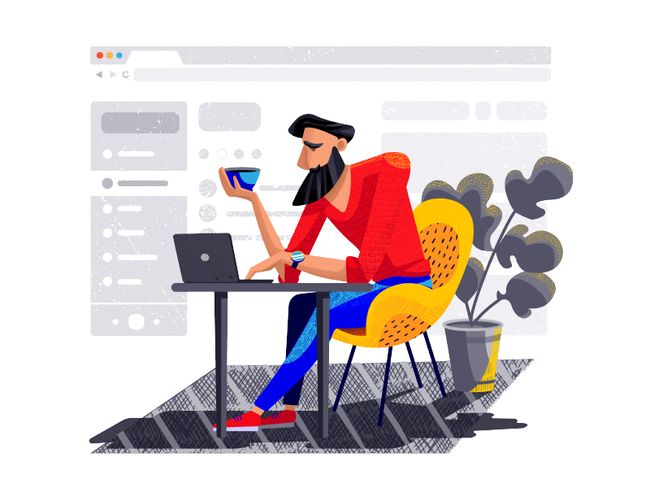
此插图被设计为文章的标题图像,讲述了网页设计中各种可视内容。它基于文字方法:它反映了设计师快速识别的工作空间,其中包括显示器上带有图形草图的计算机和现场使用的图形输入板等细节。为了使艺术品更具吸引力,设计师使用明亮而丰富的调色板,并通过内部细节,阴影和纹理为图像添加舒适的氛围。
这件作品致力于将插图应用于用户界面。构图是动态的,比例被精心打破,使图像更具艺术性。调色板本身也非常情绪化,使用了许多暖色调。插图将数字和传统艺术的世界和谐地结合在一起,在人物的手中配备铅笔和画笔,并将移动设备转移到飞机中。
虽然UI设计的过程经常提醒烹饪不同成分的酷东西,我们打赌没有人希望他们的网站或应用程序稀有或中等。没门。只做得好!这就是我们新鲜美味的插图。该图示基于在完全不同的人类活动区域中投射设计过程的寓言方法。
它们很小,有时我们甚至都没有注意到它们。同时,图标是可用性的超级大国:设计好,它们使应用程序或网站导航直观。这就是为什么设计师将如此多的时间和创造力投入到图标设计中的原因 - 而这正是这个例子的灵感来源。它应用了组合方法:角色与夸张的图标图像相互作用。
在为产品,服务和公司打造品牌时,我们经常会遇到吉祥物,支持可记忆性的人格化角色以及品牌与用户或客户的沟通。这个插图展示了吉祥物力量的漩涡,专门讨论这个主题的文章。象征着鸟吉祥物的细节是网站标题上的标志,闪屏上的图像和品牌T恤上的图形元素。
我们可以做的很少; 我们在一起可以做很多事情。即将发布的博客文章的这个插图都是关于团队合作的力量,这是大项目的坚实基础。设计师用较远的较亮部分和较暗的前景元素创建构图的深度。它采用了一点卡通风格来营造纯粹创造力的氛围,这对于无限制的儿童来说是典型的。
作为一名设计师,您有时会想深入了解心理学以了解用户。他们怎么想?是什么引起了他们的注意?他们满脑子的是什么?这就是这个插图所反映的内容。该组合不是太动态,允许观众检查所有细节。背景的色彩对比产生了角色外部和内部世界的感觉,细黄色曲线支持它们的完整性。
在关于UI动画的文章的给定图示中,智能手机扮演幕墙的角色,就像在木偶剧院中使用的幕墙和设计师模仿演员,每个都展示了特定的运动表现模型。在这里,我们可以看到一个组合,其中所有角色都同样重要。纹理是手工绘制的,调色板基于丰富的背景颜色,将用户的眼睛吸引到中心。
这个实验性插图是为专门讨论UI设计中负空间主题的文章而创建的。与今天系列中的大多数艺术作品不同,这个艺术品采用有限的大胆和对比色调。破碎的比例和构图,负面空间的创造性使用和元素的意外组合 - 所有这些都导致了一个有吸引力和有点神秘的插图,显示了在空白空间之外可以找到多少。
创建清晰直观的网站或移动应用程序导航是最大的设计挑战之一。此图将界面导航主题显示为需要平衡和体贴的过程。因此,隐喻在前景中以一种禅宗瑜伽姿势中的角色和作为帧的移动界面图像被转移。浅色背景支持平衡和宁静的感觉,而纹理使图像柔和,令人赏心悦目。
文字方法的另一个例子是UI中的格式塔原则:接近原则。简单的静态构图以纹理和明亮的色彩点缀引人注目。设计过程的氛围由褪色但清晰的背景图像支持,具有用户界面。
在前往用户友好的应用程序或网站的过程中,它很容易陷入变种,元素或选项的漩涡中。为了在插图中传递这种感觉,设计师使构图动态化并使用了吸引人的调色板。图片还介绍了有关UI设计趋势的文章。
为界面设计的文章3C创建的插图:颜色,对比度,内容是寓言插图的另一个例子,将不同领域的属性整合到关于设计过程的隐喻中。在其中,关键字“颜色”被选择作为核心语义元素,并且在字面上反映了使用绘画着色的过程。对比度反映在艺术品的调色板中,而内容则与图片中所示的办公室中的家具元素一起显示。猫变成了一个明亮的细节,为场景增添了动感和幽默感。
这个插图是关于那些设计永不停歇的人,感觉像家一样生活明亮而优雅。使用纹理和图层,设计师创造了纸张裁剪的感觉,这已成为今年平面设计的趋势之一。该作品还作为主页设计策略文章的标题图像。
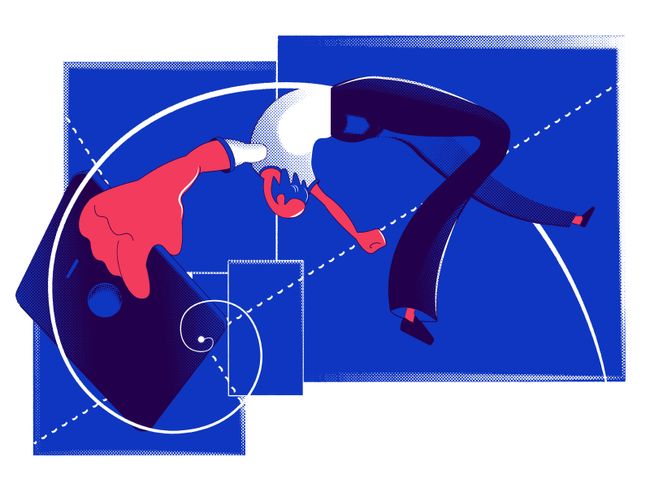
人们常常认为设计远非科学。然而,实践表明,逻辑,平衡和精确度对于为Web和移动创建有效的用户界面至关重要。这个插图在UI设计中提出了专门讨论黄金比例的帖子。它具有动态组合,加强了各种几何形状和曲线。
Web和移动UI设计的创作过程可以与升级新建筑进行比较:您需要考虑大量因素,考虑功能,结构和“外观”,并逐步使其从数字砖块中生存。这就是插图背后的隐喻。以城市建筑剪影为背景的背景基于引人注目的对比,所有构图使移动设备成为关注的焦点。
平面设计师面临的一个关键挑战是寻找原始风格。这件艺术品是作为平面插图文章的标题图片,分享了如何捕捉这条金鱼的实用技巧,因此同样的比喻应用于主要的视觉效果。
这个数字插图展示了一个带有颜色词汇表的帖子,供设计师分享基本术语。人物和鲜艳夸张的油漆立刻将主题建立在数字与传统艺术之间的桥梁上,深色背景营造出愉悦的对比,使色彩更加生动,深沉。
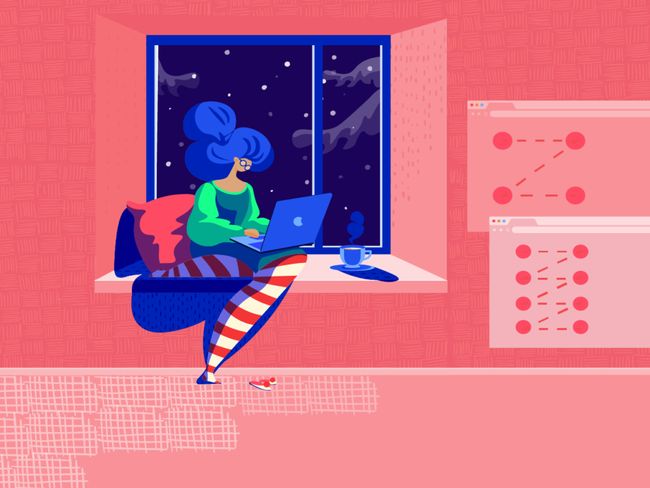
这张明亮的图片是一篇文章的标题图片,探讨了提高网站可扫描性的方法。设计师花时间找到了看起来很原始并创造积极情感反馈的炫酷调色板。室内装饰和角色装扮的细节营造出舒适温馨的氛围,就像用户在精心设计和易于使用的网站上所感受到的那样。房间墙壁上的原理图网站布局设置了与网页设计和可用性主题的即时连接。
这是一个隐喻插图,专门讨论UI中CTA按钮设计的主题。它的情节基于冲浪者的角色,反映了信心和决心的想法。设计师使用不同寻常的视角,这种方式使构图原始而有吸引力。
用户界面中交互元素的大评论的标题插图回应了称为“大型设计的小明星”的文章的标题。插图应用鲜艳的色彩,并通过天空部分制作的大胆色彩对比分割构图。
设计师必须做出如此多的决定和选择,有时看起来设计是一个无尽的宇宙。这个比喻启发了插图作为博客文章的标题图片,用于在UI设计中使用浅色和深色背景:加上和减去对比以及明暗对比,它迅速设置了选择的氛围。
另一个创造性的实验导致了关于设计中形状心理学的帖子的标题插图。它的灵感来自Pablo Picasso的着名艺术品,但配备了带有图形编辑软件的笔记本电脑,作为现代艺术的一种属性,而不是画布。渐变和颜色组合使得与现代和趋势的联系更加强烈。
移动应用程序创建的过程有时会提醒包括短跑,目标和应用程序发布终点线预期的大型竞赛。这个比喻启发了这个插图,结合了UI设计和运动动态。
这个数字插图的动态构图围绕螺旋形展开。通过细节和纹理的有趣组合实现原始外观。它被设计为教程的标题图像,告诉他们如何为IT博客或网站创建插图。
原图链接