很多单页应用,仅仅简单的HTML 页面时需要访问同一路径下的JSON 数据文件,会报到跨域问题。无法获取到本地JSON 文件。
- 为什么会遇到跨域问题呢?
跨域,即浏览器有一个安全机制,叫做 同源策略(CROS),不同域的客户端脚本在无明确授权的情况下,是不能读取对方资源的。它保证了一个域的脚本只能读写本域内的资源,而无法访问其他域的资源。简单理解:可以说跨域就是不同源。
很多单页应用,仅仅简单的HTML 页面时需要访问同一路径下的JSON 数据文件,会报到跨域问题。无法获取到本地JSON 文件。
- 为什么会遇到跨域问题呢?
跨域,即浏览器有一个安全机制,叫做 同源策略(CROS),不同域的客户端脚本在无明确授权的情况下,是不能读取对方资源的。它保证了一个域的脚本只能读写本域内的资源,而无法访问其他域的资源。简单理解:可以说跨域就是不同源。
域: 协议、域名、端口这三者相同,视为同一个域。
但是并不是所有浏览器都有CROS 策略,火狐和Edge IE 是允许跨域的。
- 为什么无法直接打开html 页面来访问 ActiveReportsJS 报表的json文件呢
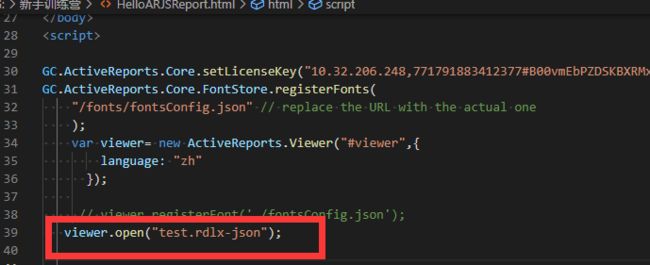
ActiveReportsJS 设计的报表文件后缀是 .rdlx-json , 但本质上也是 json文件,似乎直接用html 页面访问同一路径下的json文件,似乎是同一个域名,端口。 但其实是协议不同,访问 ActiveReportsJS 报表文件,本质是 file协议,而 Chrome 跨源请求仅支持协议方案 :http, data, chrome, chrome-extension, https.
- 如何解决
- 纯前端方式: 采用JSONP
JSONP是一种非正式传输协议,目的就是便于客户端使用数据。 要注意区分json 和 jsonp两个概念:
json : 是一种数据格式。
jsonp: 是一种数据调用方式。
JSONP方式具有一定的局限性:
仅适用于GET请求;
读取本地json文件的话,json文件里的数据要包含在一个函数名里
解决方法:
- 使用Visual Studio Code 打开报表文件,并在前面加入
var template= - 并将报表文件的后缀改为.js
- 在html 页面的