分享一次百度面试,部分题目会带有面试答案,百度二面三面都有手写代码的环节,对于动手能力弱的小伙伴来说会有些挺吃力。
一面
1. 为什么要用flex布局,align-items和justify-content的区别
传统布局基于盒模型,非常依赖 display属性 、position属性 、float属性。而flex布局更灵活,可以简便、完整、响应式地实现各种页面布局,比如水平垂直居中。
align-items:定义在侧轴(纵轴)方向上的对齐方式;
justify-content:定义在主轴(横轴)方向上的对齐方式。
2. webpack是怎么打包的,babel又是什么?
把项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
babel将es6、es7、es8等语法转换成浏览器可识别的es5或es3语法。
3. saas和less不同于普通css的地方
- 定义变量,可以把反复使用的css属性值定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值;
- 嵌套写法,父子关系一目了然;
- 使用运算符,可以进行样式的计算;
- 内置一些颜色处理函数用来对颜色值进行处理,例如加亮、变暗、颜色梯度等;
- 继承:为多个元素定义相同样式的时候,我们可以考虑使用继承的做法;
- Mixins (混入):有点像是函数或者是宏,当某段 CSS经常需要在多个元素中使用时,可以为这些共用的 CSS 定义一个Mixin,然后只需要在需要引用这些 CSS 地方调用该 Mixin 即可。
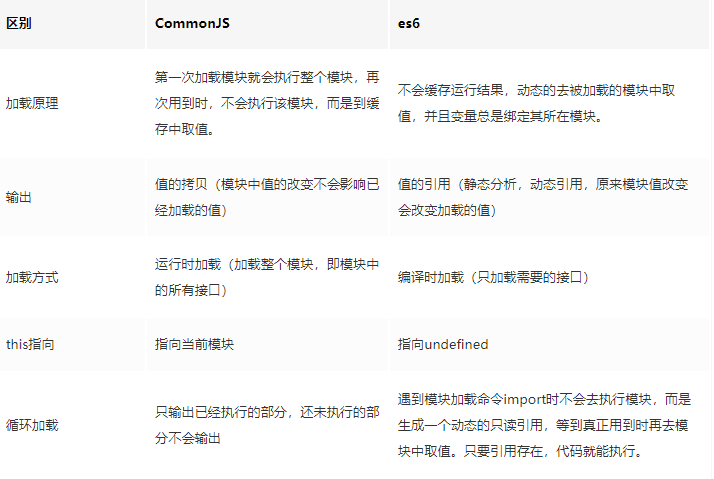
4. es 6模块和其他模块不同的地方
对比了一下es6模块和CommonJS模块:
5. 有没有用过es6的一些异步处理函数
Promise,generator,async await
6. redux怎么处理异步操作
可以引入Redux-thunk或者redux-promise这种中间件,可以延迟事件的派发。
其中的原理:是因为他们用了applymiddleware()包装了store的dispatch方法,拥有可以处理异步的能力。
7. 为什么reducer要是个纯函数,纯函数是什么?
纯函数:对于相同的输入,永远会得到相同的输出,而且没有任何可观察的副作用,也不依赖外部环境的状态。
原因:Redux只通过比较新旧两个对象的存储位置来比较新旧两个对象是否相同(浅比较)。如果你在reducer内部直接修改旧的state对象的属性值,那么新的state和旧的state将都指向同一个对象。因此Redux认为没有任何改变,返回的state将为旧的state。两个state相同的话,页面就不会重新渲染了。
因为比较两个Javascript对象所有的属性是否相同的的唯一方法是对它们进行深比较。但是深比较在真实的应用当中代价昂贵,因为通常js的对象都很大,同时需要比较的次数很多。因此一个有效的解决方法是作出一个规定:无论何时发生变化时,开发者都要创建一个新的对象,然后将新对象传递出去。同时,当没有任何变化发生时,开发者发送回旧的对象。也就是说,新的对象代表新的state。
8. 高阶函数是什么,怎么去写一个高阶函数
高阶函数:参数值为函数或者返回值为函数。例如map,reduce,filter,sort方法就是高阶函数。
编写高阶函数,就是让函数的参数能够接收别的函数。
9. vue跟react的区别是什么
10. nodejs处理了什么问题
可以处理高并发的I/O,也能与websocket配合,开发长连接的实时交互应用程序。
11. 响应式布局,怎么做移动端适配
使用媒体查询可以实现响应式布局。
移动端适配方案:
width=device-width: 让当前viewport宽度等于设备的宽度user-scalable=no: 禁止用户缩放initial-scale=1.0: 设置页面的初始缩放值为不缩放maximum-scale=1.0: 允许用户的最大缩放值为1.0minimum-scale=1.0: 允许用户的最小缩放值为1.0
(2)媒体查询(响应式)
(3)动态 rem 方案
二面
1. 怎么做一个实时的聊天系统
使用WebSocket和nodejs,《nodejs实战》这本书详细介绍了这个项目。
2. 当消息有延迟的时候,怎么保证消息的正确顺序
每个消息在被创建时,都将被赋予一个全局唯一的、单调递增的、连续的序列号(SerialNumber,SN)。可以通过一个全局计数器来实现这一点。通过比较两个消息的SN,确定其先后顺序。
3. 怎么做一个登陆窗口,input有哪些兼容性
使用form表单。
4. input按钮如何校验
使用正则表达式。
5. 如何实现水平垂直居中,relative、absolute、fixed
6. 写一个函数,1s之后依次输出1,2,3,4,5
直接使用了let和定时器。
for(let i = 1 ; i < 6; i++){
setTimeout(() => {
conosle.log(i)
}, 1000)
}7. 事件队列(宏任务、微任务)
8. 如何每隔三个数加一个逗号,还要考虑小数点的情况
function transform(number){
var num = number.toString()
var numArr = num.split('.')
var [num, dotNum] = numArr
var operateNum = num.split('').reverse()
var result = [], len = operateNum.length
for(var i = 0; i< len; i++){
result.push(operateNum[i])
if(((i+1) % 3 === 0) && (i !== len-1)){
result.push(',')
}
}
if(dotNum){
result.reverse().push('.', ...dotNum)
return result.join('')
}else{
return result.reverse().join('')
}
}
9. webpack有配置过吗?原理知道吗
10. 父子组件如何通信,子组件怎么跟父组件通信?
父组件把state作为props传递给子组件进行通信。
父组件写好state和处理该state的函数,同时将函数名通过props属性值的形式传入子组件,子组件调用父组件的函数,同时引起state变化。
11. 简单说一下pwa
三面
1. 手写indexOf
function indexOf(str, val){
var strLen = str.length, valLen = val.length
for(var i = 0; i < strLen; i++){
var matchLen = i + valLen
var matchStr = str.slice(i, matchLen)
if(matchLen > strLen){
return -1
}
if(matchStr === val){
return i
}
}
return -1
}2. 实现 JS 的继承
function A () {
this.name = 'a';
}
A.prototype.getName = function () {
return this.name;
}
function B () {
}
// B 如何继承 A3. 从url输入到页面显示会有哪些步骤
(1)DNS服务器解析域名,找到对应服务器的IP地址;
(2)和服务器建立TCP三次握手连接;
(3)发送HTTP请求,服务器会根据HTTP请求到数据服务器取出相应的资源,并返回给浏览器;
(4)浏览器处理响应
- 加载:浏览器对一个html页面的加载顺序是从上而下的。
当加载到外部css文件、图片等资源,浏览器会再发起一次http请求,来获取外部资源。
当加载到js文件,html文档会挂起渲染(加载解析渲染同步)的线程,等待js文件加载、解析完毕才可以恢复html文档的渲染线程。 - 解析:解析DOM树和CSSDOM树。
- 渲染:构建渲染树,将DOM树进行可视化表示,将页面呈现给用户。
4. method有哪些方法,分别是什么意思?post和put的区别
post:上传资源
put:修改资源
5. https有几次握手
6. http2比http1好的地方
7. 页面刷新不出来,是有哪些问题
可以从第三题的每个步骤进行分析,大概是:
- 域名不存在,或者ip地址错误
- 网络问题,不能建立正常的tcp连接
- 服务器找不到正确的资源
8. 上一次系统性的学习是什么时候,怎么学习的
9. 你觉得项目中最自豪的是什么
10. 上家公司有哪些不好的地方
再窒息也要好好回答出来!小编整的一份2022前端面试题精编包括了人事面试题、描述项目、兼容性、小程序、开发中遇到的BUG、HTML5\CSS3、JS、HTTP、ES6、VUE、React面试题,想看完整版的2021前端面试题精编的小伙伴 点击这就OK了哦。
人事面试题
- 请你自我介绍一下你自己?
- 你觉得你个性上最大的优点是什么?
- 说你最大的缺点?
- 你对加班的看法?
- 你对薪资的要求?
- 在五年的时间内,你的职业规划?
- 你还有什么问题要问吗?
- 谈谈你对跳槽的看法?
- 你对于我们公司了解多少?
- 最能概括你自己的三个词是什么?
如何描述自己做过的项目
- 开篇
- 在面试前准备项目描述,别害怕,因为面试官什么都不知道
- 准备项目的各种细节,一旦被问倒了,就说明你没做过
- 不露痕迹地说出面试官爱听的话
- 一定要主动,面试官没有义务挖掘你的亮点
- 你可以引导,但不能自说自话
小程序面试题整理
- 数据请求怎么封装
- 参数传值的方法
- 提高小程序的应用速度的方法
- 小程序的优点
- 小程序的缺点
- 简述小程序原理
- 怎么解决异步请求问题
- 小程序和Vue写法的区别
- 小程序的双向绑定和vue哪里不一样
- 生命周期函数
- 几种跳转,小程序内的页面跳转
- 如何自定义组件
开发中遇到的BUG
- vue项目中用v-for 循环本地图片, 图片不显示,解决办法:使用require动态引入图片,
- 合并多个对象并去重(es6)
- vue计算属性里如何传参:需求是需要把数值转为三位数,类似1需要变为001,10变为010这样。
- JS监听同源其他窗口发生的事件,主要是利用 window.addEventListener('s
- 前端做登录注册时提交按钮问题在用ajax传数据给后端时,通常给button按钮绑定js事件
- ajax传输给nodejs后台数据时的数据类型问题
- 用isNaN判断数据是否是非数字值,是则true,不是则false
HTML5\CSS3面试题整理
- Doctype作用? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
- 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
- CSS的盒子模型有几种?各有什么特点?
- link 和@import 的区别是?
- CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
- 如何居中div,如何居中一个浮动元素?
- 浏览器的内核分别是什么? 经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技
- css属性那些有继承性?哪些没有?
- 如果盒子都为浮动,父类会没有高度,如何解决
- visibility和display 的隐藏有什么区别?
- 伪类的写作顺序?
- border和outline的区别
JSvascript面试问题整理
- 原型/原型链/构造函数/实例/继承
- 如何实现 new 运算符
- 有几种方式可以实现继承
- arguments
- 数据类型判断
- 作用域链、闭包、作用域
- Ajax的原生写法
- 对象深拷贝、浅拷贝
- 图片懒加载、预加载
- 实现页面加载进度条
- this 关键字
- 函数式编程
- 手动实现 parseInt
VUE面试问题整理
- 什么是MVVM?
- mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
- vue的优点是什么?
- 组件之间的传值?
- 路由之间跳转
- vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
- vue如何实现按需加载配合webpack设置
- vuex面试相关
- v-show和v-if指令的共同点和不同点
- 如何让CSS只在当前组件中起作用
- Vue中引入组件的步骤?
由于篇幅原因列举的内容不多,需要完整版2021前端面试题精编的小伙伴们直接点击这领取,祝大家顺风顺水顺财神!
小结百度面试感悟
1.逻辑清晰:一定要逻辑清晰,不然即使你知道这个问题的答案,面试官也不会满意,如果你逻辑清晰,即使这个答案不会,面试官也会给你加分。
2.独特理解: 现在的面试题大同小异,那么如何体现出你的优势就很重要。结合业务以及你自身的知识储备来讲。
3.深入思考 : 对每个问题一定要有深入的思考,不然就很难进入大公司了,深度上要有一个拔高才能在面试中获得好的成绩
4.流畅表达 : 面试就是一个表达的过程,一些问题心里明白不行,还要流畅的表述出来,基本上如果面试官觉得你表达的很流畅,当你讲到一半就不会再让你说下去了,证明已经通过了