Webpack5正式发布也有很长长长一段时间了,上手了一段时候后发现真香。webpack5的新特性使得我们在配置上比以往版本更加方便了,构建速度也有了质的飞跃。本文着重为大家讲解从 0 到 1 搭建 vue3 + webpack 5开发环境的过程中遇到的疑问。
项目地址: webpack5-vue3
demo地址: https://zhouyupeng.github.io/webpack5-vue3/#/
先看一下配置好的项目目录结构
├─build
│ ├─webpack.base.conf.js
│ ├─webpack.dev.conf.js
│ ├─webpack.prod.conf.js
│ ├─webpack.rules.conf.js
├─node_modules
├─public
| |-index.html
└─src
| ├─api
| ├─assets
| ├─components
| ├─filters
| ├─plugins
| ├─router
| ├─store
| ├─style
| ├─utils
| ├─views
| |-App.vue
| |-main.ts
|-.env.dev
|-.env.test
|-.env.prod
|-.gitigore
|-babel.config.js
|-package.json
|-postcss.config.js
接下来,我们使用 Webpack5 从0搭建一个完整的 Vue3 的开发环境!
环境(environment)
webpack 5 运行于 Node.js v10.13.0+ 的版本。
本文涉及到依赖的版本号
├── webpack 5.43
├── webpack-cli 4.7.2
├── node 14.17.0
初始化目录
第一步: 创建目录并且初始化 package.json
mkdir webpack5-vue3 && cd webpack5-vue3
yarn init -y
第二步: 安装webpack三件套
yarn add webpack webpack-cli webpack-dev-server -D
注意:
- -D 等价于 --save-dev; 开发环境时所需依赖
- -S 等价于 --save; 生产环境时所需依赖
第三步:初始化目录和文件
创建./build/webpack.config.js文件和./src/main.js文件并且写上webpack打包配置代码
// webpack.config.js
const path = require('path');
module.exports = {
entry: path.resolve(__dirname, '../src/main.js'), // 入口
output: {
path: path.resolve(__dirname, '../dist'),
filename: './js/[name].[chunkhash].js',
publicPath: './',
},
}
在package.json的scripts里写上打包命令
"build": "webpack --config ./build/webpack.config.js --mode production --progress --color -w"
参数详解
- --config或-c: 提供 webpack 配置文件的路径,例如 ./webpack.config.js
- --mode:配置环境也可写在配置文件里 不配置mode 默认production模式打包
- --progress: 启用在构建过程中打印编译进度
- --color: 启用控制台颜色
- --watch或-w: 监听文件变化
运行打包脚本yarn build看到webpack运行并且打包成功了。

配置开发服务器
webpack5 + webpack-cli4 启动开发服务器命令与之前有所变化,从 webpack-dev-server 转变为 webpack serve,
"build": "webpack serve --config ./build/webpack.config.js --mode development --progress --color",
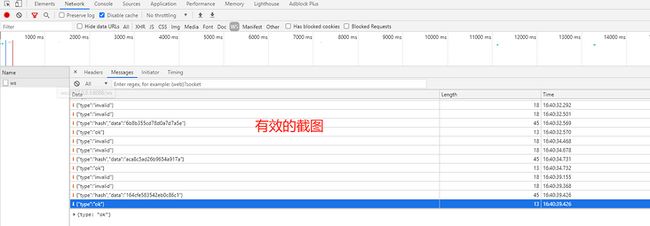
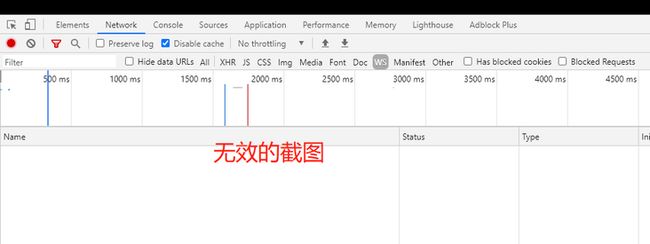
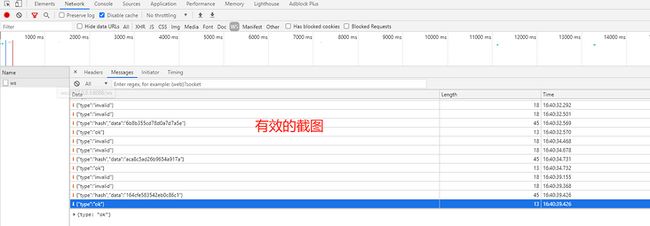
运行起来后出现了另外的问题。改了代码控制台重新编译,但是热更新无效。
看一下无效的启动和有效启动之后的 network 截图对比:


网上找了一圈,说删除 package.json 里的 browserslist可以热更,截止我写这篇文章安装的依赖版本时不行,
最后在issues看到解决办法,按照官方给出的解释好像只会在[email protected]中修复这个问题,这里安装beta最新版本yarn add webpack-dev-server@lastest -D,运行代码发现热更新成功。
安装webpack-dev-server 4.X版本后配置发生了很多改变,废弃了很多以前的配置
4.x配置点我点我或者看这里
分环境打包
在我们平时项目开发中,一般都会有:开发环境、测试环境、预发布环境和生产环境。现在来对 webpack 的配置文件进行环境拆分。
拆分文件
├─build
│ ├─webpack.base.conf.js //公共配置
│ ├─webpack.dev.conf.js //mode为development配置
│ ├─webpack.prod.conf.js //mode为production配置
│ ├─webpack.rules.conf.js //loader配置
配置环境变量
使用dotenv来按需加载不同的环境变量,VUE CLI3的环境变量也是使用的这个插件
安装dotenv插件
yarn add dotenv -D
修改webpack.base.conf.js
//...
const envMode = process.env.envMode
require('dotenv').config({ path: `.env.${envMode}` })
// 正则匹配以 VUE_APP_ 开头的 变量
const prefixRE = /^VUE_APP_/
let env = {}
// 只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中
for (const key in process.env) {
if (key == 'NODE_ENV' || key == 'BASE_URL' || prefixRE.test(key)) {
env[key] = JSON.stringify(process.env[key])
}
}
plugins: [
//...
new webpack.DefinePlugin({ // 定义环境变量
'process.env': {
...env
}
})
]
修改package.json
"scripts": {
"dev": "cross-env envMode=dev webpack serve --config ./build/webpack.dev.conf.js --color",
"build": "cross-env envMode=prod webpack --config build/webpack.prod.conf.js --color",
"build:test": "cross-env envMode=test webpack --config build/webpack.prod.conf.js --color"
},
- 配置变量文件
.env.dev
.env.test
.env.prod
配置完成后可以像VUE CLI3一样使用环境变量了点我点我
配置核心功能
将 ES6+ 转 ES5
由于有些浏览器无法解析 ES6+ 等高级语法,故需要将其转化为浏览器能够解析的低版本语法
yarn add @babel/core @babel/preset-env babel-loader -D
yarn add core-js -S
loader配置
// webpack.rules.conf.js
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
}
},
]
Babel 配置文件
Babel的配置文件是Babel执行时默认会在当前目录寻找的文件,主要有.babelrc,.babelrc.js,babel.config.js和package.json。它们的配置项都是相同,作用也是一样的,只需要选择其中一种。
推荐使用后缀名是js配置文件,因为可以使用js做一些逻辑处理,适用性更强。
// babel.config.js
const presets = [
["@babel/preset-env", {
"useBuiltIns": 'usage', // 这里配置usage 会自动根据你使用的方法以及你配置的浏览器支持版本引入对于的方法。
"corejs": "3.11.0" // 指定 corejs 版本
}]
]
const plugins = [
]
module.exports = {
plugins,
presets
}
产出HTML
安装 html-webpack-plugin 插件处理 index.html 文件,此插件的功能是根据提供的模板文件,自动生成正确的项目入口文件,并把 webpack 打包的 js 文件自动插入其中
yarn add html-webpack-plugin -D
plugins配置
webpack.base.conf.js
new HtmlWebpackPlugin({
template: path.resolve(__dirname, '../public/index.html'),
filename: 'index.html',
title: 'webpack5+vue3',
minify: {
html5: true, // 根据HTML5规范解析输入
collapseWhitespace: true, // 折叠空白区域
preserveLineBreaks: false,
minifyCSS: true, // 压缩文内css
minifyJS: true, // 压缩文内js
removeComments: false // 移除注释
},
files: prodMode ? cdn.prod : cdn.dev //CDN引入文件配置
}),
这里的index.html源文件放在../public/文件夹里。
注意: 配置动态网页标题时,需将模板中的 </code> 标签里的内容改成 <code><%= htmlWebpackPlugin.options.title %></code><br><strong>CDN引入js</strong></p>
<pre><code><% for (var i in
htmlWebpackPlugin.options.files&&htmlWebpackPlugin.options.files.js) { %>
<script src="<%= htmlWebpackPlugin.options.files.js[i] %>"></script>
<% } %></code></pre>
<h5>添加 css 和 sass 支持</h5>
<pre><code>yarn add style-loader css-loader -D
yarn add node-sass sass-loader -D
yarn add autoprefixer postcss-loader -D
</code></pre>
<p><strong>loader配置</strong></p>
<pre><code>//webpack.rules.conf.js
{
test: /\.(css|scss|sass)$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
'sass-loader'
]
}</code></pre>
<p><a href="https://link.segmentfault.com/?url=https%3A%2F%2Fwebpack.docschina.org%2Fconcepts%2Floaders%2F%23configuration" rel="nofollow">loader</a> 从右到左(或从下到上)地取值(evaluate)/执行(execute)。在上面的示例中,从 sass-loader 开始执行,最后以 style-loader 为结束。</p>
<h5>配置 alias 别名</h5>
<p>创建 import 或 require 的别名,来确保模块引入变得更简单</p>
<pre><code>// webpack.base.conf.js
resolve: {
alias: {
"@": path.resolve(__dirname, "../src"),
assets: path.resolve(__dirname, '../src/assets/'),
img: path.resolve(__dirname, '../src/assets/img'),
utils: path.resolve(__dirname, '../src/utils'),
api: path.resolve(__dirname, '../src/api'),
},
},</code></pre>
<h5>处理图片等静态资源</h5>
<p>Webpack5 之前我们处理静态资源比如PNG 图片、SVG 图标等等,需要用到url-loader,file-loader,raw-loader。Webpack5 提供了内置的静态资源构建能力,我们不需要安装额外的 loader,仅需要简单的配置就能实现静态资源的打包和分目录存放。这三个loader在github上也停止了更新。</p>
<p>webpack5使用四种新增的资源模块(<a href="https://link.segmentfault.com/?url=https%3A%2F%2Fwebpack.js.org%2Fguides%2Fasset-modules%2F" rel="nofollow">Asset Modules</a>)替代了这些loader的功能。</p>
<p>asset/resource 将资源分割为单独的文件,并导出url,就是之前的 file-loader的功能.<br>asset/inline 将资源导出为dataURL(url(data:))的形式,之前的 url-loader的功能.<br>asset/source 将资源导出为源码(source code). 之前的 raw-loader 功能.<br>asset 自动选择导出为单独文件或者 dataURL形式(默认为8KB). 之前有url-loader设置asset size limit 限制实现。</p>
<pre><code>//webpack.rules.conf.js
{
test: /\.(png|jpg|svg|gif)$/,
type: 'asset/resource',
generator: {
// [ext]前面自带"."
filename: 'assets/[hash:8].[name][ext]',
},
}
</code></pre>
<p><strong><a href="https://link.segmentfault.com/?url=https%3A%2F%2Fwebpack.js.org%2Fguides%2Fasset-modules%2F" rel="nofollow">更多配置点我点我</a></strong></p>
<h5>打包时清除上次构建dist目录</h5>
<p>webpack5.20以下版本清除dist文件内容一般使用插件 clean-webpack-plugin, 5.20版本以后output新增特性<a href="https://link.segmentfault.com/?url=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Foutput%2F%23outputclean" rel="nofollow">clean</a>,用于清除dist文件</p>
<pre><code>//webpack.prod.conf.js
module.exports = {
//...
output: {
clean: true, // Clean the output directory before emit.
},
};</code></pre>
<p><a href="https://link.segmentfault.com/?url=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Foutput%2F%23outputclean" rel="nofollow">更多配置点我点我</a></p>
<h5>静态资源输出到根目录</h5>
<pre><code>yarn add copy-webpack-plugin -D</code></pre>
<p>当某些文件不需要经过webpack打包处理而直接使用,这里我们可以使用 <code>copy-webpack-plugin</code> 这个插件,在构建的时候,将 public/ 的静态资源直接复制到 dist根目录下</p>
<pre><code>//webpack.prod.conf.js
new copyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, "../public"),
to: './',
globOptions: {
dot: true,
gitignore: true,
ignore: ["**/index.html*"],
}
}]
}),</code></pre>
<h5>提取样式文件</h5>
<p>本插件会将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载。</p>
<pre><code>yarn add mini-css-extract-plugin -D</code></pre>
<pre><code>//webpack.prod.conf.js
plugins: [
//...
new miniCssExtractPlugin({
filename: './css/[name].[contenthash].css',
chunkFilename: './css/[id].[contenthash].css',
})
],</code></pre>
<p>修改<code>webpack.rules.conf.js</code></p>
<pre><code>{
test: /\.(css|scss|sass)$/,
use: [
!prodMode ? 'style-loader'
: {
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../',
},
},
'css-loader',
'postcss-loader',
'sass-loader',
],
},</code></pre>
<h4>识别 .vue文件</h4>
<pre><code>yarn add vue-loader@next @vue/compiler-sfc -D
yarn add vue@next -S</code></pre>
<p><strong>注意:</strong></p>
<ul>
<li>vue-loader:它是基于 webpack 的一个的 loader 插件,解析和转换 .vue 文件,提取出其中的逻辑代码 script、样式代码 style、以及 HTML 模版 template,vue 3.x需要安装vue-loader@next。</li>
<li>@vue/compiler-sfc: Vue 2.x 时代,需要 vue-template-compiler 插件处理 .vue 内容为 ast , Vue 3.x 则变成 @vue/compiler-sfc 。</li>
</ul>
<p><strong>修改webpack配置</strong></p>
<pre><code>// webpack.rules.conf.js
rules: [
{
test: /\.vue$/,
use: [
'vue-loader'
]
}
]
//webpack.base.conf.js
const { VueLoaderPlugin } = require('vue-loader/dist/index');
plugins: [
new VueLoaderPlugin()
]
</code></pre>
<p><strong>添加App.vue</strong></p>
<pre><code><template>
<div>
<p class="title">{{title}}</p>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup() {
const title = ref('渐进式JavaScript 框架');
return {
title
}
}
})
</script>
<style scoped>
.title{
color: #000;
}
</style></code></pre>
<p><strong>修改main.js</strong></p>
<pre><code class="js">import { createApp } from 'vue' // Vue 3.x 引入 vue 的形式
import App from './App.vue' // 引入 APP 页面组建
const app = createApp(App) // 通过 createApp 初始化 app
app.mount('#root') // 将页面挂载到 root 节点</code></pre>
<p>跑一遍代码,运行成功。</p>
<h4>安装Vue全家桶</h4>
<pre><code> yarn add vue-router@4 vuex@next axios -S</code></pre>
<h4>vw适配</h4>
<pre><code>yarn add postcss-loader postcss-px-to-viewport -D</code></pre>
<p>新建postcss.config.js文件</p>
<pre><code>'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 750, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*'], // 能转化为vw的属性列表
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: ['.ignore', '.hairlines', '.ig-'], // 需要忽略的CSS选择器
minPixelValue: 1, // 最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换,例如只转换 'src/mobile' 下的文件 (include: /\/src\/mobile\//)
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 568 // 横屏时使用的视口宽度
}</code></pre>
<h4>去掉生产环境console.log</h4>
<p>使用TerserWebpackPlugin来进行去除<code>console.log</code>,压缩JS,webpack5之后自带最新的<code>terser-webpack-plugin</code>,无需再重新安装<a href="https://link.segmentfault.com/?url=https%3A%2F%2Fgithub.com%2Fwebpack-contrib%2Fterser-webpack-plugin" rel="nofollow">原文点我点我</a></p>
<pre><code>//webpack.prod.conf.js
minimizer: [
new TerserPlugin({
// 多进程
parallel: true,
//删除注释
extractComments: false,
terserOptions: {
compress: { // 生产环境去除console
drop_console: true,
drop_debugger: true,
},
},
})
],</code></pre>
<h4>编译缓存</h4>
<p>Webpack5 内置 <code>FileSystem Cache</code> 能力加速二次构建,可以通过以下配置来实现</p>
<pre><code>cache: {
type: 'filesystem',
// 可选配置
buildDependencies: {
config: [__filename], // 当构建依赖的config文件(通过 require 依赖)内容发生变化时,缓存失效
},
name: '', // 配置以name为隔离,创建不同的缓存文件,如生成PC或mobile不同的配置缓存
...,
},</code></pre>
<p>配置好后第二次构建速度快的飞起。<br>注意事项:</p>
<ul>
<li>cache 的属性 type 会在开发模式下被默认设置成 <code>memory</code>,而且在生产模式中被禁用,所以如果想要在生产打包时使用缓存需要显式的设置。</li>
<li>为了防止缓存过于固定,导致更改构建配置无感知,依然使用旧的缓存,默认情况下,每次修改构建配置文件都会导致重新开始缓存。当然也可以自己主动设置 <code>version</code> 来控制缓存的更新。</li>
</ul>
<h4>集成 Vant</h4>
<pre><code>yarn add vant@next -S</code></pre>
<ul>
<li><p>按需引入</p><pre><code>yarn add babel-plugin-import -D</code></pre></li>
<li><p>修改配置</p><pre><code>// babel.config.js
const plugins = [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]</code></pre></li>
<li>vant 适配vw</li>
</ul>
<p>修改postcss.config.js</p>
<pre><code>const path = require('path');
module.exports = ({file}) => {
const designWidth = file.includes(path.join('node_modules', 'vant')) ? 375 : 750;
return {
plugins: {
'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: designWidth, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*'], // 能转化为vw的属性列表
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: ['.ignore', '.hairlines', '.ig-'], // 需要忽略的CSS选择器
minPixelValue: 1, // 最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换,例如只转换 'src/mobile' 下的文件 (include: /\/src\/mobile\//)
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 568 // 横屏时使用的视口宽度
}
}
}
}</code></pre>
<h4>wepback的可视化资源分析插件</h4>
<pre><code>yarn add webpack-bundle-analyzer -D</code></pre>
<p>用来分析哪些模块引入了哪些代码,进行有目的性的优化代码<br>在打包脚本后面加<code>--analyze</code> 如<code>yarn build --analyze</code>,无需另外配置。新版本webpack-cli已经支持了。<a href="https://link.segmentfault.com/?url=https%3A%2F%2Fwebpack.js.org%2Fapi%2Fcli%2F%23analyzing-bundle" rel="nofollow">原文</a></p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/e743a97be1ca465c80b0387d077c2deb.jpg" target="_blank"><img class="lazy" alt="基于 vue3 + webpack 5 + sass+ vw 适配方案+axios 封装,从0构建手机端模板脚手架_第3张图片" title="" src="http://img.e-com-net.com/image/info9/e743a97be1ca465c80b0387d077c2deb.jpg" width="650" height="314" style="border:1px solid black;"></a></span></p>
<h4>最后</h4>
<p>不知道大家看完这篇文章,学废了吗。文章中若是有错误或者不准确的地方,欢迎大家指出讨论。</p>
<h4>欢迎关注</h4>
<p>欢迎关注小程序“<code>进阶的大前端</code>”,800多道前端面试题在线查看<br><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/17d9fd0ad88d4c97a849f51b0409c332.jpg" target="_blank"><img class="lazy" alt="基于 vue3 + webpack 5 + sass+ vw 适配方案+axios 封装,从0构建手机端模板脚手架_第4张图片" title="" src="http://img.e-com-net.com/image/info9/17d9fd0ad88d4c97a849f51b0409c332.jpg" width="430" height="430" style="border:1px solid black;"></a></span></p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1420415145653424128"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(vue.js前端webpack)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943974618851241984.htm"
title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div>
</li>
<li><a href="/article/1943952432815992832.htm"
title="Rocky Linux 8.5/CentOS 8 安装Wine" target="_blank">Rocky Linux 8.5/CentOS 8 安装Wine</a>
<span class="text-muted">chen_teacher</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>RockyLinux8.5/CentOS8安装Wine首先配置EPEL镜像配置方法安装Wine首先配置EPEL镜像EPEL(ExtraPackagesforEnterpriseLinux),是由FedoraSpecialInterestGroup维护的EnterpriseLinux(RHEL、CentOS)中经常用到的包。下载地址:https://mirrors.aliyun.com/epel/相</div>
</li>
<li><a href="/article/1943933655697125376.htm"
title="Python技能手册 - 模块module" target="_blank">Python技能手册 - 模块module</a>
<span class="text-muted">金色牛神</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>系列Python常用技能手册-基础语法Python常用技能手册-模块modulePython常用技能手册-包package目录module模块指什么typing数据类型int整数float浮点数str字符串bool布尔值TypeVar类型变量functools高阶函数工具functools.partial()函数偏置functools.lru_cache()函数缓存sorted排序列表排序元组排序</div>
</li>
<li><a href="/article/1943929869243052032.htm"
title="Android 15.0 根据app包名授予app监听系统通知权限" target="_blank">Android 15.0 根据app包名授予app监听系统通知权限</a>
<span class="text-muted">安卓兼职framework应用工程师</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/15.0/1.htm">15.0</a><a class="tag" taget="_blank" href="/search/Rom%E5%AE%9A%E5%88%B6%E5%8C%96%E7%B3%BB%E5%88%97%E8%AE%B2%E8%A7%A3/1.htm">Rom定制化系列讲解</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/rom/1.htm">rom</a><a class="tag" taget="_blank" href="/search/framework/1.htm">framework</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E7%B3%BB%E7%BB%9F/1.htm">监听系统</a><a class="tag" taget="_blank" href="/search/%E9%80%9A%E7%9F%A5%E6%9D%83%E9%99%90/1.htm">通知权限</a>
<div>1.概述在15.0的系统rom产品定制化开发中,在一些产品rom定制化开发中,系统内置的第三方app需要开启系统通知权限,然后可以在app中,监听系统所有通知,来做个通知中心的功能,所以需要授权获取系统通知的权限,然后来顺利的监听系统通知。来做系统通知的功能,接下来来实现这个功能2.根据app包名授予app监听系统通知权限的核心类packages/apps/Settings/src/com/and</div>
</li>
<li><a href="/article/1943919909612351488.htm"
title="Vue.js 过渡 & 动画" target="_blank">Vue.js 过渡 & 动画</a>
<span class="text-muted">lsx202406</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡</div>
</li>
<li><a href="/article/1943917011268595712.htm"
title="Javaweb学习之Vue模板语法(三)" target="_blank">Javaweb学习之Vue模板语法(三)</a>
<span class="text-muted">不要数手指啦</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component</div>
</li>
<li><a href="/article/1943889406305824768.htm"
title="Android 系统默认代码,如何屏蔽相册分享功能" target="_blank">Android 系统默认代码,如何屏蔽相册分享功能</a>
<span class="text-muted"></span>
<div>Android系统默认代码,如何屏蔽相册分享功能开发云-一站式云服务平台diff--gita/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javab/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javaind</div>
</li>
<li><a href="/article/1943879064536281088.htm"
title="dpdk-testpmd 统计显示" target="_blank">dpdk-testpmd 统计显示</a>
<span class="text-muted"></span>
<div>背景最近在做测试的发现testpmdshowport统计的Tx-packets是个极大值,很不符合预期。硬件同学说,这个是软件统计,一定是软件问题。我大概知道它是个硬件统计,但是并不能确定,于是,做了一下代码的分析。testpmd>showportstats0########################NICstatisticsforport0########################R</div>
</li>
<li><a href="/article/1943875785089675264.htm"
title="Webpack5 多页面实践" target="_blank">Webpack5 多页面实践</a>
<span class="text-muted"></span>
<div>特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl</div>
</li>
<li><a href="/article/1943854602600378368.htm"
title="Mamba项目用户指南:高效管理Python环境的利器" target="_blank">Mamba项目用户指南:高效管理Python环境的利器</a>
<span class="text-muted">左松钦Travis</span>
<div>Mamba项目用户指南:高效管理Python环境的利器mambaTheFastCross-PlatformPackageManager项目地址:https://gitcode.com/gh_mirrors/mam/mamba什么是Mamba?Mamba是一个基于Conda的CLI工具,专为高效管理Python环境而设计。它继承了Conda的所有优点,同时在性能上进行了显著优化,特别是在解决依赖关系</div>
</li>
<li><a href="/article/1943814499731566592.htm"
title="redission 实现滑动窗口(注解)推荐" target="_blank">redission 实现滑动窗口(注解)推荐</a>
<span class="text-muted"></span>
<div>结构目录相关代码org.redissonredisson-spring-boot-starter3.17.0packageorg.example.redission.config;importorg.redisson.Redisson;importorg.redisson.api.RedissonClient;importorg.redisson.config.Config;importorg.s</div>
</li>
<li><a href="/article/1943802643247853568.htm"
title="Go语言中defer语句的含义,它使用的场景,写出的示例。" target="_blank">Go语言中defer语句的含义,它使用的场景,写出的示例。</a>
<span class="text-muted">小高Baby@</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>Go语言的defer语句用于延迟执行某一个函数或方法调用,直到包含它的函数执行完毕(无论正常返回还是发生异常)。它的应用场景一般在:资源释放,错误处理,日志记录packagemainimport("fmt""os")funcmain(){file,err:=os.Open("example.txt")iferr!=nil{fmt.Println("文件打开失败:",err)return}//延迟关</div>
</li>
<li><a href="/article/1943769747967504384.htm"
title="Android Studio Logcat升级和还原旧版" target="_blank">Android Studio Logcat升级和还原旧版</a>
<span class="text-muted">黑崎焚天</span>
<a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C/1.htm">操作</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>AS升级到2021.3.1后发现Logcat也能升级,点了之后就发现杯具了,界面完全不一样的没法直接过滤内容了,当然新的有新的优点,可以创建多个Logcat窗口,当然也可以过滤而且还是变着花样过滤:package:以包名过滤日志,预设package:mine表示用当前运行的应用包名进行过滤。package:com.uso6level:以优先级过滤日志。level:VERBOSE//显示所有信息le</div>
</li>
<li><a href="/article/1943767479650152448.htm"
title="Kotlin学习笔记" target="_blank">Kotlin学习笔记</a>
<span class="text-muted">qq_26907861</span>
<div>1.Val和Varval:用于声明不可变量,不可变是指引用不可变;var:用于声明可变的变量;packagehello//可选的包头funmain(args:Array){//包级可见的函数,接受一个字符串数组作为参数vala="不可变的变量"//不可变的变量varn=2//可变println(a)println(n)}2.fun函数Kotlin中的函数可以这样声明:fun函数名(参数列表):返回</div>
</li>
<li><a href="/article/1943740250392162304.htm"
title="jetson agx orin 刷机、cuda、pytorch配置指南【亲测有效】" target="_blank">jetson agx orin 刷机、cuda、pytorch配置指南【亲测有效】</a>
<span class="text-muted"></span>
<div>jetsonagxorin刷机指南注意事项刷机具体指南cuda环境配置指南Anconda、Pytorch配置注意事项1.使用设备自带usbtoc的传输线时,注意c口插到orin左侧的口,右侧的口不支持数据传输;2.刷机时需准备ubuntu系统,可以是虚拟机,注意安装SDKManager刷机时,JetPack版本要选对,JetPack6.0的对应ubuntu22,cuda12版本,对应pytorch</div>
</li>
<li><a href="/article/1943697645566488576.htm"
title="多态的两种声明" target="_blank">多态的两种声明</a>
<span class="text-muted">···想要成为大佬···</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.参数传递的形式:多态的语法:父类变量名=new子类名();packageTest;importdomin.Cat;importdomin.Master;importdomin.Per;publicclasstest{publicstaticvoidmain(String[]args){//多态实现Perper=newCat();Mastermaster=newMaster();master.f</div>
</li>
<li><a href="/article/1943684028678860800.htm"
title="C#连接Mysql数据库 命令" target="_blank">C#连接Mysql数据库 命令</a>
<span class="text-muted">张謹礧</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>在C#中连接MySQL数据库,需要使用MySQL提供的官方数据访问组件MySqlConnector(推荐)或MySql.Data(旧版)。以下是详细的连接步骤和示例:1.安装MySQL数据访问组件首先需要通过NuGet包管理器安装MySQL连接库:#使用NuGet包管理器控制台Install-PackageMySqlConnector或在.csproj文件中添加引用:也可以使用手动安装,打开Vis</div>
</li>
<li><a href="/article/1943662224417550336.htm"
title="go语言因为前端跨域导致无法访问到后端解决方案" target="_blank">go语言因为前端跨域导致无法访问到后端解决方案</a>
<span class="text-muted">雪花凌落的盛夏</span>
<a class="tag" taget="_blank" href="/search/Golang%E5%AD%A6%E4%B9%A0%E7%9B%AE%E5%BD%95/1.htm">Golang学习目录</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前端服务8080访问后端8081这端口显示跨域了ERRORNetworkErrorAxiosError:NetworkErroratXMLHttpRequest.handleError(webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:116:14)atAxios.request(webpack-internal:///./n</div>
</li>
<li><a href="/article/1943660327090581504.htm"
title="Go从入门到精通(1)-安装与运行环境" target="_blank">Go从入门到精通(1)-安装与运行环境</a>
<span class="text-muted"></span>
<div>Go从入门到精通(1)安装与运行环境文章目录Go从入门到精通(1)平台与架构gccgo编译器文件扩展名与包(package):Go环境变量go安装在linux上安装在mac安装在windows安装Go运行时(runtime)编辑器、集成开发环境与其它工具构建并运行Go程序参考文档平台与架构Go语言开发团队开发了适用于以下操作系统的编译器:LinuxFreeBSD(windows)MacOSX(也称</div>
</li>
<li><a href="/article/1943652895031357440.htm"
title="C/C++ 使用librdkafka库实现的生产者" target="_blank">C/C++ 使用librdkafka库实现的生产者</a>
<span class="text-muted"></span>
<div>InstallingprebuiltpackagesOnMacOSX:brewinstalllibrdkafkaOnDebianandUbuntu:aptinstalllibrdkafka-devOnRedHat,CentOS,Fedora:yuminstalllibrdkafka-develInstallinglibrdkafkausingvcpkg:#Installvcpkgifnotalre</div>
</li>
<li><a href="/article/1943647350308270080.htm"
title="极简Vue 3应用:从入门到掌握核心概念" target="_blank">极简Vue 3应用:从入门到掌握核心概念</a>
<span class="text-muted">程序猿全栈の董(董翔)</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件</div>
</li>
<li><a href="/article/1943594645887971328.htm"
title="JavaScript 在前端 UI 框架中的应用与选型" target="_blank">JavaScript 在前端 UI 框架中的应用与选型</a>
<span class="text-muted">大厂前端小白菜</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91%E5%AE%9E%E6%88%98/1.htm">前端开发实战</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代</div>
</li>
<li><a href="/article/1943579016548118528.htm"
title="uni-app跨平台开发:高效构建多端应用" target="_blank">uni-app跨平台开发:高效构建多端应用</a>
<span class="text-muted">2301_81335708</span>
<a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a>
<div>引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A</div>
</li>
<li><a href="/article/1943506644667265024.htm"
title="ubuntu x86、arm换源(jetson nano和nanoPC等arm芯片的换源)" target="_blank">ubuntu x86、arm换源(jetson nano和nanoPC等arm芯片的换源)</a>
<span class="text-muted">tanunat</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/ros/1.htm">ros</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/arm/1.htm">arm</a>
<div>关键词:ubuntuarm换源NanoPC-T4出现的问题安装ROSmelodic时出现"Thefollowingpackageshaveunmetdependencies:ros-melodic-desktop-full:…"以及出现及缺少依赖报错修复Thefollowingpackageshaveunmetdependencies:ros-melodic-desktop-full:Depend</div>
</li>
<li><a href="/article/1943499967217856512.htm"
title="Vue框架基础" target="_blank">Vue框架基础</a>
<span class="text-muted">所愿ღ</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>目录一、Vue是什么二、Vue的下载三、Vue的API文档四、vue.js和vue.min.js的区别五、引入外部的vue文件六、vue的标准格式以及在页面上显示数据(第一个vue程序)七、模板语法八、在插值中使用运算符九、获取对象的属性十、条件渲染十一、列表渲染(遍历数组/集合)十二、在vue中使用事件十三、图片切换一、Vue是什么1.vue是渐进式JavaScript框架,用于构建用户界面,可</div>
</li>
<li><a href="/article/1943450419388805120.htm"
title="Java实现项目1——弹射球游戏" target="_blank">Java实现项目1——弹射球游戏</a>
<span class="text-muted">lemon_sjdk</span>
<a class="tag" taget="_blank" href="/search/Java%E5%AE%9E%E6%88%98%E9%A1%B9%E7%9B%AE/1.htm">Java实战项目</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>项目:弹射球游戏项目描述:类似于乒乓球的游戏,游戏可以播放背景音乐,可以更换背景图,当小球碰到下面的挡板后会反弹,当小球碰到方块后会增加分数,当小球掉落会导致游戏失败,按下esc键游戏会暂停,音乐会停止播放,运行时会新建一个music文件夹,文件夹内放入任何音频文件都将作为背景音乐播放项目代码packageorg.example;importcom.google.common.base.Throw</div>
</li>
<li><a href="/article/1943441977190182912.htm"
title="算法Day1" target="_blank">算法Day1</a>
<span class="text-muted">QQLOVEYY</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E5%AD%A6%E4%B9%A0/1.htm">算法学习</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>算法第一天加油!!!一、点击消除(栈)问题描述牛牛拿到一个字符串,每次“点击”可消除相邻两个相同字母,如字符串"abbc"点击后生成"ac",但相同而不相邻、不相同的相邻字母不可消除。目标是将字符串变得尽可能短,求最终形态。思想利用栈的压栈出栈操作,这里使用StringBuilder模拟栈。遍历字符串,当当前字符与栈顶字符相同时,弹出栈顶字符(即消除);否则,将当前字符压入栈。代码实现packag</div>
</li>
<li><a href="/article/1943439203765383168.htm"
title="WePY 框架:小程序开发的“Vue式”利器!!!" target="_blank">WePY 框架:小程序开发的“Vue式”利器!!!</a>
<span class="text-muted">小丁学Java</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8FWxMa/1.htm">微信小程序WxMa</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/notepad%2B%2B/1.htm">notepad++</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微</div>
</li>
<li><a href="/article/1943430633753735168.htm"
title="android studio 2.0即使运行,Android Studio 2.0 - NoSuchAlgorithmException:SHA256WITHDSA签名不可用..." target="_blank">android studio 2.0即使运行,Android Studio 2.0 - NoSuchAlgorithmException:SHA256WITHDSA签名不可用...</a>
<span class="text-muted">weixin_39666550</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/2.0%E5%8D%B3%E4%BD%BF%E8%BF%90%E8%A1%8C/1.htm">2.0即使运行</a>
<div>我运行的Android2.0工作室预览3B并试图用"生成签名APK......"从生成菜单.我收到以下错误消息窗格::wear:packageReleaseFAILEDFAILURE:Buildfailedwithanexception.*Exceptionis:org.gradle.api.tasks.TaskExecutionException:Executionfailedfortask':</div>
</li>
<li><a href="/article/1943428617186897920.htm"
title="Go爬虫开发学习记录" target="_blank">Go爬虫开发学习记录</a>
<span class="text-muted">朱颜辞镜花辞树</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>Go爬虫开发学习记录基础篇:使用net/http库Go的标准库net/http提供了完善的HTTP客户端功能,是构建爬虫的基石:packagemainimport("fmt""io""net/http")funcfetchPage(urlstring)string{//创建自定义HTTP客户端client:=&http.Client{}//构建GET请求req,_:=http.NewRequest</div>
</li>
<li><a href="/article/104.htm"
title="springmvc 下 freemarker页面枚举的遍历输出" target="_blank">springmvc 下 freemarker页面枚举的遍历输出</a>
<span class="text-muted">杨白白</span>
<a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/freemarker/1.htm">freemarker</a>
<div>spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
</div>
</li>
<li><a href="/article/231.htm"
title="实习简要总结" target="_blank">实习简要总结</a>
<span class="text-muted">byalias</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也</div>
</li>
<li><a href="/article/358.htm"
title="Quartz——DateIntervalTrigger触发器" target="_blank">Quartz——DateIntervalTrigger触发器</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间</div>
</li>
<li><a href="/article/485.htm"
title="Unix快捷键" target="_blank">Unix快捷键</a>
<span class="text-muted">18289753290</span>
<a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/Unix%EF%BC%9B%E5%BF%AB%E6%8D%B7%E9%94%AE%3B/1.htm">Unix;快捷键;</a>
<div>复制,删除,粘贴:
dd:删除光标所在的行 &nbs</div>
</li>
<li><a href="/article/612.htm"
title="获取Android设备屏幕的相关参数" target="_blank">获取Android设备屏幕的相关参数</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge</div>
</li>
<li><a href="/article/739.htm"
title="要做物联网?先保护好你的数据" target="_blank">要做物联网?先保护好你的数据</a>
<span class="text-muted">蓝儿唯美</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a>
<div>根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就</div>
</li>
<li><a href="/article/866.htm"
title="Java取模(求余)运算" target="_blank">Java取模(求余)运算</a>
<span class="text-muted">随便小屋</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div> 整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A</div>
</li>
<li><a href="/article/993.htm"
title="SQL注入介绍" target="_blank">SQL注入介绍</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/sql%E6%B3%A8%E5%85%A5/1.htm">sql注入</a>
<div>二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor</div>
</li>
<li><a href="/article/1120.htm"
title="优雅代码风格" target="_blank">优雅代码风格</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81/1.htm">代码</a>
<div>总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,</div>
</li>
<li><a href="/article/1247.htm"
title="布尔数组" target="_blank">布尔数组</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B8%83%E5%B0%94%E6%95%B0%E7%BB%84/1.htm">布尔数组</a>
<div>
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool</div>
</li>
<li><a href="/article/1374.htm"
title="web.xml之welcome-file-list、error-page" target="_blank">web.xml之welcome-file-list、error-page</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/error-page/1.htm">error-page</a>
<div>welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g</div>
</li>
<li><a href="/article/1501.htm"
title="richfaces 4 fileUpload组件删除上传的文件" target="_blank">richfaces 4 fileUpload组件删除上传的文件</a>
<span class="text-muted">sunjing</span>
<a class="tag" taget="_blank" href="/search/clear/1.htm">clear</a><a class="tag" taget="_blank" href="/search/Richfaces+4/1.htm">Richfaces 4</a><a class="tag" taget="_blank" href="/search/fileupload/1.htm">fileupload</a>
<div> 页面代码
<h:form id="fileForm"> <rich:</div>
</li>
<li><a href="/article/1628.htm"
title="技术文章备忘" target="_blank">技术文章备忘</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E6%96%87%E7%AB%A0/1.htm">技术文章</a>
<div>Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV</div>
</li>
<li><a href="/article/1755.htm"
title="org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案" target="_blank">org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持</div>
</li>
<li><a href="/article/1882.htm"
title="sqlserver按照字段内容进行排序" target="_blank">sqlserver按照字段内容进行排序</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%89%E7%85%A7%E5%86%85%E5%AE%B9%E6%8E%92%E5%BA%8F/1.htm">按照内容排序</a>
<div>在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro</div>
</li>
<li><a href="/article/2009.htm"
title="编程珠玑-第一章-位图排序" target="_blank">编程珠玑-第一章-位图排序</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E7%8F%A0%E7%8E%91/1.htm">编程珠玑</a>
<div>
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
</div>
</li>
<li><a href="/article/2136.htm"
title="Java关于==和equals" target="_blank">Java关于==和equals</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa</div>
</li>
<li><a href="/article/2263.htm"
title="[IT与资本]软件行业需对外界投资热情保持警惕" target="_blank">[IT与资本]软件行业需对外界投资热情保持警惕</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/it/1.htm">it</a>
<div>
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然</div>
</li>
<li><a href="/article/2390.htm"
title="oracle 数据块结构" target="_blank">oracle 数据块结构</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E5%9D%97/1.htm">块</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%9D%97/1.htm">数据块</a><a class="tag" taget="_blank" href="/search/%E5%9D%97%E7%BB%93%E6%9E%84/1.htm">块结构</a><a class="tag" taget="_blank" href="/search/%E8%A1%8C%E7%9B%AE%E5%BD%95/1.htm">行目录</a>
<div>oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标</div>
</li>
<li><a href="/article/2517.htm"
title="github上一些觉得对自己工作有用的项目收集" target="_blank">github上一些觉得对自己工作有用的项目收集</a>
<span class="text-muted">dengkane</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C</div>
</li>
<li><a href="/article/2644.htm"
title="初二上学期难记单词二" target="_blank">初二上学期难记单词二</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行</div>
</li>
<li><a href="/article/2771.htm"
title="8、mysql外键(FOREIGN KEY)的简单使用" target="_blank">8、mysql外键(FOREIGN KEY)的简单使用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如</div>
</li>
<li><a href="/article/2898.htm"
title="java循环标签 Foreach" target="_blank">java循环标签 Foreach</a>
<span class="text-muted">shuizhaosi888</span>
<a class="tag" taget="_blank" href="/search/%E6%A0%87%E7%AD%BE/1.htm">标签</a><a class="tag" taget="_blank" href="/search/java%E5%BE%AA%E7%8E%AF/1.htm">java循环</a><a class="tag" taget="_blank" href="/search/foreach/1.htm">foreach</a>
<div>1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y=" </div>
</li>
<li><a href="/article/3025.htm"
title="Spring Security(05)——异常信息本地化" target="_blank">Spring Security(05)——异常信息本地化</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/exception/1.htm">exception</a><a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E5%B8%B8%E4%BF%A1%E6%81%AF/1.htm">异常信息</a><a class="tag" taget="_blank" href="/search/%E6%9C%AC%E5%9C%B0%E5%8C%96/1.htm">本地化</a>
<div>异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x</div>
</li>
<li><a href="/article/3152.htm"
title="DUBBO架构服务端告警Failed to send message Response" target="_blank">DUBBO架构服务端告警Failed to send message Response</a>
<span class="text-muted">javamingtingzhao</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/DUBBO/1.htm">DUBBO</a>
<div> 废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)</div>
</li>
<li><a href="/article/3279.htm"
title="JS中Date对象中几个用法" target="_blank">JS中Date对象中几个用法</a>
<span class="text-muted">leeqq</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%90%8E%E4%B8%80%E5%A4%A9/1.htm">最后一天</a>
<div>近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J</div>
</li>
<li><a href="/article/3406.htm"
title="MFC中使用ado技术操作数据库" target="_blank">MFC中使用ado技术操作数据库</a>
<span class="text-muted">你不认识的休道人</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mfc/1.htm">mfc</a>
<div>1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti</div>
</li>
<li><a href="/article/3533.htm"
title="Android Studio加速" target="_blank">Android Studio加速</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/android+studio/1.htm">android studio</a>
<div>Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud</div>
</li>
<li><a href="/article/3660.htm"
title="各数据库的批量Update操作" target="_blank">各数据库的批量Update操作</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a>
<div>MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as</div>
</li>
<li><a href="/article/3787.htm"
title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a>
<span class="text-muted">xp9802</span>
<a class="tag" taget="_blank" href="/search/input/1.htm">input</a>
<div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>