- 泷羽sec-网络基础之超文本协议与内外网划分 学习笔记
Darker'K
网络学习笔记
声明!学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](泷羽sec的个人空间-泷羽sec个人主页-哔哩哔哩视频)本章课程链接:黑客网络基础之超文本协议
- pythonmatplotlib绘图小提琴_Matplotlib提琴图
weixin_39797393
小提琴图类似于箱形图,除了它们还显示不同值的数据的概率密度。这些图包括数据中位数的标记和表示四分位数范围的框,如标准框图中所示。在该箱图上叠加的是核密度估计。与箱形图一样,小提琴图用于表示跨不同“类别”的可变分布(或样本分布)的比较。小提琴图形比普通图形更具信息性。事实上,虽然箱形图仅显示平均值/中位数和四分位数范围等汇总统计量,但小提琴图显示了数据的完整分布。importmatplotlib.p
- 智能优化算法应用:基于哈里斯鹰算法与双伽马校正的图像自适应增强算法
智能算法研学社(Jack旭)
智能优化算法应用图像增强算法计算机视觉人工智能
智能优化算法应用:基于哈里斯鹰算法与双伽马校正的图像自适应增强算法-附代码文章目录智能优化算法应用:基于哈里斯鹰算法与双伽马校正的图像自适应增强算法-附代码1.全局双伽马校正2.哈里斯鹰算法3.适应度函数设计4.实验与算法结果5.参考文献6.Matlab代码摘要:本文主要介绍基于哈里斯鹰算法与双伽马校正的图像自适应增强算法。1.全局双伽马校正设图像的灰度值范围被归一化到[0,1]范围之内,基于全局
- (14)FPGA与GPU区别
宁静致远dream
FPGA入门与提升(培训课程)fpga开发
(14)FPGA与GPU区别1文章目录1)文章目录2)FPGA入门与提升课程介绍3)FPGA简介4)FPGA与GPU区别5)技术交流6)参考资料2FPGA入门与提升课程介绍1)FPGA入门与提升文章目的是为了让想学FPGA的小伙伴快速入门以及能力提升;2)FPGA基础知识;3)VerilogHDL基本语法;4)FPGA入门实例;5)FPGA设计输入,包括代码输入、原语输入;6)FPGA设计技巧;7
- 忘掉 DeepSeek:Qwen 2.5 VL 与 Qwen Max 来了
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读Qwen系列又推出了两款令人瞩目的新模型:Qwen2.5VL和Qwen2.5Max。如果还停留在“DeepSeek是最强”那一档,就可能要重新考虑一下,因为这两款模型的实力相当惊艳。什么是Qwen2.5VL?先从Qwen2.5VL说起。它不仅能看图识物,还能理解视频、文本,具备执行电脑操作(agentic)
- 【2022年的STM32】 03-HAL与LL(Low-layer APIs)与MCU驱动概述
mcucpp
STM32stm32单片机mcu嵌入式arm
概述区别与以前的固件库(标准固件库SPL),ST推出了新的固件库HAL与LL,当然,LL只适合部分外设,是层次更低的API,可以缩减代码大小,本文对硬件抽象层HAL和LL层做概要分析,后续将在各个章节中使用HAL构建上层的基础支持层或者应用。ST官方链接:STHALUserManulHAL与LL–TheSTM32CubeHAL,STM32abstractionlayerembeddedsoftwa
- 从零开始Real-ESRGAN的复现
晒阳光的咸鱼
超分辨率重建python
前言要初步了解Real-ESRGAN,可以看我之前发布的博客。初学Real-Esrgan-CSDN博客本文主要是对Real-ESRGAN的一个复现,主要就是对环境的配置进行记录,因为是实现之后才做的记录,所以只能尽可能的对其进行复现。大家可以看一下这个博主的文章进行一个参考。【论文阅读+测试】Real-Esrgan超分辨率算法_realesrgan-CSDN博客项目开始首先,我们要知道Real-E
- TikTok +亚马逊店铺引流新招
文武贝赟
tiktok运营短视频创业经验分享其他
最近我们的一些会员反馈学习效果,有的已经表示成功上岸变现。今天这里分享一个比较别致的引流变现思路,也是经过了实测,确实效果不错——利用TikTok为亚马逊引流!为什么要做这一期文章呢,因为你做TikTok的目标是什么?不就是为了“变现”吗?流量只是手段,变现才是目标。所以我们一旦有好的方向和方法都会第一时间带给关注我们的小伙伴和会员。账户:teresalauracaruso粉丝数:2.8M获赞数:
- Python的几种实现
weixin_34097242
pythonjavac/c++
Python自身作为一门编程语言,它有多种实现。这里的实现指的是符合Python语言规范的Python解释程序以及标准库等。这些实现虽然实现的是同一种语言,但是彼此之间,特别是与CPython之间还是有些差别的。下面分别列出几个主要的实现。1.CPython:这是Python的官方版本,使用C语言实现,使用最为广泛,新的语言特性一般也最先出现在这里。CPython实现会将源文件(py文件)转换成字
- 64位win汇编之心得与笔记【4】
sakura_sea
GameEngine汇编笔记
文章目录c++与asm互调函数debug参考文献c++与asm互调函数#includeusingnamespacestd;extern"C"{voidasmLearn(void);voidaddNumber(longa,longb,long*result);}voidaddNumber(longa,longb,long*result){*result=a+b;}intmain(){coutl1st
- Unity VRoid+Blender+Unity 3D人物模型导入使用
lovingyk
unityunity
UnityVRoid模型导出VRM后,经Blender导出FBX格式,再放入Unity中调整的全过程实操实在没有最新的解决方案,只能参考老视频教程VRoid(.vrm)导入Blender导入Unity和动画详解全流程_哔哩哔哩_bilibili诸多尝试后,整理出必要的软件版本搭配如下:VRoid:由于导出的VRM模型并没有多大出入,版本任意,我使用的是VRoidStudio1.26.0版本;Ble
- TikTok跨境电商:TikTok是中国的吗?发展趋势是什么样的?
柚缘航海志柚
抖音tikok跨境电商产品运营新媒体运营内容运营
大家好,我一直有一个观点:TikTok马上就会迎来新的爆发式增长,如果说普通人想要找到机会,那就是在TikTok上进行深耕,并且还能够长久的做下去,你就能在TikTok上淘汰90%以上的人。好了废话不多说了,开始正文!一、认识TikTok1、TikTok和抖音的关系TikTok作为抖音短视频的海外版,与抖音是同源,二者都是字节跳动旗下的产品。与专供国内使用的抖音不同,TikTok的客户群多是海外用
- Python 爬虫实战:深入酷狗音乐,抓取热门歌手歌曲播放量数据
西攻城狮北
python爬虫开发语言实战案例
目录引言一、准备工作1.1技术选型1.2环境配置二、爬取热门歌手歌曲播放量数据2.1获取排行榜页面2.2解析HTML内容2.3数据存储三、数据分析与可视化3.1数据清洗3.2数据分析3.3数据可视化四、总结与展望引言在数字音乐时代,音乐平台的排行榜和歌曲播放量数据对于音乐爱好者、歌手以及音乐产业从业者来说具有重要的参考价值。通过分析这些数据,可以了解当前的音乐趋势、歌手的受欢迎程度以及用户的音乐偏
- Kotlin中Retrofit网络请求简单封装
weixin_34293059
移动开发java
使用Kotlin简单的对Retrofit+RxJava大多数普通请求进行封装提示:如果对Kotlin,RxLifecycle,Retrofit,RxJava等不太了解的小伙伴可以参考网上的基础资料1.惯例先添加依赖//Retrofitimplementation'com.squareup.retrofit2:retrofit:2.3.0'implementation'com.squareup.re
- ansible - 2 playbook 结构说明
Terry_Tsang
ansible搭建ansible
plabybook要利用ansible对主机进行管理,我们需要清晰了解ansible中的文件管理结构可以把playbook理解为管理集合,常见包含下面的管理范围变量管理模板管理主机列表管理模块管理playbook可以轻松利用上面的信息,对主机进行统一维护参考playbook目录结构在任意目录下创建project目录,project目录中包含了下面的不同的文件目录[root@localhostpro
- Ansible PlayBook的中清单变量优先级分析及清单变量如何分离总结
山河已无恙
Ansible/AWX高级特性教程linuxansible
写在前面嗯,学习Ansible高级特性,整理这部分笔记博文内容涉及Ansibleploybook中变量定义的基本原则不同位置定义变量的优先级Demo如何实现变量和清单解耦食用方式:大量Demo,所以适合收藏温习查阅变量优先级需要有ansible基础了解角色剧本基本结构能够使用Ansible解决实际问题理解不足小伙伴帮忙指正傍晚时分,你坐在屋檐下,看着天慢慢地黑下去,心里寂寞而凄凉,感到自己的生命被
- DeepSeek写俄罗斯方块手机小游戏
浅痕~
大模型游戏DeepSeek手机小游戏
DeepSeek写俄罗斯方块手机小游戏提问根据提的要求,让DeepSeek整理的需求,进行提问,内容如下:请生成一个包含以下功能的可运行移动端俄罗斯方块H5文件:核心功能要求原生JavaScript实现,适配手机屏幕支持触摸操作:左右滑动移动、点击屏幕旋转方块、往下滑方块快速下落下方显示虚拟控制按钮(左移/旋转/右移)、暂停/继续、重新开始按钮经典下落机制(自动下落、碰撞检测、行消除)右上角全屏切
- Vue学习:22.Vue组件库-Vant
星仔如雨
Vue2vue.js学习前端vant
Vue组件库是一系列预先构建好的、可复用的UI组件集合,它们设计用于加速Vue.js应用程序的开发过程。这些组件通常遵循一定的设计规范,提供统一的外观和交互体验,让开发者能够快速搭建用户界面。组件库举例Vant:专注于移动端的轻量级UI库,提供丰富的基础组件和业务组件,适用于快速构建高性能的移动端页面。ElementUI:针对桌面端Web应用的Vue组件库,包含丰富的表单元素、布局组件、导航组件等
- vivado实现FFT和IFFT信号处理
寒听雪落
信号处理_通信原理FPGA专栏_verilog信号处理算法
一,FFT的物理意义FFT是离散傅立叶变换的快速算法,可以将一个信号变换到频域。有些信号在时域上是很难看出什么特征的,但是如果变换到频域之后,就很容易看出特征了。这就是很多信号分析采用FFT变换的原因。另外在频谱分析方面,FFT可以将一个信号的频谱提取出来。一个模拟信号,经过ADC采样(采样频率要大于信号频率的两倍)之后,就变成了数字信号。采样得到的数字信号,就可以做FFT变换了。N个采样点,经过
- 片上资源FIFO用法
寒听雪落
FPGA专栏_verilogfpga开发
一,FIFO定义1、FIFO(FristInputFristOutput),即先入先出,也是一种存储器,一般做数据缓冲。2、FIFO和RAM的共同点在于都能存储数据、都有控制写和读的信号;不同点在于FIFO没有地址,所以不能任意指定读取某一个数据,数据只能按照数据输入的顺序输出,即先入先出,并且读写可以同时进行。3、如果数据把FIFO的深度写满了,数据将不能再进去,也不会覆盖原有的数据;读FIFO
- git clone - fatal:鉴权失败
执 白
git
Usernamefor‘https://github.com’:(输入账号)Passwordfor‘https://***@github.com’:(输入personalaccesstoken,而不是账号对应的密码)personalaccesstoken获取过程如下(有两种token,这篇文章仅展示Creatingapersonalaccesstoken(classic)如何获取):github官
- c#上位机开发学习
csdn-唯一
C#初学上位机开发c#串口通信
c#上位机开发学习一倒计时器少年去游荡,中年想掘藏,老年做和尚所用控件:**timer:**时间控制,此控件被启动后可以按照一定的时间间隔来运行,可以自行设定时间间隔。通过timer.start()或timer.stop()启动或停止。comboBoxprogressBar小结:诸如comboBox,它在窗口显示的数值可以通过comboBox.text=“123123”这样的语句来改变。而prog
- SQL 稍复杂一点语法的学习笔记
mysql后端
最近整理我手写的笔记,其中有不少内容随着时代的变化,用得越来越少了,抑或是电子化了发到了我的博文中。然而我发现我当年学习的SQL笔记,只电子化了特别基础和简单的一篇,后面还有一些躺在纸上。既然有点时间,那我就把那些内容也都整理一下发上来吧。另外注意的是,部分内容是标准SQL规范的内容,和MySQL并不一定一致。数据查询查询数据使用SELECT,其一般格式为:SELECT[ALL|DISTINCT]
- 软件测试:1、单元测试
initial- - -
软件测试log4jsqlserver数据库
1.单元测试的基本概念单元(Unit):软件系统的基本组成单位,可以是函数、模块、方法或类。单元测试(UnitTesting):对软件单元进行的测试,验证代码的正确性、规范性、安全性和性能。特点:单元相互独立,互不影响。及时发现代码缺陷,降低纠错成本。主要由程序员负责,测试员辅助。可并行开展。依据《软件详细规格说明书》。以代码覆盖率作为评估标准。需要开发辅助的测试程序。2.动态测试驱动程序(Dri
- tcpdump示例和教程
「已注销」
tcpdump服务器网络
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、如何安装“tcpdump”二、如何使用tcpdump捕获数据包:过滤数据包以修复网络问题:如何使用带有tcpdump命令的主机名捕获数据包:如何使用带有tcpdump命令的端口号捕获数据包:如何使用带有tcpdump命令的协议捕获数据包:如何使用逻辑运算符组合筛选选项:如何存储捕获的数据:总结前言如果您的工作主要依赖互
- 立体匹配常用数据集整理
Scurry﹉
人工智能深度学习计算机视觉
文章目录前言一、常用数据集1.SceneFlow数据集2.KITTI数据集3.Middlebury数据集二、关于自己构建数据集训练的一些问题前言本文主要对立体匹配算法常用的公开数据集进行整理,包括数据集的简要介绍和下载链接,以及自己构建数据集训练的一些问题。一、常用数据集1.SceneFlow数据集Sceneflow数据集是CVPR2016提出的,其目的就是构建一个大规模的合成数据集,用来训练深度
- 目前(2025年2月)计算机视觉(CV)领域一些表现优异的深度学习模型
空空转念
深度学习系列计算机视觉深度学习人工智能
按任务类型分类介绍:图像分类CoCa:结合对比学习和生成学习,通过对比损失对齐图像和文本嵌入,并使用标题生成损失预测文本标记。它在图像分类、跨模态检索和图像描述等任务中表现出色,且仅需极少的任务特定微调。PaLI:这是一个多模态模型,结合了40亿参数的视觉Transformer(ViT)和多种大型语言模型(LLM),并在包含100多种语言的100亿图像和文本数据集上进行训练。PaLI在图像描述、视
- 地平线 3D 目标检测 bev_sparse 参考算法 - V2.0
算法自动驾驶
该示例为参考算法,仅作为在征程6上模型部署的设计参考,非量产算法简介在自动驾驶视觉感知系统中,为了获得环绕车辆范围的感知结果,通常需要融合多摄像头的感知结果。目前更加主流的感知架构则是选择在特征层面进行多摄像头融合。其中比较有代表性的路线就是这两年很火的BEV方法,继TeslaOpenAIDay公布其BEV感知算法之后,相关研究层出不穷,感知效果取得了显著提升,BEV也几乎成为了多传感器特征融合的
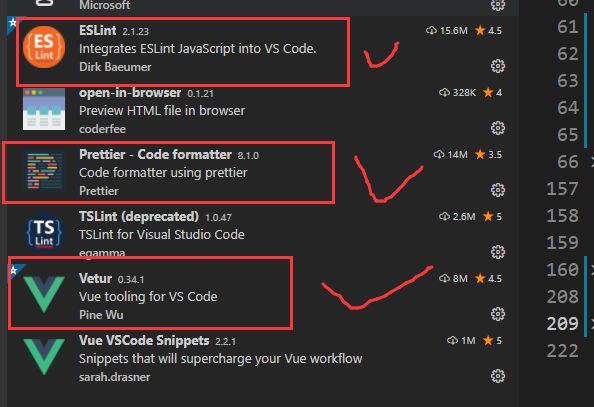
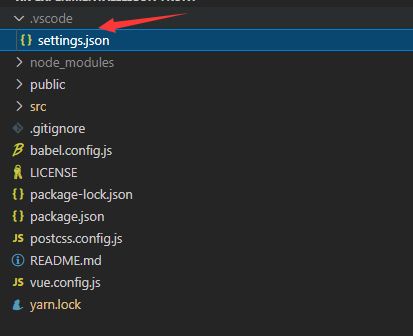
- Yarn 依赖解析机制深度解析:确定性安装与版本冲突的工程哲学
引言:包管理工具的"圣杯问题"在现代前端工程中,依赖管理已成为构建稳定性的核心挑战。根据2023年JavaScript生态调查报告显示,平均每个前端项目依赖1,200+个第三方包,嵌套依赖层级超过15层。在这样的复杂度下,如何实现确定性安装(DeterministicInstallation)和版本冲突智能解决,成为Yarn这类包管理工具的核心战场。本文将深入探讨Yarn(特别是Classicv1
- 小白购买莆田鞋时怎么辨别莆田鞋是顶级纯原还是普货?
MM老狼爱吃肉
生活
速览观察外观细节,纯原级鞋子外观精致,仿真度高;而普货做工粗糙,细节处理不足3。闻气味辨材质,纯原级鞋子材质好,无刺鼻气味7。查看卖家信誉和产品介绍,靠谱卖家会提供详细细节图和材质说明2。推荐一家专门做顶级纯原莆田鞋的良心商家,找它家购买你只管选款式就可以了,其它的不用管.karry潮鞋(k12319888)详答辨别方法1.观察外观细节纯原级:鞋子外观与正品几乎无异,无论是鞋面的材质、颜色,还是鞋
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod