- 在人间
秋萧萧之平儿
年初的时候,我好想逃离。逃离这个让我疲惫的城市,逃离这个让我迷茫的城市,逃离这个让我孤独的城市。然,城市没有错,有错的是呆在城里的人。疲惫是因为自己选择的工种迷茫是看不到发展的方向孤独是因为没有人际关系,没真正融入这里的生活。是的,有时候我想回老家,有时我想换个城市。这一切都是因为我觉得我从没下觉心融入这里,我把自己当做一个过客对待,自然不会去结交朋友。人,所有的行为都来之自己的意念。当我找到原因
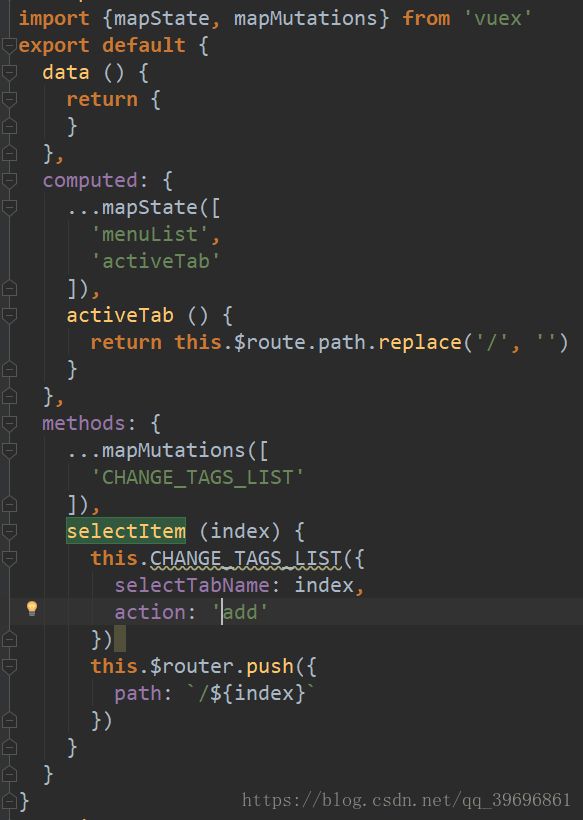
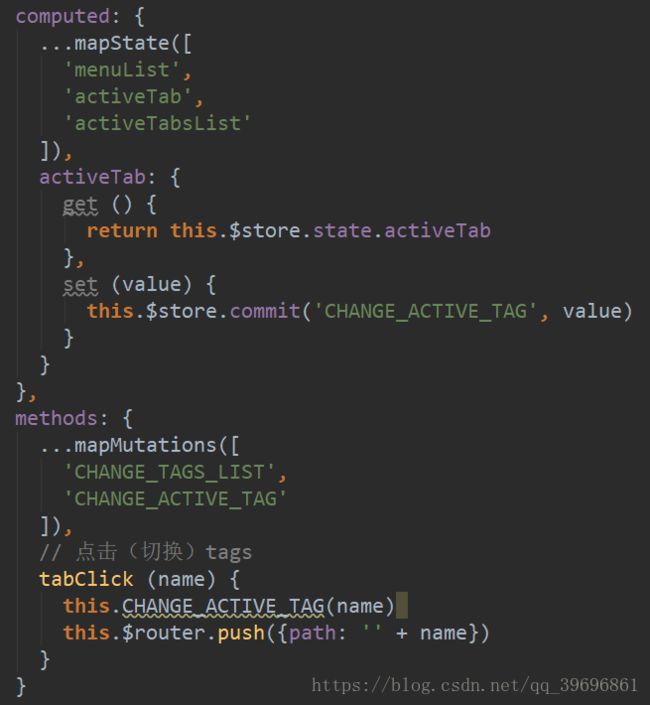
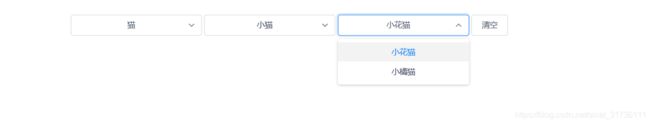
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
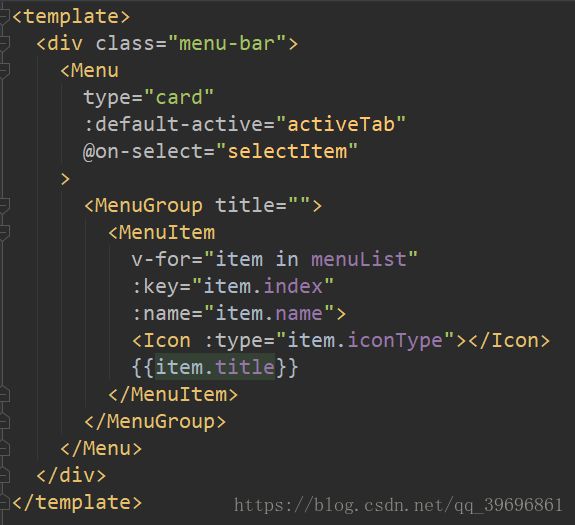
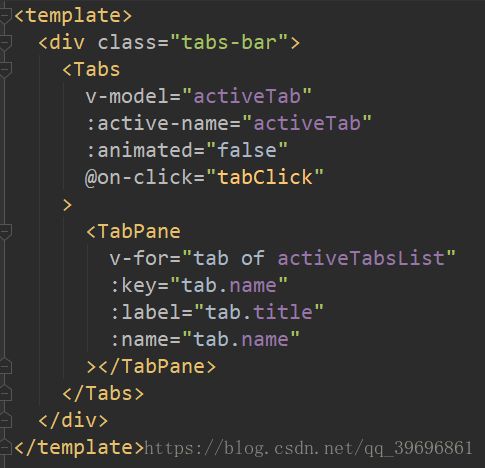
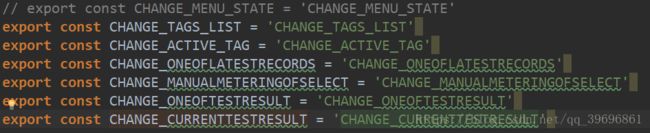
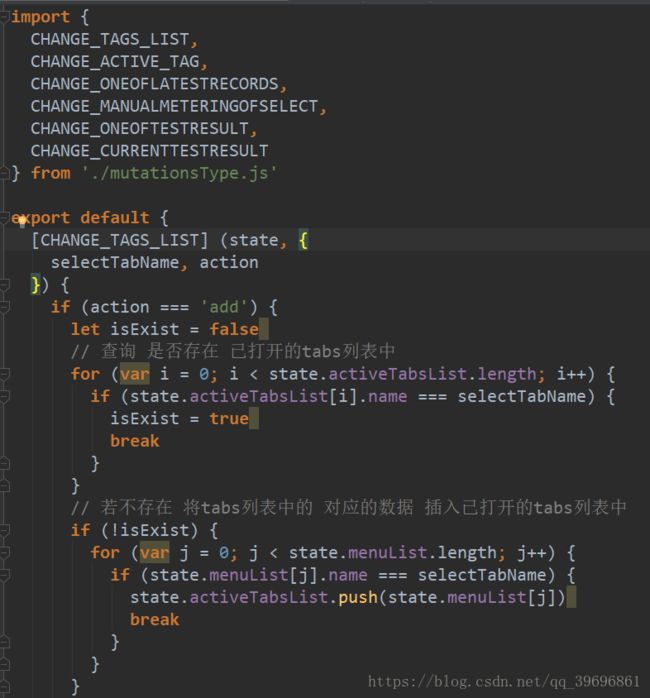
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- 技术演进中的开发沉思-35 MFC系列:消息映射与命令
chilavert318
熬之滴水穿石c++mfcwindows
个人认为windows编程里最为重要的就是通讯机制了,而这里消息映射与命令传递,正是MFC世界里的“通讯协议”。当用户移动鼠标、点击菜单,甚至窗口被风吹得晃动了一下,程序都能接收到对应的“消息”,并按部就班地做出反应。这背后的逻辑,既是技术的精妙,也藏着当年的我对“人机交互”最朴素的理解。一、消息分类在MFC程序的世界里,消息就像穿梭于城市各个角落的通讯信号,有着不同的种类和特性。如果把程序比作一
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- 2021-04-28
鹏哥_6828
这两天早晨都是冷醒的,因为来北京工作这边宿舍没有床垫,只买了被子褥子,可能是因为褥子太薄了也可能是因为我身体素质不好吧。昨天其实一直忍着不和你说话的,但是忍不住的和你说话。你说我说话比以前生硬了,是因为我不想让你听出我对你的思念,我已经把这份感情放在了心里。你说不想结婚,我就陪你一起度过以后的每一天。
- 《时代广场的蟋蟀 》2
青华学校五年六班陈子菡
第二年夏天的早晨塔克跟亨利猫说:“我们要去康涅狄格州”“好啊,但是我想叫白利尼一家一起去。”亨利猫说,塔克老鼠想了想说:“可以。”亨利马上跑到报摊,你妈在煲汤,在报纸上写着:我是柴斯特的朋友。今天我要去看柴斯特,你要去吗?马玛利欧很惊讶,发现猫会写字,他仔细看了一下报纸上猫写的字看了,以后马上在猫写着字的报纸上写了两个字好啊,玛利欧跟他一起,半信半疑的,然后玛利欧把猫写的字的报纸拿了出来,给差点被
- THCV241A和THCV242A实现MIPI CSI-2摄像头串行接口专门设计用于聚合高速图像数据方案THCV241
Shang13113048791
单片机图像处理信息与通信
THCV241A的主要用途是实现MIPICSI-2摄像头串行接口的高速图像数据聚合。THCV241A和THCV242A芯片组专门设计用于聚合高速图像数据,包括高速图像数据通道和低速双向控制通道。这些芯片支持通过单根双绞线或同轴电缆传输的带嵌入式时钟的1080p60未压缩图像信号,适用于高速数据传输应用。此外,双向控制链路支持与I2C/GPIO接口进行通信,进一步扩展了其应用范围。T
- Vue 报错error:0308010C:digital envelope routines::unsupported 解决方案
abchuangyoucheng
vue.js前端javascript
Vue报错error:0308010C:digitalenveloperoutines::unsupported解决方案拿了一个比较老的项目部署在本地,然后先安装依赖npminstall,最后npmrunserve,在runserve的时候报错:报错error:0308010C:digitalenveloperoutines::unsupported,出现这个错误是因为node.jsV17版本中最
- 就是假的!智联学社李天勤WYH智慧农业平台是骗局!老李送你一万操盘金就是套路,根本无法提现!
正义青天
诈骗团伙成员根据“剧情需要”,依据素材本上的话术与股民聊天——“老师”号会组建群聊,直播“荐股”,“水军”号则假扮新手股民、资深股民等在群内互动、吹捧“老师”……分饰不同角色合演诈骗“大戏”“不要被‘高回报’诱惑,也不要从非官方应用市场下载所谓的‘理财平台!或者直接给个链接让你投资!但凡下载其他平台投资或交钱的一律都是诈骗!骗子通过发布一些所谓“资深老师张军”的讲课,不断给被害人洗脑,当被害人向网
- 2019-3-26晨间日记
春之风铃
今天是2019年03月26号起床:7:30就寝:12:30天气:晴心情:很好纪念日:开始规划自己的生活。任务清单昨日完成的任务,最重要的三件事:日更,薄世宁医学通识,古典超级个体。改进:决定行动起来,选择一门深入。习惯养成:日更学习·信息·阅读学习了超级个体的职业定位,开始考虑自己的位置。健康·饮食·锻炼吃水煮蔬菜,味道还不错。人际·家人·朋友接孩子放学,一起去超市,吃晚饭。最美好的三件事1.去很
- 【暮影晨舞】第十七章众目之下
暗黑小说
17.众目之下-蓝制服看到手机不停的震动问:“你不接吗?”周美晨才拿起手机,走到一边。“你真行呀?”闺蜜语气惊讶。“真行什么,我正在工作,待会打给你。”“我知道你在工厂办案。”闺蜜。“你怎么知道?”周美晨。“你们刚才在直播,你这哪是办案,简直就是在约会。”虽然隔着屏幕,闺蜜还是明锐的感觉到。周美晨愣一下,回过神后问:“什么直播?”“大家都在看,在线很多人,真有你的。”闺蜜。“说什么呢。”周美晨才意
- 【路由交换技术】Eth-Trunk链路聚合综合实验
这里是苏同学
路由交换技术网络华为网络协议运维
一、实验目的1、掌握使用手动模式配置链路聚合的方法2、掌握使用静态LACP模式配置链路聚合的方法3、掌握控制静态LACP模式下控制活动链路的方法4、掌握静态LACP的部分特性的配置二、实验环境华为eNSP模拟器,拓扑如下:三、实验介绍随着网络规模不断扩大,用户对骨干链路的带宽和可靠性提出越来越高的要求。在传统技术中,常用更换高速率的接口板或更换支持高速率接口板的设备的方式来增加带宽,但这种方案需要
- 在Android开发中,如何获取到手机设备的PIN码?
西瓜本瓜@
android智能手机
在Android开发中,无法直接获取用户设置的PIN码(锁屏密码),无论是否有Root权限。这是Android系统层面的隐私和安全机制保护,即使是系统应用或使用了Xposed模块,也无法直接访问用户设置的锁屏PIN、图案、密码。✅原因:Android系统保护机制锁屏密码(包括PIN、图案、密码)是加密保存在系统中,例如/data/system/locksettings.db,而且即使你访问这个数据
- 2019-07-19
泰优汇金冬
一、学习与实践⒈付出不亚于任何人的努力⒉要谦虚,不要骄傲⒊要每天反省⒋活着,就要感谢⒌积善行,思利他⒍不要有感性的烦恼二、今日分享:看了一本书里面讲到了成长几期:自卑期,狂妄期,平和期,谦卑期,敬畏期。很多人在狂妄起就出局了,谦卑的心很重要。
- 2023-05-18
76a86b8ec912
孩子考了年级第一,全年级唯一的满分,我们却把孩子骂哭了。就因为中午看到我们给他买的直通中考,孩子抱怨了几句,学校发的试卷都做不完,哪有时间完成这些。结果爸爸说了一句谁谁都刷完了几套卷了,人家晚上早早就写完了作业,然后每天晚上刷题,你的作业天天拖到很晚,就没有时间完成作业。你的时间都干什么去了?孩子好委屈,边哭边诉说,光知道关心分数,不关心他。连老师都不如,老师还知道鼓励他,我们只知道打击他。哎,爱
- 六项精进打卡day95-2018.11.15
居居long
一、学习与实践1、付出不亚于任何人的努力。2、要谦虚,不要骄傲。3、要每天反省。4、活着,就要感谢。5、积善行,思利他。6、不要有感性的烦恼。二、今日分享上午锋哥给我们培训了新产品的业务模式,大家纷纷提出了很多问题,锋哥一一解答。一些自己没注意到的细节还好有小伙伴发现了,期待新产品的上线!
- 【正奇说:】第477期:一线销售员不需要学习销售心理学
毛正奇
俗话说:砍掉基层的脑,训练基层的手!说的就是不希望基层有过多的思想,否则就会在执行过程中产生新想法,从而停止行动。对于销售岗位来讲,一线销售员在执行销售任务时,如果还需要思考、揣摩客户的心思,你想想那需要多么强大的思维与逻辑推理能力?即使有些销售员确实有这样的能力,但那也是个别案例!并且现在的社会销售工作,越来越简单化,简单到一线销售员就类似于操作工了。关键是按照这种统一思想管理模式的销售团队,不
- 金灭北宋后扶持建立的“大楚”算朝代吗?一文带你了解什么是朝代
挚守静笃
金兵于1127年攻占北宋都城开封,掳走宋徽宗与宋钦宗后,确实册立宋朝当时的太宰张邦昌做了皇帝,改国号为“大楚”。但仅仅存在33天的张邦昌的“大楚”,却不能被称为一个朝代,为什么这么说呢?我们先来了解一下金国册立这个“大楚”政权的详细经过。金国是北方的一个游牧民族政权,他们进攻中原王朝的目的,其实并非取而代之,而是想要搜刮金银财宝,获得财富。况且,对于以游牧为主的政权,他们也缺乏治理农耕文明的中原王
- 2022-03-23
香花盛开
中原焦点团队翟湘云,教师,国家二级心理咨询师。焦点团队初九期、高级二期、讲师七期成员。2022.3.23,坚持分享第1470天。相信相信的力量在孩子成长过程中,很多时候是由于我们大人不相信孩子,而导致孩子犯错的,或者压抑孩子成长的。大人们还没其名曰,为了孩子好看放到大街上,谁去管你呀?其实很多时候是我们大人的心里投射,大人的不放心,大人的焦虑所造成的。人们破坏了大自然。现在疫情越来越重,这是大自然
- 敏捷开发中的自然语言处理集成
项目管理实战手册
项目管理最佳实践敏捷流程自然语言处理easyuiai
敏捷开发中的自然语言处理集成:让代码与需求“说人话”关键词:敏捷开发、自然语言处理(NLP)、用户故事分析、需求自动化、持续集成优化摘要:在敏捷开发中,“快速响应变化”的核心目标常被繁琐的文本处理拖慢——需求文档像“天书”、用户故事靠“脑补”、缺陷报告整理耗时……自然语言处理(NLP)就像一位“智能翻译官”,能让开发团队与需求文档“流畅对话”。本文将用“搭积木”“翻译机”等生活化比喻,带您理解如何
- 私域≠好友群发:走出私域运营误区
私域运营小助手
私域微信
很多人认为“加好友就等于做私域”,进而疯狂进行微信好友群发,这是对私域运营的误解。私域的核心其实是用户分层运营与精细化服务。误区剖析:私域不是好友群发低效率与高反感:向所有好友发相同广告,如给健身爱好者推母婴产品,会让用户厌烦,既浪费精力又损害品牌。忽视用户差异:每个用户各有不同,群发如同盲目射箭,难以精准触达需求。无法建立深度关系:群发是单向、缺乏互动的方式,无法与用户建立信任关系,而私域需要双
- 陈嘉桦《今夜一起为爱鼓掌》台剧全12集完结大结局资源夸克百度网盘在线观看播放步骤
小小编007
《今夜一起为爱鼓掌》作为一部近期备受瞩目的台剧,它不仅以其独特的剧名吸引了观众的眼球,更通过细腻的情感描绘与深刻的社会议题探讨,赢得了广泛的讨论与好评。该剧巧妙地将爱情、友情、家庭以及个人成长等多重元素交织在一起,构建了一个既温馨又略带苦涩的情感世界。提示:文章排版原因,观剧资源链接地址放在文章结尾,往下翻就行首先,剧名《今夜一起为爱鼓掌》虽略带诙谐,实则是对现代爱情观的一次深刻反思。剧中人物在面
- 过时网页如何改造?从布局到细节,一套设计方法焕新全攻略
深空数字孪生
网页设计
内容摘要你有没有发现:自家网站看起来“像上个世纪的产物”?页面信息杂乱、加载慢、操作不顺手,用户来了就走,转化率越来越低。这其实不是内容的问题,而是你的网页已经“过时”了。在这个视觉和体验为王的时代,一个老旧的网站不仅影响品牌形象,还会直接拖累流量和转化。那么问题来了:我们到底该怎么改造一个过时的网页?是推倒重来,还是可以逐步优化?哪些地方最需要优先更新?这篇文章我们就来聊聊——一套系统、实用的网
- 盘点2024年10款良心靠谱的手机兼职赚钱软件app有用赶快收藏
高省APP大九
随着科技的不断发展,手机已经成为我们生活中不可或缺的一部分。而手机兼职赚钱软件APP的出现,更是让我们的手机成为了赚钱的工具。在众多的手机兼职赚钱软件中,有哪些是真正良心靠谱的呢?今天,我们就来盘点一下2024年10款良心靠谱的手机兼职赚钱软件APP,让你轻松赚钱!1.**赚钱宝**:赚钱宝是一款非常受欢迎的手机兼职赚钱软件,通过完成各种小任务,如下载试用、问卷调查、分享转发等,用户可以获得丰厚的
- AI原生应用中的用户画像构建:从理论到实践全解析
AI原生应用中的用户画像构建:从理论到实践全解析关键词:用户画像、AI原生应用、特征工程、机器学习、个性化推荐、数据隐私、模型优化摘要:本文全面解析AI原生应用中用户画像构建的全过程,从基础概念到核心技术,再到实际应用和未来趋势。我们将用通俗易懂的方式讲解用户画像如何像"数字身份证"一样工作,深入探讨特征提取、模型构建等关键技术,并通过实际案例展示用户画像在推荐系统、精准营销等场景中的应用。文章还
- 低代码平台UI定制化突围:非技术人员如何快速搭建业务专属界面
格调UI成品
低代码ui网页设计
摘要**想搭建专属业务界面,却被代码“拦路虎”劝退?传统开发动辄数月的工期、高额的人力成本,让无数企业和个人望而却步。但如今,低代码平台正掀起一场UI定制化革命——无需编写复杂代码,业务人员用“搭积木”的方式,就能在几天甚至几小时内完成专属界面搭建。然而,这场看似简单的变革背后,也暗藏着设计同质化、功能局限等难题。非技术人员如何在低代码平台中实现真正的个性化突围?是顺应趋势拥抱变革,还是固守传统继
- 第二章 意外小插曲
秋一只
又是新的一天,年初五迎财神。小伊今天晚班,12:30分开始上班。不管起得早还是起得晚,过年这几天,小伊家里早餐都是吃饭开始的。今天起晚了,麻溜的把老妈做的饭菜吃完就赶去上班了。还是和往常一样,小伊骑着电瓶车,开过她每天上下班的那条路,到了商场的停车场,把车停好后,就冲冲地赶去打卡了。不是小伊喜欢掐着点上班,而是经常这样,就成习惯了。好在书店还有其他几个同事也是这样的,所以打卡仓库那个点就会传来:快
- 孕期那些事儿系列---环境与优生
小轩成大轩
要想生一个健康聪明的孩子,与许多因素有关,如遗传、环境、营养、父母生活行为方式、心理因素等。今天我们谈谈母体的外环境与优生。按其属性可分为物理因素、化学因素、生物因素三类。一、物理因素,包括辐射、噪声、温度等。备孕期间或孕早期,胎儿只是由几个细胞构成,对环境变化最为敏感,不良环境可导致智障、畸形甚至流产等。普通的家用电器、手机、电脑等所产生的辐射波长长、频率低、能量低,不能电离出电子,穿透性弱,不
- 软件测试面试?太简单了 2025测试面经 (答案+思路+史上最全)
软件测试雪儿
软件测试自动化测试面试面试职场和发展
从年后开始投简历面试的,在boss和拉钩上投了有几十份简历,其中70%未读状态,30%已读,已读的一半回复要求发送附件简历,然后这周接到面试的有七、八家公司,所以,当前这个大环境真的难这半个月来,每天安排三到四场面试,平均每个公司至少都是两轮面试打底,经此一役,截止今天下午,算是拿到四个offer,两个已经发了,两个口头约定好了。个人比较心仪其中的一家外企,毕竟不太卷,真的国内的互联网公司真的卷怕
- 全网最全,软件测试-性能测试面试题汇总(附答案)
软件测试雪儿
软件测试面试软件测试面试
前言面试题:性能测试指标有哪些?分别是什么含义?tps:每秒事务量,代表了系统的处理能力,tps越高,性能越好响应时间:从发出请求到接受到系统响应数据所花费的时间,响应时间越短,性能越好吞吐量:网络上行和下行流量的总和,吞吐量是网络瓶颈定位的重要指标错误率:在压测过程中系统出现错误的比例面试题:什么是集合点,什么场景下需要用集合点?集合点是测试脚本中的一个标记,当每个虚拟用户执行到标记处时,会停留
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {