1、菜单资源及管理界面介绍
前面介绍过,权限管理一般都会涉及到用户、组织机构、角色,以及权限功能等方面的内容,ABP框架的基础内容也是涉及到这几方面的内容,其中它们之间的关系基本上是多对多的关系,它们的关系如下所示。
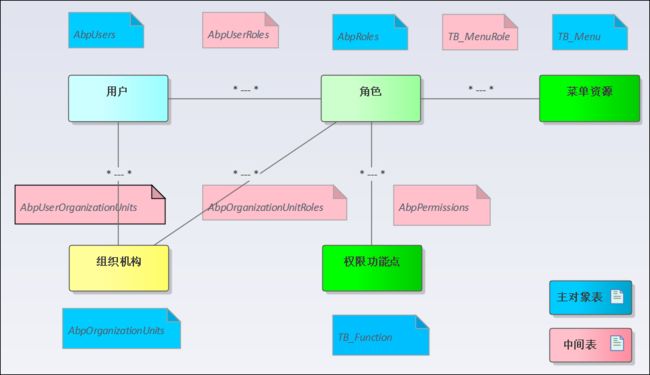
加入菜单资源,以及整理它们之间的关系和表的信息,整理图示如下。
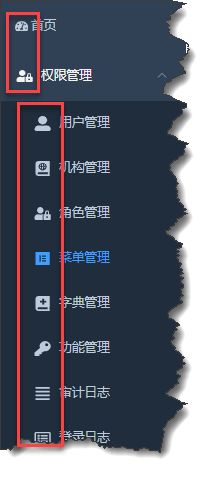
结合ABP后端提供的接口,Vue前端我们要实现基础的用户、组织机构、角色、功能权限等内容的管理,以及维护它们之间的关系。Vue前端对于权限管理模块的菜单列表如下所示。
菜单列表管理界面如下图所示,主要包括树状列表展示菜单结构,以及具体的菜单列表查询处理。
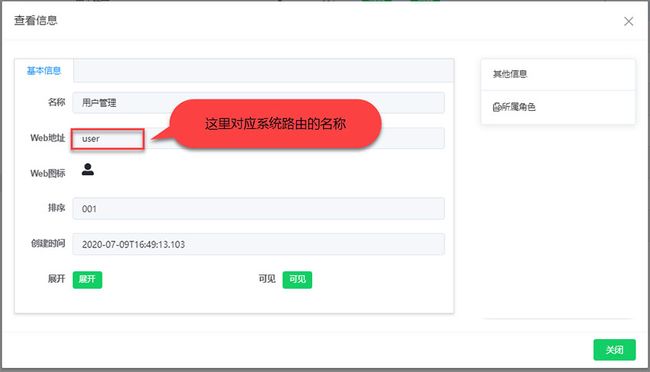
菜单查看明细界面如下所示,主要就是简单展示菜单相关的属性数据。
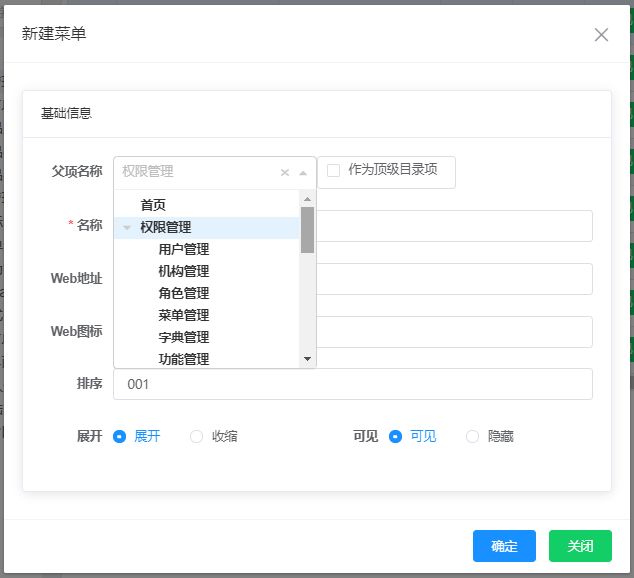
而菜单的编辑或新增界面,需要考虑从已有菜单中选择列表,以及选择图标信息。
其中的Awesome图标,我们封装了选择图标的组件,只从Font Awesome图标中选择,毕竟自带的Element图标太少,不太满足要求。
其中的Web图标选择控件,是根据e-icon-picker控件进行修改,以采用Font Awesome图标集合的处理
// Vue-Awesome图标自动加入
const req = require.context('vue-awesome/icons', true, /\.js$/)
const requireAll = requireContext => requireContext.keys()
const re = /\.\/(.*)\.js/
const fontAwesome = requireAll(req).filter((key) => {
return key.indexOf('index.js') < 0
}).map(i => {
return i.match(re)[1]
})
菜单的展示我们也根据配置,从Awesome中选择构建菜单的图标项目即可。
菜单项的组件,是在Layout/Components/Sidebar/Item.vue进行修改,以适应Awesome图标的处理
render(createElement, context) {
const { icon, title } = context.props
const vnodes = []
if (icon) {
// vnodes.push(
通过各个地方进行修改,我们就可以使用Awesome的图标集合了。
2、菜单和路由的结合管理
前端通过接口动态获取菜单列表,通过菜单的名称和路由名称的对应关系,我们以菜单集合为对照,然后过滤本地所有静态路由的列表,然后获得用户可以访问的路由列表,设置动态路由给前端,从而实现了界面根据用户角色/权限的不同,而变化用户的菜单界面和可访问路由集合。
菜单路由处理的大概的操作过程如下所示
前端界面的动态菜单、本地路由、菜单导航和可访问路由的几个概念如下所示。
在前端界面处理中,我们通过Element界面组件的方式展示动态菜单信息,并结合菜单和路由的关系,实现菜单跳转到对应视图的处理过程。
因此,系统管理里面的菜单信息配置界面中,菜单的Web地址,对应的是系统静态路由的名称,如下界面所示。
之前定义系统的路由信息格式如下所示
// 定义本系统的所有路由,具体路由呈现经过菜单数据过滤
export const asyncRoutes = {
'dashboard': {
path: '/dashboard',
component: Layout,
children: [{
path: 'dashboard',
name: 'dashboard',
component: () => import('@/views/dashboard/index')
}]
},
'product': {
path: '/product',
component: Layout,
children: [{
path: '/product',
name: 'product',
component: () => import('@/views/Product/index')
}]
},
.............................. //省略部分
'icon': {
path: '/icon',
component: Layout,
children: [{
path: '/icon',
name: 'icon',
component: () => import('@/views/icons/index')
}]
},
'external-link': {
path: 'http://www.iqidi.com',
name: 'external-link'
}
}
有了这些准备,我们在用户登录系统后,就从后台获取对应的菜单列表。
在系统登录处理过程中,考虑到初始化的时候,如果用户是管理员admin,并且获取用户菜单为空,可以考虑使用预设的静态菜单资源,可以让用户先配置好权限菜单。
// 系统静态菜单
var staticmenus = await GetStaticMenus()
// console.log(menus)
// 如果用户是admin 并且角色集合中没有菜单,则使用静态菜单
var username = store.getters.name // 用户名
if (username === 'admin') {
if (!menus || typeof (menus) === 'undefined' || menus.length === 0) {
menus = staticmenus // 系统管理员,初始化的时候使用静态菜单
}
}
由于之前开发了一个基于Winform的ABP前端应用,因此我们菜单为了整合两个应用,在菜单表示增加一个一个Tag标签,用来区分是Winform界面的菜单还是Web的菜单,毕竟两者菜单的处理方式是不同的。
addForm: { // 添加表单
id: this.guid(),
pid: '',
name: '',
url: '',
seq: '001',
isTop: false,
expand: 1,
visible: 1,
webIcon: '',
tag: 'web'// Web专用
},
WInform客户端的菜单也是从服务器端请求数据,并动态构建的,Winform端的菜单展示效果如下所示。
以上就是Vue Element前端应用开发之菜单资源管理的详细内容,更多关于Vue Element之菜单资源管理的资料请关注脚本之家其它相关文章!