- 变频器干扰诊断三步法:排查、定位、抑制详解
集思广益的灰太狼
变频器干扰解决方案单片机嵌入式硬件
前言众所周知变频器(VFD-VariableFrequencyDrive)在工业控制领域应用非常的广泛,它通过调节电机的频率和电压来精确控制电机的转速和扭矩,来实现节能和精准控制。然而,变频器在工作过程中会产生各种电磁干扰(EMI-ElectromagneticInterference),这些干扰可能导致控制系统误动作、通信中断、测量仪表失准等一系列问题。今天我们将系统性地介绍变频器干扰的"三步诊
- 【机器视觉】少量样本图片情况下的图片识别技术方案
yuanpan
机器学习人工智能计算机视觉
在只有少量图片样本的情况下,进行图像识别是一个具有挑战性的任务。以下是一些应对小样本问题的有效方案:1.数据增强(DataAugmentation)通过对现有样本进行各种变换来生成更多的训练数据,例如:几何变换:旋转、缩放、平移、翻转等。颜色变换:调整亮度、对比度、饱和度等。噪声添加:高斯噪声、椒盐噪声等。裁剪和填充:随机裁剪图像的一部分或填充边缘。工具:Keras:ImageDataGenera
- Day6:python面向对象编程——构建可扩展的订单管理系统
weixin_44650422
python开发语言
目标:掌握类与对象的核心概念,实现模块化的订单业务逻辑一、类与对象:订单管理系统核心1.基础订单类classOrder:"""订单基类"""def__init__(self,order_id,customer):self.order_id=order_id#订单号self.customer=customer#客户名self.items=[]#商品列表self.total=0.0#总金额defadd
- MySQL- 索引下推
青衫客36
数据库mysql数据库
索引下推(IndexConditionPushdown,简称ICP)是MySQL5.6引入的一项优化技术,它通过将部分查询条件“下推”到索引扫描阶段,从而减少不必要的行访问和回表操作,提高查询性能。1.索引下推的概念在传统的索引扫描过程中,MySQL会首先通过索引找到符合索引条件的记录,然后回表(即访问实际的表数据行)读取所需的列,最后再应用其他过滤条件(非索引条件)来判断这条记录是否符合查询要求
- 华为新系统鸿蒙手机8月发布,华为将发布鸿蒙手机操作新系统
许逸YIXU
华为新系统鸿蒙手机8月发布
华为将发布鸿蒙手机操作新系统华为正式发布鸿蒙手机操作系统,6月2日晚,华为正式发布了HarmonyOS2.0,以及一系列搭载鸿蒙OS2操作系统的智能手机、智能手表和平板电脑。“万物互联时代,没有人会是一座孤岛。”华为将发布鸿蒙手机操作新系统1“万物互联时代,没有人会是一座孤岛。”6月2日的HarmonyOS2及华为全场景新品发布会上,华为常务董事、消费者业务CEO余承东如是说。HarmonyOS是
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
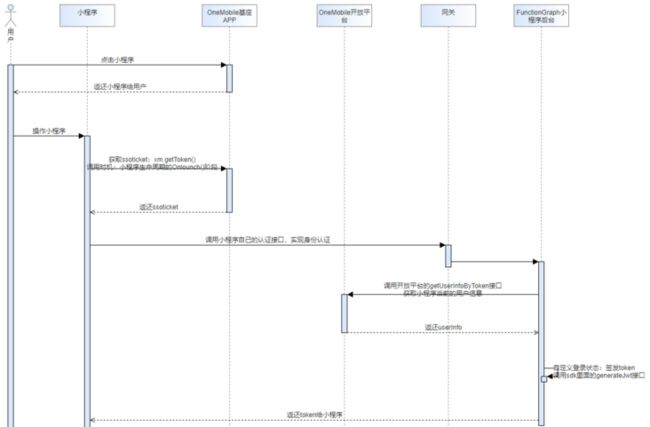
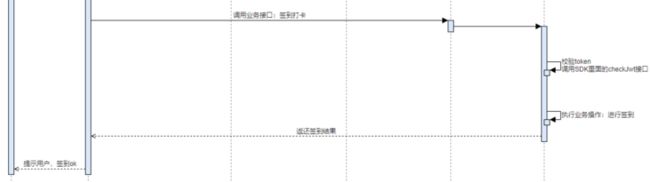
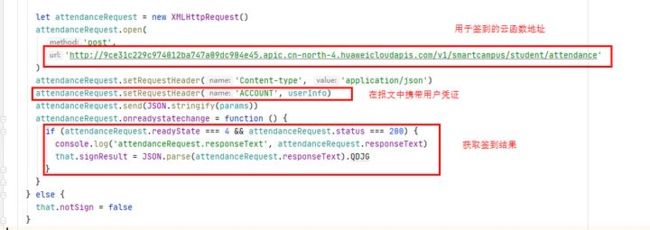
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- QT引用资源qrc
我该叫什么名字好呢?
QT开发QTqtcreator文本编辑控件
1.在工程文件夹下面添加一个文件夹,如images,保存图标文件.2.在工程那里新建一个qrc文件,右键选择文本编辑器打开添加如下语句:images/file_128.icoimages/open_128.icoimages/save_128.ico这样工程就能读取到这些资源,在要设置图标的控件的icon选项,选择资源文件,就可以使用图标了。3.假如是利用QTcreator编写的,那就比较简单,直
- sql与html
就很对
sqlhtmljvm
sql与htmlsqlite3sqlsql_callbacksql_dicthtmlhtml01ser02sersql_workhtml_ser03.htmlwebser06ser012.html011.html013.html015.html03.html04.html05.html06.htmlsqlite3sql//sqlite3_open//sqlite3_exec//sqlite3_cl
- MyBatis-Plus核心功能与实战案例
千层冷面
mybatisjava
MyBatis-Plus核心功能与实战案例,代码示例基于SpringBoot3.x+MyBatis-Plus3.5.3:一、MyBatis-Plus基础篇1.简介与核心优势MyBatis-Plus(MP)是MyBatis的增强工具,在保留MyBatis原生功能的基础上,通过内置通用Mapper、Service、条件构造器等,大幅简化开发。核心优势:无侵入:只做增强不做改变,可与MyBatis原生功
- 一文搞懂Nginx: 域名配置、SSL、HTTP转HTTPS
千层冷面
知识类httpnginxssllinux
本文将在Centos系统下详解Nginx服务器,从概念、下载、安装、编译、配置(含域名和证书)到启动。本文先讲Nginx如何使用,然后再谈概念。一、实践1.下载下载通常有2种方式:Centos自带的包管理工具、源码编译安装(推荐,拓展性强),本文使用源码编译安装的形式下载从Nginx官网(nginx.org)下载Nginx的源代码。亦可以使用wget命令或者浏览器下载后通过FTP等方式传输到服务器
- 大模型时代的知识焦虑
机载软件与适航
机器学习-建模算法-代理模型人工智能大数据
引言:浪潮之巅,焦虑暗涌大模型时代已经浩荡而来,如同奔腾的浪潮,以令人惊叹的速度重塑着世界的面貌。从智能客服的温声细语,到AI绘画的妙笔生花,再到自动驾驶的日趋成熟,大型语言模型、图像模型等人工智能技术以前所未有的姿态,渗透进我们生活的方方面面。信息获取前所未有的便捷,知识创造空前高效,人机交互焕然一新,一个充满无限可能的智能化未来似乎触手可及。然而,在这令人眼花缭乱的技术盛景之下,一股无形的焦虑
- Qt爬坑笔记
klzed_
qtc++后端ui
1.自定义一个QWidget的派生类,将其作为子部件并设置样式表时,需要重写paintEvent事件,否则样式表可能无效,如下所示:voidCustomWidget::paintEvent(QPaintEvent*){QStyleOptionopt;opt.init(this);QPainterp(this);
- python assert()函数
欢天喜地小姐姐
python编程学习python
1.断言函数作用断言函数是对表达式布尔值的判断,要求表达式计算值必须为真。可用于自动调试。如果表达式为假,触发异常;如果表达式为真,不会报错。2.使用assert判断数组是否相等np.array.any()和numpy.array.all()np.array.any()是或操作,任意一个元素为True,输出为True。np.array.all()是与操作,所有元素为True,输出为True。当我们
- Jupyter文件转换-nbconvert命令行工具简介
madao10086+
奇技淫巧pythonlinux
Jupyternbconvert简介前言安装使用查考前言jupyter这个格式使用起来确实很方便,但是有的时候需要将jupyter转换为其他的格式,用的比较方便的方式就是nbconvert这个工具,这里参考的是官网的教程,做一个记录,防止自己每次要转换文件的时候都忘记这个命令行。安装安装nbconvert很简单,直接一条命令行就可以了:#pippipinstallnbconvert#condaco
- 【LeetCode 热题100】 23. 合并 K 个升序链表的算法思路及python代码
pljnb
LeetCode热题100算法leetcode链表
23.合并K个升序链表给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。示例1:输入:lists=[[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释:链表数组如下:[1->4->5,1->3->4,2->6]将它们合并到一个有序链表中得到。1->1->2->3->4->4->5->6示例2:输入:lists=[
- 【Leetcode刷题随笔】59 螺旋矩阵
Poor_DayDreamer
leetcode数组篇MediumTagleetcode矩阵算法
1.题目描述给定一个正整数n,生成一个包含1到n2所有元素,且元素按顺时针顺序螺旋排列的nxn正方形矩阵matrix。可结合以下原题链接阅读。原题链接:59螺旋矩阵2.解题思路本题为模拟矩阵填充过程,不需要设计算法,只要完成正确的填充过程即可。首先初始化一个nxn的二维矩阵(涉及到动态内存分配),从矩阵左上角开始往顺时针填充,关键在于填充的转角处不要重复填充,所以对于每条边都要遵循严格的统一规则,
- 【Leetcode刷题随笔】203移除链表元素
Poor_DayDreamer
leetcode链表篇leetcode链表算法
1.题目描述题意:删除链表中等于给定值val的所有节点。示例1:输入:head=[1,2,6,3,4,5,6],val=6输出:[1,2,3,4,5]示例2:输入:head=[],val=1输出:[]示例3:输入:head=[7,7,7,7],val=7输出:[]原题链接:203移除链表元素2.解题思路由于链表本身的性质,移除链表的某个节点a,只需要将前一个节点的next指针指向a的下一个节点即可
- 【知识图谱】开发经验记录:CORS(跨域资源共享)问题
niuuuu16
基于知识图谱的智能助教系统知识图谱人工智能经验分享javaspringboot
尝试前后端交互时出现了这样的报错:AccesstoXMLHttpRequestat'http://localhost:8080/api/courses'fromorigin'http://localhost:8081'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedreso
- 【Leetcode刷题随笔】844 比较含退格的字符串
Poor_DayDreamer
移除元素篇字符串篇leetcode算法职场和发展
1.题目描述给定s和t两个字符串,比较s和t是否在删除所有由#字符表示的退格操作后相等。退格操作会删除其前面(不包括#本身)的一个字符,如果前面没有字符则忽略该#。如果字符串的末尾有多个退格符,它们会相互抵消,直到没有退格符剩余或者所有字符都被删除。示例1:输入:s=“ab#c”,t=“ad#c”输出:true解释:s和t都会变成“ac”,因为#前面的b和d都被删除。示例2:输入:s=“ab##”
- 【Leetcode刷题随笔】2765最长交替子数组
Poor_DayDreamer
leetcode数组篇leetcode算法职场和发展
1.题目描述:该题目标是在一个整数数组nums中寻找最长的“交替子数组”。这种交替子数组的特点是:其元素按照“递增1,递减1,递增1…”的模式循环排列,且子数组的长度必须大于1,例如数组nums=[2,3,4,3,4],交替子数组有[2,3],[3,4],[3,4,3]和[3,4,3,4]。最长的子数组为[3,4,3,4],长度为4。详细题目描述见原题:原题。2.1解题思路一(双层循环):这道题有
- LeetCode刷题笔记
小李李李李腊八
leetcode算法java
leetcode_01两数之和斐波那契数列三个数最大乘积反转链表x的平方根环形列表LeetCode随笔两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。暴力法记录下数组第一个数值,对数组进行循环,将之后的值
- 【计算机系统概论】计算机框架是什么?冯诺依曼架构为什么重要?我们要记住冯·诺依曼架构的什么?
爱吃羊的老虎
计算机系统架构系统架构计算机网络
什么是计算机的框架?计算机的框架(架构)就是计算机工作的基本规则,规定了它如何存储数据、如何执行指令、如何传输信息。可以理解成是计算机的大脑结构,它决定了一台计算机的工作方式。如果把计算机比作一个工厂,那么架构就像是生产流程,比如:存储区(仓库):存放数据和指令。控制中心(调度室):决定接下来做什么。加工车间(计算单元):执行计算和逻辑处理。运输系统(总线):负责不同部件之间的信息传输。冯·诺依曼
- 力扣Hot100——136. 只出现一次的数字
飞奔的马里奥
leetcode算法职场和发展
难点在于时间与空间复杂度的要求,一般遇到这样的限制,就要考虑使用位运算,位运算效率最高了。异或当且仅当两个输入值不同时,异或运算输出为真(1),否则输出为假(0),即“同为0,异为1”。这是针对二进制运算的规则,整数进行异或运算,需要转换为二进制,一样遵循这个运算规则。异或的运算律:交换律:p⊕q=q⊕p结合律:p⊕(q⊕r)=(p⊕q)⊕r恒等律:p⊕0=p归零律:p⊕p=0对合运算:p⊕q⊕q
- stm32基于HAL库的串口UART中断接收不定长数据代码实现
ls20010901
stm32单片机mcu
总体分析:代码使用的串口USART1,GPIO的复用引脚分别是:PA9复用为RX引脚;PA10复用为TX引脚。数据接收标志符为"\r\n"即回车按键按下,当接收到\r\n时接收停止。接收数据缓冲区只能容纳一个字节数据,设置的接收一个字节数据产生一次接收中断,在中断回调函数中进行串口接收协议的编写。代码现象:将接受的数据重新发送至串口进行回显。代码实现uart.h#ifndef__USART_H#d
- MySQL请求处理全流程深度解析:从SQL语句到数据返回
longdong7889
mysqlsqladb
MySQL请求处理全流程深度解析:从SQL语句到数据返回一、MySQL架构全景图MySQL采用经典的C/S架构和分层设计,其核心模块协同工作流程如下:客户端连接管理器查询解析器查询优化器执行引擎存储引擎磁盘存储各层核心职责:连接层:管理客户端连接、权限验证服务层:SQL解析、优化、内置函数实现存储引擎层:数据存储与索引管理(如InnoDB)文件系统层:日志文件、数据文件存储二、请求处理七步详解步骤
- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- 本地源代码运行bun install时报错
星火燎猿
C#疑难杂症处理方案BunBun.js
最近使用Ubuntu系统运行Bun的时候报,Failedtospawnscriptinstallduetoerroros.linux.errno.generic.E.PERMPERM的错误,查看官方文档也没有这个错误描述,最终找到解决方案进行分享。报错问题如下:errorloadingcurrentdirectoryInstalling[2637/2230]error:failedtospawnl
- 关于HAL库STM32中断接收丢失第一个字节的问题
隔夜秀才
STM32stm32
被HAL库中断接收丢失首字节的这个问题折磨了四天了,今天终于解决了,觉得有必要记录一下。问题是这样的:刚开始上电后,用串口助手给串口1发送一帧数据(有帧头帧尾的),正常接收,继续发送,也正常接收,之后当串口4中断接收数据完成后,再用串口助手给串口1发送一帧数据的时候,发现首字节会丢失无法接收到,如果不让串口4进中断接收,就不会这样。网上搜罗查阅了很多资料,什么RXNE、ORE、TC问题都试过了,一
- RAG 企业级应用落地框架细节差异对比
一顿码
架构人工智能python数据挖掘知识图谱语言模型
—1—什么是RAG?RAG检索增强生成本质上来讲,就三件事情:第一、Indexing索引。即如何更有效地存储知识。第二、Retrieval检索。即在庞大的知识库中,如何筛选出少量的有益知识,供大模型参考。第三、Generation生成。即如何将用户的提问与检索到的知识相结合,使得大模型能够生成有价值的回答。这三个步骤表面上看似乎并不复杂,然而在RAG从构建到实际部署的整个流程中,包含了众多精细且复
- 人生重开模拟器 -deepseek版
Cccc吃吃吃
python开发语言
人生重开模拟器是一个有趣的文字类游戏,玩家可以通过选择不同的选项来体验不同的人生轨迹。下面是一个简单的Python实现,模拟了人生重开的过程。玩家可以通过输入数字来选择不同的选项,游戏会根据选择生成不同的人生结局。```pythonimportrandomdefprint_intro():print("欢迎来到人生重开模拟器!")print("你将重新开始你的人生,通过不同的选择体验不同的人生轨迹
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f