- 面向对象基础篇1
浅清陌
python基础python
1.什么是面向对象?对于面向对象编程,我们首先要知道的是什么是面向对象,然后才能运用面向对象去解决实际的问题。而面向对象是一种抽象化的编程思想,在很多编程语言中都有这个概念。在面向对象的思想中,我们强调万物皆对象,即现实世界中的所有事物都可以被抽象为程序中的对象,从而更好地实现程序的设计和开发。对于以往的函数编程,将一个功能设计为一个函数,需要使用该功能的时候调用函数就完成了,这种方法强调将计算看
- Linux 面试知识(附常见命令)
笑衬人心。
linux运维服务器
目录结构与重要文件Linux中一切皆文件,掌握目录结构有助于理解系统管理与配置。目录说明/根目录,所有文件起点/bin基本命令的可执行文件,如ls,cp/sbin系统管理员用的命令,如shutdown/etc配置文件目录,如/etc/passwd/home普通用户的主目录/root超级用户的主目录/dev设备文件,如磁盘/dev/sda/var可变数据,如日志/var/log/tmp临时文件目录/
- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
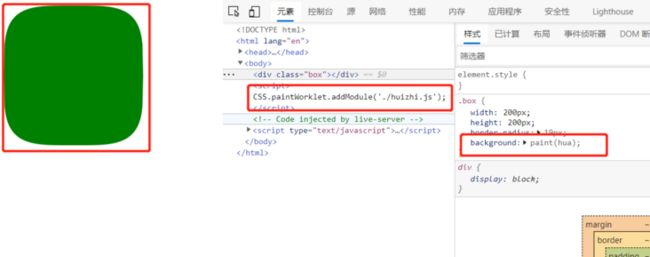
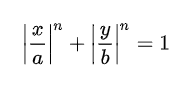
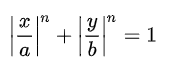
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- spark写入hive表问题
qq_42265026
sparkhive大数据
1、httpclient发送post请求,当返回的数据过大时,报错socketclosed这个原因是客户端主动将连接关闭,根本原因是将httpclient。execute的返回结果closeableResponse作为a方法的返回结果,在b方法中进行解析虽然在b方法中没有关闭closeableResponse,但是在a方法中返回closeableResponse后,会进行httppost.real
- GitHub每周最火火火项目(6.23-6.29)
FutureUniant
github日推github人工智能计算机视觉音视频ai
1.twentyhq/twenty项目名称:twenty项目介绍:基于TypeScript开发,致力于打造社区驱动的现代Salesforce替代方案,聚焦客户关系管理(CRM)系统构建。旨在为企业提供灵活、可定制且社区共建的CRM平台,覆盖客户数据管理、销售流程追踪、营销活动策划、服务工单处理等核心业务场景,助力企业优化客户交互全流程,提升运营效率。用途贯穿企业客户管理各环节:销售团队借助其自定义
- QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败
无名️
qt
点击项目中任意ui文件,右键->打开方式->添加->QtDesigner->设为默认值,如下图:注意:你的编译器中可能存在QtDesigner的项,但是还是不能打开,这是因为你的QtDesigner的路径不对。所以需要重新配置一下该路径。此文章用于记录:《QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败》的问题。
- django 数据库迁移指令
CrazyDemo
#django框架web框架
#rbac/models.pyclassRole(models.Model):...classUser(models.Model):#name=models.CharField(max_length=12)#password=models.CharField(max_length=12)roles=models.ManyToManyField(Role)#直接写对应的类名,字符串形式反射是找不到的
- React Native 鸿蒙化学习指南
ReactNative鸿蒙化学习指南随着鸿蒙系统的不断发展,越来越多的开发者开始关注如何将ReactNative应用适配到鸿蒙平台上。本文将为大家提供一份详细的ReactNative鸿蒙化学习指南,帮助大家快速上手。一、版本信息与配套环境(一)当前适配版本当前ReactNative鸿蒙版本基于社区RN0.72.5进行适配,发布版本信息如下名称版本号react-native-harmony.tgz0
- Flutter 与 uni-app 的深度对比:鸿蒙开发的最佳选择竟是原生开发
Flutter与uni-app的深度对比:鸿蒙开发的最佳选择竟是原生开发在移动应用开发领域,Flutter和uni-app是两种非常受欢迎的跨平台开发框架。它们各自具有独特的优缺点,适用于不同的开发场景和需求。本文将从多个维度对Flutter和uni-app进行深度对比,帮助开发者更好地理解这两种框架的特点,并最终引出ArkTS在鸿蒙开发中的优势。一、Flutter与uni-app的概述Flutt
- IT大环境差,程序员摆烂还是不断进取?在校生/应届生/社招生/大龄程序员的未来职业发展之路!
马士兵教育
java开发语言大数据人工智能程序员
IT大环境差,程序员摆烂还是不断进取?在校生/应届生/社招生/大龄程序员的未来职业发展之路!IT大环境差,程序员摆烂还是不断进取?在校生/应届生/社招生/大龄程序员的未来职业发展之路!【码士集团】_哔哩哔哩_bilibili2.双非本,杭电211,研0,想研二去实习,该怎么走?_哔哩哔哩_bilibili3.双非本,硕士211,研0,本科计算机,硕士控制工程,研究方向是大模型,如果定大方向,是ja
- AI教父Hinton:别太相信科技领袖们的公开说辞,他们私下对AI的看法会让你不安 | 不摸鱼的独立开发者日报(第36期)
不摸鱼_
不摸鱼的独立开发者日报人工智能科技产品经理microsoft个人开发游戏
✍️说明日报相关信息:网站:https://daily.nomoyu.com/RSS:https://daily.nomoyu.com/rss/rss.xml欢迎一起沟通交流AI教父Hinton:别太相信科技领袖们的公开说辞,他们私下对AI的看法会让你不安“人工智能教父”GeoffreyHinton在访谈中表示,他对自己毕生的工作成果表示深切忧虑,并致力于警告世界AI带来的巨大风险,他的主要观点如
- Trae CN
WangLinXX
AIai
️技术实现深度架构设计采用微内核+插件化架构,核心引擎仅占15MB内存,通过RPC调用云侧AI模型(响应延迟约800ms)。本地缓存最近3次生成代码的AST结构,支持离线基础编辑。模型协同机制豆包1.5Pro负责需求语义解析,DeepSeek-R1生成代码骨架,DeepSeek-V3进行风格优化。三模型并行推理,最终由规则引擎校验API兼容性(如微信SDK版本匹配)。性能实测数据场景响应时间代码通
- 第 6 部分 - 视图集和路由器
pythondjango
DjangoREST框架包含一个用于处理视图集的抽象层,这样开发者就可以集中精力去建模API的状态和交互,而将URL构建自动交给系统处理,基于常见的约定来完成。视图集类和视图类几乎是一样的,只不过它们提供的是像retrieve或者update这样的操作,而不是像get或者put这样的方法处理程序。当视图集类被实例化为一组视图时,才会在最后一刻与一组方法处理程序绑定,通常是由路由器类来处理定义URL
- 第 1 部分 - 序列化
pythondjango
介绍本教程将介绍如何创建一个简单的在线代码高亮WebAPI。在此过程中,将介绍DjangoRESTFramework的各个组件,并让你全面了解它们是如何协同工作的。本教程内容较为深入,所以在开始之前,你可能需要准备一块饼干和一杯你最喜欢的饮料。如果你只是想快速了解内容,可以查看快速入门文档。注意:本教程的代码可在GitHub上的encode/rest-framework-tutorial仓库中找到
- arm交叉编译qt应用中含opengl问题解决
m0_55576290
青泥何盘盘qtarm开发qt开发语言
问题是采用正点原子方案中,用虚拟机交叉编译含opengl的qt程序会出现编译失败问题,因为正点原子中的交叉编译qt源码时没有编opengl。野火似乎有解决:https://doc.embedfire.com/linux/rk356x/Qt/zh/latest/lubancat_qt/install/install_arm_2.html
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- Burrow - Kafka 消费者滞后检查工具
虞耀炜
Burrow-Kafka消费者滞后检查工具BurrowKafkaConsumerLagChecking项目地址:https://gitcode.com/gh_mirrors/bu/Burrow项目基础介绍和主要编程语言Burrow是一个由LinkedIn开发的开源项目,旨在为ApacheKafka提供消费者滞后检查服务。该项目的主要编程语言是Go,利用Go语言的高效性能和并发处理能力,Burrow
- 探索Kafka监控新维度:Burrow深度解析
孙爽知Kody
探索Kafka监控新维度:Burrow深度解析BurrowKafkaConsumerLagChecking项目地址:https://gitcode.com/gh_mirrors/bu/Burrow项目介绍在大数据领域,ApacheKafka作为实时数据流处理的领军者,其稳定性和性能备受赞誉。然而,对于消费者端的监控始终是一个挑战。这时,LinkedIn开源的Burrow应运而生,它是一款专为Kaf
- spark解析压缩包数据,写入到hive表中
dbbigdata
spark大数据hive
spark解析xxxxx.tar.gz形式的压缩包。压缩包里面是一个个的json文件或者zip的文件,zip里面是json文件。先用spark读取tar.gz的路径,然后开流传给newTarArchiveInputStream(newGZIPInputStream(file))去处理,大概的代码如下defmain(args:Array[String]):Unit={valroot:String=a
- 关于 java:7. 多线程与并发编程
shenyan~
java开发语言
一、Thread类作用:Thread类代表一个线程,用于创建和控制一个新的执行流(即“子线程”)。定义:java.lang.Thread类实现了Runnable接口。1.1使用方式方法一:继承Thread类步骤:自定义类继承Thread。重写run()方法。创建线程对象并调用start()方法。示例代码:classMyThreadextendsThread{@Overridepublicvoidr
- R 语言简介:数据分析与统计的强大工具
Mikhail_G
python数据分析大数据r语言开发语言
大家好!在如今这个数据驱动的时代,数据分析与统计分析对于各个领域都变得至关重要。而R语言,作为一款专为数据分析和统计而设计的编程语言,以其强大的功能和灵活性,成为了众多数据分析师、研究人员以及统计学家的首选工具之一。什么是R语言?R是一种开源的编程语言和软件环境,主要用于统计计算、数据分析、图形表示以及机器学习等领域。它是由RossIhaka和RobertGentleman于1995年开发的,之后
- 22种创新思路!今年必将是特征选择爆发的一年
小唯啊小唯
人工智能注意力机制特征选择
2025深度学习发论文&模型涨点之——特征选择特征选择是机器学习和数据挖掘领域中一个非常重要的步骤。它指的是从原始特征集合中挑选出对目标变量有较强预测能力的特征子集。在实际的数据集中,往往包含众多特征,但并非所有特征都对模型的性能有正面影响。例如在房价预测任务中,原始特征可能包括房屋的面积、房间数量、所在小区、周边配套设施等众多内容。通过特征选择,可以剔除一些无关的或者冗余的特征,比如可能存在的重
- 量化价值投资入门:Fama-French三因子模型详解与实战应用
量化价值投资入门到精通
ai
量化价值投资入门:Fama-French三因子模型详解与实战应用关键词:量化投资、Fama-French三因子模型、价值投资、因子投资、资产定价、Python实现、投资组合管理摘要:本文深入解析Fama-French三因子模型的理论基础、数学原理和实际应用。作为现代金融学最重要的资产定价模型之一,三因子模型通过市场因子、规模因子和价值因子解释股票收益差异。我们将从模型起源开始,详细讲解其数学表达和
- openai-go v1.6.0版本详解:新增功能与优化全面解析
福大大架构师每日一题
文心一言vschatgptgolangeasyui开发语言
一、前言openai-go作为OpenAI官方提供的Go语言客户端库,一直备受广大Go语言开发者关注和喜爱。随着人工智能技术的飞速发展,openai-go的迭代速度也在不断加快。最近,openai-go发布了v1.6.0版本,该版本带来了多项新功能和优化,进一步提升了API的灵活性和开发者体验。本文将基于官方发布的完整更新日志,深入解析v1.6.0版本的新增功能、改进细节及实际应用,帮助读者全面掌
- Python操作百度网盘指南
weixin_47233946
编程python开发语言
##介绍百度网盘是中国流行的云存储服务,通过API可以实现自动化操作。本指南介绍如何使用Python操作百度网盘,包括上传、下载、管理文件等功能。##准备工作###1.获取百度网盘开发者权限1.访问[百度开发者中心](https://pan.baidu.com/union/home)2.注册开发者账号并创建应用3.获取API密钥(AppKey和SecretKey)###2.安装必要的Python库
- InnoDB的页分裂、页合并及优化策略
flydroid
mysql数据库
文章目录B+树结构1.非叶子节点(索引节点)2.叶子节点(数据节点)3.层级关系4.B+树vsB树的核心区别5.B+树查询流程示例1.页分裂(PageSplit)触发条件分裂过程分裂类型性能影响2.页合并(PageMerge)触发条件合并过程性能影响3.页分裂与合并的根因B+树的平衡性要求动态数据操作的必然结果4.页分裂与合并的优化策略减少页分裂减少页合并5.示例分析页分裂场景页合并场景总结Inn
- Linux 网络设置(ifconfig、route、traceroute、netstat、ss、nslookup、dig、ping状态返回分析)
Linux网络设置一、查看网络1、查看网络接口地址2、查看更改主机名3、查看路由表条目4、查看网络连接情况netstat命令ss命令二、测试网络连接1、测试网络连通性2、跟踪数据包的路由途径3、测试DNS域名解析nslookup命令dig命令三、使用网络配置命令1、临时配置和永久配置的解释2、修改网卡的地址、状态2、添加、删除静态路由与默认路由记录四、修改网络配置文件1、网络接口配置文件2、启用、
- 芯片的operation temperature中的full temperature是指多少温度范围?
S,D
mcu单片机嵌入式硬件stm32
【】在芯片规格中,“FullTemperature”(全温度范围)通常指芯片在整个工作温度区间(OperationTemperatureRange)内能保证全部标称性能的温度范围,而不仅仅是“能开机”或“基本运行”的温度。具体定义和范围因芯片类型和应用场景而异。【】什么是“FullTemperature”?定义:芯片在不降频、不关闭功能的情况下,能100%满足设计性能的温度范围。超出此范围后,芯片
- MCU的heap,stack两者的区别、联系
S,D
单片机嵌入式硬件mcustm32
【】在单片机(MCU)系统中,Heap(堆)和Stack(栈)同样是关键的内存管理概念,但由于资源受限(RAM小、无MMU),它们的实现和使用与通用计算机(如PC)有所不同。【】区别/对比内存分配方式对比:Stack(栈)--自动分配(编译器管理,函数调用/中断时使用)Heap(堆)--需手动管理(如malloc/free,但MCU中慎用)释放时机对比:Stack(栈)--函数返回时自动释放Hea
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt


 这个公式的实现, 在canvas 上可以画出这个形状,但是这个api里面的ctx和canvas 元素的上下文对象ctx是不一样的,这里就不说了.
这个公式的实现, 在canvas 上可以画出这个形状,但是这个api里面的ctx和canvas 元素的上下文对象ctx是不一样的,这里就不说了.