1、近期,首先学会并实践了使用GitHub桌面版,从mian分支拉取更新数据,创建自己的任务分支号并进行开发,最后上传自己写的代码到GitHub上。
2、publish上传文件时,一定要把测试用的“fit”改回“it”。
3、习惯运行时打开页面控制台,出错时,先仔细看并翻译控制台报错的叙述,根据叙述找出问题所在。
4、多利用控制台打印日志来验证某文件是否正确执行。
eg:
要实现community的add功能,却报错如上图所示,经过排查不是第一种错误(api文件与service文件的url相同),现利用控制台打印日志来检测出错原因。
先梳理数据流问题:
add.component.ts中“this.communityService.save(newCommunity)”执行调用community.service.ts的save方法,M层调用HttpClient向模拟后台mockApi发起请求,执行community.api.ts文件。
首先在service打印日志发现控制台显示,进而在api文件打印日志,并未显示,表明api文件并未起作用,则转入下列第5点。
5、写了某文件后,要在相应的配置文件中加入声明。
eg:写了community.api.ts文件,要在api.testing.module.ts中加入import,以及要在provider数组中加入CommunityApi。
ps:后期,api.testing.module.ts文件改写为:
@NgModule({
imports: [
HttpClientModule
],
providers: [
{provide: CommonService, useClass: CommonStubService},
{
provide: HTTP_INTERCEPTORS, multi: true, useClass: MockApiTestingInterceptor.forRoot(apis)
}]
})指向apis文件,则把写的api文件(CommunityApi)相应地加入到apis.ts文件中即可。
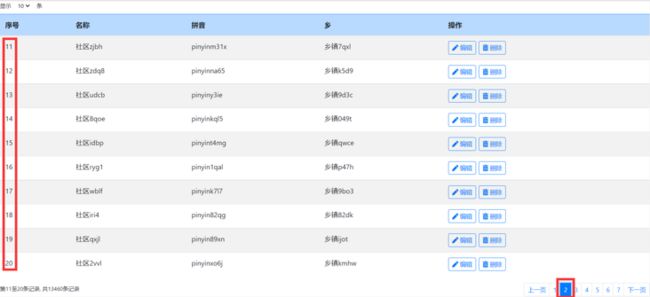
6、html文件中
{{pageData.number * pageData.size + i + 1}}
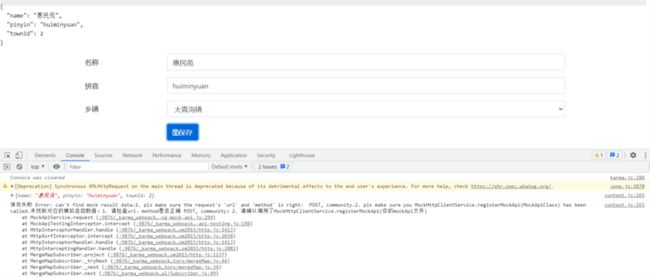
这样写后,分页时每一页就不单单又是1~pageData.size排序,而是从所有数据的1~n排序。即下图所示:

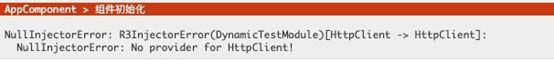
7、常见问题之一:
ng t 后得到如下错误:

类似这种NullInjectorError: No provider for xxx,一般就是spec.ts文件中缺少某个模块的import。
你可能感兴趣的:(angular)
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 格拉姆角场(GAF)将一维序列转化为图像
开发小途
图像处理
格拉姆角场(GramianAngularField,GAF)是一种将一维时间序列数据转换为二维图像表示的有效方法。以下是关于格拉姆角场(GAF)的详细解释,包括其原理、步骤以及优势和应用:一、原理格拉姆角场通过将一维时间序列数据中的每个数据点视为向量空间中的一个点,并计算这些点之间夹角的余弦值,进而将这些余弦值映射到二维图像的像素上,从而生成能够反映时间序列动态和周期性特征的图像。二、步骤数据预处
- 【前端框架选择:Vue、React、Angular,谁更适合你的项目?】
程序员远仔
vue.jsreact.jsjavascript前端框架angular.js前端
前端框架选择:Vue、React、Angular,谁更适合你的项目?前言在当今快速迭代的前端开发领域,Vue、React和Angular三大框架形成鼎立之势。本文通过20+维度深度对比,结合最新技术动态(截至2024年Q3),为不同规模、不同类型的项目提供科学的框架选型方案。关键词前端框架选型、Vue3、React18、Angular16、响应式原理、虚拟DOM、组件化开发、单向数据流、双向数据绑
- 前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南——谁将主宰你的2025?
Light60
技能篇实战篇前端框架react.jsvue.jsAngular实战指南
引言:为什么开发者总在争论“三大框架”?前端框架之争从未停歇:React的灵活高效、Vue的渐进优雅、Angular的全能厚重,各拥趸针锋相对。但技术选型从无“完美解”,只有“最优解”。本文将撕开表象,直击框架设计的底层逻辑,助你找到匹配业务的“灵魂拍档”。一、设计哲学:三大框架的“灵魂画像”1.React:一切皆组件,拥抱函数式核心思想:UI=f(state),通过单向数据流与虚拟DOM实现高效
- Web前端三大主流框架:Angular、React与Vue的对比与解析
生活的方式简单点
前端框架前端angular.jsreact.jsvue.js
在快速发展的Web前端领域,框架的选择对于项目的成功至关重要。Angular、React和Vue作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供了强大的工具集和灵活的解决方案。本文将对这三大框架进行详细的对比与解析,帮助读者更好地了解它们的特点和适用场景。一、AngularAngular是Google开发的一款开源JavaScript框架,它提供了一套完整的开发解决方案,包括数据绑定、
- 常见的前端框架和库有哪些
默萧笙故
.NETC#前端框架前端框架c#.net
1.React描述:由Facebook开发的一个JavaScript库,用于构建用户界面,尤其是单页面应用(SPA)。特点:基于组件的架构,便于重用UI组件。使用虚拟DOM提升性能。容易与其他库和框架集成。2.Angular描述:由Google开发的一个全面的前端框架,适合开发大型应用。特点:提供双向数据绑定,简化数据和UI状态的同步。强大的依赖注入机制,促进代码的可测试性。具有丰富的生态系统和工
- Angular-hello world
杨晓风-linda
angular.js前端javascript
环境搭建-安装angular-cli用npm安装typescript和typingsnpminstall-gtypescripttypings安装angular-clnpminstall-gangular-cli@latestngnewProjectName//ProjectName为你的项目名,用此命令建立基本文件,然后强制终止cdProjectNamecnpminstall//下载node-m
- 基于微信小程序,springboot,安卓andro的管理系统的设计与实现的毕业设计(完整资源包+详解+可定制)
Q_103237121_Q
课程设计学习springboot微信小程序小程序java算法
中文摘要本文旨在设计并实现一个基于Web的古诗词学习平台,以提升个人及教育机构在古诗词教育领域的互动性和学习效率。系统后端采用先进的Web开发框架(如SpringBoot或Django),结合前端技术(如Vue.js、React或Angular),实现了前后端分离的开发架构,确保了系统的可扩展性、灵活性及易于维护的特性。用户可以通过Web浏览器或移动应用轻松访问该平台,无需安装额外软件即可沉浸在古
- 探索前端框架的未来:Svelte 的崛起
大梦百万秋
知识学爆前端框架
引言在前端开发的世界里,框架更新换代的速度仿佛光速。从jQuery到Angular,再到如今大热的React和Vue,开发者们不断追逐更轻量、更快、更易于维护的框架。如今,Svelte正悄然崛起,并引发了关于前端框架未来的热烈讨论。本文将介绍Svelte的独特之处,以及为什么它可能会成为下一个主流前端框架。1.什么是Svelte?Svelte是一个相对年轻的前端框架,由RichHarris开发。与
- 由于直接在这里编写一个完整的购物商城代码(涵盖前端和后端)是不现实的,我将为你概述如何使用几种流行的编程语言和技术栈来构建购物商城的关键部分。
Josephineds
前端
技术栈概述jzsafe.com后端Python+Django/Flask:用于构建RESTfulAPI。Node.js+Express:另一个流行的选择,用于处理API和服务器端逻辑。数据库:如PostgreSQL,MySQL,MongoDB(非关系型)等。前端React/Redux:用于构建单页面应用(SPA)。Vue.js:另一个流行的前端框架。Angular:如果项目规模较大且需要强大的架构
- AngularJS 模块
lly202406
开发语言
AngularJS模块引言AngularJS是一个用于构建动态网页和单页应用程序的前端JavaScript框架。它提供了丰富的功能,其中模块(Module)是AngularJS架构的核心概念之一。本文将详细介绍AngularJS模块的概念、作用以及在实际开发中的应用。模块的概念在AngularJS中,模块(Module)是一个全局对象,用于定义应用程序的各个部分。它负责组织应用程序中的各种组件、服
- 前端框架中 HTML 的应用技巧:React、Vue、Angular 深度解析
吴师兄大模型
前端框架htmlreact.jsVueAngularHTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- java使用react_基于JVM使用React.js和Spring Boot建立同构的Web应用
tarv
java使用react
这是一个展示如何使用Java的SpringBoot实现预渲染前端MVC(MVC-frontend)的同构Web应用开源项目:winterbe/spring-react-example·GitHub所谓同构Isomorphic应用是指Javacript在客户端和服务器端同时运行,后端和前端同享相同的代码。传统Web应用是在服务器端产生HTML,然后发往客户端,后来这被客户端MVC改变如Angular
- Android Hook与简单的xposed模块开发实例
Hook是一种在特定事件或操作发生时插入自定义代码的编程技术。在前端开发中,例如Vue和Angular的生命周期钩子,体现了Hook的机制,允许开发者在组件的不同阶段执行代码,提升代码的模块化和可重用性。AndroidHook与此类似,允许开发者在Android应用程序运行时修改或扩展现有功能。通过拦截方法调用、修改参数或返回值,Hook可用于调试、测试和逆向工程,例如监控应用程序行为、捕获API
- 前端框架大乱斗!DeepSeek锐评前端三大框架
ZhillerDev
AI前端框架前端
关注公众号,获取本文PDF&Markdown文件与其他相关资料感谢您关注,个人将快马加鞭为大家提供更优质的文章与资源!点击前往微信观看本文章文章目录前言锐评开始VueReactAngular总结前言前端框架的世界,就像是一场永无止境的“信仰战争”。Vue、React、Angular,这三个名字一出来,评论区立马就能变成“三国演义”:Vue粉高喊“简单易用,天下第一”,React信徒冷笑“灵活自由,
- DeepSeek 阐述 2025年前端发展趋势
GISer_Jinger
ReactJavascript前端javascriptreact.js前端框架
预测2025年前端的发展趋势。首先,我需要考虑当前的前端技术发展情况,以及近几年的变化趋势。比如,框架方面,React、Vue、Angular这些主流框架的更新方向和社区活跃度。可能用户想知道未来哪些技术会更流行,或者需要学习哪些技能保持竞争力。然后,我应该想到新兴的技术,比如WebAssembly、TypeScript的普及程度,还有构建工具如Vite是否会被更广泛采用。另外,性能优化和用户体验
- 探索现代全栈开发新境界:AppFullStackDemo,一个基于.NET Core和微前端的综合实践
颜殉瑶Nydia
探索现代全栈开发新境界:AppFullStackDemo,一个基于.NETCore和微前端的综合实践app_fullstackdemoAppFullStackDemo:DDD/SOLID/CleanCodeApp.NetCore3.1(BackEnd)AngularMaterialPanel(FrontEnd)ReactNative(Mobile)项目地址:https://gitcode.com/
- 除了layui.js还有什么比较好的纯JS组件WEB UI?在谷歌浏览上显示
专注VB编程开发20年
javascript前端layui
以下是一些比较好的纯JS组件WEBUI,可以在谷歌浏览器上良好显示:1.Sencha特点:提供超过140个高性能UI组件,用于构建现代应用程序。支持与Angular和React集成,提供企业级网格解决方案。适用场景:适用于需要高性能、可定制的UI组件的项目,尤其是企业级应用。2.Webix特点:包含102个UI组件,支持跨平台和跨浏览器,提供快速的渲染速度和纯JavaScript代码。适用场景:适
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- Angular 2 表单深度解析
lsx202406
开发语言
Angular2表单深度解析引言Angular2作为现代前端开发的框架之一,以其灵活性和强大的功能赢得了众多开发者的青睐。在Angular2中,表单处理是其中一个重要且复杂的部分。本文将深入解析Angular2的表单,从基础知识到高级应用,旨在帮助开发者更好地理解和运用Angular2表单。目录Angular2表单概述表单绑定表单验证表单控件表单组高级应用总结1.Angular2表单概述在Angu
- 探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐
舒京涌
探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐ngx-sweetalert2Declarative,reactive,andtemplate-drivenSweetAlert2integrationforAngular项目地址:https://gitcode.com/gh_mirrors/ng/ngx-sweetalert2在现代Web开发中,用户体验的提升成
- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch
喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh [email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_