电信杯网球积分赛微信小程序是面向广大网球爱好者,包含赛事一键报名,自动匹配参赛,多类型选择,个人荣誉展示等功能,并配套相应的后台管理系统。
这是自己第一次采用Taro进行微信小程序的开发,相比于微信小程序,Taro开发中的很多问题都在网上找不到答案,就只有认真地去看官方文档和社区提问,这无疑也培养了自己看官方文档的习惯。
以下列举了自己开发中遇见的问题和解决方法
Canvas 绘制圆形图和环形进度条适配
在选手首页展示排名和比赛成绩时出现了字体移位和图像偏移的情况,在iphone5等老版本机型下及其明显。
在开发初期使用Canvas绘制的时,采用了
query.arc(x, y, 0.8 * radius, 1.5 * Math.PI, endAngle, false);其绘图坐标下x,y没有相对单位的约束,故在不同机型下出现问题.
解决方案:
查看微信适配的解决方案,可以使用api获取设备宽高比/750(微信小程序宽高)
var SystemInfo=wx.getSystemInfoSync();
通过这个可以获得用户系统的信息,包括宽高的像素,你可以计算他们的比例,
然后小程序里宽度都是750rpx,高度就通过那个宽高比获得,
只要涉及具体数值的高度的都通过这个比例计算就行在Taro中类似,最后在绘制时相应坐标乘以设备的Dp即可进行适配
import { getSystemInfoSync } from '@tarojs/taro';
const facility = getSystemInfoSync(); // 获取设备信息
const facility_width = facility.windowWidth; // 设备宽度
const service.dp = facility_width / 750; 这次出现错误也让自己明白了提前明确规范的重要性,对字体,内外边距等提前进行规范,考虑适配等问题
组件的复用,按状态渲染
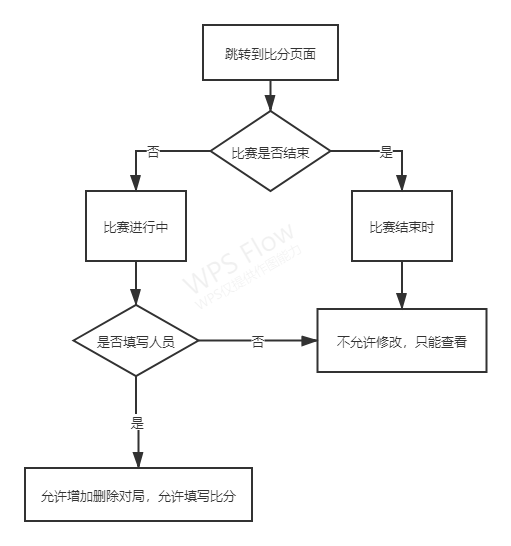
发现自己负责的成绩填写页面会被复用拿来当作成绩查看页面。效果图如下:

解决方案
将组件每一局比分填写做成一个组件,根据状态来判断渲染,代码如下:
组件内部根据prop传入的状态渲染。
其他方面的优化
因为自己只负责程序的一部分,但很多其他团队成员开发中遇见的问题自己也应该注意,等自己遇见的时候就不会手足无措了。