fetch 简介
- Fetch API 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应。它还提供了一个全局 fetch() 方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。
- 这种功能以前是使用 XMLHttpRequest 实现的。Fetch 提供了一个更理想的替代方案,可以很容易地被其他技术使用,例如 Service Workers (en-US)。Fetch 还提供了专门的逻辑空间来定义其他与 HTTP 相关的概念,例如 CORS 和 HTTP 的扩展。
fetch 规范与 jQuery.ajax() 主要有三种方式的不同
当接收到一个代表错误的 HTTP 状态码时,从 fetch() 返回的 Promise 不会被标记为 reject, 即使响应的 HTTP 状态码是 404 或 500。相反,它会将 Promise 状态标记为 resolve (但是会将 resolve 的返回值的 ok 属性设置为 false ),仅当网络故障时或请求被阻止时,才会标记为 reject。
fetch() 可以不会接受跨域 cookies;你也可以不能使用 fetch() 建立起跨域会话。其他网站的 Set-Cookie 头部字段将会被无视。
fetch 不会发送 cookies。除非你使用了credentials 的初始化选项。(自 2017 年 8 月 25 日以后,默认的 credentials 政策变更为 same-origin。Firefox 也在 61.0b13 版本中进行了修改)
------------以上不同来自官网
个人觉得它相对比ajax结构要清晰,在then中首先是处理response ,然后是response内部也提供了数据json格式化(response.json());还有一点 它更像面向对象的编程了,一位request/Headers可以实例化对象,并配置属性 。
例如:
var myHeaders = new Headers();
myHeaders.append("Content-Type", "text/plain");
像response也提供较丰富的api:
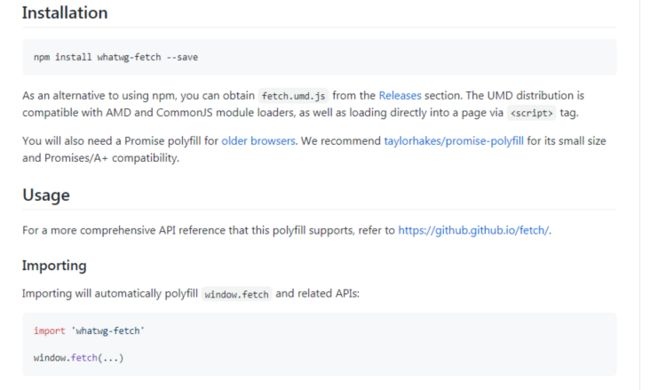
非浏览器里面使用Fetch
如果要在不支持的浏览器中使用 Fetch,可以使用 Fetch Polyfill,这个就是typescripe的标准,下载npm进行安装fetch环境即可使用
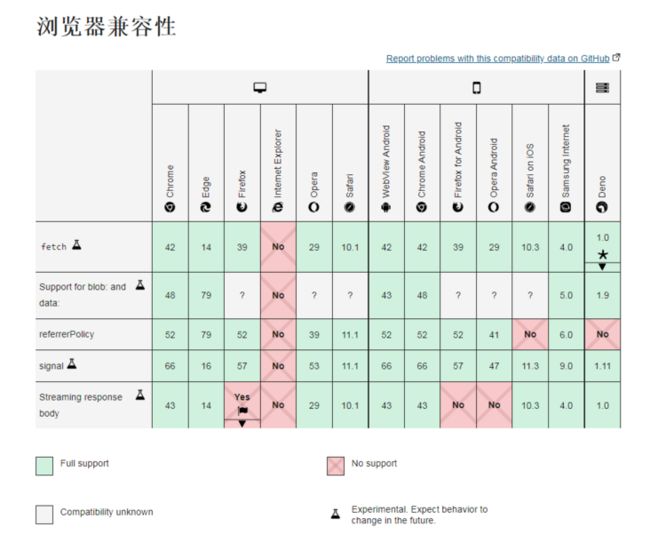
浏览器的兼容性
封装fetch
调用封装的fetch
这部分发现返回的响应体必须是个json格式,单纯的字符串 数值等 会出现问题
//获取列表信息
function getList(){
F_Request.getRequest('http://localhost:8080/list', null, function(data) {
document.getElementById("content").innerText = JSON.stringify(data);
console.log(data);
}, function(error) {
console.log(error);
});
}
//上传请求
function uploadFile() {
//upload 是name值 file 是后台接收 参数的值
F_Request.uploadFileRequest("upload","file", {
userName: '李四',
age: 15
}, 'http://localhost:8080/uploadMul', null, function(data) {
console.log("上传成功:");
console.log(data);
}, function(error) {
console.log("上传失败");
});
}个人封装的fetch( get 和post请求 已经验证过,包括多文件上传,也有java的部分后台代码)
var F_Request = {
getRequest: function(url, initParams, successFunc = null, errorFunc = null) {
/**
* get请求
*/
initParams = initParams ? initParams : {};
initParams = Object.assign(initParams, {
method: "GET"
});
this.RequestData(url, initParams, successFunc, errorFunc);
},
postRequest: function(url, initParams, successFunc = null, errorFunc = null) {
initParams = initParams ? initParams : {};
initParams = Object.assign(initParams, {
method: "POST"
});
this.RequestData(url, initParams, successFunc, errorFunc);
},
putRequest: function(url, initParams, successFunc = null, errorFunc = null) {
//put请求
initParams = initParams ? initParams : {};
initParams = Object.assign(initParams, {
method: "PUT"
});
this.RequestData(url, initParams, successFunc, errorFunc);
},
uploadFileRequest: function(fileName = "upload", fileKey = "file", otherParams = {}, url, initParams,
successFunc = null, errorFunc = null) {
//上传文件 [支持多个文件上传]
var formData = new FormData();
var photos = document.querySelector("input[name='" + fileName + "'][multiple]");
for (var param in otherParams) {
formData.append(param, otherParams[param]);
}
// formData 只接受文件、Blob 或字符串,不能直接传递数组,所以必须循环嵌入
for (let i = 0; i < photos.files.length; i++) {
formData.append(fileKey, photos.files[i]);
}
initParams = initParams ? initParams : {};
initParams.body = formData;
initParams.method = initParams.method ? initParams.method : "POST";
this.postRequest(url, initParams, successFunc, errorFunc);
},
deleteRequest: function(url, initParams, successFunc = null, errorFunc = null) {
/**
* delete请求
*/
initParams = initParams ? initParams : {};
initParams = Object.assign(initParams, {
method: "DELETE"
});
this.RequestData(url, initParams, successFunc, errorFunc);
},
RequestData: function (url, initParams, successFunc = null, errorFunc = null) {
/**
* 请求实现方法
*/
var defaultInitParams = {
cache: 'no-cache', // *default, no-cache, reload, force-cache, only-if-cached
credentials: 'same-origin', // include (发送带凭据的请求), same-origin, *omit
/* headers: {
'user-agent': 'Mozilla/4.0 MDN Example',
'content-type': 'application/json'
}, */
method: 'GET', // *GET, POST, PUT, DELETE, etc.
//mode: 'cors', // no-cors, cors, *same-origin
redirect: 'follow', // manual, *follow, error
referrer: 'no-referrer', // *client, no-referrer
};
//如果请求方法为GET 和 HEAD 就去除body信息
if (defaultInitParams.method == 'GET' || defaultInitParams.method == 'HEAD') {
delete defaultInitParams.method;
}
if (initParams.method == 'GET' || initParams.method == 'HEAD') {
delete initParams.method;
}
defaultInitParams = Object.assign(defaultInitParams, initParams);
fetch(
url, defaultInitParams
)
.then(function(response) {
//先只处理响应状态正常的
if (response.status === 200) {
return response.json();
}
return {
error: 300
};
}).then(function(response) {
//并没有返回信息
if (response.error == 300) {
console.log("---请检查fetch的相关配置是否有问题---");
return;
}
if (typeof(successFunc) == "function") {
successFunc(response);
}
}).catch(function(error) {
if (typeof(errorFunc) == "function") {
errorFunc(error)
}
});
}
}
欢迎关注我的公众号:程序员ken,程序之路,让我们一起探索,共同进步。