- 淘宝优惠券怎么找?淘宝内部优惠券哪里领取?
日常购物技巧呀
淘宝优惠券去哪里领取优惠券返利APP淘宝隐藏优惠卷怎么用?淘宝优惠券是淘宝网推出的集合众多B2C商家,淘宝拍拍卖家的优惠券和商品导购平台。淘宝优惠券以“优惠券,越用越优惠”为口号,独家与各商家洽谈后,给予消费者最大的优惠。1、手机应用商店搜索“高省”下载高省APP,注册填写高省邀请码:6686662、登录高省APP后,高省首页直接搜索想要的商品名称,即可查询全网内部优惠券及返利3、按提示点击进入领
- 2020.5.15工作总结
逗逗奶
一今日总结1卫生打扫处置,浇花,垃圾收集倾倒20min2.对接上课进度。确认昨天外教课孩子到课情况,30min3.1节正式课助教工作,课后反馈表制作2,视频剪辑发送1.5h周六10:630-12:00二班应到3人实到四人,其中一人Eva是交一百元听课的,上完课已经和Bella老师沟通了这个孩子上课的情况,这个孩子不知道为什么今天上课的时候心不在焉的。一开始和老师互动的时候还很积极的,可是后边儿的时
- 利他:人生最好的商业模式
搜罗智慧财华
从前有个书生进京赶考,路过一地发生饥荒,手中只有一点进京的干粮,思前想后书生选择了进京赶考,最后高中状元成为一方知府,不幸的事当地也发生了饥荒,这个书生立即开粮镇荒,整合各方资源和能力,解决了饥荒问题。刚看完这个故事,我想到自己。将近1/3的人生,我都在用“自己进京赶考的口粮”,去帮助身边的人,最终口粮送完了,突然发现自己已经没有口粮进京赶考,只能看着饥饿的人民于水深火热之中,用鲁迅先生的话形容:
- 【Java-多线程】如何提交一个线程到线程池?
Java自学之旅
大白话说Javajava开发语言
要将线程提交到线程池,主要通过Java的ExecutorService接口实现。以下是具体步骤和原理说明:一、核心步骤创建线程池ExecutorServiceexecutor=Executors.newFixedThreadPool(4);//创建固定4线程的池定义任务//Runnable接口(无返回值)Runnabletask=()->System.out.println("Runnable任务
- 数据并表技术全面指南:从基础JOIN到分布式数据融合
熊猫钓鱼>_>
分布式
引言在现代数据处理和分析领域,数据并表(TableJoin)技术是连接不同数据源、整合分散信息的核心技术。随着企业数据规模的爆炸式增长和数据源的日益多样化,传统的数据并表方法面临着前所未有的挑战:性能瓶颈、内存限制、数据倾斜、一致性问题等。如何高效、准确地进行大规模数据并表,已成为数据工程师和架构师必须掌握的关键技能。数据并表不仅仅是简单的SQLJOIN操作,它涉及数据建模、算法优化、分布式计算、
- 神明没收了人类的胆怯 所以少年们的青春总是轰轰烈烈
小马_e438
晚霞操场晚自习小卖部都是我们的青春啊惊艳我们的不只是学校的晚霞还有篮球场上的少年和晚自习为你讲题的那个他
- Kotlin中let、run、with、apply及also的差别
猿界新星蔡
Kotlinkotlin
在Kotlin中,let、run、with、apply和also是常用的作用域函数(scopefunctions)。它们的目的都是简化代码,使代码更加简洁,并且可以提供更好的可读性。每个函数在不同的场景下有不同的行为。下面是这5种作用域函数的简单示例代码,帮助理解它们的差异和用法。1.letlet函数接收一个对象作为参数,并返回一个值。它常用于对对象进行操作,然后返回操作的结果。示例:funmai
- 2021-09-28
最幸运的幸孕草
孕前饮食需加强哪些营养备孕期间,夫妻双方不但要改掉一些不良的生活和饮食习惯,还要对自身的身体健康加以重视,尤其要注意有益营养的摄入,保证受孕的时候,体内的营养能满足胚胎的需要。1.注意补碘碘是合成人体甲状腺素非常重要的物质,缺乏碘容易导致胎儿在发育期语言、听力和智力的发育,严重的还会导致呆小症的出现,脑科目前对呆小症没有治疗的方法。碘对孩子的智能和体能发育意义重大,孕妇备孕和孕期补充碘元素,宝宝出
- 中原焦点团队张俊功初24、中24持续分享第420天,约练总计75次(2022.4.4)
5d4750373a7c
伦理守则强调基本原则:1.自主是指来访者在结果不会损害他人的前提下,做出选择和采取行动的权利;2.有益是指助人者通过提供帮助促进当事人成长,做对他们有益的事情;3.无害是指“最重要的,不造成伤害”。例如保密。4.公正公平或保证所有人有平等的机会和资源。5.诚信:遵守承诺和在与他人关系中诚实可靠。是助人者和当事人关系建立的关键成分。5.诚实:实话实说,它在助人情境中是强有力和必须的原则。
- Maven 配置文件核心配置:本地仓库、镜像与 JDK 版本
巴拉巴巴巴拉
Java学习javamaven开发语言
Maven配置文件核心配置:本地仓库、镜像与JDK版本在Maven项目开发中,合理配置settings.xml文件能显著提升依赖管理效率。本文将聚焦本地仓库、镜像加速和JDK版本这三个核心配置,结合IDEA环境详细讲解配置方法与作用。一、Maven配置文件简介Maven的核心配置文件是settings.xml,它负责管理Maven的全局行为,包括本地仓库位置、远程仓库镜像、JDK版本等关键信息。默
- 《归程》
Lschneid
早上还是大雾弥漫,现在早已小雨袭人,天气骤变似乎已是齐鲁之地给我印象最深的地方。我并不知道什么时候开始嘀嗒的,只是一觉醒来后,无意转向窗外看到迎面而来的火车前头挥动着雨刷。是的,这是又一次归程、处在列车上的感觉和往常并没感到不同,线路还是死板的,或许有一天会改变,但归心是不变的。在陌生的环境中,好多人都在沉默,有打开电子产品听音乐的;有萍水相逢短暂交流的;有打开书在静读的;也有无声在随着窗外的风景
- 【科学专栏】什么是科学(6)
opcc
从前几章的学习来看,科学知识的特征就是在于它是从事实中推导出来的。那么今天我们就来学习一下演绎推理和归纳推理。书中内容概括1.初级逻辑例11.所有哲学书都是令人厌烦的。2.这本书是一本哲学书。3.这本书是令人厌烦的。在这个论证中,(1)和(2)是前提,而(3)是结论。在我看来,这很明显:如果(1)和(2)是真的,那么(3)也一定是真的。一旦已知(1)和(2)是真的,(3)不可能是假的。断言(1)和
- 19-养寇自重
樊登企业版王苏祥
养寇自重唐朝末年始终拥护唐朝统治的军阀李克用和不拥护唐政府的朱温展开生死搏击。最后的结果是朱温略胜一筹,李克用在抑郁寡欢中死去。他对儿子李存勖说,你要准备三只箭。一只箭射灭刘仁恭,一只箭射灭契丹,一只箭射灭朱温。李存勖大惑不解老爹自组织军团以来有很多次机会干掉刘仁恭,也有很多次机会与契丹来场决战。只不过是朱温势力强大,不好对付。所以他对老爹说,您真是留下个烂摊子给我,你怎么不用两只箭射灭刘仁恭和契
- 加拿大航空初体验
lalalayulu
刚从美国途径蒙特利尔回上海。来谈一下加拿大航空的服务和其他航空公司对比吧~首先空姐就不要期待太高了,说是空妈空婶都算是客气的了。所以记得要和空婶说话响亮些,她可能真的没听到。第二我还是很喜欢椅背后的娱乐设备系统的。它的设计和其他航空公司有一些区别。它有一个电影列表,我可以把喜欢的感兴趣的电影加入到那个列表里,然后从那个列表里面选想要看的电影。而且,它还有一些制作精致的艺术短片,可以作为厚重的亨长的
- 20190320
沐沐_2557
【今日回顾】001结营流程海报002十二期最后一张晚安海报(想哭)003复盘完成,今天在群里各种吹水【运营经验】大家的默契和信任度都有了,聊天更深入,家人,朋友,这种感觉真好【见识|感悟】没有了打卡的压力,管理组和学员们都皮了起来,今天一天太欢乐了【每日一夸】永艾,这小姑娘就是宝藏【明日计划】001继续我的课程笔记002研究时间管理003和乐乐做下一期初步规划004期待小伙伴运营学院的表现
- 基于51单片机的电子密码锁设计
收藏和点赞,您的关注是我创作的动力文章目录概要一、系统方案设计2.1系统整体架构设计2.2主控制器方案2.3显示方案设计2.4无线方案设计二、系统电路设计1锁控制电路设计2红外遥控接收电路3系统电路4系统仿真4.1.1仿真界面说明4.1.2密码输入仿真4.1.3开锁控制仿真四、总结五、文章目录概要 本课题为电子密码锁设计。该设计采用STC89C51控制器来进行关键部分的运作,主要包括主控部分、显
- 基于单片机的电子时钟设计
2301_79312104
单片机单片机嵌入式硬件
收藏和点赞,您的关注是我创作的动力文章目录概要一、设计目标二、系统电路设计2.1硬件电路的设计方案三、系统软件设计3.1主程序设计3.2仿真调试四、总结五、文章目录概要 电子时钟具有长远的发展历史,它的出现使得人们对时间的概念有了进一步的认知和了解,可以说意义十分的重大。在时代的推动,以及市场的需求下,电子时钟的功能以及性能都有着质的突破,而且应用的范围也越来越广,到处都有着电子时钟的影子。电子
- 基于单片机直流电机调速控制系统设计
**单片机设计介绍,基于单片机直流电机调速控制系统设计一概要 基于单片机直流电机调速控制系统设计是一个综合性项目,旨在利用单片机实现对直流电机转速的精确控制。以下是该设计的概要:一、系统概述该设计以单片机为核心控制器,结合适当的驱动电路和传感器,构建了一个完整的直流电机调速控制系统。通过调整单片机的输出信号,可以实现对直流电机转速的精确控制,满足不同应用场景的需求。二、硬件设计单片机选择:选用具
- 基于51单片机电机测速显示电路系统方案
创新电子设计
单片机51单片机嵌入式硬件单片机
**单片机设计介绍,基于51单片机电机测速显示电路系统方案文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于51单片机的电机测速显示电路系统方案概要如下:一、引言本设计旨在通过51单片机为核心控制器,结合测速电路和显示电路,实现对电机转速的精确测量和实时显示。该系统可以广泛应用于需要电机转速监控的各类设备和系统中,如自动化设备、机器人、电动车等。二、系统组成51
- 女明星真会装,人前笑容相迎,人后粗口纹身,既骂孩子又骂赔不起
小芝说电影
今天给大家带来的是《百星酒店》,女明星在人前人后两个样,让经理无奈翻白眼。酒店门口开来了两辆车,两个女明星夏萍和梦露同时来到了百星酒店,她们的粉丝也在酒店门口热烈的欢迎着她们。夏萍和梦露风格不一样,也有些合不来。前台的两个服务员一边微笑着,一边讨论着这两个女明星。夏萍看起来好亲切,笑的很甜,对她没什么差评。但是梦露只是拍了一个无厘头广告就大火,让人很不服气,据说还很爱耍大牌,绯闻满天飞。很显然大家
- 从标准到执行:盟接之桥谈生产品质管控的几点心得
盟接之桥
制造大数据人工智能数据库服务器
在智能制造的浪潮中,生产品质管控的重要性愈发凸显。无论是传统制造业还是新兴智能产业,品质都是企业立足市场的根本。本文将围绕标准定义、量产操作细节、常见客诉问题及其改善方案,探讨如何通过系统化管理提升产品品质,以电子线束行业为例进行具体说明。一、标准类需要定义清晰品质管控的第一步是建立清晰的标准。标准作业指导书(SOP)和电子标准作业指导书(ESOP)是生产过程中不可或缺的工具。SOP详细描述了每一
- 学大伟业:苏州大学2019年高考分省分专业录取分数线
倒霉熊033
苏州大学位于江苏苏州,是一所211综合类院校,其化学、物理学、材料科学、临床医学等学科排在全球领先水平。北京学大伟业(bjxdwy)整理入学途径、王牌专业和2019年分省分专业录取分数线,供参考。一、学校简介苏州大学是江苏省属重点综合性大学,国家“211工程”重点建设高校、“2011计划”首批牵头高校。学校有天赐庄校区、独墅湖校区、阳澄湖校区3个校区,设有26个学院,130个本科专业;11个学科进
- 学做包子
腊梅涵香
孩子同学的母亲给我发信息说,今天她一个人在家,她今天想做馒头包子,约我去她家玩耍。我一听她今天做馒头包子,心中甚喜,我对蒸馒头包子一窍不通,这正是我学习的好机会,跟着就给她回了信息,告诉她,我马上就到。到她家时,她已经把面粉泡水揉好了,开始在发酵,趁着空闲,让我陪着她去超市一趟,她想买点肉沫和香葱。从超市回来,我们就分工操作,我负责清洗香菇胡萝卜,切碎,调馅儿。她负责面团揉捏排气,擀皮。我先把肉沫
- 中原焦点团队网络25期吕文娟坚持分享第58天
文2020
今天读《尊重与希望》现在把我平时忽略掉的点记录下来,警醒自己。“你知道吗?所有同学的爸妈都是这样的,一直假借关心我们之名,其实就只是为了满足他们个人的面子而已,我们很多同学都很生气这样的情况啊。”“你知道吗?这是很奇怪的,他们也真正的理解我和关心我,而不是关心外在的事物,我想我会越想要努力追求属于自己的成就,唉,真希望他们能懂,”细微的改变已经发生,他终于说出了他的期望,而非停留在愤怒。“好像是一
- 【新教育随笔-体育教学目标要有层次性】
c0fc0cf0b775
伊川县直中学李玉科体育教学目标的层次性新教育告诉我们对学生要根据实际区别对待,所以,体育教学目标的实现应是逐级的,具有层次性,它体现在两个方面。一是体育教学目标是渐进式的,较低层次的目标也许是较高层次目标的分解或具体化,也可以是较高目标的阶段目标,而且较高层次的目标常常是以较低层次的目标作为基础的。如终身体育能力,它就是以体育知识、健身方法、运动技能,、锻炼习惯等为基础的。二是教学目标是和学段密切
- 听书罗辑思维·启发俱乐部《你逃出“高考模式”了么?》
萍梗子
一边跑步一边听书。听罗胖说书,还是挺能入耳挺有启发的高考已经相对公平。而高考之后大大小小或明显或隐藏的考试,大多没有标准答案。记录下罗胖最后讲话稿的总结部分:我会告诉他,高考不是这个世界上唯一的游戏,而这个游戏你现在打通关了,祝贺你。后面,你可能要记住几件事,比如说我们刚才说的,这个世界不会再有人给你出题了,这个世界不会有标准答案的,这个世界很多问题的权重是需要你自己去摸索和定义的。还有刚才我们说
- vue json格式导出excel文件
家电修理师
vue.jsjsonexcel前端javascript
1、下载xlsx、file-saver插件npminstallxlsxfile-saver2、页面中引入插件import*asXLSXfrom'xlsx';import{saveAs}from'file-saver';3、创建excel导出结构每一个数组表示一行constdata=[["姓名","性别","电话"],["张三","男","15888888888"],];4、将数据转换为工作表//d
- 一个项目的带宽流量是如何计算的?
余很多之很多
思路汇总带宽
一个项目的带宽流量是如何计算的?项目业务量评估进行带宽流量计算之前,首先需要对项目的业务量进行评估和假设。本项目业务量假设预估:客户数:按上线时600万客户,首年底获客2000万计算,以后每年30%增长率计;业务指标投产时一年后三年后客户数600万2000万3380万接入网络带宽测算介绍带宽的单位是字节1Mb/s=(1024*1024)/8=131072Byte/s(字节)=131072/1024
- 基于pve的飞牛os扩展硬盘实现
余很多之很多
soft服务器运维飞牛
基于pve的飞牛os扩展硬盘实现目的一开始只给飞牛os分配了300g硬盘,后来越用越多,导致300g硬盘不够了,但是又只想直接扩容当前飞牛的硬盘,而不是第二块硬盘的方案,就有了这篇文章的记录。实现1.pve扩容给飞牛os硬盘ssh登录pvelvextend-L500G/dev/mapper/pve-vm--101--disk--0给飞牛对应的lv增加到了500G2.统一显示调整后的容量大小会遇到p
- 借助AI学习开源代码git0.7之二核心概念和总结
余很多之很多
源码学习git学习
借助AI学习开源代码git0.7之二核心概念和总结核心概念:对象数据库(ObjectDatabase):内容寻址:所有数据都通过其内容的SHA1哈希值来唯一标识和存储。这意味着任何内容的更改都会导致其SHA1哈希值的变化,从而生成一个新的对象。不可变性:一旦对象被创建并存储,它就是不可变的。这种设计保证了数据的完整性和历史的可靠性。对象类型:Blob(二进制大对象):存储文件的实际内容。它是最基本
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
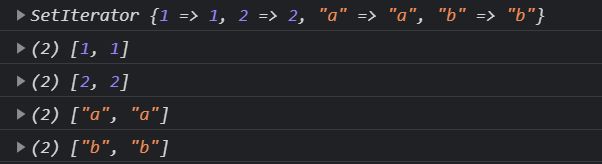
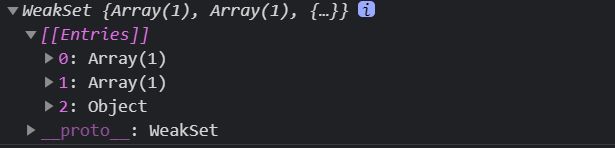
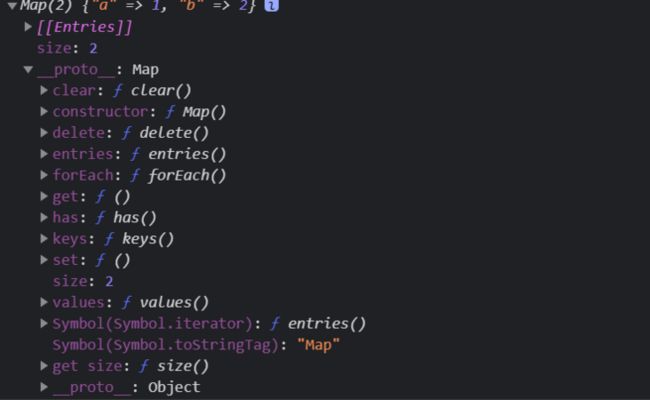
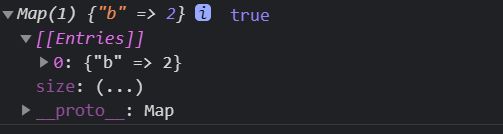
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL