链判断运算符特别好用,我就不多说了,搭建vite时,发现用了很多方法,都不能支持
方法一:@vitejs/plugin-react-refresh配置parserPlugins,不生效
import { defineConfig } from 'vite';
import reactRefresh from '@vitejs/plugin-react-refresh';
export default defineConfig({
plugins: [
reactRefresh({
parserPlugins: ['optionalChaining', 'nullishCoalescingOperator']
})
]
});方法二:vite-babel-plugin加babel,不生效
import { defineConfig } from 'vite';
import reactRefresh from '@vitejs/plugin-react-refresh';
import babel from 'vite-babel-plugin';
export default defineConfig({
plugins: [
babel(),
reactRefresh({
parserPlugins: ['optionalChaining', 'nullishCoalescingOperator']
})
]
});
方法三:@rollup/plugin-babel加babel,不生效
import { defineConfig } from 'vite';
import reactRefresh from '@vitejs/plugin-react-refresh';
import babel from '@rollup/plugin-babel';
export default defineConfig({
plugins: [
babel({
babelHelpers: 'runtime',
plugins: [
'@babel/plugin-proposal-nullish-coalescing-operator',
'@babel/plugin-proposal-optional-chaining'
]
}),
reactRefresh({
parserPlugins: ['optionalChaining', 'nullishCoalescingOperator']
})
]
});
方法四:改tsconfig.json,依然没效果
{
"compilerOptions": {
"target": "ES5",
"lib": [
"DOM",
"DOM.Iterable",
"ESNext",
"ES2020",
"ES2020.Symbol.WellKnown",
"ES2020.String",
"ES2020.SharedMemory",
"ES2020.Promise",
"ES2020.Intl",
"ES2020.BigInt",
"ES2021",
"ES2021.Promise",
"ES2021.String",
"ES2021.WeakRef",
"ES2019",
"ES2019.Array",
"ES2019.Object",
"ES2019.String",
"ES2019.Symbol",
"ES2017",
"ES2017.Object",
"ES2015",
"ES2015.Core"
],
"allowJs": false,
"skipLibCheck": false,
"esModuleInterop": false,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react"
},
"include": ["./src"]
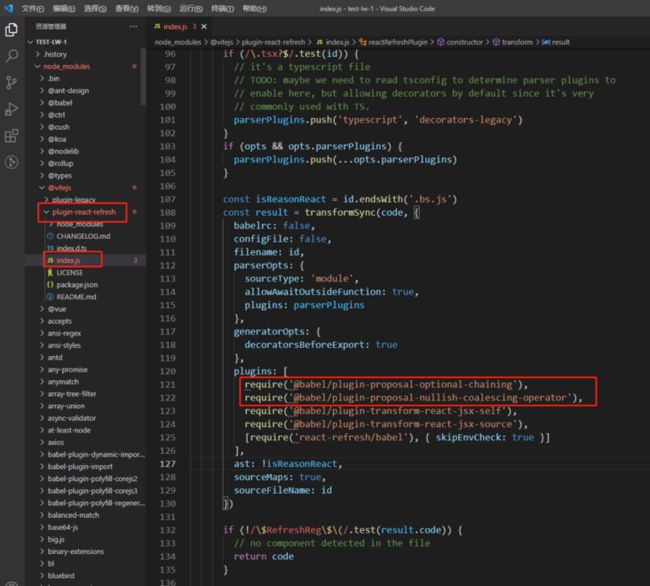
}试了这么多方法,都没用,我内心是崩溃的,没办法,还要到node_modules里找@vitejs/plugin-react-refresh,研究一下源码,我觉得我在parserPlugins里加optionalChaining和nullishCoalescingOperator,没有效果,我就重点看了这里,然后在源码里强制require这两个babel插件,再yarn add/npm install这两个插件,这次终于起作用了,高兴的我想吐血,希望尤大大看到这个,优化一下@vitejs/plugin-react-refresh
经楼下小伙伴提醒发现最新版谷歌浏览器支持链判断运算符,那就啥也不用配置了